初学者指南:如何搭建和配置 Nginx 服务器
初学者指南:如何搭建和配置 Nginx 服务器
Nginx 是一个高性能的 HTTP 和反向代理服务器,也是一个 IMAP/POP3/SMTP 代理服务器。本文将详细介绍如何在 Linux 上安装、配置和管理 Nginx 服务器。
一、安装 Nginx
Nginx 可以安装在多种操作系统上,如 Ubuntu、Debian、CentOS 等。以下是分别在 Ubuntu 和 CentOS 上的安装步骤:
在 Ubuntu 上安装 Nginx:
-
更新包索引:
sudo apt update -
安装 Nginx:
sudo apt install nginx -
启动 Nginx 服务:
sudo systemctl start nginx -
设置 Nginx 开机自启动:
sudo systemctl enable nginx
在 CentOS 上安装 Nginx:
-
安装 EPEL 仓库:
sudo yum install epel-release -
安装 Nginx:
sudo yum install nginx -
启动 Nginx 服务:
sudo systemctl start nginx -
设置 Nginx 开机自启动:
sudo systemctl enable nginx
二、基本配置
安装完成后,Nginx 的默认配置文件位于 /etc/nginx/nginx.conf。我们可以通过编辑该文件或添加新的配置文件来配置 Nginx。
检查 Nginx 状态:
sudo systemctl status nginx
重新加载 Nginx 配置:
每次修改 Nginx 配置文件后,需要重新加载配置以使更改生效:
sudo systemctl reload nginx
三、配置虚拟主机
虚拟主机允许你在一台服务器上托管多个网站。我们可以通过编辑 /etc/nginx/sites-available/ 目录中的文件来配置虚拟主机。
-
创建虚拟主机配置文件:
在
/etc/nginx/sites-available/目录中创建一个新的配置文件,例如example.com:sudo nano /etc/nginx/sites-available/example.com -
添加以下内容到配置文件中:
server {listen 80;server_name example.com www.example.com; #server_name该为自己的域名root /var/www/example.com/html;index index.html index.htm;location / {try_files $uri $uri/ =404;} } -
创建网站根目录并添加测试文件:
sudo mkdir -p /var/www/example.com/html sudo chown -R $USER:$USER /var/www/example.com/html sudo chmod -R 755 /var/www/example.com创建一个简单的
index.html文件:echo "<html><body><h1>Welcome to example.com!</h1></body></html>" > /var/www/example.com/html/index.html -
启用虚拟主机配置:
创建一个指向
sites-available目录中配置文件的符号链接到sites-enabled目录:sudo ln -s /etc/nginx/sites-available/example.com /etc/nginx/sites-enabled/ -
测试 Nginx 配置并重新加载:
sudo nginx -t sudo systemctl reload nginx
四、设置防火墙
确保防火墙允许 HTTP 和 HTTPS 流量。
在 Ubuntu 上使用 UFW:
sudo ufw allow 'Nginx Full'
sudo ufw enable
sudo ufw status
在 CentOS 上使用 Firewalld:
sudo firewall-cmd --permanent --zone=public --add-service=http
sudo firewall-cmd --permanent --zone=public --add-service=https
sudo firewall-cmd --reload
五、使用 HTTPS
为了增强网站的安全性,可以使用 Let’s Encrypt 提供的免费 SSL 证书来启用 HTTPS。
-
安装 Certbot 和 Nginx 插件:
在 Ubuntu 上:
sudo apt install certbot python3-certbot-nginx在 CentOS 上:
sudo yum install certbot python2-certbot-nginx -
获取 SSL 证书:
使用 Certbot 获取并自动配置 SSL 证书:
sudo certbot --nginx -d example.com -d www.example.com -
验证 SSL 证书的自动续期:
Certbot 自动创建了一个 cron 任务以每 12 小时检查和自动续期证书。你可以使用以下命令模拟续期过程以确保其正常工作:
sudo certbot renew --dry-run
六、总结
通过以上步骤,你已经成功地在 Linux 上安装并配置了 Nginx 服务器。你学习了如何设置虚拟主机、配置防火墙以及使用 Let’s Encrypt 启用 HTTPS。希望这篇初学者指南对你有所帮助。
相关文章:

初学者指南:如何搭建和配置 Nginx 服务器
初学者指南:如何搭建和配置 Nginx 服务器 Nginx 是一个高性能的 HTTP 和反向代理服务器,也是一个 IMAP/POP3/SMTP 代理服务器。本文将详细介绍如何在 Linux 上安装、配置和管理 Nginx 服务器。 一、安装 Nginx Nginx 可以安装在多种操作系统上&#x…...

