Unity ColorSpace 之 【颜色空间】相关说明,以及【Linear】颜色校正 【Gamma】的简单整理
Unity ColorSpace 之 【颜色空间】相关说明,以及【Linear】颜色校正 【Gamma】的简单整理
目录
Unity ColorSpace 之 【颜色空间】相关说明,以及【Linear】颜色校正 【Gamma】的简单整理
一、简单介绍
二、在Unity中设置颜色空间
三、Unity中的Gamma和Linear颜色空间
1、Gamma颜色空间
2、Linear颜色空间
3、Gamma与Linear工作流程
四、Gamma 和 Linear 的差异简单分析
1、在 Gamma 颜色空间显示情况
2、 为什么 要把颜色空间设置为Linear呢
3、在 Linear 颜色空间显示情况
4、ColorSpace中的Linear和Gamma两种工作流程
5、sRGB及 结论
五、Linear 颜色校正 Gamma
六、关键代码
一、简单介绍
在图形渲染中,颜色空间(Color Space)是一个关键概念,它影响着最终图像的外观。在Unity中,理解并正确设置颜色空间可以显著提升图像质量。
颜色空间介绍 Unity 官网:Unity - Manual: Color space
Linear 和 Gamma 工作流介绍 Unity 官网:Unity - Manual: Linear or gamma workflow
颜色空间介绍 Unity 官网(中文):颜色空间 - Unity 手册
Linear 和 Gamma 工作流介绍 Unity 官网(中文):线性或伽马工作流程 - Unity 手册
- 颜色空间的基本概念
- 颜色空间:颜色空间是颜色模型的具体实现,定义了特定条件下颜色的表示方式。常见的颜色空间包括sRGB和线性颜色空间。
- sRGB(标准RGB):一种常见的颜色空间,广泛应用于显示器、摄像机等设备。sRGB的色彩表现接近人类视觉感知,适合大多数显示设备。
- 线性颜色空间:一种颜色空间,颜色值与光强度成线性关系。适用于物理上更准确的光照计算。
- Unity中的颜色空间
在Unity中,主要有两种颜色空间:Gamma和Linear。
- Gamma:默认的颜色空间,适用于较老的显示器和设备。Gamma颜色空间中,颜色值与显示器输出之间是非线性关系。Gamma空间是一种传统的颜色空间处理方式,它在许多旧的图形系统和软件中广泛使用。在Gamma空间中,颜色值(特别是亮度值)不是线性地映射到最终显示的颜色。这种非线性的映射是为了适应显示设备的特性,比如CRT显示器。然而,这种处理方式在现代图形处理中可能导致一些问题,比如不正确的光照计算和混合效果。
- Linear(线性):适用于现代高质量渲染,特别是在PBR(基于物理的渲染)中。线性颜色空间中,颜色值与显示器输出之间是线性关系,更符合物理现实。Linear空间(或称为物理颜色空间)是一种更现代的颜色处理方式。在Linear空间中,颜色值线性地映射到最终显示的颜色。这意味着光照计算和混合效果会更加准确,因为它们基于物理上正确的颜色处理。为了获得最佳效果,现代图形引擎和渲染管线通常使用Linear空间。
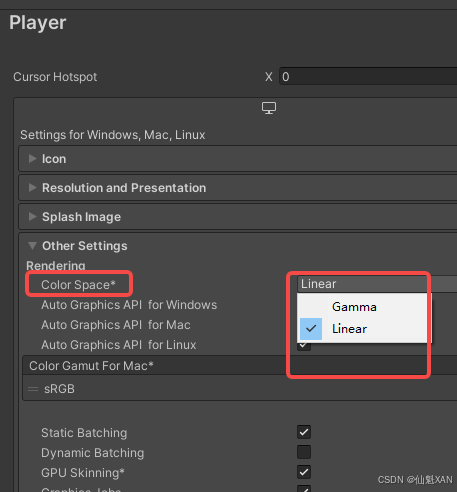
二、在Unity中设置颜色空间
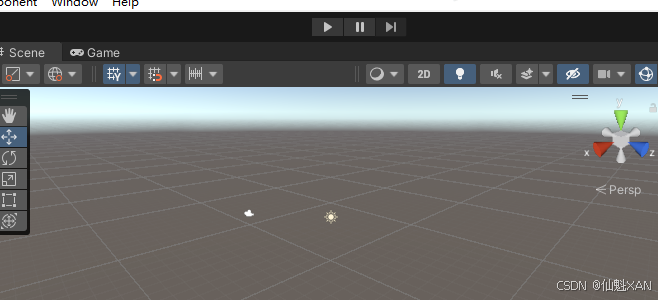
1、打开Unity项目。

