el-date-picker手动输入日期,通过设置开始时间和阶段自动填写结束时间
需求:根据开始时间,通过填写阶段时长,自动填写结束时间,同时开始时间和节数时间可以手动输入

代码如下:
<el-form ref="ruleForm2" :rules="rules2" :model="formData" inline label-position="right" label-width="120px"> <el-form-item label="开始时间" prop="beginTime"><el-date-pickerv-model="formData.beginTime"v-elDateFormateditablevalue-format="timestamp"type="date"placeholder="请选择日期"clearablestyle="width: 180px"@change="changeEndTime"/></el-form-item><!-- 添加一个阶段时长 --><el-form-item label="阶段时长" prop="stageDuration"><el-input v-model="formData.stageDuration" style="width: 180px" @blur="stageDurationBlur" /><span class="span_style">(最小单位半月)</span></el-form-item><el-form-item label="结束时间" prop="endTime"><el-date-pickerv-model="formData.endTime"v-elDateFormateditablevalue-format="timestamp"type="date"placeholder="请选择日期"clearablestyle="width: 180px"/></el-form-item>
</el-form>
changeEndTime(time) {
//这里是项目的一个判断 与主体逻辑无关if (this.formData.stageNature == 'point') {// this.formData.endTime = this.timestampToYYYYMMDD(time)this.formData.endTime = time} else {this.calculateEndDate()}},stageDurationBlur(e) {if (this.formData.stageNature !== 'point' && this.formData.beginTime && e.target.value) {this.calculateEndDate()}},calculateEndDate() {if (this.formData.beginTime && this.formData.stageDuration) {const beginTime = new Date(this.formData.beginTime)const duration = parseFloat(this.formData.stageDuration)if (!isNaN(duration) && duration > 0) {const daysToAdd = Math.floor(duration * 15) // 将输入的值乘以15天const endTime = new Date(beginTime)endTime.setDate(beginTime.getDate() + daysToAdd)this.formData.endTime = endTime.getTime()} else {this.formData.endTime = ''}}}, 
手动输入日期,默认回显日期功能,我这边后端参数需要的是时间戳,使用时需要看清楚后端需要的数据类型
watch: {formData: {handler(newValue, oldValue) {if (newValue.beginTime && newValue.beginTime != '') {// 判断有没有横杠 输入的日期 格式是 2024-07-15的,或者是20240715这种 if (typeof newValue.beginTime === 'string' && newValue.beginTime.indexOf('-') == -1) {let str = newValue.beginTimeconst positions = [4, 6]const char = '-'for (let i = positions.length - 1; i >= 0; i--) {const position = positions[i]str = str.substring(0, position) + char + str.substring(position)}this.formData.beginTime = str}} else {this.formData.beginTime = ''}},immediate: true,deep: true}},效果图:

相关文章:

el-date-picker手动输入日期,通过设置开始时间和阶段自动填写结束时间
需求:根据开始时间,通过填写阶段时长,自动填写结束时间,同时开始时间和节数时间可以手动输入 代码如下: <el-form ref"ruleForm2" :rules"rules2" :model"formData" inline label-po…...

springboot 适配ARM 架构
下载对应的maven https://hub.docker.com/_/maven/tags?page&page_size&ordering&name3.5.3-alpinedocker pull maven:3.5.3-alpinesha256:4c4e266aacf8ea6976b52df8467134b9f628cfed347c2f6aaf9e6aff832f7c45 2、下载对应的jdk https://hub.docker.com/_/o…...

ElementUI el-select 组件动态设置disabled后,高度变更的问题解决办法
问题描述 Vue2 项目在使用 el-select 组件时,动态将disabled变更为了 true,元素的高度发生了变化。 问题原因 通过浏览器开发人员工具面板,发现,组件内的 input 元素被动态设置了height的样式: 在项目中检查后并…...

写个网络爬虫
网络爬虫是一种自动化程序,通过发送HTTP请求并解析HTML等网页内容,获取指定网页数据的工具。下面是一个简单的Python代码示例,用于实现一个基本的网络爬虫: import requests from bs4 import BeautifulSoupdef get_html(url):try…...

模板方法模式的实现
1. 引言: 交易管理系统中的模板方法模式 之前做过一个交易管理系统,其中有一个核心模块是“交易流程管理”,该模块需要处理不同类型的交易,比如期货交易、期权交易和股票交易。在构建交易管理系统的过程中,我们面临了一个核心挑战…...

Redis的计数功能
Redis的学习专栏:http://t.csdnimg.cn/a8cvV 许多应用都会使用Redis作为计数的基本工具,可以实现快速计数、查询缓存的功能,同时数据也可以异步处理。例如:博客浏览,用户每查看一次,就会增加一次的访问量&a…...
 --MVVM模式)
WPF学习(7) --MVVM模式
1. MVVM模式概述 MVVM模式由三个主要部分组成: Model(模型):包含应用程序的业务逻辑和数据。通常是数据对象和数据访问层。View(视图):用户界面部分,展示数据并与用户进行交互。通…...

【人工智能】-- 受限玻尔兹曼机
个人主页:欢迎来到 Papicatch的博客 课设专栏 :学生成绩管理系统 专业知识专栏: 专业知识 文章目录 🍉引言 🍉受限玻尔兹曼机 🍈RBM的结构 🍍RBM的架构图 🍍RBM的经典实现 &…...

在 Android 中定义和使用自定义属性
1. 定义自定义属性 首先,我们需要在 res/values/attrs.xml 文件中定义自定义属性。这些属性可以是颜色、尺寸、字符串等。 创建或打开 res/values/attrs.xml 文件,并添加以下内容: <?xml version"1.0" encoding"utf-8&…...

