Webpack看这篇就够了
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
前言
本文将详细地讲解webpack的基础入门知识,如果对大家有帮助,请一键三连哦!
目录
1.Webpack
2.Webpack 修改入口和出口
3. Webpack 自动生成 html 文件
4.Webpack-打包 css 代码
5. 优化-提取 css 代码
6. 优化压缩过程
7. Webpack-打包 less 代码
8. Webpack-打包 less 代码
9. Webpack-打包图片
10.Webpack 搭建开发环境
11. Webpack 打包模式
12.Webpack 打包模式的应用
13.Webpack 前端注入环境变量
14.Webpack 开发环境调错 source map
15.Webpack 设置解析别名路径
16.Webpack 多页面打包
1.Webpack
1.Webpack 是一个静态模块打包工具,从入口构建依赖图,打包有关的模块,最后用于展示你的内容
2.静态模块:编写代码过程中的,html,css, js,图片等固定内容的文件
3.打包过程,注意:只有和入口有直接/间接引入关系的模块,才会被打包
4.Webpack 的作用:把静态模块内容,压缩,这个和,转译等(前端工程化)
步骤:
1.新建项目文件夹 Webpack_study,初始化包环境,得到 package.json 文件
npm init -y2.新建 src 源代码文件夹(书写代码)包括 utils/check.js 封装用户名和密码长度函数,引入到 src/index.js 进行使用
src/utils/check.js
// 封装校验手机号长度和校验验证码长度的函数
export const checkPhone = phone => phone.length === 11
export const checkCode = code => code.length === 6src/index.js
/*** 目标1:体验 webpack 打包过程*/
// 1.1 准备项目和源代码
import { checkPhone, checkCode } from '../utils/check.js'
console.log(checkPhone('13900002020'))
console.log(checkCode('123123123123'))
// 1.2 准备 webpack 打包的环境
// 1.3 运行自定义命令打包观察效果(npm run 自定义命令)3.下载 webpack webpack-cli 到项目(版本独立)
npm i webpack webpack-cli --save-dev注意:虽然 webpack 是全局软件包,封装的是命令工具,但是为了保证项目之间版本分别独立,所以这次比较特殊,下载到某个项目环境下,但是需要把 webpack 命令配置到 package.json 的 scripts 自定义命令,作为局部命令使用
4.项目中运行工具命令,采用自定义命令的方式(局部命令)
npm run buildnpm run 自定义命令名字
注意:实际上在终端运行的是 build 右侧的具体命名
5.自动产生 dist 分发文件夹(压缩和优化后,用于最终运行的代码)

2.Webpack 修改入口和出口
-
Webpack 配置:影响 Webpack 打包过程
-
步骤:
-
项目根目录,新建 Webpack.config.js 配置文件
-
导出配置对象,配置入口,出口文件路径(别忘了修改磁盘文件夹和文件的名字)
const path = require('path')module.exports = {entry: path.resolve(__dirname, 'src/login/index.js'),output: {path: path.resolve(__dirname, 'dist'),filename: './login/index.js' }
}3.重新打包观察

