【VUE】9、VUE项目中使用VUEX完成状态管理
Vuex 是一个专为 Vue.js 应用程序设计的状态管理模式,它帮助开发者更有效地管理组件间共享的状态。在 Vue 项目中使用 Vuex,可以解决复杂应用中状态管理的困扰,确保状态变更的可追踪性和一致性。
1、Vuex 核心概念
- State(状态): 存储应用中多个组件共享的数据。这是单一的源头,使得组件能够读取状态,但不能直接修改它。
- Getters(获取器): 类似于 Vue 中的计算属性,用于从 Store 的 State 中派生出一些状态,可以认为是 Store 的读取方法。
- Mutations(突变): 用于改变 State 的唯一方式。每个 Mutation 都有一个字符串类型的事件类型 (type) 和一个回调函数 (handler),该函数接收 State 作为第一个参数。
- Actions(动作): Action 提交的是 Mutation,而不是直接改变状态。Action 可以包含任意异步操作,如调用 API。
- Modules(模块): 当应用变得非常大时,可以通过模块来分割 Store,每个模块有自己独立的 State、Mutation、Action 和 Getter。
2、安装 Vuex
npm install vuex --save
或
yarn add vuex
3、初始化 Vuex Store
在 src 目录下新建 store 文件夹,创建一个名为 store.js 的文件,初始化 Vuex Store:
// src/store/index.js
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {count: 0},mutations: {increment(state) {state.count++;},decrement(state) {state.count--;}},actions: {increment({ commit }) {commit('increment');},decrement({ commit }) {commit('decrement');}},getters: {count: state => state.count}
});
4、在 Vue 应用中使用 Store
- 在 main.js 中引入并使用 Store:
// src/main.js
import Vue from 'vue';
import App from './App.vue';
import store from './store';Vue.config.productionTip = false;new Vue({store,render: h => h(App),
}).$mount('#app');
- 在组件中访问 Store:
<template><div><p>{{ count }}</p><button @click="increment">Increment</button><button @click="decrement">Decrement</button></div>
</template><script>
export default {computed: {count() {return this.$store.state.count;}},methods: {increment() {this.$store.commit('increment');},decrement() {this.$store.commit('decrement');}}
};
</script>
5、使用 Getters
<template><div><p>{{ count }}</p></div>
</template><script>
export default {computed: {count() {return this.$store.getters.count;}}
};
</script>
6、使用 Actions
<template><div><button @click="increment">Increment</button><button @click="decrement">Decrement</button></div>
</template><script>
export default {methods: {increment() {this.$store.dispatch('increment');},decrement() {this.$store.dispatch('decrement');}}
};
</script>
7、模块化 Store
随着应用变得越来越复杂,你可能希望将 Vuex Store 拆分成模块。每个模块可以拥有自己的 state、mutations、actions 和 getters。
// src/store/modules/counter.js
const state = {count: 0
};const mutations = {increment(state) {state.count++;},decrement(state) {state.count--;}
};const actions = {increment({ commit }) {commit('increment');},decrement({ commit }) {commit('decrement');}
};const getters = {count: state => state.count
};export default {state,mutations,actions,getters
};
然后在 store/index.js 中引入模块:
// src/store/index.js
import Vue from 'vue';
import Vuex from 'vuex';
import counter from './modules/counter';Vue.use(Vuex);export default new Vuex.Store({modules: {counter}
});
以上就是在 Vue 项目中使用 Vuex 的基础流程。通过这种方式,你可以轻松地管理和维护应用程序的全局状态,使状态变更更加清晰可控。随着应用规模的增长,合理划分模块和优化状态管理策略会变得更加重要。
如您在阅读中发现不足,欢迎留言!!!
相关文章:

【VUE】9、VUE项目中使用VUEX完成状态管理
Vuex 是一个专为 Vue.js 应用程序设计的状态管理模式,它帮助开发者更有效地管理组件间共享的状态。在 Vue 项目中使用 Vuex,可以解决复杂应用中状态管理的困扰,确保状态变更的可追踪性和一致性。 1、Vuex 核心概念 State(状态&a…...

【eNSP模拟实验】单臂路由实现VLAN间通信
实验需求 如下图所示,辅导员办公室需要访问处在不同vlan的学生管理服务器的文件,那么如何实现两台终端相互通信呢?我们可以使用单臂路由的方式来实现。 单臂路由(router-on-a-stick)是指在路由器的一个接口上通过配置…...