[AHK] WinHttpRequest.5.1报错 0x80092004 找不到对象或属性
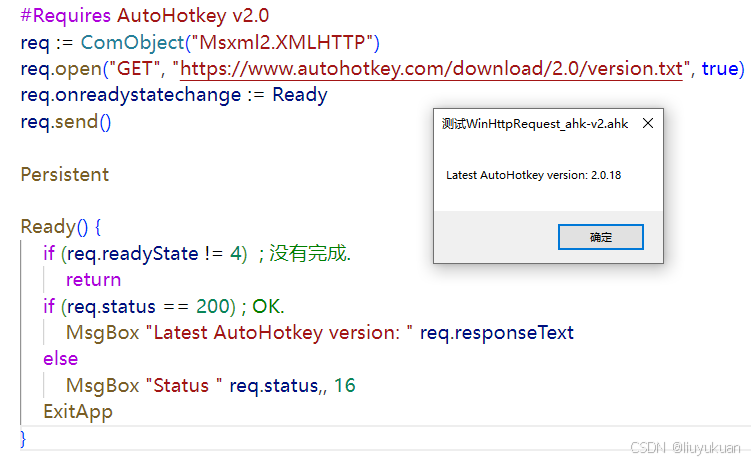
目录 背景描述 用浏览器访问,正常返回 编辑 AHK v2官方示例源代码 AHK v2运行结果报错(0x80092004) 找不到对象或属性 用thqby大佬的WinHttpRequest.ahk库测试报错 0x80092004 找不到对象或属性 附: 用Apifox访问,也正常返回 AHK v1 …...

`speech_recognition` 是一个流行的库
在Python中,speech_recognition 是一个流行的库,用于从各种来源(如麦克风、文件等)进行语音识别。以下是您提到的技术名称和相应的Python代码示例。 技术名称 语音识别(Speech Recognition):这…...

MFC Ribbon菜单 - 中英文实时切换方法
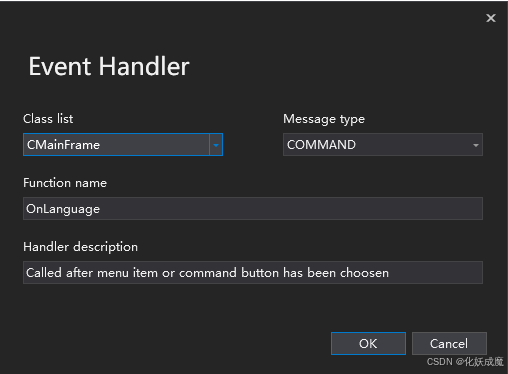
简介 最近在搞一个老外的项目,本来谈的好好的,纯英文界面。项目接近尾声了,又提出了中英文实时切换的新需求,没办法就只能想办法,毕竟客户最大嘛。 实现方法 还好本来的ribbon英文菜单不复杂,就用纯C编码…...

MFC程序创建word,创建表格,写入数据
文章目录 1、MFC程序功能:2、MFC程序实现2.1 创建项目2.2 添加word操作类2.3 添加word资源2.4 编写代码,实现将数据写入到word2.5 运行程序、验证功能3、工程代码下载 1、MFC程序功能: 创建word文档;向文档中写入字符串ÿ…...

FPGA:基于复旦微FMQL10S400 /FMQL20S400 国产化核心板
复旦微电子是国内集成电路设计行业的领军企业之一,早在2000年就在香港创业板上市,成为行业内首家上市公司。公司的RFID芯片、智能卡芯片、EEPROM、智能电表MCU等多种产品在市场上的占有率位居行业前列。 今天介绍的是搭载复旦微 FMQL10S400/FMQL20S400的…...

centos下使用yum安装keepalived工具
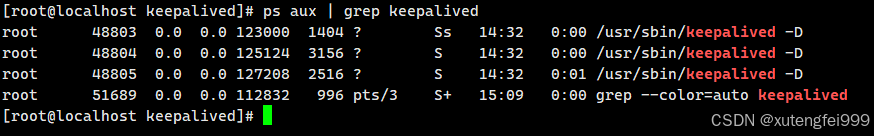
1、安装如下rpm包,不安装此包在装keepalived时会报错 mkdir keepalived_rpm cd keepalived_rpm/ wget https://dev.mysql.com/get/Downloads/MySQL-8.0/mysql-community-libs-compat-8.0.36-1.el7.x86_64.rpm 2、使用yum进行keepalived的安装 yum -y install keepal…...

无人机图像目标检测
本仓库是人工智能课程的课程作业仓库,主要是完成无人机图像目标检测的任务,我们对visdrone数据集进行了处理,在yolo和ssd两种框架下进行了训练和测试,并编写demo用于实时的无人机图像目标检测。 requirements依赖: ss…...