3. Webpack 自动生成 html 文件
1.插件 html-webpack-plugin 作用:在 Webpack 打包时生成 html 文件,并引入其他打包后的资源
2.步骤:
1.下载 html-webpack-plugin 本地软件包到项目中
npm i html-webpack-plugin --save-dev2.配置 webpack.config.js 让 Webpack 拥有插件功能
// ...
const HtmlWebpackPlugin = require('html-webpack-plugin')module.exports = {// ...plugins: [new HtmlWebpackPlugin({template: './public/login.html', // 模板文件filename: './login/index.html' // 输出文件})]
}-
指定以 public/login.html 为模板复制到 dist/login/index.html,并自动引入其他打包后资源
-
运行打包命令,观察打包后 dist 文件夹下内容并运行查看效果
4.Webpack-打包 css 代码
-
注意:Webpack 默认只识别 JS 和 JSON 文件内容,所以想要让 Webpack 识别更多不同内容,需要使用加载器
-
介绍需要的 2 个加载器来辅助 Webpack 才能打包 css 代码
-
加载器 css-loader:解析 css 代码
-
加载器 style-loader:把解析后的 css 代码插入到 DOM(style 标签之间)
-
-
步骤:
-
准备 css 文件引入到 src/login/index.js 中(压缩转译处理等)
-
/*** 目标5:打包 css 代码* 5.1 准备 css 代码,并引入到 js 中* 5.2 下载 css-loader 和 style-loader 本地软件包* 5.3 配置 webpack.config.js 让 Webpack 拥有该加载器功能* 5.4 打包后观察效果*/
// 5.1 准备 css 代码,并引入到 js 中
import 'bootstrap/dist/css/bootstrap.min.css'
import './index.css'注意:这里只是引入代码内容让 Webpack 处理,不需定义变量接收在 JS 代码中继续使用,所以没有定义变量接收
下载 css-loader 和 style-loader 本地软件包
npm i css-loader style-loader --save-dev配置 webpack.config.js 让 Webpack 拥有该加载器功能
// ...module.exports = {// ...module: { // 加载器rules: [ // 规则列表{test: /\.css$/i, // 匹配 .css 结尾的文件use: ['style-loader', 'css-loader'], // 使用从后到前的加载器来解析 css 代码和插入到 DOM}]}
};打包后运行 dist/login/index.html 观察效果,看看准备好的样式是否作用在网页上
5. 优化-提取 css 代码
-
需求:让 webpack 把 css 代码内容字符串单独提取到 dist 下的 css 文件中
-
需要:mini-css-extract-plugin 插件来实现
-
步骤:
下载 mini-css-extract-plugin 插件软件包到本地项目中
npm i --save-dev mini-css-extract-plugin配置 webpack.config.js 让 Webpack 拥有该插件功能
// ...
const MiniCssExtractPlugin = require("mini-css-extract-plugin")module.exports = {// ...module: {rules: [{test: /\.css$/i,// use: ['style-loader', 'css-loader']use: [MiniCssExtractPlugin.loader, "css-loader"],},],},plugins: [// ...new MiniCssExtractPlugin()]
};-
打包后观察效果
-
注意:不能和 style-loader 一起使用
-
好处:css 文件可以被浏览器缓存,减少 JS 文件体积,让浏览器并行下载 css 和 js 文件
6. 优化压缩过程
-
需求:把提出的 css 文件内样式代码压缩
-
需要:css-minimizer-webpack-plugin 插件来实现
-
步骤:
// ... const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");module.exports = {// ...// 优化optimization: {// 最小化minimizer: [// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即 // `terser-webpack-plugin`),将下一行取消注释(保证 JS 代码还能被压缩处理)`...`,new CssMinimizerPlugin(),],} };
下载 mini-css-extract-plugin 插件软件包到本地项目中
npm i css-minimizer-webpack-plugin --save-dev 配置 webpack.config.js 让 Webpack 拥有该插件功能
// ...
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");module.exports = {// ...// 优化optimization: {// 最小化minimizer: [// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即 // `terser-webpack-plugin`),将下一行取消注释(保证 JS 代码还能被压缩处理)`...`,new CssMinimizerPlugin(),],}
};打包后观察 css 文件内自己代码是否被压缩了
7. Webpack-打包 less 代码
-
需求:把提出的 css 文件内样式代码压缩
-
需要:css-minimizer-webpack-plugin 插件来实现
-
步骤:
下载 mini-css-extract-plugin 插件软件包到本地项目中
npm i css-minimizer-webpack-plugin --save-dev 配置 webpack.config.js 让 Webpack 拥有该插件功能
// ...
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");module.exports = {// ...// 优化optimization: {// 最小化minimizer: [// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即 // `terser-webpack-plugin`),将下一行取消注释(保证 JS 代码还能被压缩处理)`...`,new CssMinimizerPlugin(),],}
};8. Webpack-打包 less 代码
-
加载器 less-loader:把 less 代码编译为 css 代码,还需要依赖 less 软件包
-
步骤:
新建 login/index.less 文件,设置背景图样式(图片在配套资料-素材文件夹中)
html {body {background: url('./assets/login-bg.png') no-repeat center/cover;}
}less 样式引入到 src/login/index.js 中
/*** 目标8:打包 less 代码* 8.1 新建 less 代码(设置背景图)并引入到 src/login/index.js 中* 8.2 下载 less 和 less-loader 本地软件包* 8.3 配置 webpack.config.js 让 Webpack 拥有功能* 8.4 打包后观察效果*/
// 8.1 新建 less 代码(设置背景图)并引入到 src/login/index.js 中
import './index.less'下载 less 和 less-loader 本地软件包
npm i less less-loader --save-dev配置 webpack.config.js 让 Webpack 拥有功能
// ...module.exports = {// ...module: {rules: [// ...{test: /\.less$/i,use: [MiniCssExtractPlugin.loader, "css-loader", "less-loader"]}]}
}9. Webpack-打包图片
-
资源模块:Webpack 内置了资源模块的打包,无需下载额外 loader
-
步骤:
-
配置 webpack.config.js 让 Webpack 拥有打包图片功能
占位符 【hash】对模块内容做算法计算,得到映射的数字字母组合的字符串
占位符 【ext】使用当前模块原本的占位符,例如:.png / .jpg 等字符串
占位符 【query】保留引入文件时代码中查询参数(只有 URL 下生效)
-
注意:判断临界值默认为 8KB
大于 8KB 文件:发送一个单独的文件并导出 URL 地址
小于 8KB 文件:导出一个 data URI(base64字符串)
-
在 src/login/index.js 中给 img 标签添加 logo 图片
/*** 目标9:打包资源模块(图片处理)* 9.1 创建 img 标签并动态添加到页面,配置 webpack.config.js* 9.2 打包后观察效果和区别*/
// 9.1 创建 img 标签并动态添加到页面,配置 webpack.config.js
// 注意:js 中引入本地图片资源要用 import 方式(如果是网络图片http地址,字符串可以直接写)
import imgObj from './assets/logo.png'
const theImg = document.createElement('img')
theImg.src = imgObj
document.querySelector('.login-wrap').appendChild(theImg)配置 webpack.config.js 让 Webpack 拥有打包图片功能
// ...module.exports = {// ...module: {rules: [// ...{test: /\.(png|jpg|jpeg|gif)$/i,type: 'asset',generator: {filename: 'assets/[hash][ext][query]'}}]}
}10.Webpack 搭建开发环境
-
每次改动代码,都要重新打包,很麻烦,所以这里给项目集成 webpack-dev-server 开发服务器
-
作用:启动 Web 服务,打包输出源码在内存,并会自动检测代码变化热更新到网页
-
步骤:
下载 webpack-dev-server 软件包到当前项目
npm i webpack-dev-server --save-dev配置自定义命令,并设置打包的模式为开发模式
// ...module.exports = {// ...mode: 'development'
}"scripts": {// ..."dev": "webpack serve --mode=development"
},使用 npm run dev 来启动开发服务器,访问提示的域名+端口号,在浏览器访问打包后的项目网页,修改代码后试试热更新效果
在 js / css 文件中修改代码保存后,会实时反馈到浏览器
11. Webpack 打包模式
-
打包模式:告知 Webpack 使用相应模式的内置优化
-
分类:
| 模式名称 | 模式名字 | 特点 | 场景 |
| 开发模式 | development | 调试代码,实时加载,模块热替换等 | 本地开发 |
| 开发模式 | production | 压缩代码,资源优化,更轻量等 | 打包上线 |
如何设置影响 Webpack呢?
方式1:在 webpack.config.js 配置文件设置 mode 选项
// ...module.exports = {// ...mode: 'production'
}方式2:在 package.json 命令行设置 mode 参数
"scripts": {"build": "webpack --mode=production","dev": "webpack serve --mode=development"
},-
注意:命令行设置的优先级高于配置文件中的,推荐用命令行设置
-
体验:在 build 命令后 修改 mode 的值,打包输出观察打包后的 js 文件内容
12.Webpack 打包模式的应用
-
需求:在开发模式下用 style-loader 内嵌更快,在生产模式下提取 css 代码
-
方案1:webpack.config.js 配置导出函数,但是局限性大(只接受 2 种模式)
方案2:借助 cross-env (跨平台通用)包命令,设置参数区分环境
方案3:配置不同的 webpack.config.js (适用多种模式差异性较大情况)
-
主要使用方案 2 尝试,其他方案可以结合点击跳转的官方文档查看尝试
-
步骤:
下载 cross-env 软件包到当前项目
npm i cross-env --save-dev配置自定义命令,传入参数名和值(会绑定到 process.env 对象下)