哪些点权衡素材优秀与否
投放信息流素材的过程当中,我们究竟看哪几点来权衡这个素材是优秀的还是不优秀的?我们主要是以三个维度来看。 第一个就是 3 秒和 5 秒的完播率。很多优秀的素材它可能在前三秒和前五秒很平淡的一个过程,但是因为现在是一个非常快节奏的过程&…...

服务器数据恢复—2块硬盘离线且热备盘未完全激活的raid5数据恢复案例
服务器存储数据恢复环境: 北京某企业一台EMC FCAX-4存储上搭建一组由12块成员盘的raid5磁盘阵列,其中包括2块热备盘。 服务器存储故障: raid5阵列中两块硬盘离线,热备盘只有一块成功激活,raid瘫痪,上层LUN…...

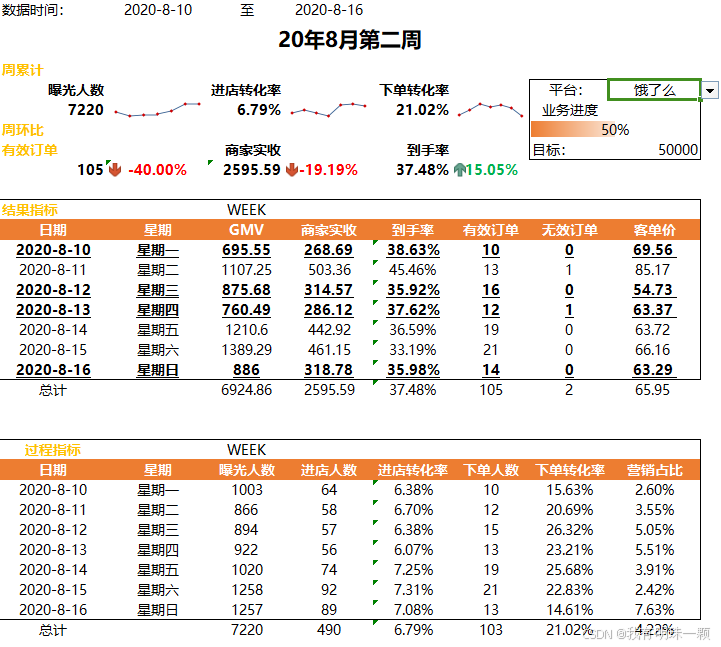
Excel 学习手册 - 精进版(包括各类复杂函数及其嵌套使用)
作为程序员从未想过要去精进一下 Excel 办公软件的使用方法,以前用到某功能都是直接百度,最近这两天跟着哔哩哔哩上的戴戴戴师兄把 Excel 由里到外学了一遍,收获良多。程序员要想掌握这些内容可以说是手拿把掐,对后续 Excel 的运用…...

【CUDA】thrust进行前缀和的操作
接上篇文章,可以发现使用CUDA提供的API进行前缀和扫描时,第一次运行的时间不如共享内存访问,猜测是使用到了全局内存。 首先看调用逻辑: thrust::inclusive_scan(thrust::device, d_x, d_x N, d_x);第一个参数指定了设备&#x…...

Qt-QPainter的使用总结
一、QPainter介绍 QPainter是Qt框架中的一个类,主要用于在各种设备上进行2D图形绘制,如窗口、位图、打印设备等。它提供了一系列绘图函数,可以实现绘制点、线、曲线、形状、文本、图像以及复杂的绘画操作。 QPainter 与 QPaintDevice 和 QPaintEngine 类一起构成了Qt绘制系…...

