elementui 日历组件el-calendar使用总结
功能:
1.日历可以周视图、月视图切换;
2.点击月视图中日期可以切换到对应周视图;
3.点击周视图查看当日对应数据;
4.周、月视图状态下,点击前后按钮,分别切换对应上下的周、月;
5.点击回到今天,立即切回到周、月视图下对应的当日;
引用dayjs处理日期,结合el-calendar完美实现。
要注意的是,日历显示周的话,传的日期范围要按照计算所在星期,比如我们的需求是周日为每周起始日,那么就要给周日的日期和周六日期为起始日,月视图我不想再去计算日期范围了,就直接用了:value,注意用的不是v-model而是value,因为value是单向的,v-model是双向数据绑定了。

<template>
<div class="childContainer"><CompBar name="XX日历" iconName="rili.png" titleName="回到今天" @handleBarClick="nowCalendar"><div class="kalendar"><div class="kalendar-header"><span class="current-monuth"><i class="el-icon-caret-left" @click="showPrev"></i><i class="el-icon-caret-right" @click="showNext"></i></span><el-radio-group v-model="monthYear" size="mini"><el-radio-button label="周"></el-radio-button><el-radio-button label="月"></el-radio-button></el-radio-group></div><CalendarMonth v-if="monthYear==='月'" :calendarValue="monthDate" :selectDay="dayDate" :dateList="dateList" @getPlanList="getplanList"></CalendarMonth><CalendarWeek v-else :rangeArr="dateRange" :selectDay="dayDate" :dateList="dateList"
@getPlanList="getplanList"></CalendarWeek></div><tabs :class="monthYear==='月'?'monthTabs':'weekTabs'" v-model="activePlan" v-loading="isLoading"><el-tab-pane name="tabApplyEndPlan">
//此处是个列表
</el-tab-pane><el-tab-pane name="tabEndPlan"></el-tab-pane></tabs>
</template>
// 此处省略组件、接口引入
import dayjs from 'dayjs';
var weekplugin = require('dayjs/plugin/weekday');
dayjs.extend(weekplugin)// 此处省略,直接放核心代码
data(){return{activePlan:'tabApplyEndPlan',monthYear:'周', // 周、月视图切换,默认显示周monthDate:'', // 传后端参数 YYYY-MM,查视图上需要显示点的日期dayDate:'', // 传后端参数 YYYY-MM-DD,查视图下面对应的当日数据列表dateRange:[], // 周日历,传入周日历视图日期范围dateList:[], // 存放月数据,视图中需要显示点的日期}
},watch:{
// 比较简单,直接省略代码了,记录下逻辑
// 监听 monthDate、dayDate 值的改变,调用对应接口
},methods:{
showPrev() {// 上个月if (this.monthYear === '月') {this.monthDate = dayjs(this.monthDate).add(-1, 'month').format('YYYY-MM');// 需要判断当前选中日期是否属于当前月份let _dayDate = dayjs(this.dayDate).format('YYYY-MM');if (_dayDate === this.monthDate) {// 计算本周第一天let day1 = dayjs(this.dayDate).startOf('week').format('YYYY-MM-DD');// 计算本周最后一天let day2 = dayjs(this.dayDate).endOf('week').format('YYYY-MM-DD');this.dateRange = [day1, day2];} else {let day1 = dayjs(this.monthDate).startOf('month').startOf('week').format('YYYY-MM-DD');let day2 = dayjs(this.monthDate).startOf('month').endOf('week').format('YYYY-MM-DD');this.dateRange = [day1, day2]}}// 上星期if (this.monthYear === '周') {// 获取当前周视图let day1 = dayjs(this.dateRange[0]).add(-1, 'week').startOf('week').format('YYYY-MM-DD');let day2 = dayjs(this.dateRange[1]).add(-1, 'week').endOf('week').format('YYYY-MM-DD');this.monthDate = dayjs(this.dateRange[0]).add(-1, 'week').startOf('week').format('YYYY-MM');this.dateRange = [day1, day2]}},
showNext() {// 下个月if (this.monthYear === '月') {this.monthDate = dayjs(this.monthDate).add(1, 'month').format('YYYY-MM');// 需要判断当前选中日期是否属于当前月份let _dayDate = dayjs(this.dayDate).format('YYYY-MM');if (_dayDate === this.monthDate) {// 计算本周第一天let day1 = dayjs(this.dayDate).startOf('week').format('YYYY-MM-DD');// 计算本周最后一天let day2 = dayjs(this.dayDate).endOf('week').format('YYYY-MM-DD');this.dateRange = [day1, day2];} else {let day1 = dayjs(this.monthDate).endOf('month').startOf('week').format('YYYY-MM-DD');let day2 = dayjs(this.monthDate).endOf('month').endOf('week').format('YYYY-MM-DD');this.dateRange = [day1, day2]}}// 下星期if (this.monthYear === '周') {// 获取当前周视图let day1 = dayjs(this.dateRange[0]).add(1, 'week').startOf('week').format('YYYY-MM-DD');let day2 = dayjs(this.dateRange[1]).add(1, 'week').endOf('week').format('YYYY-MM-DD');this.monthDate = dayjs(this.dateRange[0]).add(1, 'week').startOf('week').format('YYYY-MM');this.dateRange = [day1, day2]}},
// 返回今日nowCalendar() {this.monthDate = dayjs(new Date()).format('YYYY-MM');this.dayDate = dayjs(new Date()).format('YYYY-MM-DD');let day1 = dayjs(new Date()).startOf('week').format('YYYY-MM-DD');let day2 = dayjs(new Date()).endOf('week').format('YYYY-MM-DD');this.dateRange = [day1, day2];this.activePlan = 'tabApplyEndPlan'},
// 周、月视图日期被点击处理方法getPlanList(date) {// console.log(this.monthYear)// console.log(date)this.dayDate = date.day;// 点击上、下月/周日期,不涉及视图的切换if (this.monthYear === '月') {if (date.type === 'next-month') {this.showNext()}if (date.type === 'prev-month') {this.showPrev()}}if (this.monthYear === '周') {let _month = dayjs(date.day).format('YYYY-MM');if (date.type === 'next-month') {if (_month !== this.monthDate) {this.monthDate = dayjs(date.day).format('YYYY-MM');}}if (date.type === 'prev-month') {if (_month !== this.monthDate) {this.monthDate = dayjs(date.day).format('YYYY-MM');}}}if (date.type === 'current-month') {this.monthYear = '周';// 计算本周第一天let day1 = dayjs(this.dayDate).startOf('week').format('YYYY-MM-DD');// 计算本周最后一天let day2 = dayjs(this.dayDate).endOf('week').format('YYYY-MM-DD');// 计算点击日期所在周第一天所属月this.monthDate = dayjs(day1).startOf('week').format('YYYY-MM');this.dateRange = [day1, day2];}},}自定义日历样式(没有用日历原先的头,全部自己重写的,还不错):