在 webpack.config.js 区分不同环境使用不同配置
module: {rules: [{test: /\.css$/i,// use: ['style-loader', "css-loader"],use: [process.env.NODE_ENV === 'development' ? 'style-loader' : MiniCssExtractPlugin.loader, "css-loader"]},{test: /\.less$/i,use: [// compiles Less to CSSprocess.env.NODE_ENV === 'development' ? 'style-loader' : MiniCssExtractPlugin.loader,'css-loader','less-loader',],}],},重新打包观察两种配置区别
13.Webpack 前端注入环境变量
-
需求:前端项目中,开发模式下打印语句生效,生产模式下打印语句失效
-
问题:cross-env 设置的只在 Node.js 环境生效,前端代码无法访问 process.env.NODE_ENV
-
解决:使用 Webpack 内置的 DefinePlugin 插件
-
作用:在编译时,将前端代码中匹配的变量名,替换为值或表达式
-
配置 webpack.config.js 中给前端注入环境变量
// ...
const webpack = require('webpack')module.exports = {// ...plugins: [// ...new webpack.DefinePlugin({// key 是注入到打包后的前端 JS 代码中作为全局变量// value 是变量对应的值(在 corss-env 注入在 node.js 中的环境变量字符串)'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV)})]
}14.Webpack 开发环境调错 source map
-
source map:可以准确追踪 error 和 warning 在原始代码的位置
-
问题:代码被压缩和混淆,无法正确定位源代码位置(行数和列数)
-
设置:webpack.config.js 配置 devtool 选项
// ...module.exports = {// ...devtool: 'inline-source-map'
}-
inline-source-map 选项:把源码的位置信息一起打包在 JS 文件内
-
注意:source map 适用于开发环境,不要在生产环境使用(防止被轻易查看源码位置)
15.Webpack 设置解析别名路径
-
解析别名:配置模块如何解析,创建 import 或 require 的别名,来确保模块引入变得更简单
-
例如:
原来路径如下:
import { checkPhone, checkCode } from '../src/utils/check.js'配置解析别名:在 webpack.config.js 中设置
// ...const config = {// ...resolve: {alias: {'@': path.resolve(__dirname, 'src')}}
}这样我们以后,引入目标模块写的路径就更简单了
import { checkPhone, checkCode } from '@/utils/check.js'修改代码的路径后,重新打包观察效果是否正常!
16.Webpack 多页面打包
-
概念:单页面:单个 html 文件,切换 DOM 的方式实现不同业务逻辑展示,后续 Vue/React 会学到
多页面:多个 html 文件,切换页面实现不同业务逻辑展示
-
需求:把黑马头条-数据管理平台-内容页面一起引入打包使用
-
步骤:
-
准备源码(html,css,js)放入相应位置,并改用模块化语法导出
-
下载 form-serialize 包并导入到核心代码中使用
-
配置 webpack.config.js 多入口和多页面的设置
// ... const config = {entry: {'模块名1': path.resolve(__dirname, 'src/入口1.js'),'模块名2': path.resolve(__dirname, 'src/入口2.js'),},output: {path: path.resolve(__dirname, 'dist'),filename: './[name]/index.js' }plugins: [new HtmlWebpackPlugin({template: './public/页面2.html', // 模板文件filename: './路径/index.html', // 输出文件chunks: ['模块名2']})new HtmlWebpackPlugin({template: './public/页面2.html', // 模板文件filename: './路径/index.html', // 输出文件chunks: ['模块名2']})] }
-
总结:
1.本文讲了什么是webpack
2.webpack的使用
3.webpack关于打包的相关知识
4.webpack关于环境的配置
❤️❤️❤️小郑是普通学生水平,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄
💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
相关文章:

Webpack看这篇就够了
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

基于京东电商蓝牙耳机产品评论数据的情感分析与文本分析
摘要 随着电子商务的迅速发展,了解用户对产品的意见和情感倾向对企业至关重要。本研究旨在利用Python大数据技术对电商产品评论进行情感分析和主题建模,为企业提供有价值的市场洞察。 通过爬虫获取电商评论数据,使用pandas清洗和预处理数据&a…...

【Linux网络】poll{初识poll / poll接口 / poll vs select / poll开发多客户端echo服务器}
文章目录 1.初识pollpoll与select的主要联系与区别poll的原理poll的优点poll的缺点poll vs select 2.poll开发多客户端echo服务器封装套接字接口Makefile主函数日志服务聊天服务器 1.初识poll poll是Linux系统中的一个系统调用,它用于监控多个文件描述符(…...

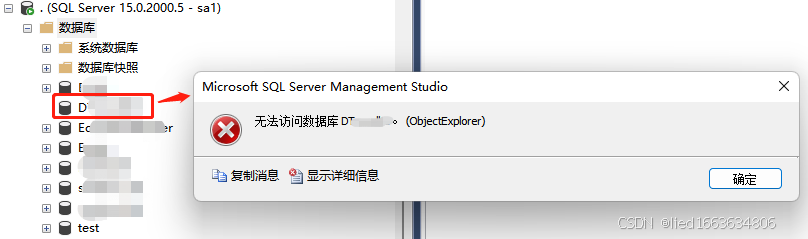
数据库db文件损坏修复方法(sqlite3:database disk image is malformed)
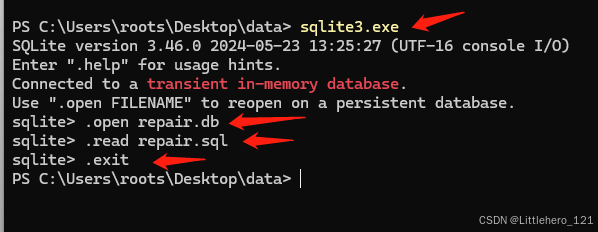
参考博客: https://www.cnblogs.com/liuyangQAQ/p/18037546 sqlite3数据库提示database disk image is malformed 解决办法-CSDN博客 【SQL】sqlite数据库损坏报错:database disk image is malformed(已解决)-CSDN博客 一、第…...