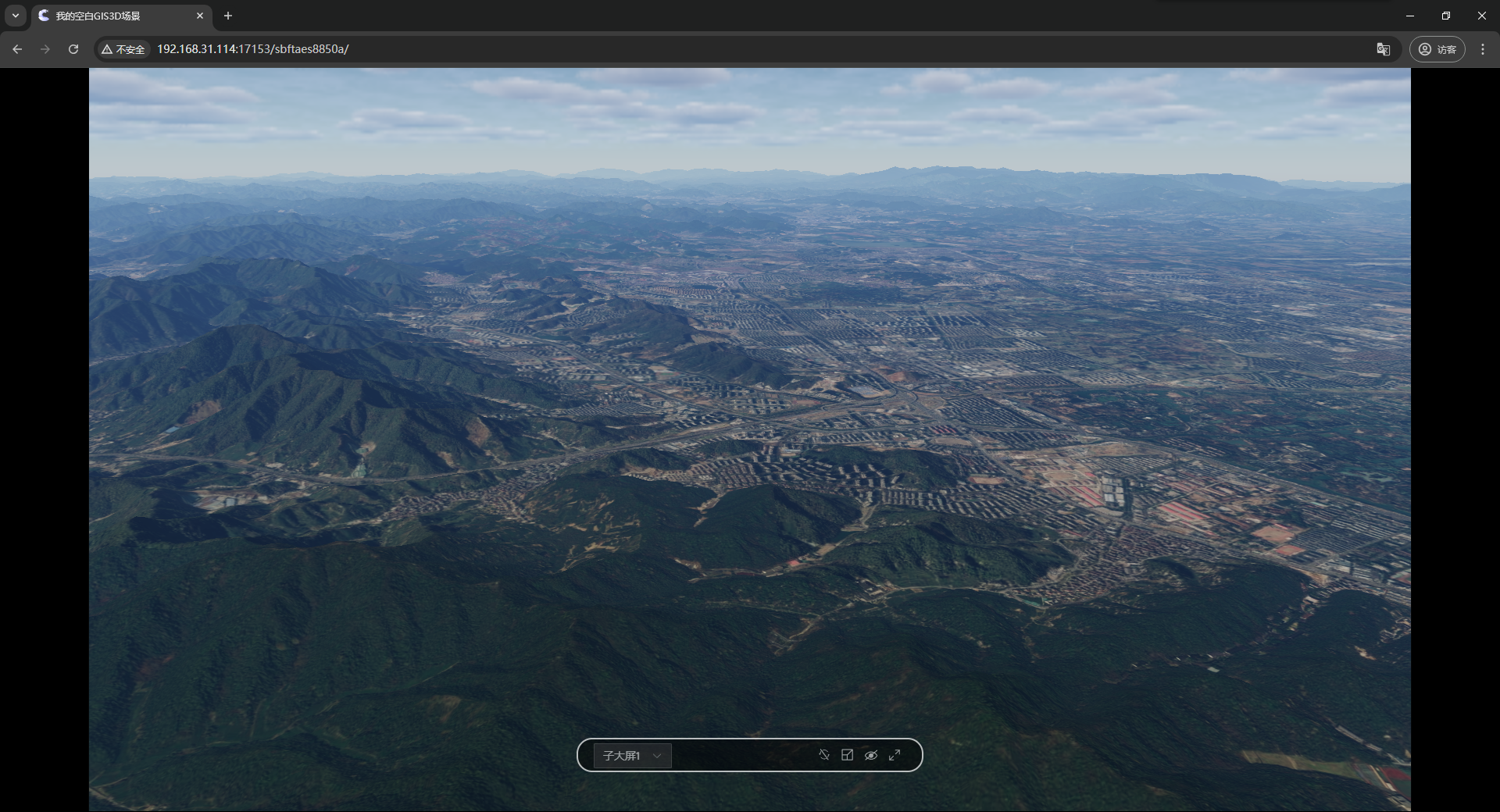
轻松搞定GIS场景编辑,这款免费工具你一定要试试
如果你正苦恼于如何搞定GIS场景编辑,不妨来试试这款免费可视化工具——山海鲸可视化。经过本人测试,这款软件在GIS场景编辑上完全可以做到“零代码”操作,即使没有任何编程技能也可以在三维GIS世界中如鱼得水。现在,让我们一起来看…...

【笔记】一起齿轮箱的故障和相应的数学模拟实验
1.齿轮箱故障一例 出处:设备的故障识别 GearBox的频谱图,原作者不知道是从哪里拷贝来的,待会儿确认一下。 齿轮啮合频率GMF等于齿数乘以齿轮转速频率: ★齿轮啮合频率两边有边频,间距为1X(这是由冲击响应…...

官宣:百数低代码平台已顺利通过国家信息安全等级保护三级认证
在数字化转型浪潮中,企业对于数据安全与隐私保护的需求日益增强,尤其是在选择低代码开发平台时,信息安全等级保护(简称“等保”)成为众多客户关注的焦点。 近日,我们非常荣幸地向社会各界及广大用户宣布&a…...

Spring源码注解篇二:手写@Component注解
Component注解的功能 在Spring框架中,Component 注解是一个核心特性,用于自动检测类并将其注册为Spring应用上下文中的Bean。这大大简化了Bean的配置过程,使得开发者能够通过注解的方式快速地将类标记为组件,并由Spring容器进行管…...

云备份服务端
文件使用工具和json序列化反序列化工具 //文件和json工具类的设计实现 #ifndef __UTIL__ #define __UTIL__ #include<iostream> #include<fstream> #include<string> #include <vector> #include<sys/stat.h> #include"bundle.h" #inc…...

Jupyter Notebook 使用教程
Jupyter Notebook 使用教程 目录 概述启动Jupyter Notebook创建新的NotebookNotebook界面介绍使用代码单元格使用Markdown单元格Notebook的基本操作保存和导出Notebook扩展功能和技巧 1. 概述 Jupyter Notebook是一个开源的Web应用程序,允许您创建和共享包含代码…...

