入职前回顾一下git-01
git安装
Linux上安装git
在linux上建议用二进制的方式来安装git,可以使用发行版包含的基础软件包管理工具来安装。
- 红帽系
sudo yum install git
- Debian系
sudo apt install git
Windows上安装git
- 去官网下载和操作系统位数相同的安装包.
- 或者可以直接安装GitHub for Windows。该安装程序包含图形化和命令行版本的 Git。 它也能支持Powershell,提供了稳定的凭证缓存和健全的换行设置。 你可以在GitHub for Windows 网站下载
Mac上安装git
- 通过
homebrew安装git,brew install git。 - 通过
Xcode安装git,在AppStore重安装Xcode,Xcode默认集成了Git。运行Xcode选择菜单Xcode->Preferences,在弹窗中找到Download,选择Command Line Tools,点"Install"就可以完成安装了。
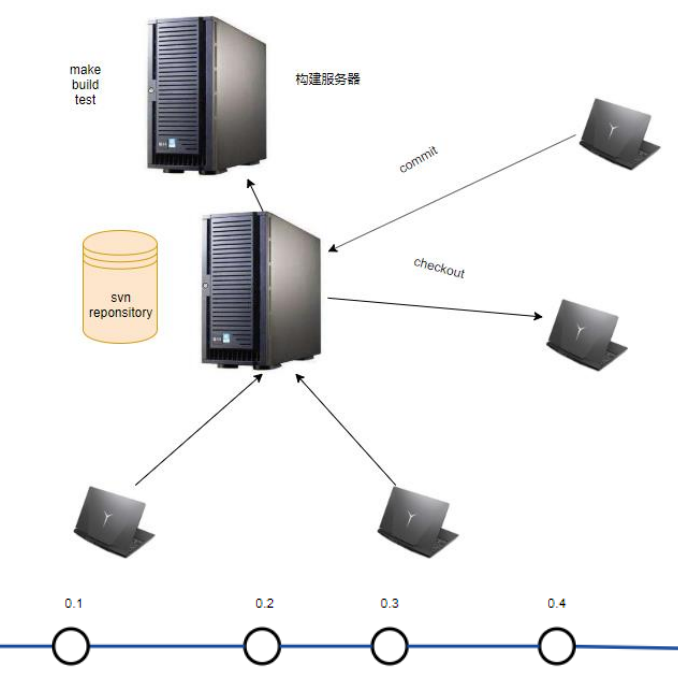
为什么要版本管理