Prometheus 云原生 - 微服务监控报警系统 (Promethus、Grafana、Node_Exporter)部署、简单使用
目录 开始 Prometheus 介绍 基本原理 组件介绍 下文部署组件的工作方式 Prometheus 生态安装(Mac) 安装 prometheus 安装 grafana 安装 node_exporter Prometheus 生态安装(Docker) 安装 prometheus 安装 Grafana 安装…...

Spring源码注解篇三:深入理解@Component注解
Component及其派生注解的源码 Spring框架作为Java开发中不可或缺的一部分,其依赖注入机制的核心是通过注解来实现的。本文将深入探讨Spring中Component及其派生注解的源码实现,分析Spring如何通过类路径扫描(Classpath Scanning)和…...

SpringBoot中常用的注解及其用法
1. 常用类注解 RestController和Controller是Spring中用于定义控制器的两个类注解. 1.1 RestController RestController是一个组合类注解,是Controller和ResponseBody两个注解的组合,在使 用 RestController 注解标记的类中,每个方法的返回值都会以 JSON 或 XML…...

【大语言模型】私有化搭建-企业知识库-知识问答系统
下面是我关于大语言模型学习的一点记录 目录 人工智能学习路线 MaxKB 系统(基于大语言模型的知识问答系统) 部署开源大语言模型LLM 1.CPU模式(没有好的GPU,算力和效果较差) 2.GPU模式(需要有NVIDIA显卡支持) Ollama网络配置 Ollama前…...

CSS常用的样式
字体和文本样式 font-family: 定义文本字体。 font-size: 设置字体大小。 color: 设置文本颜色。 text-align: 水平对齐文本(左对齐、右对齐、居中、两端对齐)。 line-height: 设置行间距。 text-decoration: 控制文本装饰线(如下划线、…...

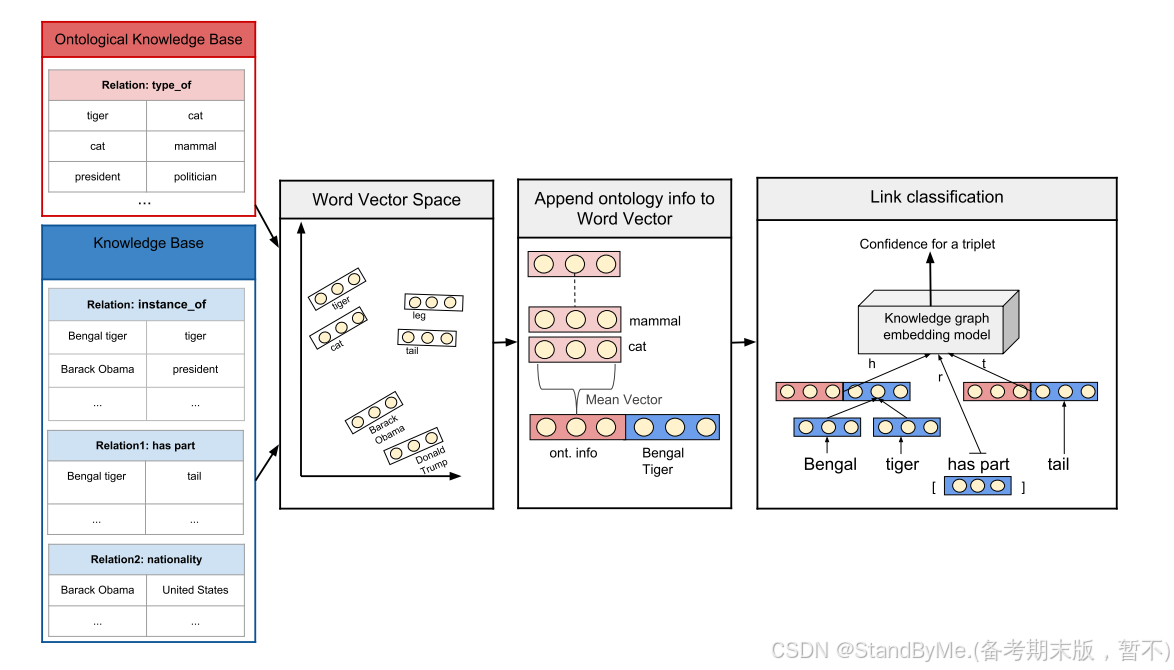
结合实体类型信息(2)——基于本体的知识图谱补全深度学习方法
1 引言 1.1 问题 目前KGC和KGE提案的两个主要缺点是:(1)它们没有利用本体信息;(二)对训练时未见的事实和新鲜事物不能预测的。 1.2 解决方案 一种新的知识图嵌入初始化方法。 1.3 结合的信息 知识库中的实体向量表示+编码后的本体信息——>增强 KGC 2基…...

