【HarmonyOS】关于官方推荐的组件级路由Navigation的心得体会
前言
最近因为之前的630版本有点忙,导致断更了几天,现在再补上。换换脑子。
目前内测系统的华为应用市场,各种顶级APP陆续都放出来beta版本了,大体上都完成了主流程的开发。欣欣向荣的气息。
学习思路
关于学习HarmonyOS的问题,很多同学私聊我说,因为没有白名单访问不了最新的API,目前API已经到12。这其实影响不大,HarmonyOS和OpenHarmony的接口我比对了下,现在基本功能和作用没有区别,可能某些系统api导包名字有区别,但这不影响,可以无缝切换。
可以通过这个链接,访问OpenHarmony开源的API接口文档等信息。
点击左上角的分支,来控制你看的API文档版本。目前最新的是5.0 Beta1 这和HarmonyOS是一致的。目前看华为的策略就是开源鸿蒙和商业鸿蒙版本一致管理。

标关于官方推荐的组件级路由Navigation的使用心得体会
最近经历了一次应用架构更新,对于路由的概念有了深刻的认识。从两年前开发OpenHarmony开始,基本都是使用router路由和window窗口来控制模块之间的切换。整个页面逻辑的控制非常耦合,并且笨重不变。
随着API的迭代更新,目前华为官方推荐使用Navigaiton来替换router。
Navigaiton这个东西,方便就方便于它的定位,组件级别。而我们的老东西router是页面级别。
- 灵活性一目了然,我们可以将页面一部分组件,进行路由控制切换。
- 并且我们可以对路由的删除进行管理,而router是没有remove只能替换,并且替换路由函数,是强制没有页面转场动画的效果。
- 最大的优势在于系统提供了自动扩容的容器控件,并且支持分栏效果,在折叠屏手机上的适配会非常方便。
Navigation如何使用?
首先Navigation是个容器,并不是直接对标router一样来使用的。我们可以理解成,这家伙是个变形金刚,它是由三部分组成,首先是主页面容器Navigation,其次是子页面容器NavDestination,之后才是对标router的操作对象NavPathStack
(1)创建主页界面
struct MainPage { message: string = 'Hello World';// 创建一个页面栈对象并传入NavigationpageStack: NavPathStack = new NavPathStack()build() {Navigation(this.pageStack) {// 页面布局Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold).onClick(()=>{// 跳转到子页面this.pageStack.pushDestination({name: "OnePage",}, false); //该false表示不需要转场动画,默认是有的})}.width('100%')}.height('100%')}// 分为三种模式,(默认)自动NavigationMode.Auto,单页面NavigationMode.Stack和分栏NavigationMode.Split.mode(NavigationMode.Stack)}
}
(2)创建子页界面
// 跳转页面入口函数
export function OnePageBuilder() {OnePage()
}
struct OnePage {private TAG: string = "OnePage"; message: string = 'Hello World';pathStack: NavPathStack = new NavPathStack();build() {NavDestination() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}.onShown(()=>{console.log(this.TAG, "OnePage onShown");}).onReady((context: NavDestinationContext) => {this.pathStack = context.pathStack;})}
}
(3)配置路由表

