openharmony上传图片,并获取返回路径
适用条件:
openharmony开发
4.0 release版本,对应能力API10
一直不断尝试,一会用官方提供的上传文件,一会用第三方库的axios都不行,
一会报错‘没权限,一会报错’路径错误,还有报错‘401参数错误的,反正各种报错都遇到了,官方文档说的不够仔细,示例也不够清楚,痛苦
首先一定要动态获取权限,很重要 (即使在modules.json5文件里面已经说明了,在页面上还是要判断一下有咩有,然后申请权限)
写在onPageShow里,我没有加是否存在权限的判断,需要自行判断,有权限就不弹了,没权限在向用户申请,弹弹窗
import abilityAccessCtrl, { Context, PermissionRequestResult } from '@ohos.abilityAccessCtrl';let atManager: abilityAccessCtrl.AtManager = abilityAccessCtrl.createAtManager(); let context: Context = getContext(this) as common.UIAbilityContext; await atManager.requestPermissionsFromUser(context, ["ohos.permission.WRITE_MEDIA","ohos.permission.READ_MEDIA", ], (err: BusinessError, data: PermissionRequestResult) => {if (err) {console.log(`requestPermissionsFromUser fail, err->${JSON.stringify(err)}`);} else {console.info('这是data:' + JSON.stringify(data));console.info('data permissions:' + data.permissions);console.info('data authResults:' + data.authResults); //如果是0则是有权限了} })看到这个弹窗,才算权限申请生效了
其次,一定要进行文件的复制,这样才能获取到文件(在下面代码)
方法一,使用官方提供的上传文件请求
import fs from '@ohos.file.fs';
import request from '@ohos.request';//fileUri是文件选择器返回的路径,格式如下: "datashare:///media/image/45"async uploadImg(fileUri: string) {/ 获取应用文件路径const context = getContext(this) as common.UIAbilityContext;let cacheDir = context.cacheDir; console.log('cacheDir', cacheDir); //=>沙箱路径 /应用文件目录 /data/storage/el2/base/haps/entry/cache//文件名称,下面这两种方法都可以,原则就是保持名字随机性// let segments = fileUri.split('/')// let fileName = segments[segments.length-1]const fileName = Date.now() + '.jpg'//复制这一步一定不能少 ,简而言之,就是把我们的内部文件拿到外部暴露出来,let realUri = context.cacheDir + "/" + fileName //计划复制到的目标路径try {let file = fs.openSync(fileUri);fs.copyFileSync(file.fd, realUri)} catch (err) {console.info('err:' + JSON.stringify(err));}// // 鸿蒙自带请求let uploadTask: request.UploadTask;let uploadConfig: request.UploadConfig = {url: 'http://upload', //需要手动替换为真实服务器地址header: { 'Content-Type': 'multipart/form-data', token: AppStorage.get('token') },method: "POST",files: [{ filename: fileName, name: "image", uri: `internal://cache/${fileName}`, type: "jpg" }],
//注意这里,files里面的url一定是'internal://cache/'和文件名的拼接,不要拼其他路径!!!data: [],};//一定要定义类型,这里的类型定义真的很让人头大interface path{filePath:string}interface bodyType{ code:stringsuccess:stringdata:path}interface resType{body:bodyType}try {request.uploadFile(context, uploadConfig).then((data: request.UploadTask) => {uploadTask.on('headerReceive', (header:object) => {const picRes:resType = header as resTypeconsole.log('上传头picRes', picRes.body )})uploadTask.on("complete", () => {promptAction.showToast({ message: '上传成功!', duration: 2000 })// 上传成功调接口})}).catch((err: BusinessError) => {console.error(`Failed to request the upload. Code: ${err.code}, message: ${err.message}`);});} catch (err) {console.error(`Failed to request the upload. err: ${JSON.stringify(err)}`);}}方法二,使用第三方库 @ohos/axios,创建formdata对象请求
import fs from '@ohos.file.fs';
import axios, { AxiosError, AxiosProgressEvent, AxiosResponse, FormData, InternalAxiosRequestConfig } from '@ohos/axios'//fileUri是文件选择器返回的路径,格式如下: "datashare:///media/image/45"async uploadImg(fileUri: string) {/ 获取应用文件路径const context = getContext(this) as common.UIAbilityContext;let cacheDir = context.cacheDir; console.log('cacheDir', cacheDir); //=>沙箱路径 /应用文件目录 /data/storage/el2/base/haps/entry/cache//文件名称,下面这两种方法都可以,原则就是保持名字随机性// let segments = fileUri.split('/')// let fileName = segments[segments.length-1]const fileName = Date.now() + '.jpg'//复制这一步一定不能少 ,简而言之,就是把我们的内部文件拿到外部暴露出来,let realUri = context.cacheDir + "/" + fileName //计划复制到的目标路径try {let file = fs.openSync(fileUri);fs.copyFileSync(file.fd, realUri)} catch (err) {console.info('err:' + JSON.stringify(err));}// 第三方库axios请求let formData = new FormData();formData.append('image', `internal://cache/${fileName}`);// formData.append('image', 'internal://cache/'+fileName);//记得替换真实请求地址axios.post<string, AxiosResponse<string>, FormData>('http://upload', formData, {headers: {'Content-Type': 'multipart/form-data','token': AppStorage.get('token')},context: getContext(this),onUploadProgress: (progressEvent: AxiosProgressEvent): void => {console.info(progressEvent && progressEvent.loaded && progressEvent.total ? Math.ceil(progressEvent.loaded / progressEvent.total * 100) + '%' : '0%');},}).then((res: AxiosResponse) => {interface pathType{filePath:string}interface dataType{data:pathType}const data: dataType = res.data as dataTypeconst path = data.data.filePathconsole.info("request result" ,path);}).catch((error: AxiosError) => {console.error("error:" + JSON.stringify(error));})}别夸我,我真是个菩萨,经历了九九八十一难,搞了两天才弄好的上传方法
如果描述哪里不正确,不完整,及时告知我噢
相关文章:

openharmony上传图片,并获取返回路径
适用条件: openharmony开发 4.0 release版本,对应能力API10 一直不断尝试,一会用官方提供的上传文件,一会用第三方库的axios都不行, 一会报错‘没权限,一会报错’路径错误,还有报错‘401参数错…...

git常用命令及git分支
git常用命令及git分支 git常用命令设置用户签名初始化本地库查看本地库状态将文件添加到暂存区提交到本地库查看历史记录版本穿梭 git分支什么是分支分支的好处分支的操作查看分支创建分支切换分支删除分支合并分支合并冲突 git常用命令 设置用户签名 //设置用户签名 git con…...

c# 依赖注入-服务的生命周期
在 C# 中,依赖注入服务的生命周期指的是在应用程序中管理和控制依赖项注入服务对象的生命周期的方式。常见的生命周期包括瞬态(transient)、作用域(scoped)和单例(singleton)三种。 瞬态&#…...

一站式短视频矩阵开发,高效托管!
短视频矩阵系统源码SaaS解决方案提供全面的开发服务,包括可视化视频编辑、矩阵式内容分发托管以及集成的多功能开发支持。 短视频矩阵:引爆您的数字营销革命 短视频矩阵系统是一套多功能集成解决方案,专为提升在短视频平台上的内容创作、管理…...

实践致知第16享:设置Word中某一页横着的效果及操作
一、背景需求 小姑电话说:现在有个word文档,里面有个表格太长(如下图所示),希望这一个设置成横的,其余页还是保持竖的! 二、解决方案 1、将鼠标放置在该页的最前面闪烁,然后选择“页面”》“↘…...

Leetcode—3011. 判断一个数组是否可以变为有序【中等】(__builtin_popcount()、ranges::is_sorted())
2024每日刷题(144) Leetcode—3011. 判断一个数组是否可以变为有序 O(n)复杂度实现代码 class Solution { public:bool canSortArray(vector<int>& nums) {// 二进制数位下1数目相同的元素就不进行组内排序// 只进行分组// 当前组的值若小于…...

盲盒一番赏小程序:开启惊喜之旅,探索无限创意!
在这个充满无限想象与惊喜的时代,盲盒已成为连接心灵与梦想的奇妙桥梁。为了将这份独特的乐趣与探索精神传递给每一位热爱生活、追求新鲜的你,我们自豪地推出了“盲盒一番赏”小程序——一个集创意、趣味、互动与社交于一体的盲盒新纪元,邀您…...