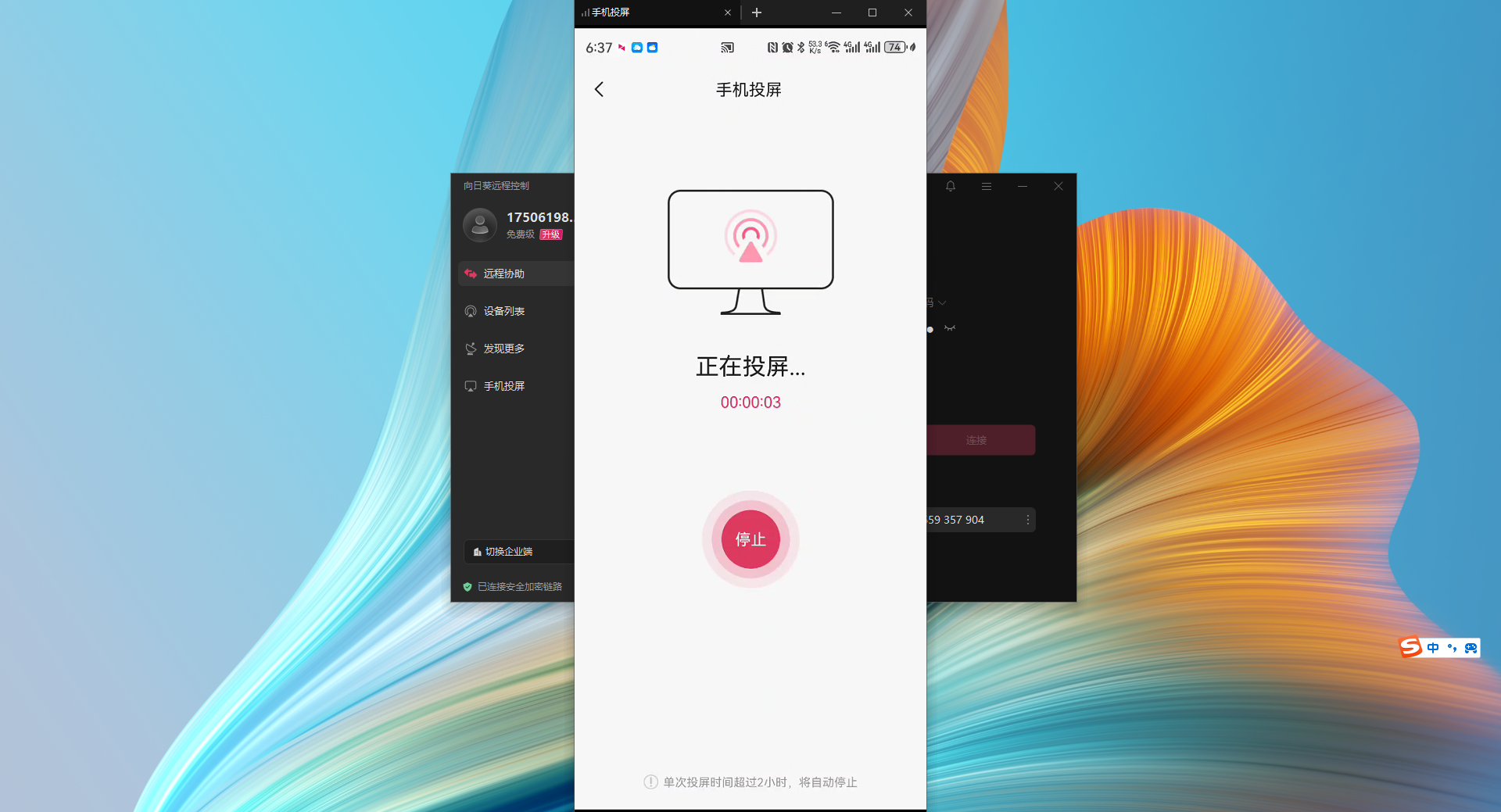
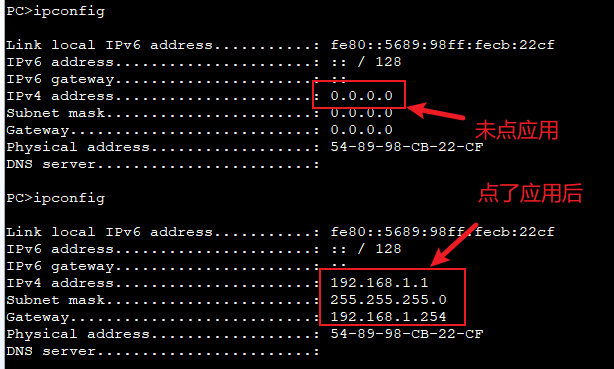
如何在电脑上演示手机上APP,远程排查移动端app问题
0序: 对接客户,给领导演示移动端产品,或者远程帮用户排查移动端产品的问题。都需要让别人能够看到自己在操作手机。 会议室可以使用投屏,但需要切换电脑和手机。 排查问题经常都是截图、或者手机上录制视频,十分繁琐…...