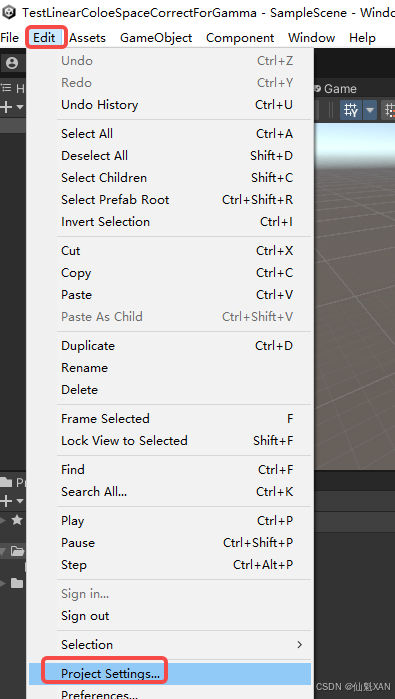
2、进入顶部菜单栏的Edit > Project Settings。

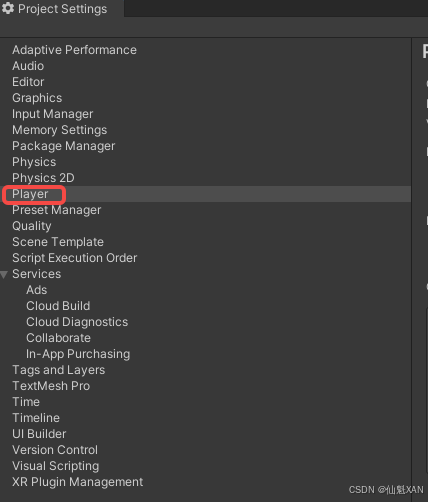
3、在Project Settings窗口中,选择Player。

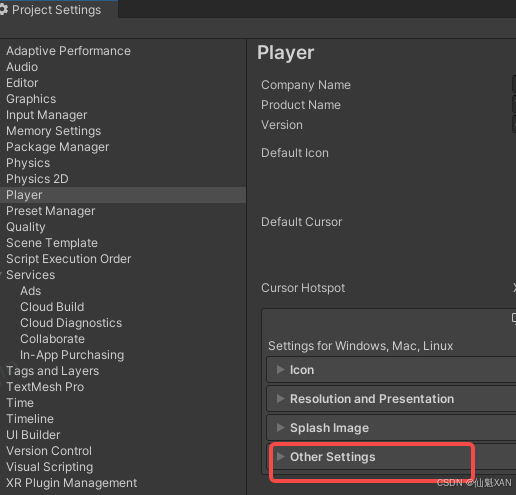
4、在Player设置中,找到Other Settings部分。

5、在Color Space选项中,选择Linear或Gamma。

三、Unity中的Gamma和Linear颜色空间
颜色空间是影响游戏渲染效果的重要因素。理解Gamma和Linear颜色空间及其应用场景,能够帮助你更好地优化游戏的视觉效果。以下是对这两个颜色空间的详细介绍。
1、Gamma颜色空间
Gamma颜色空间中的颜色值与光的实际强度之间是非线性的关系。这种非线性关系通过一个称为Gamma校正的过程来实现,以使显示器上的图像看起来更自然。
特点:
- 视觉感知:人眼对亮度的感知是非线性的。例如,灰度值为128的像素并不会看起来是完全白色和完全黑色之间的中间色。Gamma校正使得图像显示符合人眼的感知特点 (docs.unity3d)。
- 历史背景:传统的显示设备(如CRT显示器)使用Gamma校正,以便在有限的色彩深度(如8位每通道)下提供更好的视觉效果 (docs.unity3d)。
- sRGB标准:Gamma颜色空间的标准是sRGB,这种标准广泛应用于图像和视频文件中。sRGB定义了一种从线性空间到Gamma空间的映射,最大化利用8位每通道的精度 (docs.unity3d)。
使用场景:
- 旧硬件:旧硬件通常仅支持Gamma颜色空间。
- 快速开发:对于不追求极高渲染质量的项目,使用Gamma颜色空间可以简化开发流程。
2、Linear颜色空间
线性色空间中的颜色值与光的实际强度成线性关系。这意味着颜色值直接对应于光的物理强度。
特点:
- 物理精确性:线性色空间更接近真实世界的光照模型,适用于基于物理的渲染(PBR),可以提供更准确的光照和材质效果 (docs.unity3d)。
- 渲染精度:在光照计算中,线性色空间可以提供数学上更精确的结果。例如,光的衰减和反射在线性色空间中表现更为真实 (docs.unity3d)。
使用场景:
- 现代高质量渲染:线性色空间适用于现代高质量渲染,特别是在高动态范围(HDR)渲染中。
- PBR:基于物理的渲染需要使用线性色空间,以便准确模拟光照和材质的相互作用
3、Gamma与Linear工作流程
3.1 Gamma工作流程
Gamma工作流程适用于传统的渲染需求,尤其是在不需要极高精度的场景中。Gamma颜色空间通过非线性转换,使得图像在8位色深下的显示效果更接近人眼感知。
-
颜色值的存储与显示:在Gamma空间中,颜色值经过Gamma校正后存储和显示。显示器在显示图像时,应用逆Gamma校正,使得图像符合人眼的感知。
- 非线性转换公式:
 其中
其中 通常约为2.2 。
- 存储方式:颜色值在存储时,已经过Gamma校正,以便在有限色深下提供更好的视觉效果。
- 非线性转换公式:
-
光照计算:
- Gamma空间计算:在Gamma空间中,光照计算基于已经过Gamma校正的颜色值。尽管这简化了计算,但可能导致光照和阴影的表现不够精确。
- 性能优势:Gamma工作流程通常计算量较小,适合资源有限的设备或较低性能的硬件
3.2 Linear工作流程
Linear工作流程提供更高的渲染精度,尤其适用于现代高质量渲染和基于物理的渲染(PBR)。在线性颜色空间中,颜色值与光的实际强度呈线性关系,这对于光照计算和材质表现非常重要。
-
颜色值的存储与显示:
- 线性存储:颜色值在存储时保持线性关系,这意味着存储的颜色值直接对应于光的物理强度。
- Gamma校正显示:在显示器显示时,Unity会对线性颜色值进行Gamma校正,以便符合显示设备的需求 。
- 转换公式:
 其中
其中通常约为 2.2 。
-
光照计算:
- 线性空间计算:在Linear工作流程中,光照计算基于线性颜色值,这提供了更准确的光照和阴影表现。
- 高动态范围(HDR):线性空间适用于HDR渲染,能够更好地表现高亮度和高对比度的场景 。
四、Gamma 和 Linear 的差异简单分析
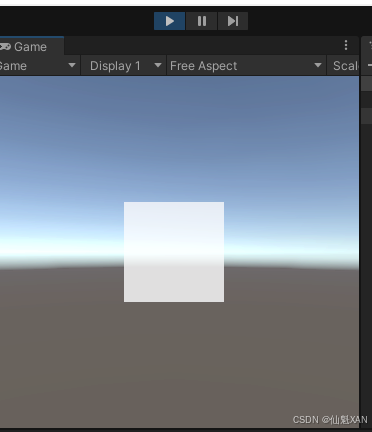
有时会遇到下面的问题,就是把UI切好的图片放到Unity中,会发现有些颜色的差异,尤其是透明度混合方面会有很大的变化,这些都是由于Unity中颜色空间的设置问题,先给大家看一下Unity中的效果。
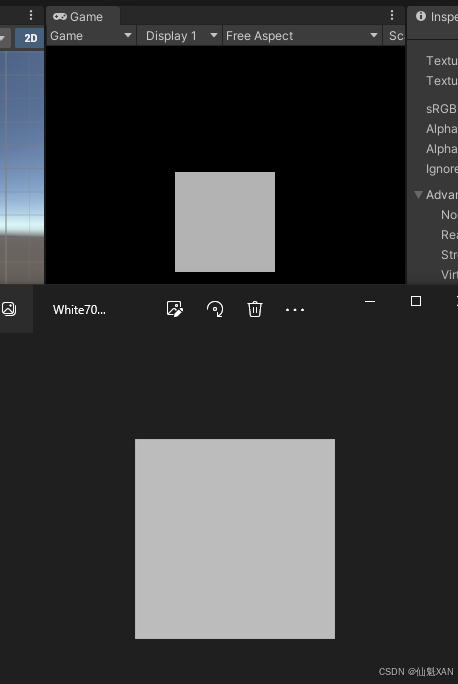
1、在 Gamma 颜色空间显示情况
用PS输出的70%透明度的纯白色的图片,和使用windows自带应用打开的图片没有任何区别,我们打开图片的设置,有一个sRGB选项,不管开启还是关闭这个选项,图片都不会有变。由于PS是使用Gamma空间进行图片制作和输出的,所以我们使用Gamma空间进行设置,可以得到一比一的效果。