JSqlParser 解析 sql
目录 前言一、Maven依赖二、获取sql中的表名三、获取sql中的具体信息 前言 JSqlParser是一个 SQL 语句解析器。它将 SQL 语句转换为可遍历的 Java 类层次结构,可以方便的用代码对 SQL 语句进行解析,修改等操作。 官网 api 文档和 github 地址如下&…...

Vue中使用mind-map实现在线思维导图
概述 在前面的文章Vue中实现在线画流程图实现中介绍了流程图的在线绘制,在本文,给大家分享一下基于mind-map实现在线的思维导图,并实现:1. 导图导出为图片;2. 打开xmind文件。 实现效果 实现 1. mind-map简介 simp…...

ChatGPT 深度解析:技术驱动的智能对话
在当今科技飞速发展的时代,ChatGPT 无疑成为了最耀眼的明星之一。它以其令人惊叹的智能对话能力,引发了全球范围内的广泛关注和热议。 ChatGPT 背后的技术堪称精妙绝伦。它基于深度学习算法,通过对海量数据的学习和分析,从而能够理…...

Armv8-R内存模型详解
目录 1.内存模型的必要性 2.Armv8-R内存模型分类 2.1 Normal memory 2.2 Device Memory 2.2.1 Gathering 2.2.2 Reordering 2.2.3 Early Write Acknowledgement 3.小结 大家好,今天是悲伤的肌肉。 在调研区域控制器芯片时,发现了S32Z、Stellar …...

Python面经
文章目录 Python基本概念1. Python是**解释型**语言还是**编译型**语言2. Python是**面向对象**语言还是面向过程语言3. Python基本数据类型4.append和 extend区别5.del、pop和remove区别6. sort和sorted区别介绍一下Python 中的字符串编码is 和 的区别*arg 和**kwarg作用浅拷…...

海外ASO:iOS与谷歌优化的相同点和区别
海外ASO是针对iOS的App Store和谷歌的Google Play这两个主要海外应用商店进行的优化过程,两个不同的平台需要采取不同的优化策略,以下是对iOS优化和谷歌优化的详细解析: 一、iOS优化(App Store) 1、关键词覆盖 选择关…...

【C++题解】1168. 歌唱比赛评分
问题:1168. 歌唱比赛评分 类型:数组找数 题目描述: 四(1) 班要举行一次歌唱比赛,以选拔更好的苗子参加校的歌唱比赛。评分办法如下:设 N 个评委,打 N 个分数( 0≤每个分…...

鸿蒙开发工程师面试-架构篇
1. 假如让你负责鸿蒙App架构设计,你会关注哪些方面? 分层架构设计: 将应用划分为产品定制层、基础特性层和公共能力层,以降低层间依赖性,提升代码可维护性。通过分层架构设计,进一步明确每层的职责和层间交…...

【Redis】持久化
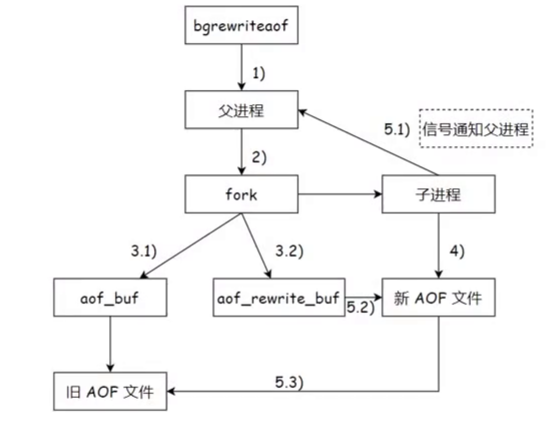
对于Redis中间件来说,一般是作为内存型数据库或者缓存出现的。但是由于其数据是在内存中,因此当Redis所在的主机宕机之后,数据就会消失,再次重启之后,没有任何数据。这对于生产环境来说,是属于P0级别的灾难…...

港股指数实时行情API接口
港股 指数 实时 行情 API接口 # Restful API https://tsanghi.com/api/fin/index/HKG/realtime?token{token}&ticker{ticker}指定指数代码,获取该指数的实时行情(开、高、低、收、量)。 更新周期:实时。 请求方式:…...

Qt5开发实战_图形_QPen
Qpen是Qt框架中的一个类,用于定义绘制线条的属性,包括颜色、宽度、样式、端点样式和连接样式。 具体属性(设置颜色和设置宽度直接pass从样式开始): 设置样式: pen的样式主要有以下几种: 分别是:直线样式…...

linux进程周边知识——内核对硬件的管理——计算机世界的管理
前言:本节主要讲解内核也就是操作系统对于硬件的管理, 本节内容同样为进程的周边知识。 主要是关于软件方面, 和我的上一篇——冯诺依曼体系结构可以说是兄弟文章, 这篇文章主要是关于硬件方面。 两篇文章都是为学习进程做准备。但…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
