TDesign组件库日常应用的一些注意事项
- 【前言】Element(饿了么开源组件库)在国内使用的普及率和覆盖率高于TDesign-vue(腾讯开源组件库),这也导致日常开发遇到组件使用上的疑惑时,网上几乎搜索不到其文章解决方案,只能深挖官方文档或者提issue,以下记录一些日常在vue3开发时部分组件使用的注意点:(持续更新中...)
一、 t-checkbox-group(复选框组)、t-checkbox(单个复选框):
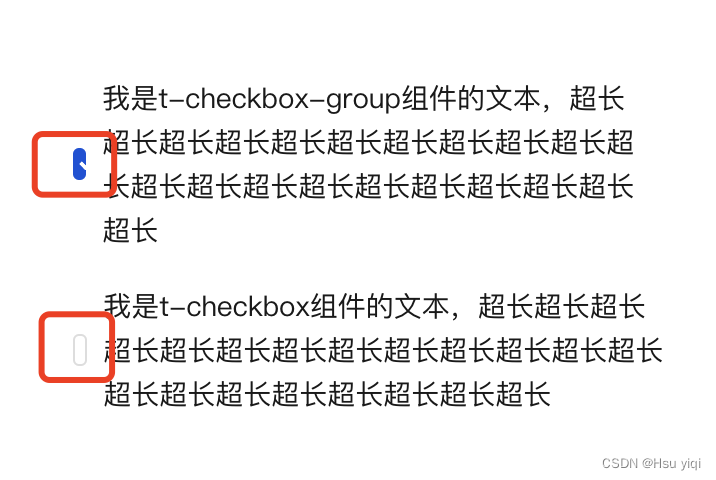
- 问题:固定容器宽度下,如果复选框文本过长时,复选框样式变形被挤压。
- 场景图:

- 相关示例代码:
<template><divstyle="width: 100%;height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: center;"><t-checkbox-groupstyle="width: 300px; margin-bottom: 16px"v-model="checked":options="['我是t-checkbox-group组件的文本,超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长',]"></t-checkbox-group><t-checkbox v-model="checked1" style="width: 300px">我是t-checkbox组件的文本,超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长</t-checkbox></div>
</template><script setup>
import { ref } from "vue";
const checked = ref([]);
</script>- 解决方法:通过控制台审查复选框样式,发现复选框文本容器的父级使用了弹性盒子布局,将该容器作为内联块级弹性伸缩盒显示,此时可以使用深度选择器修改复选框文本容器样式。

<style lang="less" scoped>
:deep(.t-checkbox__label) {flex: 1;
}
</style>
二、t-select(下拉选择器)
- 问题:当t-select选择器下拉文本较长,且父级容易宽度或者高度比较小时,样式展示效果不佳。
- 场景图:

- 相关示例代码
<template><divstyle="width: 100%;height: 100%;display: flex;flex-direction: column;align-items: center;padding-top: 20px;"><t-dialog :visible.sync="visible"><div class="flex-jc-ac"><t-select v-model="checked" style="width: 200px"><t-optionv-for="item in selectList":key="item":label="item":value="item"></t-option></t-select></div></t-dialog></div>
</template><script setup>
import { ref } from "vue";
const visible = ref(true);
const checked = ref([]);
const selectList = ["我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长",
];
</script>
-
解决方法:通过控制台审查复选框样式,发现t-select选择器popup悬浮层默认最大宽度是1000px,最大高度是300px。官方提供了popupProps属性可以透传内部的悬浮层组件,此时可以配置popup的overlayInnerStyle属性,配置最大宽度和高度。

<t-selectv-model="checked"style="width: 200px":popup-props="{overlayInnerStyle: { maxHeight: '200px', maxWidth: '200px' },}"><t-optionv-for="item in selectList":key="item":label="item":value="item"></t-option></t-select>三、t-tree-select(下拉树选择器)
- 问题:同t-select选择器类似,当内容文本较长时,t-tree-select下拉树选择器组件的悬浮层限制最大宽度为1000px,最大高度为300px,同样可以通过设置popupProps属性,向内部的悬浮层组件透传样式。
- 示例:

