Qt qml详细介绍
一.基本类型
QML的基本类型包括了很多不同的类型,这些类型可以用于定义用户界面元素、属性和信号。以下是一些常用的QML基本类型及其详细介绍:
-
数值类型:包括整数类型(int、uint、short、ushort等)和浮点数类型(real、double等),用于表示数值数据。
-
字符串类型:用于表示文本数据,可以包含任意字符和格式。
-
布尔类型:用于表示逻辑值,只能取 true 或 false 两个值。
-
列表类型:用于存储一组值,类似于数组,在QML中使用[]定义。
-
对象类型:用于表示复杂的数据结构,可以通过属性和方法访问对象的成员。在QML中使用{}定义对象。
-
函数类型:用于定义函数,可以重复使用和调用。
-
颜色类型:用于表示颜色值,可以使用RGB、HSV或是命名颜色等形式表示。
-
图像类型:用于表示图像数据,可以加载并显示图片。
-
点类型:用于表示二维空间中的点坐标。
-
尺寸类型:用于表示尺寸值,通常用于指定宽度和高度等属性。
这些基本类型在QML中都有对应的语法和用法,通过结合这些类型,可以创建出丰富多样的用户界面和交互效果。
- 详细代码示例如下
import QtQuick 2.0Rectangle {width: 400height: 400color: "lightgrey"// 数值类型示例property int number: 42property real pi: 3.14159// 字符串类型示例property string message: "Hello, World!"// 布尔类型示例property bool visible: true// 列表类型示例property var fruits: ["Apple", "Banana", "Orange"]// 对象类型示例Rectangle {width: 100height: 100color: "lightblue"}// 函数类型示例function showMessage(text) {console.log("Message: " + text)}// 颜色类型示例property color textColor: "#ff0000"// 图像类型示例Image {source: "image.png"width: 100height: 100}// 点类型示例property point location: Qt.point(200, 200)// 尺寸类型示例property size size: Qt.size(50, 50)// 修改布尔类型示例的值MouseArea {anchors.fill: parentonClicked: {visible = !visibleshowMessage(visible ? "Visible" : "Hidden")}}
}
- 数值类型:使用 property int number 和 property real pi 分别定义了一个整数和一个实数属性。
- 字符串类型:使用 property string message 定义了一个字符串属性。
- 布尔类型:使用 property bool visible 定义了一个布尔属性。
- 列表类型:使用 property var fruits 定义了一个字符串列表属性。
- 对象类型:创建了一个Rectangle对象,并用于演示对象类型。
- 函数类型:定义了一个函数 showMessage,用于打印消息到控制台。
- 颜色类型:使用 property color textColor 定义了一个颜色属性。
- 图像类型:使用Image元素展示了图像类型。
- 点类型:使用 property point location 定义了一个点属性。
- 尺寸类型: 使用 property size size 定义了一个尺寸属性。
二.布局
在QML中,布局是用来控制界面元素的位置和大小,以便在不同的屏幕尺寸和设备上实现灵活的界面设计。QML提供了几种布局方式来帮助开发者在不同情况下管理界面元素的布局。
1. Anchors布局
Anchors布局是一种相对定位的方式,通过指定元素相对于其他元素的位置来排列界面元素。可以使用anchors属性来定义元素与父元素或其他元素的关系,例如anchors.left, anchors.right, anchors.top, anchors.bottom等。
Rectangle {width: 200height: 200Rectangle {width: 100; height: 100color: "red"anchors.centerIn: parent}
}
在这个例子中,内部的红色矩形会以其父元素中心为中心定位。
2.Row布局和Column布局
Row布局和Column布局分别用来水平和垂直排列子元素。可以使用Row和Column元素来包裹子元素并设置spacing属性来定义元素间的间隔。
Row {spacing: 10Rectangle { width: 50; height: 50; color: "blue" }Rectangle { width: 50; height: 50; color: "green" }
}
在这个例子中,两个蓝色和绿色的矩形会水平排列,并且它们之间有10像素的间距。
3.Grid布局
Grid布局用于将元素排列在网格中。可以使用Grid元素来定义行和列,然后在各个单元格中放置子元素。
Grid {rows: 2columns: 2spacing: 10Rectangle { color: "orange"; Layout.column: 0; Layout.row: 0 }Rectangle { color: "pink"; Layout.column: 1; Layout.row: 0 }Rectangle { color: "purple"; Layout.column: 0; Layout.row: 1 }Rectangle { color: "yellow"; Layout.column: 1; Layout.row: 1 }
}
在这个例子中,四个矩形会被排列在一个2x2的网格中,并且它们之间有10像素的间距。
3.Stack布局
Stack布局用于将子元素堆叠在一起,只显示一个子元素。可以使用Stack元素包裹多个子元素,并使用currentIndex属性指定当前要显示的子元素。
StackLayout {width: 200height: 200Rectangle { color: "red"; width: 200; height: 200 }Rectangle { color: "blue"; width: 150; height: 150 }Rectangle { color: "green"; width: 100; height: 100 }
}
在这个例子中,三个矩形会被堆叠在一起,只显示最上层的矩形。
以上是QML中常用的几种布局方式,通过灵活地组合这些布局方式,可以创建出适应不同设备分辨率和屏幕尺寸的界面布局。
三.函数定义与调用
在QML中,可以通过function关键字定义函数,并通过JavaScript语法来调用这些函数。函数可以用于封装一些逻辑操作,实现代码的重用以及事件处理等功能。
1.函数的定义
可以使用function关键字来定义一个函数,函数可以有参数和返回值。函数可以被包含在QML文件中的任何地方。
Rectangle {function greet(name) {return "Hello, " + name}
}
在这个例子中,定义了一个简单的函数greet,接受一个参数name,并返回一个拼接了问候语的字符串。
2.函数的调用
可以通过JavaScript的调用语法来调用QML中定义的函数。在QML中,可以直接调用定义在同一个作用域范围内的函数。
Button {text: "Click me"onClicked: {console.log(greet("Alice"))}
}
在这个例子中,当按钮被点击时,调用了之前定义的greet函数,并将参数"Alice"传递给函数。
通过函数的定义和调用,可以实现QML的逻辑操作和事件处理。可以将函数用于处理用户交互、数据处理以及界面元素的状态控制等场景中。
值得注意的是,在QML中也可以使用Component元素来定义可复用的组件,在组件中也可以定义函数,通过Component的createObject()方法来创建组件的实例。这种方式也可以实现代码的重用和逻辑封装。
- 示例2
import QtQuick 2.0Rectangle{id:myrectwidth: 200height: 200//function 函数名(参数1,参数2,。。。。){。。。}function sayHello(strHello){console.log("Baby say:"+strHello)}//设置鼠标焦点区域MouseArea{anchors.fill:parentonClicked: myrect. sayHello("he comes....she comes.....")}
}
相关文章:

Qt qml详细介绍
一.基本类型 QML的基本类型包括了很多不同的类型,这些类型可以用于定义用户界面元素、属性和信号。以下是一些常用的QML基本类型及其详细介绍: 数值类型:包括整数类型(int、uint、short、ushort等)和浮点数类型&#…...

深度解析:如何优雅地删除GitHub仓库中的特定commit历史
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

JS之短路操作符
短路操作符(Short-circuit Operator)是 JavaScript 中的一个概念,这些操作符同样适用于 TypeScript,因为 TypeScript 是 JavaScript 的类型超集。短路操作符主要包括逻辑“与”(&&)和逻辑“或”&am…...

【Linux】安装PHP扩展-redis
说明 本文档是在centos7.6的环境下,安装PHP7.4之后,安装对应的PHP扩展包redis。 一、下载redis扩展 pecl官方地址:PECL :: The PHP Extension Community Library 下载的版本是:redis-5.3.7.tgz 二、安装redis扩展 1.上传 redis 压缩包到…...

内衣洗衣机怎么选?分享五款人气巅峰机型,选对不选贵
随着科技的不断发展,内衣裤洗衣机成为了家庭必备的家电之一。选择一个好的品牌对于日后的使用体验至关重要。市场上内衣洗衣机型号繁多,究竟哪个牌子好用呢?下面给大家分享五款无论是口碑还是价格,都称得上是公认好用又实惠的内衣…...

OpenMesh入门,安装,运行示例Hello World
安装 环境 win10,qt5 源码下载编译 进入OpenMesh官网OpenMesh官网 https://www.graphics.rwth-aachen.de/software/openmesh/download/ 使用cmake gui 注意:先安装qt5 使用 CMake-Gui 构建 vs 2019 项目 注意 where is the source code 是<project…...

std::env是什么库?|Python一对一教学答疑
你好,我是悦创。 std::env 是 Rust 标准库中的一个模块,提供了访问操作系统环境的功能,比如处理环境变量、程序参数等。这个模块包含了一系列的函数和类型,用于管理与程序执行环境相关的信息。以下是 std::env 模块提供的一些主要…...

