基于Vue和UCharts的前端组件化开发:实现高效、可维护的词云图与进度条组件
基于Vue和UCharts的前端组件化开发:实现高效、可维护的词云图与进度条组件
摘要
随着前端技术的迅速发展和业务场景的日益复杂,传统的整块应用开发方式已无法满足现代开发的需求。组件化开发作为一种有效的解决方案,能够将系统拆分为独立、可复用的组件,从而提高开发效率和可维护性。本文将以基于Vue和UCharts的词云图与进度条组件为例,探讨如何在前端开发中实现组件化,并介绍其设计思路和实现过程。
一、引言
在现代前端开发中,组件化已成为一种趋势。通过将系统拆分为多个独立的组件,可以实现单独开发、单独维护,并且组件之间可以灵活组合,以适应不同的业务场景。此外,组件化开发还有助于降低代码的耦合度,提高系统的可扩展性和可维护性。
二、组件化开发的优势
-
独立开发:每个组件可以独立开发、测试和部署,提高了开发并行度。
-
单独维护:组件的维护变得更为简单,只需关注特定组件的逻辑和功能。
-
灵活组合:组件之间可以随意组合,方便构建复杂的前端应用。
-
降低耦合度:减少了代码之间的依赖关系,降低了系统的复杂性。
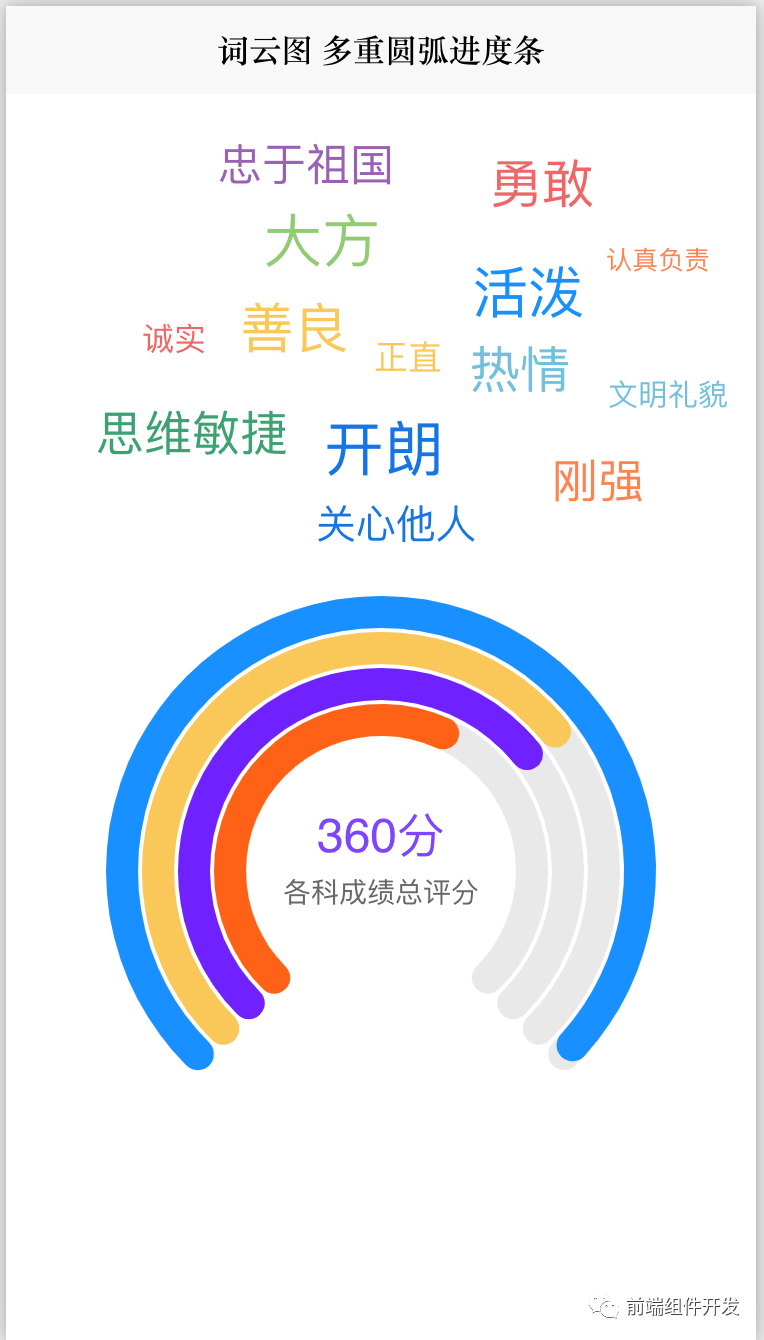
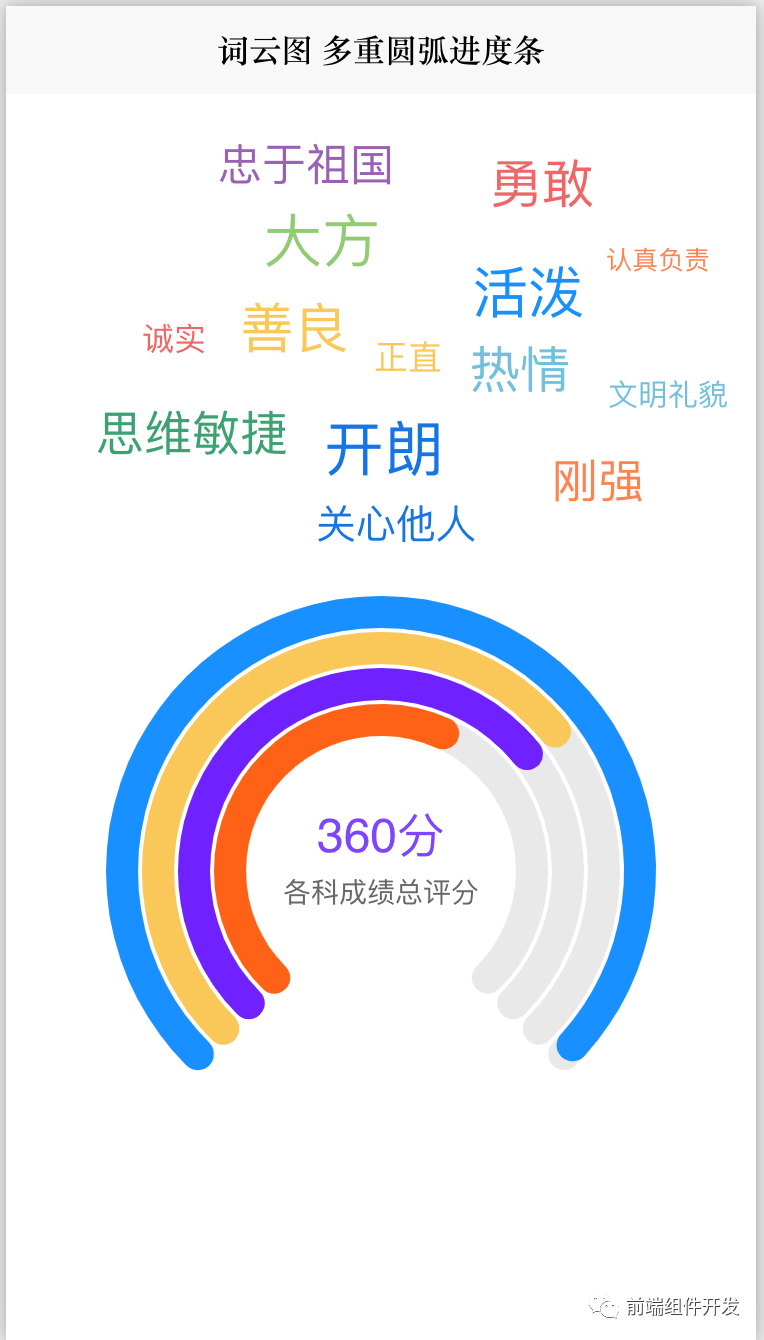
效果图如下:

三、词云图与进度条组件的设计与实现
-
需求分析
词云图组件用于展示文本数据的权重分布,而进度条组件则用于展示任务的完成进度。这两个组件在前端应用中具有广泛的应用场景。
-
技术选型
选择Vue作为前端框架,利用其组件化的特性来实现组件的开发。同时,选择UCharts作为图表库,它提供了丰富的图表类型和强大的定制能力。
-
组件实现
(1)词云图组件
-
基于UCharts的词云图实现,支持自定义词云样式、布局和动画效果。
-
提供数据接口,方便与外部数据进行交互。
(2)进度条组件
-
支持多重圆弧、弧形、圆形等多种进度条样式。
-
提供进度数据和状态接口,实现与后端数据的实时交互。
四、组件的应用与效果
将词云图与进度条组件应用于实际项目中,通过对比传统的整块应用开发方式,展示了组件化开发在提高开发效率、降低维护成本方面的优势。
使用方法
<!-- 关键字 --><view class="keyWordV"><!-- 词云图 --><qiun-data-charts type="word" :chartData="chartsDataWord1" /></view><!-- 图片视图 --><view class="chartV"><!-- 多重圆弧进度条 --><qiun-data-charts type="arcbar":opts="{title:{name:'360分' ,color:'#7E45FF',fontSize:24,offsetY:-12,fontWeight:600},subtitle:{name:'各科成绩总评分',color:'#666666',fontSize:14,offsetY:-6}}":chartData="chartData" /></view>
HTML代码部分
<template><view class="content"><!-- 关键字 --><view class="keyWordV"><!-- 词云图 --><qiun-data-charts type="word" :chartData="chartsDataWord1" /></view><!-- 图片视图 --><view class="chartV"><!-- 环形图 --><qiun-data-charts type="arcbar":opts="{title:{name:'360分' ,color:'#7E45FF',fontSize:24,offsetY:-12,fontWeight:600},subtitle:{name:'各科成绩总评分',color:'#666666',fontSize:14,offsetY:-6}}":chartData="chartData" /></view></view>
</template>
JS代码 (引入组件 填充数据)
<script>export default {data() {return {chartsDataWord1: {},chartData:{},colorsArr : ['#1890FF', '#FAC858', '#7021FF', '#FF6216'],}},mounted() {this.initEchartData();},methods: {initEchartData() {// 关键词云图let tmpArr = ['开朗', '大方', '活泼', '善良', '勇敢', '热情', '思维敏捷', '刚强', '忠于祖国', '热爱集体', '关心他人', '乐于助人', '大公无私','正直', '诚实', '文明礼貌', '勤劳节俭', '认真负责', '谦虚谨慎'];let dataArr = [];for (let i = 0; i < tmpArr.length; i++) {let tmpDict = {};let myTextSize = (30 - i) > 9 ? (30 - i): 10tmpDict = {"name": tmpArr[i],"textSize": myTextSize,}dataArr.push(tmpDict);}this.chartsDataWord1 = {"series": dataArr};this.chartData = {"series": [{"data": '0.99',"color": this.colorsArr[0]
,},{"data": '0.69',"color": this.colorsArr[1]
,},{"data": '0.69',"color": this.colorsArr[2]
,},{"data": '0.59',"color": this.colorsArr[3]
,}]}}}}
</script>
CSS
<style>.content {display: flex;flex-direction: column;align-items: center;justify-content: center;}.keyWordV {display: flex;margin-left: 12px;width: calc((100vw - 24px));height: 240px;}.chartV {display: flex;padding: 6px 8px;width: 76vw;height:76vw;}
</style>五、总结与展望
本文介绍了基于Vue和UCharts的前端组件化开发实践,通过实现词云图与进度条组件,展示了组件化开发的优势和应用效果。未来,我们将继续探索更多类型的组件,以满足不断变化的业务需求,并不断优化组件的性能和功能,提高前端应用的用户体验。
项目下载地址:
https://ext.dcloud.net.cn/plugin?id=13029
相关文章:

基于Vue和UCharts的前端组件化开发:实现高效、可维护的词云图与进度条组件
基于Vue和UCharts的前端组件化开发:实现高效、可维护的词云图与进度条组件 摘要 随着前端技术的迅速发展和业务场景的日益复杂,传统的整块应用开发方式已无法满足现代开发的需求。组件化开发作为一种有效的解决方案,能够将系统拆分为独立、…...

CentOS 系统监控项
在维护和优化 CentOS 系统时,实时监控硬件和资源的使用情况非常重要。为了满足工作需要,可以定时采集 CentOS 系统相关的监控数据,并将其推送到 Prometheus 进行集中监控和管理。以下是日常采集项及对应的 shell 命令,并附上每项命…...

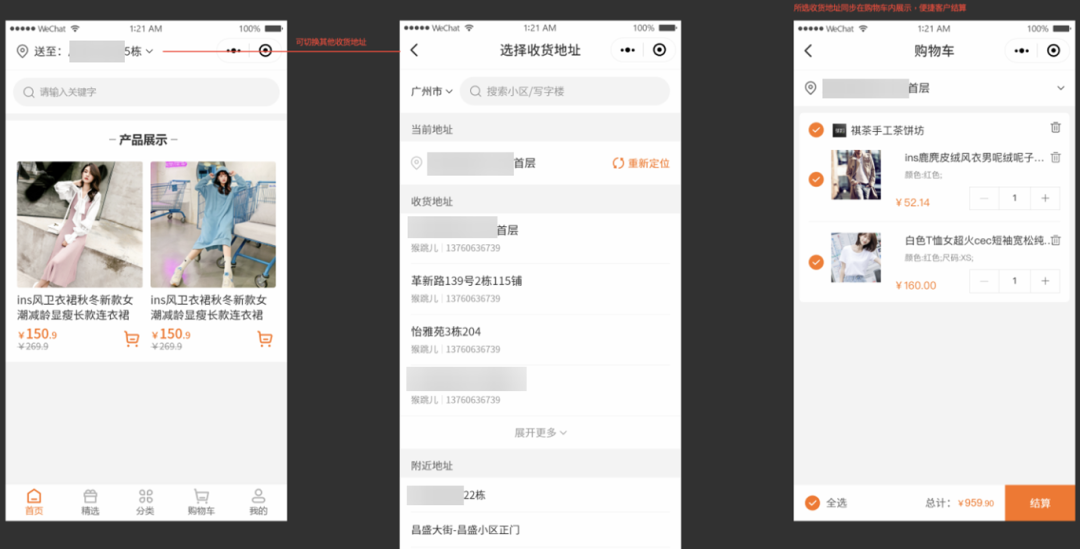
连锁直营店小程序赋能多店如何管理
如商超便利店卖货线下场景,也有不少品牌以同城多店和多地开店经营为主,获取店铺周围客户和散流,如今线上重要性凸显,品牌电商发展是经营的重要方式之一,也是完善同城和外地客户随时便捷消费的方式之一。 多个门店管理…...

决策树算法入门到精通:全面解析与案例实现
1. 介绍决策树算法 决策树的基本概念和原理 决策树是一种基于树形结构的分类和回归方法,通过对数据集进行递归地划分,每个内部节点表示一个属性上的判断,每个叶节点代表一种类别或者数值。 决策树在机器学习中的应用场景 分类问题…...

LangChain —— 多模态大模型的 prompt template
文章目录 一、如何直接将多模态数据传输给模型二、如何使用 mutimodal prompts 一、如何直接将多模态数据传输给模型 在这里,我们演示了如何将多模式输入直接传递给模型。对于其他的支持多模态输入的模型提供者,langchain 在类中提供了内在逻辑来转化为期…...

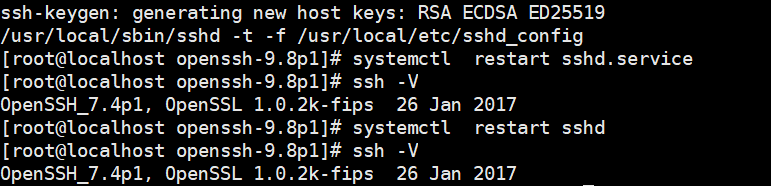
ssh升级
文章目录 ssh升级一、解包ssh、ssl二、更新安装ssl三、手动更新手动复制库文件四、创建符号链接五、更新库路径六、验证库文件七、设置库路径环境变量八、配置、编译、安装OpenSSH:意外:缺少 zlib 的开发库解决方法: 九、刷新ssh服务、查看ss…...

51单片机10(蜂鸣器介绍)
一、蜂鸣器介绍: 1、蜂鸣器是一种一体化结构的电子讯响器,采用直流电压供电,广泛应用于电子产品中作为发声器件。蜂鸣器主要分为压电式蜂鸣器和电磁式蜂鸣器。 (1)压电式蜂鸣器,它主要由多谐的一个增胀器…...

Python爬虫:基础爬虫架构及爬取证券之星全站行情数据!
爬虫成长之路(一)里我们介绍了如何爬取证券之星网站上所有A股数据,主要涉及网页获取和页面解析的知识。爬虫成长之路(二)里我们介绍了如何获取代理IP并验证,涉及了多线程编程和数据存储的知识。此次我们将在…...