【实战:python-Django发送邮件-短信-钉钉通知】
一 Python发送邮件 1.1 使用SMTP模块发送邮件 import smtplib from email.mime.text import MIMEText from email.header import Headermsg_from 306334678qq.com # 发送方邮箱 passwd luzdikipwhjjbibf # 填入发送方邮箱的授权码(填入自己的授权码,相当于邮箱…...

Todo List
待整理的笔记,先列出来,防止后面忘记要整理什么内容。一个一个整理: Linux内核ARM架构(v8)的系统调用的实现过程;open()/write()/read()在Linux内核中的详细实现过程,到驱动中注册的操作集的调用过程;文件…...

【Redis】Redis十大类型
文章目录 前言一、string字符串类型二、List列表类型三、 Hash表四、 Set集合五、 ZSet有序集合六、 GEO地理空间七、 HyperLogLog基数统计八、Bitmap位图九、bitfield位域十、 Stream流10.1 队列指令10.2 消费组指令10.3 ACK机制 前言 redis是k-v键值对进行存储,k…...

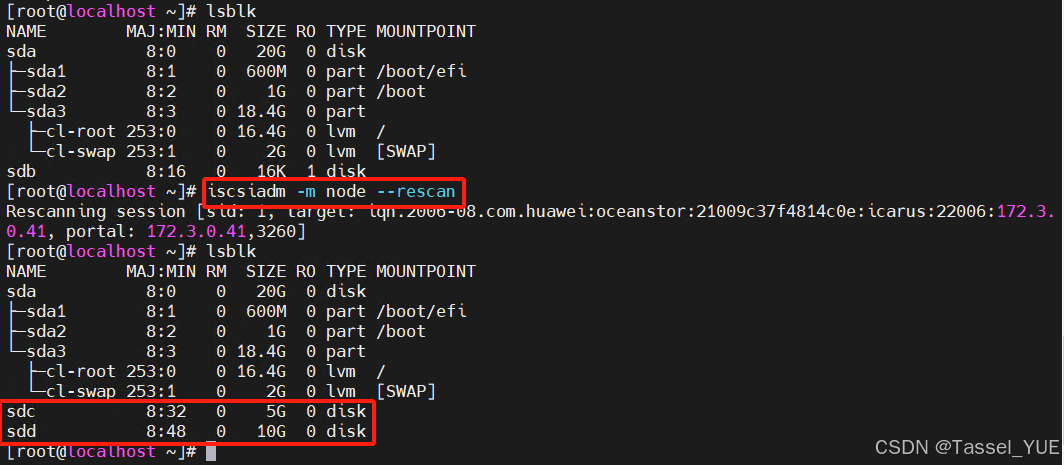
存储实验:Linux挂载iscsi硬盘与华为OceanStor创建LUN全流程
目录 目的环境规划实验实验流程Centos配置0. 关闭防火墙1. 设置网卡信息2. 配置路由3. iscsiadm连接存储 iSCSI LUN创建(以华为OceanStor为例)验证1. 验证是否成功2. 开启自动挂载 目的 实现Linux连接iscsi硬盘,同时实现开机自启挂载 环境规…...

高可用系统架构设计技术方案:Java架构师视角
在现代互联网环境下,高可用性(High Availability, HA)已成为衡量系统质量的重要指标之一。对于Java架构师而言,设计一套能够保证业务连续性、快速恢复和持续服务的高可用系统架构,是一项复杂而挑战性的任务。本文将从J…...
)
C++ --> 类和对象(三)
欢迎来到我的Blog,点击关注哦💕 前言 前面已经对类和对象有一定的了解,接下来再次深入的了解一下。 一、深入理解构造函数 构造函数体赋值: 虽然上述构造函数调用之后,对象中已经有了一个初始值,但是不能…...
)
JS【详解】类 class ( ES6 新增语法 )
本质上,类只是一种特殊的函数。 console.log(typeof 某类); //"function"声明类 class 方式 1 – 类声明 class Car {constructor(model, year) {this.model model;this.year year;} }方式 2 – 类表达式 匿名式 const Car class {constructor(mod…...

vue中使用$set方法给对象添加属性
vue中可以使用$set()给对象添加属性,但不是所有的对象都可以使用,vue中api明确说明,它必须用于向响应式对象上添加属性 响应式对象,vue的响应式原理,可以查看:深入响应式原理 — Vue.js ①对象赋值 this…...

【Python】ftplib的使用
仅描述基础要点,备忘。 python自带ftplib库,可实现ftp读写。 1 要点 ftp未使用默认端口21时,需显示指定端口。ftp路径带有中文,可能需要设置ftp的encoding属性为 gbk。ftplib不支持递归创建目录,需手动创建层级目录…...
)
CSS 【详解】CSS 函数(含 calc,min,max,clamp,cubic-bezier,env,steps 等)
函数描述CSS 版本attr()返回选择元素的属性值。2calc()允许计算 CSS 的属性值,比如动态计算长度值。3cubic-bezier()定义了一个贝塞尔曲线(Cubic Bezier)。3hsl()使用色相、饱和度、亮度来定义颜色。3hsla()使用色相、饱和度、亮度、透明度来定义颜色。3linear-grad…...
)
简单理解Lua 协程(coroutine)
也许更好的阅读体验 协程简单理解为可以暂停的线程,但是同一时刻只有一个协程可以处于运行状态。 文章目录 coroutine.create()coroutine.resume()coroutine.wrap()coroutine.yield()coroutine.resume()参数传递resume和yield之间互换数据 coroutine.create() lua…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