- 版本管理有一个中央服务器,可以保存所有代码、文档
- 每一次的修改都可以提交到版本库,修改有记录,可追踪
- 不害怕某个同事离职了,代码没有入库
- 本地的代码流失后,可以从版本库检出
- 多人协作,每个同事完成的工作提交到版本库,方便进行集成
- 当我们要开发需求或修复PR时,可以从版本库上拉出分支管理
- 在大的企业,每次提交都可能触发一次构建,实时检查代码的质量
- 如果构建失败了,可以自动revert掉某次提交
配置git
当安装完 Git 应该做的第一件事就是设置你的用户名称与邮件地址。 这样做很重要,因为每一个 Git的提交都会使用这些信息,并且它会写入到你的每一次提交中,不可更改:
git config --global user.name "lennlouis"
git config --global user.email "lennlouis@tom.com"
- 如果使用了
--global选项,那么该命令只要运行一次,之后无论在该系统上做任何事情,git都会使用那些信息。当你想针对特定的项目使用不同的name email那就在那个项目的目录下运行没有--global选项的命令配置。 - 很多 GUI 工具都会在第一次运行时帮助你配置这些信息。
- 你也可以使用
git config --list来查看git的所有配置。
获取帮助
若你使用 Git 时需要获取帮助,有三种方法可以找到 Git 命令的使用手册:
git help <verb>
git <verb> --help
man git-<verb>
- 例如获得
config的命令手册,执行:
git help config
- 官方文档
创建仓库
什么是仓库呢?就是可以用git管理的一个目录,这个仓库里所有的文件的改动(增加/修改/删除)都由git跟踪记录。也能通过git查看所有的记录,当然也能够通过git“还原”到某个记录点。
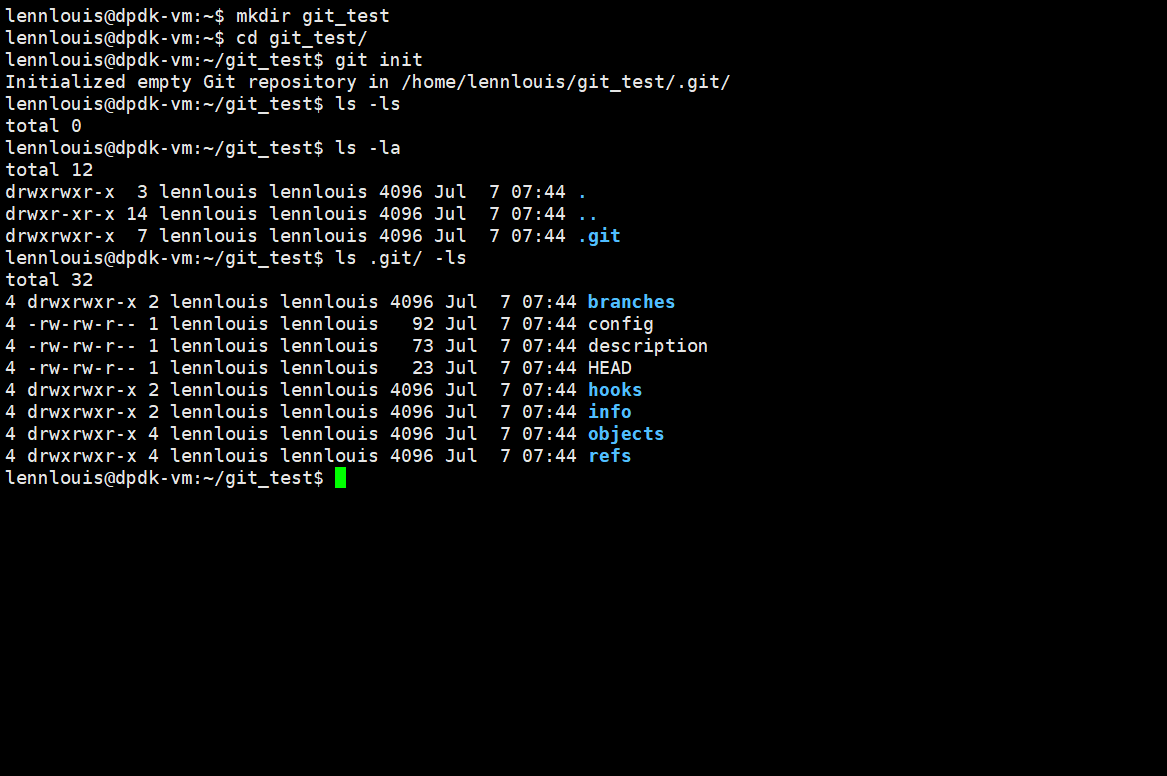
mkdir git_test
cd git_test
git init
上面三个步骤就可以创建一个空的仓库了,这个时候会在仓库目录下多了一个.git目录,.git目录里由很多关于git管理的文件,有了仓库之后,我们就可以使用git add和git commit向仓库添加要跟踪的文件,和提交修改的内容了。

git add
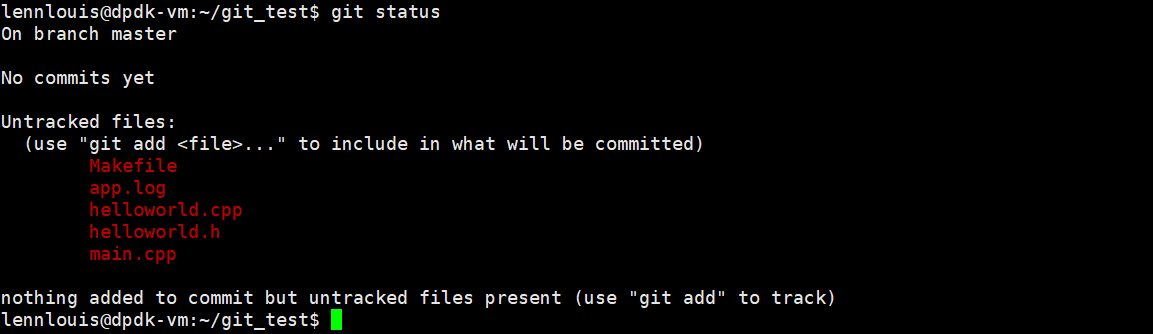
在仓库里刚新建的文件是不会被跟踪起来的,比如我们使用git status就能查看到文件的状态,需要使用git add才可以。(为了演示需要我创建几个文件)