sRGB选项:


2、 为什么 要把颜色空间设置为Linear呢
那既然我们显示都是正确的,我们为什么不直接使用Gamma空间,而是要把颜色空间设置为Linear呢,其中官网有这么一句:
线性强度响应
- 使用伽马渲染时,提供给着色器的颜色和纹理已经应用了伽马校正。在着色器中使用它们时,高亮度的颜色实际上比预期亮度值更亮(相对于线性光照)。这意味着,随着光照强度的增加,表面会以非线性方式变亮。这将导致许多位置的光照亮度过高。此外还可能给模型和场景带来褪色的感觉。
- 使用线性渲染时,在表面上产生的响应随着光照强度增加仍保持线性。因此,带来的表面着色真实得多,表面产生的颜色响应也好得多。
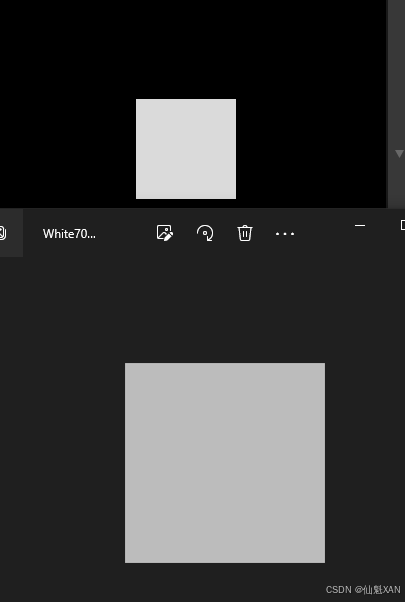
3、在 Linear 颜色空间显示情况
所以我们在烘焙3d场景,或布置灯光时更倾向于选择Linear颜色空间得到最精确的结果,但是如果我们把颜色空间切换为Linear,就会发现UI有了一些不一样的变化,会发现颜色变亮浅了,效果如下