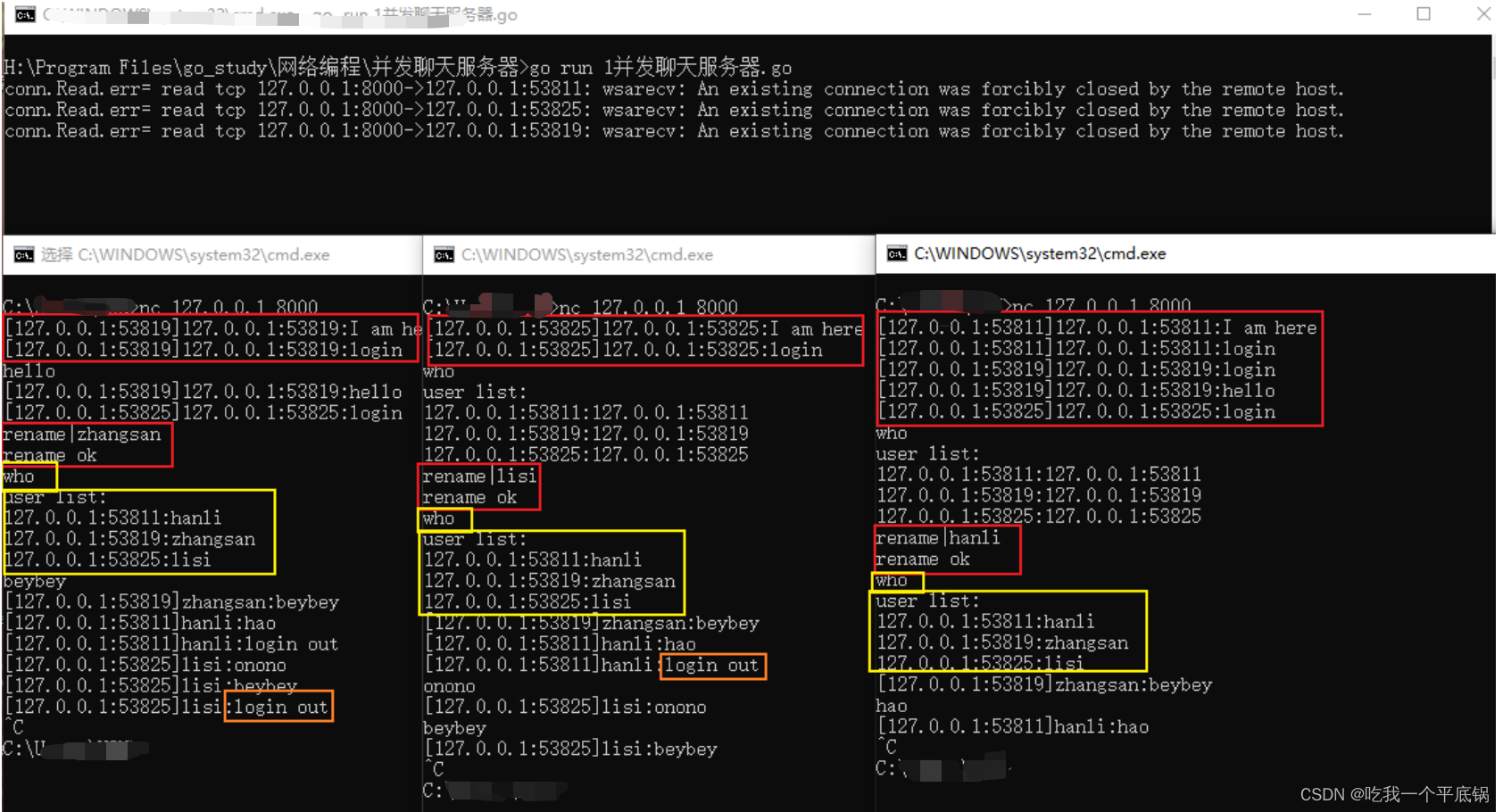
Go语言--广播式并发聊天服务器
实现功能 每个客户端上线,服务端可以向其他客户端广播上线信息;发送的消息可以广播给其他在线的客户支持改名支持客户端主动退出支持通过who查找当前在线的用户超时退出 流程 变量 用户结构体 保存用户的管道,用户名以及网络地址信息 typ…...