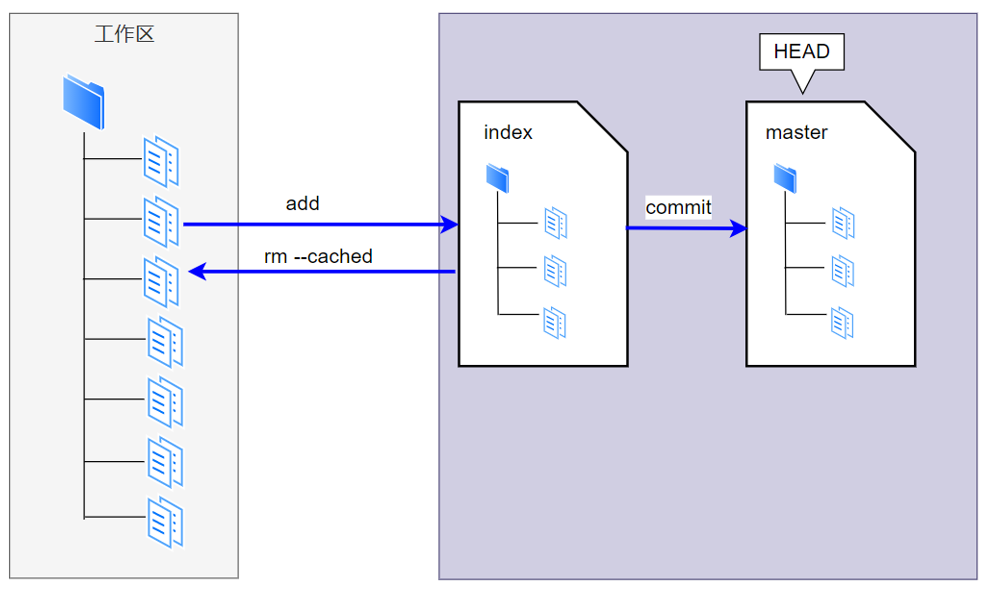
向暂存区添加文件
git add . # 将所有修改添加到暂存区
git add *.cpp # 将以.cpp结尾的文件的所有修改添加到暂存区
git add hello* # 将所有以Hello开头的文件的修改添加到暂存区,例如: helloWorld.txt,hello.h,helloGit.md ...
git add hello?.* # 将以hello开头后面只有一位的文件提交到暂存区 例如:hello1.txt,helloA.cpp 如果是helloGit.txt和hello.cxx是不会被添加的。
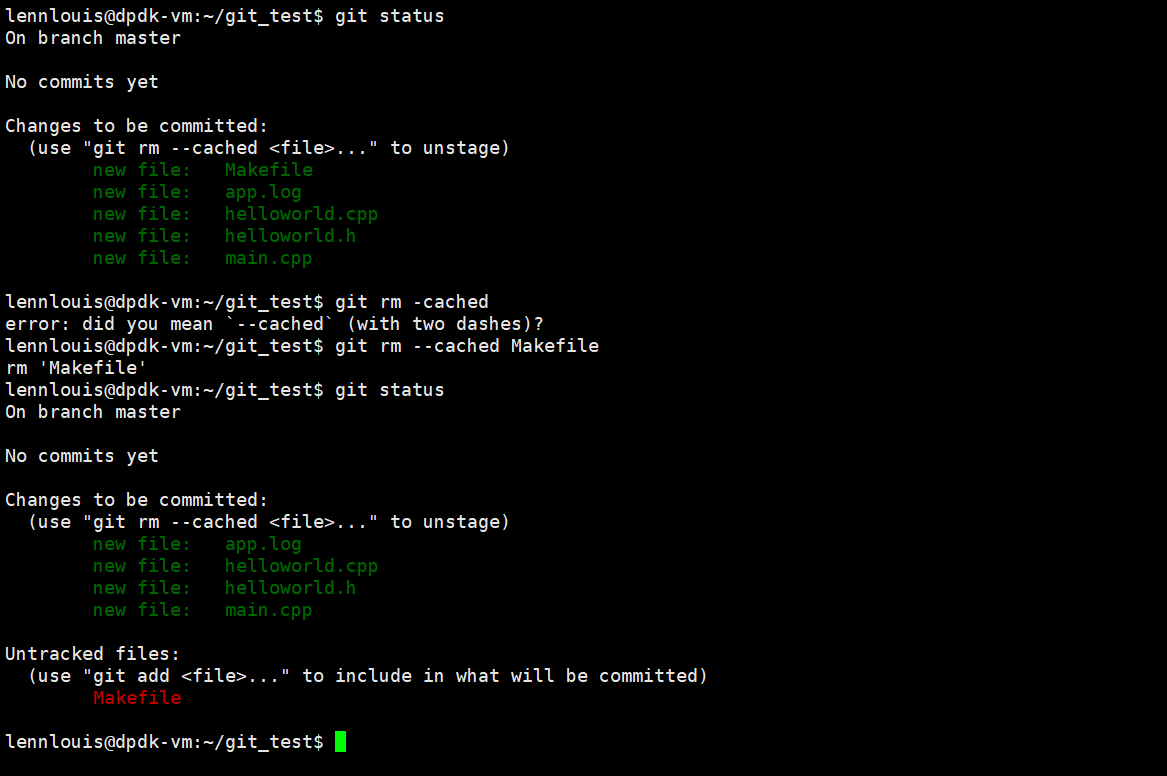
删除暂存区文件
使用git rm -rf或者git rm --cached把文件从暂存区删除,不是从磁盘删除,只是不被git管理而已。