4、ColorSpace中的Linear和Gamma两种工作流程

对于我们PS输出的图片,如果我们不做特殊的设置,那么我们的图片就是在Gamma空间下进行输出和制作的,下面有一个很关键的知识点,就是两个颜色空间的透明度混合公式:
1)Linear Color Space
ret = (srcColor^2.2 * srcAlpha + dstColor^2.2 * (1 - srcAlpha) ) ^(1/2.2)2)Gamma Color Space
ret = srcColor * srcAlpha + dstColor * (1 - srcAlpha)值得注意的是:
- 对于美术人员来说,他们在PS中通过透明度混合得到的最终效果,是使用Gamma空间下的计算公式进行计算得到的结果
- Unity中的Linear Color Space下却是使用第一个公式进行处理的,我们要做的就是要是用Linear下的公式,通过一些变化,让他得到与Gamma下相同的结果
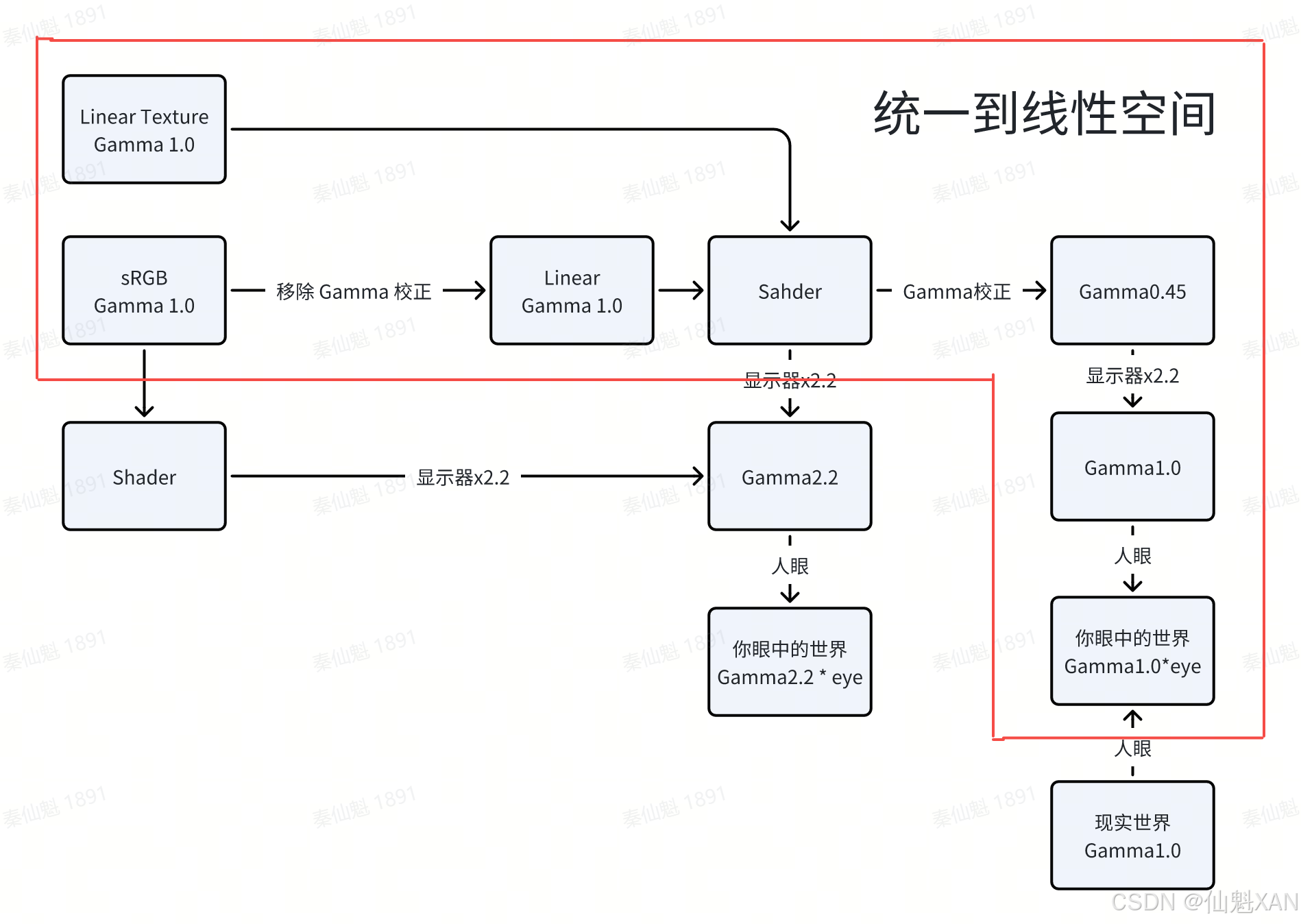
5、sRGB及 结论
图片属性上的sRGB,对于点了sRGB属性的图片,Unity会默认对其做一次变暗的操作,也就是2.2次幂,也就是流程图上写的Remove Gamma Correction,通过这个操作,会得到Gamma1.0空间下的颜色,然后将得到的颜色放入Shader中处理(Shader默认使用的是Linear Color Space的混合公式)。
经过对上图两个公式分析可得,如果我们把UI的图片的sRGB取消,那么就可以让Remove Gamma Correction过程忽略掉,也就是把Gamma0.45下的颜色直接带入的透明度公式,也就变成了下图公式
ret = (srcColor^0.45^2.2 * srcAlpha + dstColor^0.45^2.2 * (1 - srcAlpha) ) ^(1/2.2)= (srcColor * srcAlpha + dstColor * (1 - srcAlpha) ) ^(1/2.2)比较可知,这个 公式和 Gamma 空间下的透明度混合公式,只差一个2.2次方,所以我们只需要增加一个摄像机的后处理,将UI摄像机的结果进行一个2.2次方即可达到UI最终的效果。(PS:对于项目中的UI的Canvas我们会使用Scene Camera的模式,这样就可以在对应摄像机上添加后处理,也可以增加各种不同的UI特效)
五、Linear 颜色校正 Gamma
注意事项:
- 图片sRGB要关闭掉
- 如果UI打了图集,图集的sRGB也要关闭掉
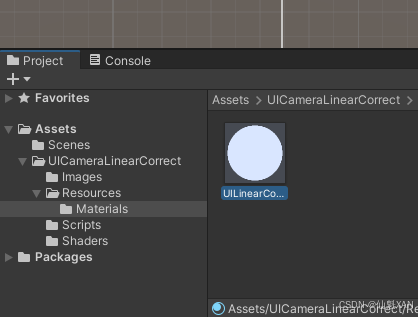
1、创建脚本 UICameraLinearCorrect 、UILinearCorrectShader