SQL Server 创建用户并授权
创建用户前需要有一个数据库,创建数据库命令如下: CREATE DATABASE [数据库名称]; CREATE DATABASE database1; 一、创建登录用户 方式1:SQL命令 命令格式:CREATE LOGIN [用户名] WITH PASSWORD 密码; 例如,创建…...

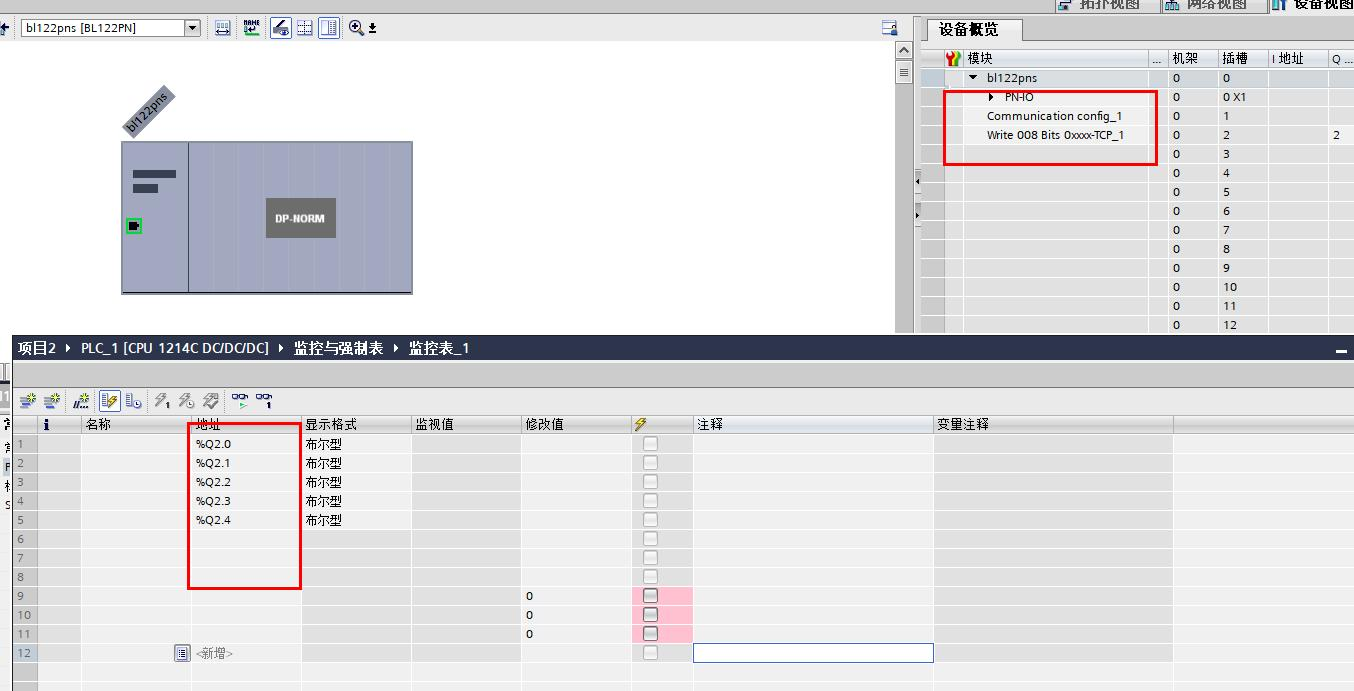
网关设备BL122实现Modbus RTU/TCP转Profinet协议
Modbus与Profinet是两种广泛应用于工业自动化领域的通信协议:Modbus因其简单性和兼容性,在许多工业设备中得到广泛应用;而Profinet提供了高速、高精度的通信能力,适合于复杂控制系统和实时应用,但两者之间的差异导致了…...