<t-tree-selectv-model="checked":data="selectList":tree-props="{keys: { label: 'name', value: 'id' },expandAll: true,}":popupProps="{overlayInnerStyle: {maxWidth: '400px',maxHeight: '200px',},}"></t-tree-select>四、t-enhanced-table(树形表格)
问题1:动态配置表格列时,经常出现表格列错乱、组件源码报错阻塞页面进程等问题。
解决方法:给表格配置动态key,使vue强制重新渲染。
问题2:为了优化界面交互,通常表格会添加loading,在表格请求前加载,在接口数据请求赋值完后关闭loading,有时接口报错后会阻塞代码继续运行,导致loading一直存在。
解决方法:给方法添加try catch捕获错误,在catch中重新将表格的loading关闭。
相关文章:

TDesign组件库日常应用的一些注意事项
【前言】Element(饿了么开源组件库)在国内使用的普及率和覆盖率高于TDesign-vue(腾讯开源组件库),这也导致日常开发遇到组件使用上的疑惑时,网上几乎搜索不到其文章解决方案,只能深挖官方文档或…...

51单片机7(点亮第一个LED)
一、LED简介 1、LED,它是一个发光二极管,它具有单向导电性,那么通过5毫安的一个电流,就可以使它发光,那么电流越大,它的发光也就越强,但是电流不能过大,过大会把这个发光二极管给烧…...

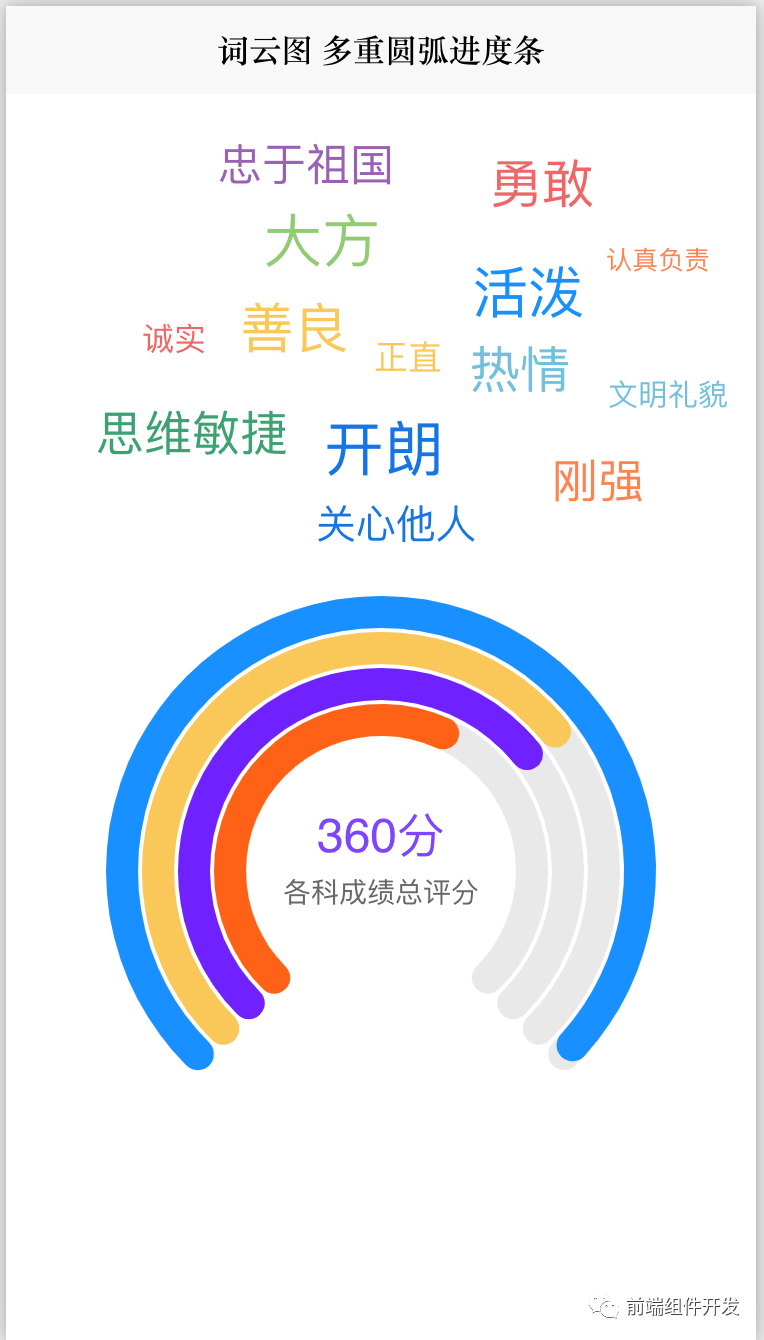
基于Vue和UCharts的前端组件化开发:实现高效、可维护的词云图与进度条组件
基于Vue和UCharts的前端组件化开发:实现高效、可维护的词云图与进度条组件 摘要 随着前端技术的迅速发展和业务场景的日益复杂,传统的整块应用开发方式已无法满足现代开发的需求。组件化开发作为一种有效的解决方案,能够将系统拆分为独立、…...