git commit
git add只是把文件添加到暂存区而已,并没有真正跟踪起来,需要使用git commit命令提交到仓库才能真正被git跟踪记录,git commit命令的用法如下:
git commit -a -m "initial commit" #把暂存区和当前已被跟踪的文件的所有的修改提交到仓库里,-m参数指定了此次提交的message内容
git commit Makefile helloworld.cpp -m "修改编译文件,添加了helloworld.cpp"

优雅地提交修改
git commit file1.name file2.name file3.name .. -m "commit message"
commit指提交修改到本地的仓库里,file*.name指的是带commit的文件 –m后面的内容指提交的信息,即备注。
git commit -a -m "commit message"
添加的-a参数会把当前暂存区里所有的修改(包括删除操作)都提交,但是那些尚未添加到暂存区的内容是不会提交的,网上有很多的博客内容说-a参数会把尚未add的文件也提交了,这个说法是错误的。
git commit --amend
把此次提交追加到上一次的commit内容里。
Angular团队规范
- message格式
<type>(<scope>): <subject>
<BLANK LINE> # 标题行:必填,描述主要修改类型和内容
<body> # 主题内容:描述为什么修改,做了什么修改,开发思路等
<BLANK LINE> # 页脚注释:放Breaking Changes或Closed Issues
<footer>
-
Type分类:
- feat:新特性
- fix:问题修改
- refactor:代码重构
- docs:文档修改
- style:代码格式修改,注意不是
css修改 - test:测试用例修改
- chore:其他修改,比如构建流程,依赖管理
-
scope:
commit影响范围,即影响了什么模块或者组件,比如:route,component,utils,build等 -
subject:
commit概述,建议符合50/72 formatting -
body:
commit具体修改内容,可以分为多行,建议符合50/72 formatting -
footer:一些备注,通常是
BREAKING CHANGE或修复的bug链接,或者feature等其他信息
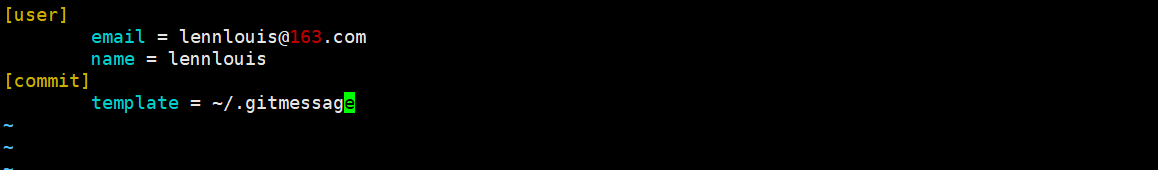
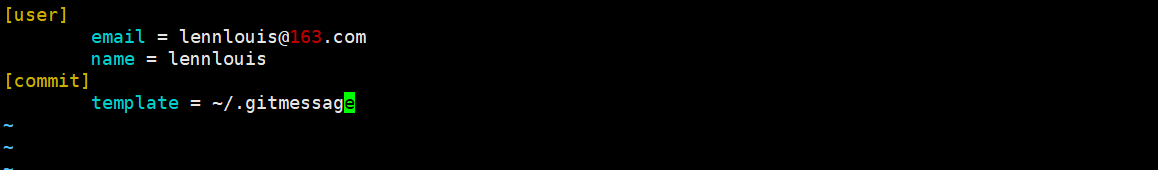
使用git commit模版规范提交
- 在
~/.gitconfig文件里添加
[commit]template = ~/.gitmessage