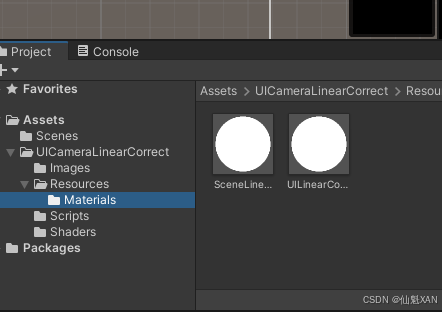
2、然后再 Resources 文件夹下创建对应的材质

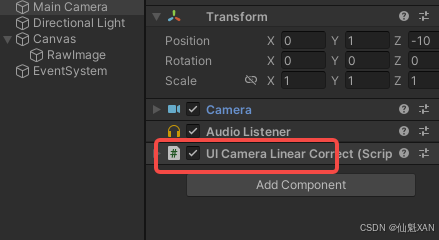
3、然后把 UICameraLinearCorrect 挂载到camera 上

4、运行场景,发现图片显示正常了,但是由于我们把整体颜色调暗了,所以场景中的物体的颜色也会变暗


可以发现场景中的UI颜色确实还原了,但是红色方块的颜色变化了 ,所以为了让场景颜色还原,我们需要再添加一个摄像机,将这个摄像机只看场景,原有的摄像机只看UI,同时将场景摄像机的颜色进行一个0.45次幂,还原他原来的颜色
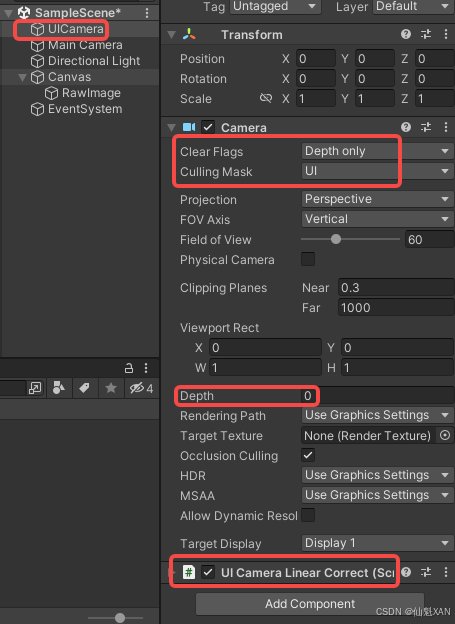
5、创建 UICamera ,把 UICameraLinearCorrect 脚本挂载到上面,并且设置 camera 如图

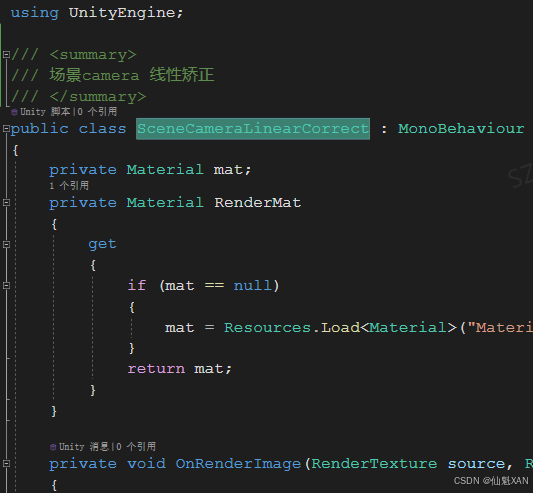
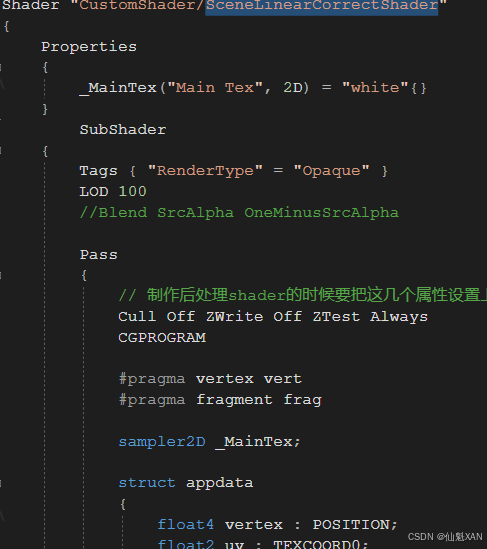
6、创建脚本 SceneCameraLinearCorrect、SceneLinearCorrectShader