T113-i 倒车低概率性无反应,没有进入倒车视频界面
背景 硬件:T113-i + emmc 软件:uboot2018 + linux5.4 + QT应用 分支:longan 问题 T113-i系统倒车时偶发无反应,没有进入倒车视频界面。 倒车无反应问题排查 先在倒车驱动的中断检测接口里添加打印,以确定倒车无反应时系统是否检测到中断状态,如下图所示。 static int ca…...

【AI大模型】李彦宏从“卷模型”到“卷应用”的深度解析:卷用户场景卷能给用户解决什么问题
文章目录 一、理解李彦宏的发言1.1 李彦宏的核心观点1.2 背景分析 二、技术发展:从辨别式到生成式2.1 辨别式AI技术2.2 生成式AI技术2.3 技术发展的挑战 三、“卷应用”:聚焦实际应用与价值3.1 应用为王3.2 技术落地的关键 四、“卷场景”:多…...
)
25秋招面试算法题 (Go版本)
文章目录 科大讯飞 0713找01不能出现太多其他 科大讯飞 0713 找01 牛牛拥有一个长度为 n 的01 串,现在他想知道,对于每个字符,在它前面的最近的不同字符的下标是多少? 输入描述 本题为多组测试数据,第一行输入一个…...

在Ubuntu 14.04上安装和保护phpMyAdmin的方法
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 简介 虽然许多用户需要像 MySQL 这样的数据库管理系统的功能,但他们可能不太习惯仅通过 MySQL 提示符与系统进行交互。 ph…...

突破与创新:Vue.js 创始人 尤雨溪 2024 年度技术前瞻
本文将深入探讨以下主题的 尤雨溪 见解:Vite 5对Vue的影响、宏、vapor模式、常见误解、新特性或功能、未来版本对Option API的支持、VitePress等。 . 2.尤大的问答环节 2.1. Vite 5如何提升Vue的性能? Vite在提高性能方面的工作通常是针对Vite本身的。然…...

LeetCode 441, 57, 79
目录 441. 排列硬币题目链接标签思路代码 57. 插入区间题目链接标签思路两个区间的情况对每个区间的处理最终的处理 代码 79. 单词搜索题目链接标签原理思路代码 优化思路代码 441. 排列硬币 题目链接 441. 排列硬币 标签 数学 二分查找 思路 由于本题所返回的 答案在区间…...

【排序 - 插入排序 和 希尔排序】
插入排序(Insertion Sort)是一种简单直观的排序算法,它的工作原理是逐步构建有序序列。在排序过程中,它将未排序的元素逐个插入到已排序的部分中,从而在每次插入时扩展已排序序列的长度。 原理介绍 插入排序的基本思…...

Java使用 MyBatis-Plus 的 OR
Java使用 MyBatis-Plus 的 OR 一、前言1. 简介2. OR 查询2.1 基础 OR 查询2.2 使用 Lambda 表达式简化 二、总结 一、前言 学习使用 MyBatis-Plus 的 OR 及高级语句是提升数据库操作效率和灵活性的关键步骤。MyBatis-Plus 是 MyBatis 的增强工具包,提供了许多便捷的…...

[Linux]CentOS软件的安装
一、Linux 软件包管理器 yum 1.Linux安装软件的方式 在linux中安装软件常用的有三种方式: 源代码安装(我们还需要进行编译运行后才可以,很麻烦) rpm安装(Linux的安装包,需要下载一些rpm包,但是…...

4000厂商默认账号密码、默认登录凭证汇总.pdf
获取方式: 链接:https://pan.baidu.com/s/1F8ho42HTQhebKURWWVW1BQ?pwdy2u5 提取码:y2u5...

RK3568笔记三十六:LED驱动开发(设备树)
若该文为原创文章,转载请注明原文出处。 记录使用设备树编写一个简单的 LED 灯驱动程序 一、编程思路 程序编写的主要内容为添加 LED 灯的设备树节点、在驱动程序中使用 of 函数获取设备节点中的 属性,编写测试应用程序。 • 首先向设备树添加 LED 设备…...

AC修炼计划(AtCoder Regular Contest 180) A~C
A - ABA and BAB A - ABA and BAB (atcoder.jp) 这道题我一开始想复杂了,一直在想怎么dp,没注意到其实是个很简单的规律题。 我们可以发现我们住需要统计一下类似ABABA这样不同字母相互交替的所有子段的长度,而每个字段的的情况有ÿ…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