CentOS 系统监控项
在维护和优化 CentOS 系统时,实时监控硬件和资源的使用情况非常重要。为了满足工作需要,可以定时采集 CentOS 系统相关的监控数据,并将其推送到 Prometheus 进行集中监控和管理。以下是日常采集项及对应的 shell 命令,并附上每项命…...

连锁直营店小程序赋能多店如何管理
如商超便利店卖货线下场景,也有不少品牌以同城多店和多地开店经营为主,获取店铺周围客户和散流,如今线上重要性凸显,品牌电商发展是经营的重要方式之一,也是完善同城和外地客户随时便捷消费的方式之一。 多个门店管理…...

决策树算法入门到精通:全面解析与案例实现
1. 介绍决策树算法 决策树的基本概念和原理 决策树是一种基于树形结构的分类和回归方法,通过对数据集进行递归地划分,每个内部节点表示一个属性上的判断,每个叶节点代表一种类别或者数值。 决策树在机器学习中的应用场景 分类问题…...

LangChain —— 多模态大模型的 prompt template
文章目录 一、如何直接将多模态数据传输给模型二、如何使用 mutimodal prompts 一、如何直接将多模态数据传输给模型 在这里,我们演示了如何将多模式输入直接传递给模型。对于其他的支持多模态输入的模型提供者,langchain 在类中提供了内在逻辑来转化为期…...

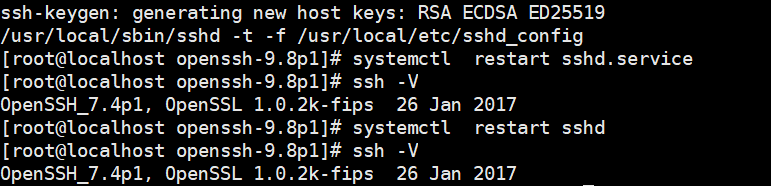
ssh升级
文章目录 ssh升级一、解包ssh、ssl二、更新安装ssl三、手动更新手动复制库文件四、创建符号链接五、更新库路径六、验证库文件七、设置库路径环境变量八、配置、编译、安装OpenSSH:意外:缺少 zlib 的开发库解决方法: 九、刷新ssh服务、查看ss…...

51单片机10(蜂鸣器介绍)
一、蜂鸣器介绍: 1、蜂鸣器是一种一体化结构的电子讯响器,采用直流电压供电,广泛应用于电子产品中作为发声器件。蜂鸣器主要分为压电式蜂鸣器和电磁式蜂鸣器。 (1)压电式蜂鸣器,它主要由多谐的一个增胀器…...