7、然后再 Resources 文件夹下创建对应的材质

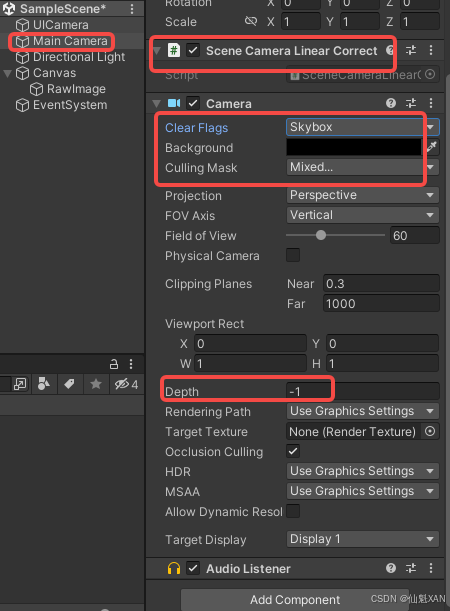
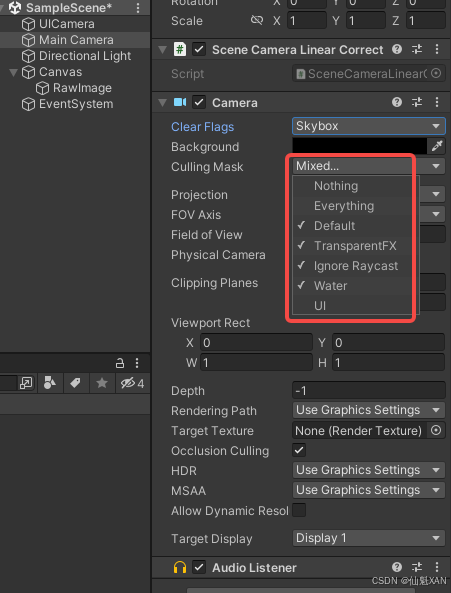
8、把 SceneCameraLinearCorrect 挂载到 Main Camera 上,设置 Main Camera 如图


9、运行场景,这时 UI 显示正常,且 场景显示也正常了

六、关键代码
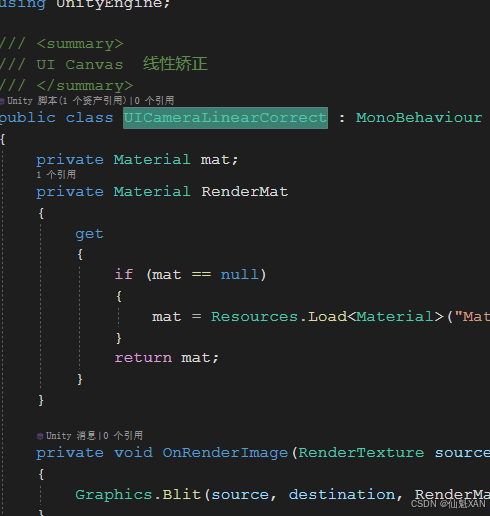
1、UICameraLinearCorrect
using UnityEngine;/// <summary>
/// UI Canvas 线性矫正
/// </summary>
public class UICameraLinearCorrect : MonoBehaviour
{private Material mat;private Material RenderMat{get{if (mat == null){mat = Resources.Load<Material>("Materials/UILinearCorrectMat");}return mat;}}private void OnRenderImage(RenderTexture source, RenderTexture destination){Graphics.Blit(source, destination, RenderMat);}
}2、SceneCameraLinearCorrect
using UnityEngine;/// <summary>
/// 场景camera 线性矫正
/// </summary>
public class SceneCameraLinearCorrect : MonoBehaviour
{private Material mat;private Material RenderMat{get{if (mat == null){mat = Resources.Load<Material>("Materials/SceneLinearCorrectMat");}return mat;}}private void OnRenderImage(RenderTexture source, RenderTexture destination){Graphics.Blit(source, destination, RenderMat);}
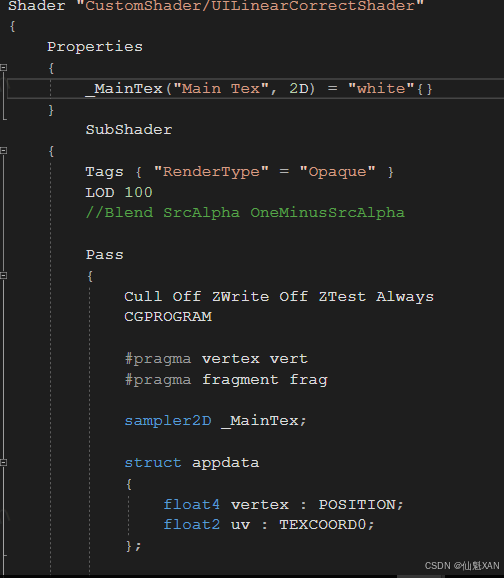
}3、UILinearCorrectShader
Shader "CustomShader/UILinearCorrectShader"
{Properties{_MainTex("Main Tex", 2D) = "white"{}}SubShader{Tags { "RenderType" = "Opaque" }LOD 100//Blend SrcAlpha OneMinusSrcAlphaPass{Cull Off ZWrite Off ZTest AlwaysCGPROGRAM#pragma vertex vert#pragma fragment fragsampler2D _MainTex;struct appdata{float4 vertex : POSITION;float2 uv : TEXCOORD0;};struct v2f{float4 vertex : SV_POSITION;float2 uv : TEXCOORD0;};v2f vert(appdata v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);o.uv = v.uv;return o;}fixed4 frag(v2f i) : SV_Target{fixed4 color = tex2D(_MainTex, i.uv);color = pow(color, 2.2);return color;}ENDCG}}
}
4、SceneLinearCorrectShader
Shader "CustomShader/SceneLinearCorrectShader"
{Properties{_MainTex("Main Tex", 2D) = "white"{}}SubShader{Tags { "RenderType" = "Opaque" }LOD 100//Blend SrcAlpha OneMinusSrcAlphaPass{// 制作后处理shader的时候要把这几个属性设置上Cull Off ZWrite Off ZTest AlwaysCGPROGRAM#pragma vertex vert#pragma fragment fragsampler2D _MainTex;struct appdata{float4 vertex : POSITION;float2 uv : TEXCOORD0;};struct v2f{float4 vertex : SV_POSITION;float2 uv : TEXCOORD0;};v2f vert(appdata v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);o.uv = v.uv;return o;}fixed4 frag(v2f i) : SV_Target{fixed4 color = tex2D(_MainTex, i.uv);color = pow(color, 1.0 / 2.2); // 1/2.2=0.45454545return color;}ENDCG}}
}
七、整理一些结论
- 伽马校正:pow(color, 1/2.2), 变得更亮了,例如:color值为0.5,校正后是0.5^(1/2.2) = 0.7297
- 移除伽马校正:pow(color, 2.2),变暗了,例如color值是0.7297,移除校正后是0.7297^2.2 = 0.5
- 当ProjectSetting中,选择Gamma 颜色空间时,那么Unity不会对输入的texture移除伽马校正,也不会在输出到屏幕时进行伽马校正,所有颜色都在Gamma空间中计算,最后输入到接受gamma颜色空间的屏幕上,屏幕设备会进行移除伽马校正。
- 当ProjectSetting中,选择Linear 颜色空间时,Unity会对勾选了sRGB的texture移除伽马校正,从而把贴图颜色转换到线性空间,在线性空间中进行一系列计算后,输出屏幕前,进行一次伽马校正,转换到gamma空间中,最后输入到接受gamma颜色空间的屏幕上,屏幕设备会进行移除伽马校正。
- 一般我们物体固有色的贴图都是在Gamma空间下的,而法线贴图,细节贴图等,则一般是线性的,当选择Linear空间时,固有色贴图需要勾选sRGB进行移除伽马校正,而法线贴图等则不需要勾选,因为它们本身就是线性的
附录
参考文章:Unity中颜色空间Gamma与Linear_unity gamma linear
1.1 在下图中,先打开一盏灯,再打开一盏灯,光照强度在现实中应该是增加两倍,但是我们眼睛看见的却只是变亮了一点。