Linux基础知识之Linux文件系统权限
概述 文件权限控制对文件的访问可以针对文件所属用户、所属组和其他用户可以设置不同的权限权限具有优先级。user 权限覆盖 group 权限,后者覆盖 other 权限 权限:读取、写入和执行 权限 对文件的影响 对目录的影响 r (读取) 可以读取文件的内容 …...

Qt qml详细介绍
一.基本类型 QML的基本类型包括了很多不同的类型,这些类型可以用于定义用户界面元素、属性和信号。以下是一些常用的QML基本类型及其详细介绍: 数值类型:包括整数类型(int、uint、short、ushort等)和浮点数类型&#…...

深度解析:如何优雅地删除GitHub仓库中的特定commit历史
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

JS之短路操作符
短路操作符(Short-circuit Operator)是 JavaScript 中的一个概念,这些操作符同样适用于 TypeScript,因为 TypeScript 是 JavaScript 的类型超集。短路操作符主要包括逻辑“与”(&&)和逻辑“或”&am…...

【Linux】安装PHP扩展-redis
说明 本文档是在centos7.6的环境下,安装PHP7.4之后,安装对应的PHP扩展包redis。 一、下载redis扩展 pecl官方地址:PECL :: The PHP Extension Community Library 下载的版本是:redis-5.3.7.tgz 二、安装redis扩展 1.上传 redis 压缩包到…...

内衣洗衣机怎么选?分享五款人气巅峰机型,选对不选贵
随着科技的不断发展,内衣裤洗衣机成为了家庭必备的家电之一。选择一个好的品牌对于日后的使用体验至关重要。市场上内衣洗衣机型号繁多,究竟哪个牌子好用呢?下面给大家分享五款无论是口碑还是价格,都称得上是公认好用又实惠的内衣…...

OpenMesh入门,安装,运行示例Hello World
安装 环境 win10,qt5 源码下载编译 进入OpenMesh官网OpenMesh官网 https://www.graphics.rwth-aachen.de/software/openmesh/download/ 使用cmake gui 注意:先安装qt5 使用 CMake-Gui 构建 vs 2019 项目 注意 where is the source code 是<project…...

std::env是什么库?|Python一对一教学答疑
你好,我是悦创。 std::env 是 Rust 标准库中的一个模块,提供了访问操作系统环境的功能,比如处理环境变量、程序参数等。这个模块包含了一系列的函数和类型,用于管理与程序执行环境相关的信息。以下是 std::env 模块提供的一些主要…...