Python爬虫:基础爬虫架构及爬取证券之星全站行情数据!
爬虫成长之路(一)里我们介绍了如何爬取证券之星网站上所有A股数据,主要涉及网页获取和页面解析的知识。爬虫成长之路(二)里我们介绍了如何获取代理IP并验证,涉及了多线程编程和数据存储的知识。此次我们将在…...

T113-i 倒车低概率性无反应,没有进入倒车视频界面
背景 硬件:T113-i + emmc 软件:uboot2018 + linux5.4 + QT应用 分支:longan 问题 T113-i系统倒车时偶发无反应,没有进入倒车视频界面。 倒车无反应问题排查 先在倒车驱动的中断检测接口里添加打印,以确定倒车无反应时系统是否检测到中断状态,如下图所示。 static int ca…...

【AI大模型】李彦宏从“卷模型”到“卷应用”的深度解析:卷用户场景卷能给用户解决什么问题
文章目录 一、理解李彦宏的发言1.1 李彦宏的核心观点1.2 背景分析 二、技术发展:从辨别式到生成式2.1 辨别式AI技术2.2 生成式AI技术2.3 技术发展的挑战 三、“卷应用”:聚焦实际应用与价值3.1 应用为王3.2 技术落地的关键 四、“卷场景”:多…...
)
25秋招面试算法题 (Go版本)
文章目录 科大讯飞 0713找01不能出现太多其他 科大讯飞 0713 找01 牛牛拥有一个长度为 n 的01 串,现在他想知道,对于每个字符,在它前面的最近的不同字符的下标是多少? 输入描述 本题为多组测试数据,第一行输入一个…...

在Ubuntu 14.04上安装和保护phpMyAdmin的方法
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 简介 虽然许多用户需要像 MySQL 这样的数据库管理系统的功能,但他们可能不太习惯仅通过 MySQL 提示符与系统进行交互。 ph…...

突破与创新:Vue.js 创始人 尤雨溪 2024 年度技术前瞻
本文将深入探讨以下主题的 尤雨溪 见解:Vite 5对Vue的影响、宏、vapor模式、常见误解、新特性或功能、未来版本对Option API的支持、VitePress等。 . 2.尤大的问答环节 2.1. Vite 5如何提升Vue的性能? Vite在提高性能方面的工作通常是针对Vite本身的。然…...

LeetCode 441, 57, 79
目录 441. 排列硬币题目链接标签思路代码 57. 插入区间题目链接标签思路两个区间的情况对每个区间的处理最终的处理 代码 79. 单词搜索题目链接标签原理思路代码 优化思路代码 441. 排列硬币 题目链接 441. 排列硬币 标签 数学 二分查找 思路 由于本题所返回的 答案在区间…...

【排序 - 插入排序 和 希尔排序】
插入排序(Insertion Sort)是一种简单直观的排序算法,它的工作原理是逐步构建有序序列。在排序过程中,它将未排序的元素逐个插入到已排序的部分中,从而在每次插入时扩展已排序序列的长度。 原理介绍 插入排序的基本思…...

Java使用 MyBatis-Plus 的 OR
Java使用 MyBatis-Plus 的 OR 一、前言1. 简介2. OR 查询2.1 基础 OR 查询2.2 使用 Lambda 表达式简化 二、总结 一、前言 学习使用 MyBatis-Plus 的 OR 及高级语句是提升数据库操作效率和灵活性的关键步骤。MyBatis-Plus 是 MyBatis 的增强工具包,提供了许多便捷的…...

[Linux]CentOS软件的安装
一、Linux 软件包管理器 yum 1.Linux安装软件的方式 在linux中安装软件常用的有三种方式: 源代码安装(我们还需要进行编译运行后才可以,很麻烦) rpm安装(Linux的安装包,需要下载一些rpm包,但是…...

4000厂商默认账号密码、默认登录凭证汇总.pdf
获取方式: 链接:https://pan.baidu.com/s/1F8ho42HTQhebKURWWVW1BQ?pwdy2u5 提取码:y2u5...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