1.2 人眼看见的亮度,会呈现一个下凹曲线,不会与实际亮度值相同

2、巧合的是,早期的电子脉冲显示屏也符合这条曲线

2.1 达到屏幕的电子脉冲是线性的,但是屏幕显示的却和人眼一样呈现下凹

3、这两条曲线都巧合的符合 y = x2.2(Gamma2.2空间)

Gamma矫正
- y2 = y2.2 = (x2.2)2.2

2、所以有了Gamma矫正,让人眼看显示屏的效果和看现实一样

矫正使用的是 y = x0.45
Unity中的Gamma空间

Unity中的Linear空间

- 在Linear空间下,作为颜色贴图的纹理需要勾选 sRGB,这样才会开启移除Gamma矫正
- 在Linear空间下,作为控制数值的纹理不需要勾选 sRGB,这样采样的值才会和原本的一样
- Linear空间与Gamma空间,不同在 进入Shader前的移除Gamma矫正 和 Shader输出后的Gamma矫正,这样可以消除Shader采样时的误差
1、不勾选sRGB的话,最后输出的颜色就会过亮

相关文章:

Unity ColorSpace 之 【颜色空间】相关说明,以及【Linear】颜色校正 【Gamma】的简单整理
Unity ColorSpace 之 【颜色空间】相关说明,以及【Linear】颜色校正 【Gamma】的简单整理 目录 Unity ColorSpace 之 【颜色空间】相关说明,以及【Linear】颜色校正 【Gamma】的简单整理 一、简单介绍 二、在Unity中设置颜色空间 三、Unity中的Gamma…...
)
JavaScript的学习(二)
今天继续学习JavaScript的第二天,还是打基础 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title…...

【接口自动化_06课_Pytest+Excel+Allure完整框架集成】
一、logging在接口自动化里的应用 1、设置日志的配置,并收集日志文件 日志的设置需要在pytest.ini文件里设置。这个里面尽量不要有中文 2、debug日志的打印 pytest.ini文件的开关一定得是true才能在控制台打印日志 import allure import pytest from P06_PytestFr…...

Profibus协议转Profinet协议网关模块连接智能电表通讯案例
一、背景 在工业自动化领域,Profibus协议和Profinet协议是两种常见的工业通讯协议,而连接智能电表需要用到这两种协议之间的网关模块。本文将通过一个实际案例,详细介绍如何使用Profibus转Profinet模块(XD-PNPBM20)实…...