Spring MVC 全注解开发
1. Spring MVC 全注解开发 文章目录 1. Spring MVC 全注解开发2. web.xml 文件 的替代2.1 Servlet3.0新特性2.2 编写 WebAppInitializer 3. Spring MVC的配置3.1 Spring MVC的配置:开启注解驱动3.2 Spring MVC的配置:视图解析器3.3 Spring MVC的配置&…...

MQTT——Mosquitto使用(Linux订阅者+Win发布者)
前提:WSL(Ubuntu22)作为订阅者,本机Win10作为发布者。 1、Linux安装Mosquitto 命令行安装。 sudo apt-get install mosquitto 以上默认只安装了mosquitto的服务,不带测试客户端工具mosquitto_sub和mosquitto_pub。如…...

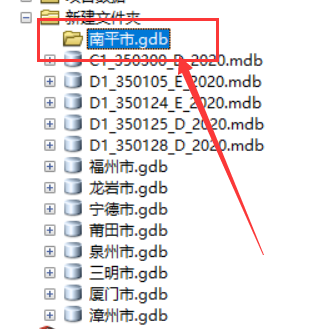
ArcGIS识别不GDB文件地理数据库显示为空?
点击下方全系列课程学习 点击学习—>ArcGIS全系列实战视频教程——9个单一课程组合系列直播回放 点击学习——>遥感影像综合处理4大遥感软件ArcGISENVIErdaseCognition 我们经常会碰到拷贝的GDB文件ArcGIS无法识别,软件只是把他当做普通的文件夹去看待&am…...

uniapp微信小程序 TypeError: $refs[ref].push is not a function
我的写法 this.$refs.addPopup.open();报错 打印出来是这样的 解决 参考未整理 原因 在当前页面使用的v-for循环 并且循环体内也有组件使用了ref(而我没有把每个ref做区别命名) 这样就导致了我有很多同名的ref,然后就报错了 解决办法&a…...

Django任务管理
1、用django-admin命令创建一个Django项目 django-admin startproject task_manager 2、进入到项目下用命令创建一个应用 cd task_manager python manage.py startapp tasks 3、进入models.py定义数学模型 第2步得到的只是应用的必要空文件,要开始增加各文件实际…...

Hive 常见问题
Hive 内部表和外部表的区别 外部表在创建时需要加关键字 external;创建内部表时,会将数据移动到数据仓库指定的路径;创建外部表时,不会移动数据,只会记录数据所在的路径;删除内部表时,会删除元…...

51单片机(STC8H8K64U/STC8051U34K64)_RA8889驱动大屏_硬件SPI4_参考代码(v1.3)
单片机实际不限,这里采用的STC最新、主推的型号,比如STC8H8K64U、STC8051U34K64进行实验测试,您可以换用不同型号。目前测试这两个系列,显示速度均相当不错,软件设计也是极为简单。各篇文章下方均提供源码供参考下载。…...

实习随笔【前端技术实现全局添加水印】
有一些数据比较重要的项目,往往需要对数据进行保护措施,本文介绍常见策略——全局添加水印。 1、创建水印组件 <template><div class"water-mark"><div class"water-mark-content"><span class"phone&qu…...

【软件测试】编写测试用例篇
前面部分主要是编写测试用例的方法和方向,后面一部分是编写出具体的测试用例 目录 什么是测试用例 1.设计测试用例的万能公式 1.1.从思维出发 1.2.万能公式 1.3.弱网测试 1.4.安装与卸载测试 2.设计测试用例的方法 2.1.基于需求的设计方法 2.2.等价类 2.3…...

转型AI产品经理需要掌握的硬知识(二):AI常见概念和算法梳理
上一篇文章介绍AI产品经理能力模型,人工智能的发展历史,人工智能常见概念的结构梳理,也简要做了BAT人工智能的优势分析,感兴趣的朋友可以点击链接查看上文。转型AI产品经理需要掌握的硬知识一:AI产品能力框架和看待AI的…...

mysql-connector-java 8.0.33 反序列化漏洞
前言 经过与oracle官方沟通,在最新的mysql-connector-j 9.0.0里不存在这个问题,所以他们不认为这是个漏洞 不过确实,mysql-connector-java这个分支已经迁移到mysql-connector-j了,当时没注意,交的时候只注意了mysql-c…...

基于Faster R-CNN的安全帽目标检测
基于Faster R-CNN的安全帽目标检测项目通常旨在解决工作场所,特别是建筑工地的安全监管问题。这类项目使用计算机视觉技术,特别是深度学习中的Faster R-CNN算法,来自动检测工人是否正确佩戴了安全帽,从而确保遵守安全规定并减少事…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