- 添加
~/.gitmessage文件
<feat>(<>): <提交描述><body><footer># - type: feat(新特性), fix(修改问题), docs(文档修改), style(代码格式修改, 注意不是 css 修改), refactor(代码重构), test(测试), chore(其他修改, 比如构建流程, 依赖管理)
# - scope: (可以为空)影响的的范围
# - subject提交描述
推荐课程:https://xxetb.xetslk.com/s/3oyV5o
相关文章:

入职前回顾一下git-01
git安装 Linux上安装git 在linux上建议用二进制的方式来安装git,可以使用发行版包含的基础软件包管理工具来安装。 红帽系 sudo yum install gitDebian系 sudo apt install gitWindows上安装git 去官网下载和操作系统位数相同的安装包.或者可以直接安装GitHub…...

this指向解析
先看题目: 第一题: var name window var person1 { name: person1, show1: function () { console.log(this.name) }, show2: () > console.log(th show3: function () { return function () { …...

学习小记-Nacos的服务注册与发现原理
服务注册: 当一个服务实例启动时,它会向 Nacos 服务器注册自己的信息,包括 IP 地址、端口号、元数据(如服务版本、区域信息等)。服务实例使用 Nacos API 发送注册请求,Nacos 服务器接收请求并存储服务实例信…...

视频号矩阵系统源码,实现AI自动生成文案和自动回复私信评论,支持多个短视频平台
在当今短视频蓬勃发展的时代,视频号矩阵系统源码成为了自媒体人争相探索的宝藏。这一强大的技术工具不仅能帮助我们高效管理多个短视频平台,更能通过AI智能生成文案和自动回复私信评论,为自媒体运营带来前所未有的便利与效率。 一、视频号矩…...

[Spring] SpringBoot基本配置与快速上手
🌸个人主页:https://blog.csdn.net/2301_80050796?spm1000.2115.3001.5343 🏵️热门专栏: 🧊 Java基本语法(97平均质量分)https://blog.csdn.net/2301_80050796/category_12615970.html?spm1001.2014.3001.5482 🍕 Collection与…...

tomcat的优化、动静分离
tomcat的优化 tomcat自身的优化 tomcat的并发处理能力不强,大项目不适应tomcat做为转发动态的中间件(k8s集群,pytnon rubby),小项目会使用(内部使用的)动静分离 默认配置不适合生产环境&…...

Python与自动化脚本编写
Python与自动化脚本编写 Python因其简洁的语法和强大的库支持,成为了自动化脚本编写的首选语言之一。在这篇文章中,我们将探索如何使用Python来编写自动化脚本,以简化日常任务。 一、Python自动化脚本的基础 1. Python在自动化中的优势 Pyth…...

树与二叉树
前言: 树这个结构想必在日常生活中很常见到,而现在要介绍的是一种独特的数据结构--二叉树。 1.树 (1)定义: 是一种非线性结构,有一个特殊的节点叫做根节点,树没有前驱节点;树是递…...