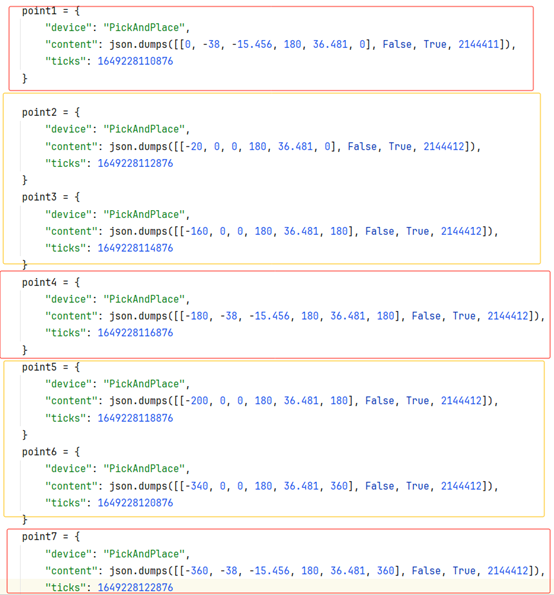
{"routerMap": [{"name": "OnePage","pageSourceFile": "src/main/ets/pages/Navigation/OnePage.ets","buildFunction": "OnePageBuilder","data": {"description" : "this is PageOne"}}]
}
特别注意的是,需要配置路由表的路径到module.json5里面,要不然跳转不了。
特别注意的是,需要配置路由表的路径到module.json5里面,要不然跳转不了。
特别注意的是,需要配置路由表的路径到module.json5里面,要不然跳转不了。主要的话说三遍!
{"module" : {"routerMap": "$profile:route_map"}}
从API version 12开始,Navigation支持使用系统路由表的方式进行动态路由。各业务模块(HSP/HAR)中需要独立配置router_map.json文件,在触发路由跳转时,应用只需要通过NavPactStack提供的路由方法,传入需要路由的页面配置名称,此时系统会自动完成路由模块的动态加载、页面组件构建,并完成路由跳转,从而实现了开发层面的模块解耦。
相关文章:

【HarmonyOS】关于官方推荐的组件级路由Navigation的心得体会
前言 最近因为之前的630版本有点忙,导致断更了几天,现在再补上。换换脑子。 目前内测系统的华为应用市场,各种顶级APP陆续都放出来beta版本了,大体上都完成了主流程的开发。欣欣向荣的气息。 学习思路 关于学习HarmonyOS的问题…...

Spring中事件监听器
实现ApplicationListener接口 Configuration public class A48 {public static void main(String[] args) {AnnotationConfigApplicationContext context new AnnotationConfigApplicationContext(A48.class);context.getBean(MyService.class).doBusiness();context.close()…...

案例|LabVIEW连接S7-1200PLC
附带: 写了好的参考文章: 通讯测试工具和博图仿真机的连接教程【内含图文完整过程软件使用】 解决博图V15 V16 V17 V18等高版本和低版本在同款PLC上不兼容的问题 目录 前言一、准备条件二、步骤1. HslCommunicationDemo问题1:连接失败?问题…...

正点原子STM32(基于HAL库)6
目录 TFTLCD(MCU 屏)实验TFTLCD 简介TFTLCD 简介液晶显示控制器FSMC 简介FSMC 关联寄存器简介 硬件设计程序设计FSMC 和SRAM 的HAL 库驱动程序流程图程序解析 下载验证 LTDC LCD(RGB 屏)实验RGBLCD<DC 简介RGBLCD 简介LTDC 简介…...

flutter Android端权限
flutter 中权限请求path_provider Android 6.0 - 10.0 (API level 23 - 29)Android 11 (API level 30)具体实现示例注意事项 在 Flutter 中使用 path_provider 插件获取除本应用外所有的 PDF 文件,对于不同的 Android 版本(从 Android 6.0 到 Android 14…...

ant design form动态增减表单项Form.List如何进行动态校验规则
项目需求: 在使用ant design form动态增减表单项Form.List时,Form.List中有多组表单项,一组中的最后一个表单项的校验规则是动态的,该组为最后一组时,最后一个表单项是非必填项,其他时候为必填项。假设动态…...

7.16做题总结
今日也是让我看到了繁神的ACM历程,确实,我觉得繁神的历程里面确实有一句很好 不想打算法竞赛了。这是因为有别的事情要做,不是因为我打不动。 不想打比赛凌晨两点才睡了。因为我会困。 不想在群里和高水平选手水群了,因…...

unity使用 MQTT复现plant simulate仿真
unity使用 MQTT复现plant simulate仿真 一、plant simulate端配置 1、plant simulate MQTT组件配置,该组件在类库的信息流类目下,端口不变,填写ip即可; 2、设备配置界面,在控件入口和出口处各挂一个脚本,…...