【学习笔记】无人机(UAV)在3GPP系统中的增强支持(九)-无人机服务区分离
引言 本文是3GPP TR 22.829 V17.1.0技术报告,专注于无人机(UAV)在3GPP系统中的增强支持。文章提出了多个无人机应用场景,分析了相应的能力要求,并建议了新的服务级别要求和关键性能指标(KPIs)。…...

acrobat 中 PDF 复制时不能精确选中所选内容所在行的一种解决方法
现象:划取行的时候,自动扩展为多行 如果整段选中复制,粘贴后是乱码 解决步骤 识别完,保存 验证 可以按行复制了。 如果遇到仅使用 acrobat OCR 不能彻底解决的,更换其他自己熟悉的进行 OCR。...

安卓学习中遇到的问题【bug】
安卓学习中遇到的问题 1Gradle下载慢怎么办? Gradle下载慢怎么办? distributionUrlhttps://mirrors.cloud.tencent.com/gradle/gradle-7.5-bin.zip 2 Could not resolve all files for configuration ‘:classpath‘. > Could not resolv…...

【日常记录】【CSS】display:inline 的样式截断
文章目录 1. 案例2. css属性:box-decoration-break参考地址 1. 案例 现在有一篇文章,某些句子,是要被标记的,加一些css 让他突出一下 可以看到,在最后,断开了,那如若要让 断开哪里的样式 和 开始…...

数据库系统安全
数据库安全威胁 数据库作为信息系统中的核心组成部分,存储和管理着大量敏感和关键的数据,成为网络攻击者的主要目标之一。以下是常见的数据库安全威胁及其详细描述: 一、常见数据库安全威胁 SQL注入攻击(SQL Injectionÿ…...

Qt MV架构-代理模型
一、基本概念 代理模型可以将一个模型中的数据进行排序或者过滤,然后提供给视图进行显示。 Qt中提供了QSortFilterProxyModel作为标准的代理模型来完成模型中数据的排序和过滤。 要使用一个代理模型,则只需要为其设置源模型,然后再视图中使…...

WebSocket实现群聊功能、房间隔离
引用WebSocket相关依赖 <dependency><groupId>javax.websocket</groupId><artifactId>javax.websocket-api</artifactId><version>1.1</version></dependency><dependency><groupId>org.springframework</grou…...

顶顶通呼叫中心中间件实现随时启动和停止质检(mod_cti基于FreeSWITCH)
文章目录 前言联系我们拨号方案启动停止ASR执行FreeSWITCH 命令接口启动ASR接口停止ASR接口 通知配置cti.json配置质检结果写入数据库 前言 顶顶通呼叫中心中间件的实时质检功能是由两个模块组成:mod_asr 和 mod_qc。 mod_asr:负责调用ASR将用户们在通…...

基于conda包的环境创建、激活、管理与删除
Anaconda是一个免费、易于安装的包管理器、环境管理器和 Python 发行版,支持平台包括Windows、macOS 和 Linux。下载安装地址:Download Anaconda Distribution | Anaconda 很多不同的项目可能需要使用不同的环境。例如某个项目需要使用pytorch1.6&#x…...

处理线程安全的列表CopyOnWriteArrayList 和Collections.synchronizedList
ConcurrentModificationException 是 Java 中的一种异常,用于指示在迭代集合时,该集合的结构发生了并发修改。 在 Java 中,许多集合类(如 ArrayList, HashMap 等)都不是线程安全的。如果一个线程在迭代集合的同时&…...

技术成神之路:设计模式(六)策略模式
1.介绍 策略模式(Strategy Pattern)是一种行为型设计模式,它定义了一系列算法,封装每一个算法,并使它们可以相互替换。策略模式使得算法的变化独立于使用算法的客户端。 2.主要作用 策略模式的主要作用是将算法或行为…...
)
华为OD机考题(HJ90 合法IP)
前言 经过前期的数据结构和算法学习,开始以OD机考题作为练习题,继续加强下熟练程度。 描述 IPV4地址可以用一个32位无符号整数来表示,一般用点分方式来显示,点将IP地址分成4个部分,每个部分为8位,表示成…...

值得关注的数据资产入表
不错的讲解视频,来自:第122期-杜海博士-《数据资源入表及数据资产化》-大数据百家讲坛-厦门大学数据库实验室主办第122期-杜海博士-《数据资源入表及数据资产化》-大数据百家讲坛-厦门大学数据库实验室主办-20240708_哔哩哔哩_bilibili...

Postman API性能测试:解锁高级技巧的宝库
🚀 Postman API性能测试:解锁高级技巧的宝库 在API开发和测试过程中,性能测试是确保API稳定性和可靠性的关键环节。Postman作为API测试的强大工具,提供了多种性能测试功能和高级技巧,帮助开发者深入分析API的性能表现…...

stm32中断详解
stm32中断详解 文章目录 stm32中断详解1.什么是中断?1.STM32中断系统特点2.中断处理流程3.中断配置与使用 2.AFIO寄存器3.NVIC寄存器3.中断分组、抢占优先级和响应优先级1. 中断分组2. 抢占优先级3. 响应优先级4.配置与应用 4.中断服务函数5.配置中断流程1.配置外设…...

【LeetCode】最小栈
目录 一、题目二、解法完整代码 一、题目 设计一个支持 push ,pop ,top 操作,并能在常数时间内检索到最小元素的栈。 实现 MinStack 类: MinStack() 初始化堆栈对象。 void push(int val) 将元素val推入堆栈。 void pop() 删除堆栈顶部的元…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