Leetcode 100361100367.切割蛋糕的最小总开销
Medium:动态规划搜索(实际就是优化后的dfs) class Solution { public: int f[25][25][25][25] {0};int dp(int row1, int col1, int row2, int col2, vector<int>& horizontalCut, vector<int>& verticalCut){if(row1 …...

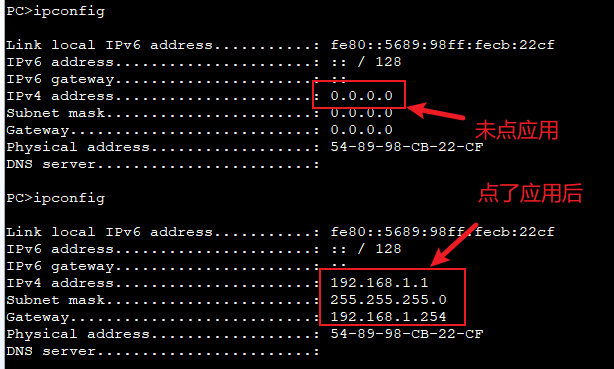
单网口设备的IP地址识别-还原-自组网
1.如果知道该设备所在网段: 此时可以使用nmap工具,进行网段扫描: nmap -sn 192.168.0.0/24 256个地址的子网10秒就能扫描一轮。关掉设备,打开设备,diff,基本就可以定位所要找到目标设备的IP 2.如果不知道…...

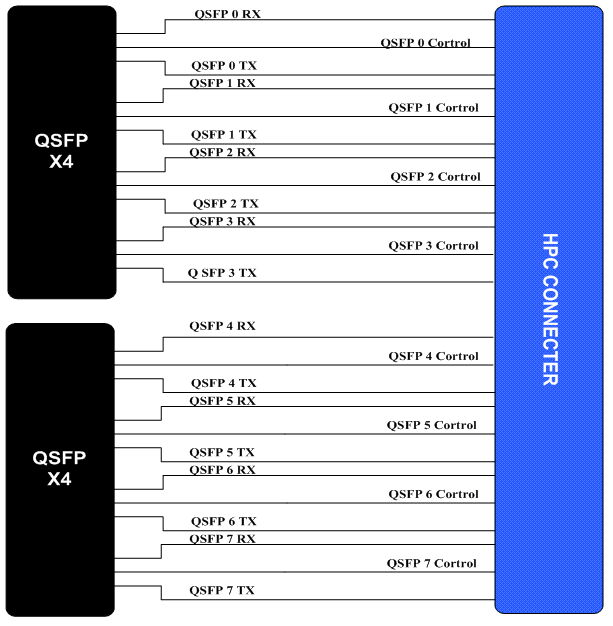
太速科技-FMC207-基于FMC 两路QSFP+光纤收发子卡
FMC207-基于FMC 两路QSFP光纤收发子卡 一、板卡概述 本卡是一个FPGA夹层卡(FMC)模块,可提供高达2个QSFP / QSFP 模块接口,直接插入千兆位级收发器(MGT)的赛灵思FPGA。支持利用Spartan-6、Virtex-6、Kin…...

昇思25天学习打卡营第13天|munger85
文本解码原理–以MindNLP为例 重要的就是怎么样把数字最后转化成真正的文字。而且自回归模型它会一个字给一个字的预测,下一个字应该是什么? 如果这个模型下载很慢,你就可以通过这种方式从摩大社区进行下载。 这种方式, 每一次候…...

Python - Word转TXT文本,或TXT文本转Word
Word文档(.doc或.docx)和纯文本文件(.txt)是两种常用的文件格式。Word文档通常用于复杂的文档处理和排版,而纯文本文件则用于存储和传输纯文本信息。了解如何在这两种格式之间进行转换能提高工作效率,并便于…...

链接追踪系列-00.es设置日志保存7天-番外篇
索引生命周期策略 ELK日志我们一般都是按天存储,例如索引名为"zipkin-span-2023-03-24",因为日志量所占的存储是非常大的,我们不能一直保存,而是要定期清理旧的,这里就以保留7天日志为例。 自动清理7天以前…...

Vant Ui 最新访问地址
Vant 4 - A lightweight, customizable Vue UI library for mobile web apps. 顺带一个顶部导航栏正常写法 先使用吸顶为0,然后再写nav-bar <van-sticky :offset-top"0"> <van-nav-bar class"top-title" title"村集体土地公示&q…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...