MATLAB激光通信和-积消息传递算法(Python图形模型算法)模拟调制
🎯要点 🎯概率论和图论数学形式和图结构 | 🎯数学形式、图结构和代码验证贝叶斯分类器算法:🖊多类型:朴素贝叶斯,求和朴素贝叶斯、高斯朴素贝叶斯、树增强贝叶斯、贝叶斯网络增强贝叶斯和半朴素…...

初识HTML
一 HTML HTML(Hyper Text Markup Language),超⽂本标记语⾔.超文本:⽐⽂本要强⼤.通过链接和交互式⽅式来组织和呈现信息的⽂本形式.不仅仅有⽂本,还可能包含图⽚,⾳频,或者⾃已经审阅过它的学者所加的评注、补充或脚注等等.标记语言:由标签构成的语⾔。 1.HTML代码是由“标签…...

基于Rspack实现大仓应用构建提效实践|得物技术
一、实践背景 随着项目的逐步迭代,代码量和依赖的逐渐增长,应用的构建速度逐步进入缓慢期。以目前所在团队的业务应用来看(使用webpack构建),应用整体构建耗时已经普遍偏高,影响日常开发测试的使用效率&am…...

什么是MOW,以bitget钱包为例
元描述:MOW凭借其富有创意的故事情节和广阔的潜力在Solana上脱颖而出。本文深入探讨了其独特的概念和光明的未来。 Mouse in a Cats World (MOW)是一个基于Solana区块链的创新meme项目,它重新构想了一个异想天开且赋予权力的故事。在这个奇幻的宇宙中&am…...

pytorch说明
深度学习中的重要概念: 激活函数: 激活函数的必要性:激活函数不是绝对必须的,但在深度学习中,它们几乎总是被使用。激活函数可以引入非线性,这使得神经网络能够学习更复杂的模式。 激活函数的位置&#x…...

AI语音机器人是否可以设计开放式问题
什么叫开放式提问? 是指提出比较概括、广泛、范围较大的问题,对回答的内容限制不严格,给对方充分自由发挥的余地。 试想一下,就算不是语音机器人,是一个真人销售,和客户沟通时提的问题是开放式的…...

ModuleNotFoundError: No module named
python脚本执行出现这个错误,检查是否安装了对应的模块,确认已经安装,执行还是出错 原因是我时在c程序中启动执行的python脚本,c程序执行是使用了sudo权限,此时会报错,而在shell中执行python(下…...

【操作系统】进程管理——用信号量机制解决问题,以生产者-消费者问题为例(个人笔记)
学习日期:2024.7.10 内容摘要:利用信号量机制解决几个经典问题模型 目录 引言 问题模型 生产者-消费者问题(经典) 多生产者-多消费者问题 吸烟者问题 读者写者问题(难点) 哲学家进餐问题࿰…...
)
算法刷题笔记 KMP字符串(C++实现,并给出了求next数组的独家简单理解方式)
文章目录 题目描述基本思路实现代码 题目描述 给定一个字符串S,以及一个模式串P,所有字符串中只包含大小写英文字母以及阿拉伯数字。模式串P在字符串S中多次作为子串出现。求出模式串P在字符串S中所有出现的位置的起始下标。 输入格式 第一行输入整数…...

SpringCloud架构师面试
一、微服务是什么 1、基本概念 微服务是一种架构风格(区别于单体架构、垂直架构、分布式架构、SOA架构),应用程序被划分为更小的、流程驱动的服务。 2、微服务的特征 轻量化:将复杂的系统或者服务进行纵向拆分,每个…...

C语言 | Leetcode C语言题解之第228题汇总区间
题目: 题解: char** summaryRanges(int* nums, int numsSize, int* returnSize) {char** ret malloc(sizeof(char*) * numsSize);*returnSize 0;int i 0;while (i < numsSize) {int low i;i;while (i < numsSize && nums[i] nums[i …...

入职前回顾一下git-01
git安装 Linux上安装git 在linux上建议用二进制的方式来安装git,可以使用发行版包含的基础软件包管理工具来安装。 红帽系 sudo yum install gitDebian系 sudo apt install gitWindows上安装git 去官网下载和操作系统位数相同的安装包.或者可以直接安装GitHub…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