采购管理软件:改善初创企业的采购流程
说到初创企业,人们往往会联想到一个宽松的工作环境,缺乏严格的流程规范,以及公司收入的迅猛增长。这种快速增长可能会被认为会导致工作流程的无序和缺乏结构,使得员工在决策上具有较大的自由度,例如在采购方面。 在这…...

Python 是一种用途广泛的编程语言,应用于各个领域
1. 网络和互联网开发: Python 拥有丰富的框架和库,使其成为 Web 开发的理想选择。 框架: Django 和 Pyramid 用于构建复杂的 Web 应用。Flask 和 Bottle 则适合轻量级应用和 API。 库: Python 标准库支持处理 HTML、XML、JSON 和电子邮件。此外,还有强大…...

【VUE】9、VUE项目中使用VUEX完成状态管理
Vuex 是一个专为 Vue.js 应用程序设计的状态管理模式,它帮助开发者更有效地管理组件间共享的状态。在 Vue 项目中使用 Vuex,可以解决复杂应用中状态管理的困扰,确保状态变更的可追踪性和一致性。 1、Vuex 核心概念 State(状态&a…...

【eNSP模拟实验】单臂路由实现VLAN间通信
实验需求 如下图所示,辅导员办公室需要访问处在不同vlan的学生管理服务器的文件,那么如何实现两台终端相互通信呢?我们可以使用单臂路由的方式来实现。 单臂路由(router-on-a-stick)是指在路由器的一个接口上通过配置…...

哪些点权衡素材优秀与否
投放信息流素材的过程当中,我们究竟看哪几点来权衡这个素材是优秀的还是不优秀的?我们主要是以三个维度来看。 第一个就是 3 秒和 5 秒的完播率。很多优秀的素材它可能在前三秒和前五秒很平淡的一个过程,但是因为现在是一个非常快节奏的过程&…...

服务器数据恢复—2块硬盘离线且热备盘未完全激活的raid5数据恢复案例
服务器存储数据恢复环境: 北京某企业一台EMC FCAX-4存储上搭建一组由12块成员盘的raid5磁盘阵列,其中包括2块热备盘。 服务器存储故障: raid5阵列中两块硬盘离线,热备盘只有一块成功激活,raid瘫痪,上层LUN…...

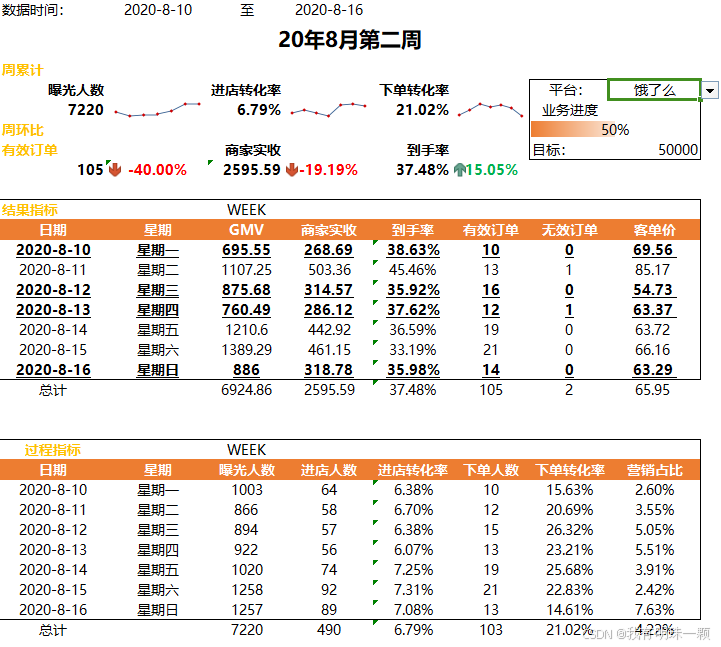
Excel 学习手册 - 精进版(包括各类复杂函数及其嵌套使用)
作为程序员从未想过要去精进一下 Excel 办公软件的使用方法,以前用到某功能都是直接百度,最近这两天跟着哔哩哔哩上的戴戴戴师兄把 Excel 由里到外学了一遍,收获良多。程序员要想掌握这些内容可以说是手拿把掐,对后续 Excel 的运用…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