Go语言--广播式并发聊天服务器
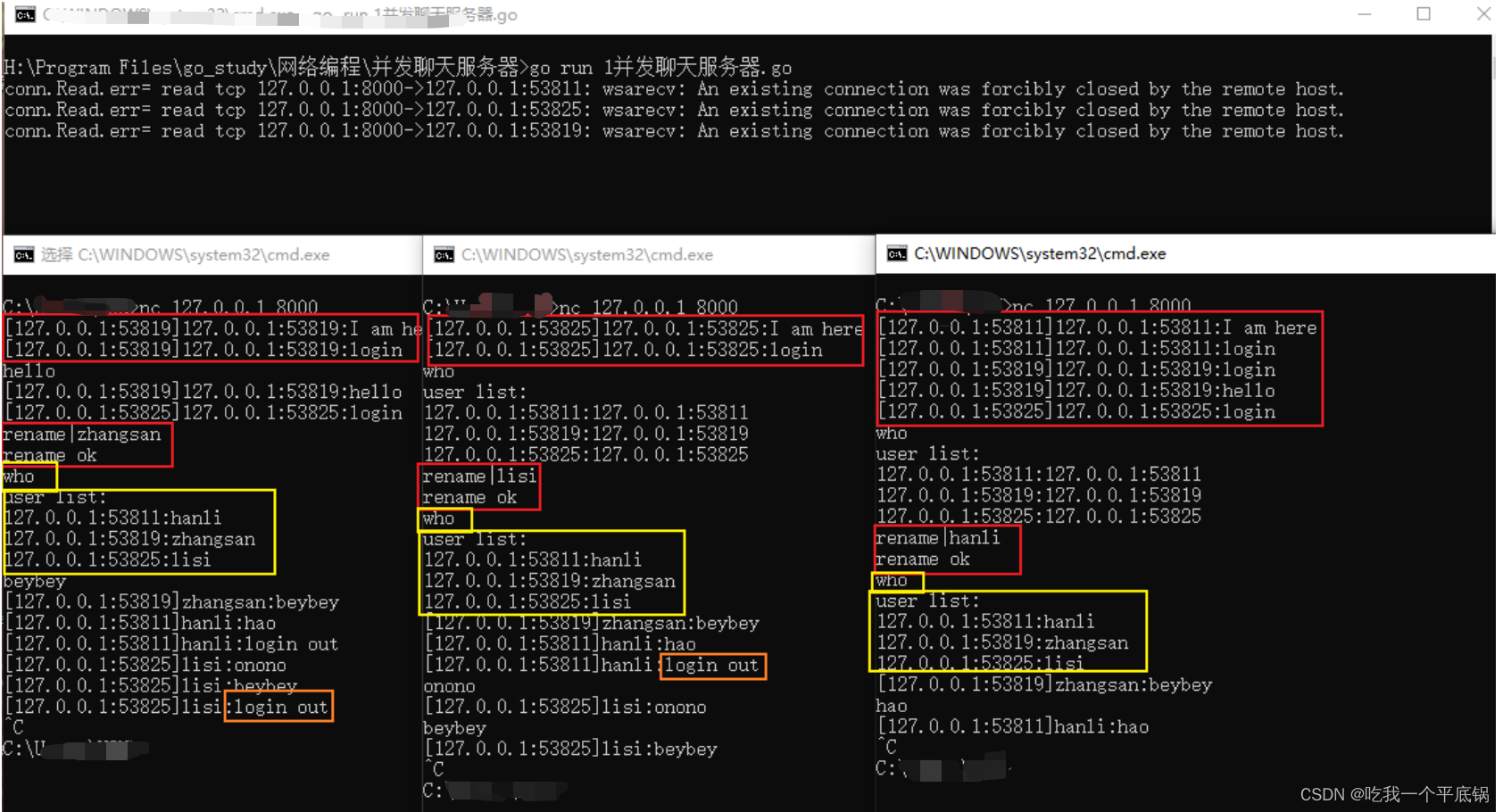
实现功能 每个客户端上线,服务端可以向其他客户端广播上线信息;发送的消息可以广播给其他在线的客户支持改名支持客户端主动退出支持通过who查找当前在线的用户超时退出 流程 变量 用户结构体 保存用户的管道,用户名以及网络地址信息 typ…...

Spring MVC 全注解开发
1. Spring MVC 全注解开发 文章目录 1. Spring MVC 全注解开发2. web.xml 文件 的替代2.1 Servlet3.0新特性2.2 编写 WebAppInitializer 3. Spring MVC的配置3.1 Spring MVC的配置:开启注解驱动3.2 Spring MVC的配置:视图解析器3.3 Spring MVC的配置&…...

MQTT——Mosquitto使用(Linux订阅者+Win发布者)
前提:WSL(Ubuntu22)作为订阅者,本机Win10作为发布者。 1、Linux安装Mosquitto 命令行安装。 sudo apt-get install mosquitto 以上默认只安装了mosquitto的服务,不带测试客户端工具mosquitto_sub和mosquitto_pub。如…...

ArcGIS识别不GDB文件地理数据库显示为空?
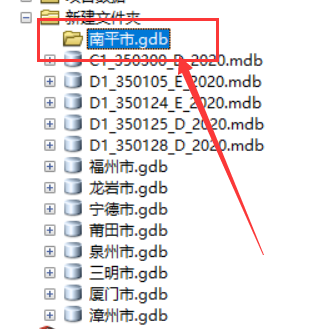
点击下方全系列课程学习 点击学习—>ArcGIS全系列实战视频教程——9个单一课程组合系列直播回放 点击学习——>遥感影像综合处理4大遥感软件ArcGISENVIErdaseCognition 我们经常会碰到拷贝的GDB文件ArcGIS无法识别,软件只是把他当做普通的文件夹去看待&am…...

uniapp微信小程序 TypeError: $refs[ref].push is not a function
我的写法 this.$refs.addPopup.open();报错 打印出来是这样的 解决 参考未整理 原因 在当前页面使用的v-for循环 并且循环体内也有组件使用了ref(而我没有把每个ref做区别命名) 这样就导致了我有很多同名的ref,然后就报错了 解决办法&a…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