SpringBoot+Vue实现简单的文件上传(Excel篇)
SpringBootVue实现简单的文件上传 1 环境 SpringBoot 3.2.1,Vue 2,ElementUI 2 页面 3 效果:只能上传xls文件且大小限制为2M,选择文件后自动上传。 4 前端代码 <template><div class"container"><el…...

科研绘图系列:R语言金字塔图(pyramid plot)
介绍 金字塔图(Pyramid chart)是一种用于展示人口统计数据的图表,特别是用于展示不同年龄段的人口数量。这种图表通常用于展示人口结构,比如性别和年龄的分布。 特点: 年龄分层:金字塔图按年龄分层,每一层代表一个年龄组。性别区分:通常,男性和女性的数据会被分别展…...

Tomcat多实例
一、Tomcat多实例 Tomcat多实例是指在同一台服务器上运行多个独立的tomcat实例,每个tomcat实例都具有独立的配置文件、日志文件、应用程序和端口,通过配置不同的端口和文件目录,可以实现同时运行多个独立的Tomcat服务器,每个服务…...

前端Vue组件化实践:自定义加载组件的探索与应用
在前端开发领域,随着业务逻辑复杂度的提升和系统规模的不断扩大,传统的开发方式逐渐暴露出效率低下、维护困难等问题。为了解决这些挑战,组件化开发作为一种高效、灵活的开发模式,受到了越来越多开发者的青睐。本文将结合实践&…...

半小时获得一张ESG入门证书【详细中英文笔记一】
前些日子,有朋友转发了一则小红书的笔记给我, 标题是《半小时获CFI官方高颜值免费证书 ESG认证》。这对考证狂魔的我来说,必然不能错过啊,有免费的羊毛不薅白不薅。 ESG课程的 CFI 官方网址戳这里:CFI 于是信心满满的…...

类形断言和和类型推导的区别是什么?
类型断言(Type Assertion)和类型推导(Type Inference)在TypeScript中的区别 如下: 定义: 类型断言:是程序员明确指定一个值的类型,即允许变量从一种类型更改为另一种类型。它不会进行…...

Spring-Spring、IoC、DI、注解开发
1、Spring是什么 Spring是一个轻量级的控制反转(IoC)和面向切面(AOP)的容器(框架)。 Spring整体架构 Spring优点: Spring属于低侵入设计。IOC将对象之间的依赖关系交给Spring,降低组件之间的耦合,实现各个层之间的解耦,让我们更专注于业务…...

Facebook的未来蓝图:从元宇宙到虚拟现实的跨越
随着科技的不断演进和社会的数字化转型,虚拟现实(VR)和增强现实(AR)作为下一代计算平台正逐渐走进人们的视野。作为全球领先的科技公司之一,Facebook正在积极探索并推动这一领域的发展,以实现其…...

Redis6.2.1版本集群新加副本
测试数据 通过redis-benchmark生成测试数据 ./bin/redis-benchmark -h 172.31.4.18 -p 6381 -a Redis_6.2.1_Sc --cluster -t set -d 128 -n 10000000 -r 100000000 -c 200新加节点 172.31.4.18:6381> AUTH Redis_6.2.1_Sc OK172.31.4.18:6381> cluster meet 172.31.4…...

2.The DispatcherServlet
The DispatcherServlet Spring的Web MVC框架与许多其他Web MVC框架一样,是请求驱动的,围绕一个中央Servlet(即DispatcherServlet)设计,该Servlet将请求分派给控制器,并提供其他功能以促进Web应用程序的开发…...

bug定位策略
前提--用户环境层面 hosts异常:hosts文件主要是加快某个域名或者网站的解析速度,从而达到快速访问的作用,也可以屏蔽网站。hosts异常可能会导致部分网页无法访问,能够加载,但是网页无法正常显示;测试环境脏…...

基于R语言的水文、水环境模型优化技术及快速率定方法与多模型案例
在水利、环境、生态、机械以及航天等领域中,数学模型已经成为一种常用的技术手段。同时,为了提高模型的性能,减小模型误用带来的风险;模型的优化技术也被广泛用于模型的使用过程。模型参数的快速优化技术不但涉及到优化本身而且涉…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