::v-deep .kalendar {&-header {text-align: center;margin: 10px 16px 0 16px;.current-monuth {font-size: 16px;letter-spacing: 0;font-weight: 500;margin-left: 15%;color: #262626;font-family: PingFangSC-Medium;i {cursor: pointer;}}.el-radio-group {float: right;}.el-radio-button__orig-radio:checked + .el-radio-button__inner {background: #ffffff;box-shadow: -1px 0 0 0 transparent;border: 1px solid rgba(199, 0, 11, 1);font-family: PingFangSC-Medium;font-size: 12px;color: #c7000b;letter-spacing: -0.04px;font-weight: 500;}.el-radio-button__inner:hover {color: #c7000b;}}.calender-dot-box {width: 100%;bottom: -8px;position: absolute;span {width: 6px;height: 6px;margin-right: 3px;border-radius: 50%;display: inline-block;&:last-of-type {margin-right: 0;}}.endPlan {background-color: #d61212;}.applyEndPlan {background-color: #ffd100;}}.el-calendar {&__body {padding: 10px 16px;}.is-today {.el-calendar-day {.calender-date {width: 34px;height: 34px;margin: 0 auto;color: #ff534f;border-radius: 10px;background: #fff;box-shadow: none;}}}&__header {display: none;}.current {.el-calendar-day {color: #262626;}}.prev,.next {color: #bfbfbf;}&-day {padding: 0;font-weight: 700;font-size: 16px;letter-spacing: 0;text-align: center;position: relative;transition: color 0.3s;font-family: DINAlternate-Bold;}&-table {th {font-family: PingFangSC-Regular;font-size: 16px;color: #262626;letter-spacing: 0;text-align: center;line-height: 34px;font-weight: 400;padding: 0;&:last-of-type,&:first-of-type {color: #ff564e;}}td {border: none;&.is-selected {background-color: transparent;}}.el-calendar-day {height: 34px;line-height: 34px;&:hover {background-color: transparent;}.calendar-isSelected {width: 34px;height: 34px;margin: 0 auto;color: #fff;border-radius: 10px;background: #ff534f;box-shadow: 0px 0px 2px 0px rgba(238, 88, 64, 1);}}}}再看看子组件里面,先看月的:
<template><!-- 月日历 --><el-calendar :value="calendarValue" :first-day-of-week="7" value-format="YYY-MM"><template slot="dateCell" slot-scope="{ date, data }"><div v-if="selectedDay === data.day" class="calendar-isSelected" @click="handleDate($event, date, data)">{{ date.getDate() }}</div><div v-else class="calender-date" @click="handleDate($event, date, data)">{{ date.getDate() }}</div><div class="calender-dot-box" @click="handleDate($event, date, data, 'dot')"><template v-for="(item) in dateLists"><span class="applyEndPlan" v-if="item.date === data.day && item.applyEndPlanNum > 0"></span><span class="endPlan" v-if="item.date === data.day && item.endPlanNum > 0"></span></template></div></template></el-calendar>
</template>
<script>
export default {components: {},name: "CalendarMonth",props: {selectedDay: {type: String,default: "",},calendarValue: {type: String,default: new Date(),},dateList: {type: Array,default: () => {return [];},},},watch: {dateList: {handler(list) {this.dateLists = list;},immediate: true,},},data() {return { monthDate: this.calendarValue, dateLists: [] };},created() { },methods: {handleDate(e, date, data) {this.$emit("getPlanList", data);},},
};
</script>
<style lang="scss" scoped></style>周日历组件:
<template><!-- 周日历 --><el-calendar :range="rangeArr" :first-day-of-week="7" value-format="YYY-MM"><template slot="dateCell" slot-scope="{date,data}"><div v-if="selectedDay === data.day" class="calendar-isSelected" @click="handleDate($event, date, data)">{{ date.getDate() }}</div> <div v-else class="calender-date" @click="handleDate($event, date, data)">{{ date.getDate() }}</div><div class="calender-dot-box" @click="handleDate($event, date, data)"><template v-for="(item) in dateList"><span class="applyEndPlan" v-if="item.date === data.day && item.applyEndPlanNum > 0"></span><span class="endPlan" v-if="item.date === data.day && item.endPlanNum > 0"></span></template></div></template></el-calendar>
</template>
<script>
export default {components: {}, name: 'CalendarWeek', props: {selectedDay: {type: String, default: '',}, rangeArr: {type: Array,default: () => {return [];}}, dateList: {type: Array, default: () => {return [];}}}, data() {return {}}, created() {}, methods: {handleDate(e, date, data) {// console.log(e,date,data)this.$emit('getPlanList', data)},}
}</script>
<style lang="scss" scoped></style>其实应该把日历组件二次封装一下,就不用单独再去写周、月日历子组件了,有空了可以试试。
不过不得不再吐槽一句,elementui的日历组件,给提供的API真心的少,功能很简单。。。
最终效果图:
月视图效果图:

月视图下,有时候会出现整整一行的灰色日期,看起来不是很美观,那么就需要操作dom,通过js判断,操作dom来处理。大概思路就是,先通过 document.querySelectorAll('.el-calendar-table__row') 获取到所有.el-calendar-table__row的元素节点lists,然后循环遍历这些节点,若其子元素class中含有.current,那么就说明是带有当月的日期,则不改变样式,若不含,则说明这整行都是前\后月的日期,那么就可以把该.el-calendar-table__row的css里面加上属性display:none。
周视图效果图:

相关文章:

elementui 日历组件el-calendar使用总结
功能: 1.日历可以周视图、月视图切换; 2.点击月视图中日期可以切换到对应周视图; 3.点击周视图查看当日对应数据; 4.周、月视图状态下,点击前后按钮,分别切换对应上下的周、月; 5.点击回到…...
)
RK3568 安卓12 EC20模块NOCONN没有ip的问题(已解决)
从网上东拼西凑找了不少教程,但是里面没有提到rillib.so需要替换,替换掉就可以上网了,系统也有4G图标了。 注意,这个rillib.so是移远提供的。把他们提供的文件放到rk3568_android_sdk/vendor/rockchip/common/phone/lib下&#x…...

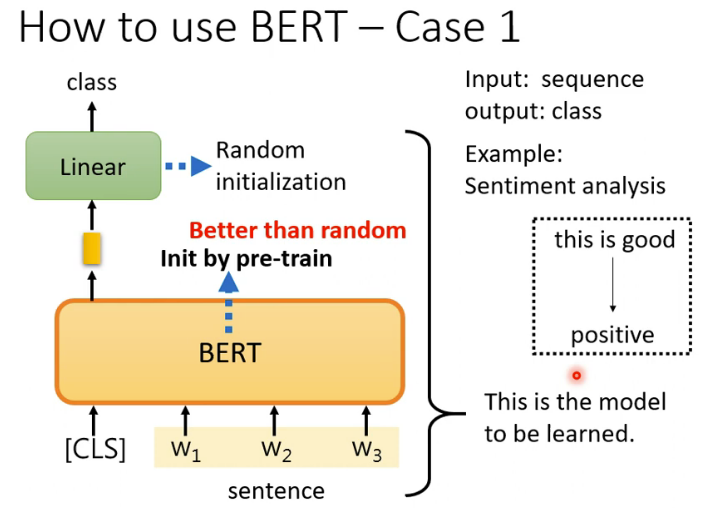
【NLP自然语言处理】基于BERT实现文本情感分类
Bert概述 BERT(Bidirectional Encoder Representations from Transformers)是一种深度学习模型,用于自然语言处理(NLP)任务。BERT的核心是由一种强大的神经网络架构——Transformer驱动的。这种架构包含了一种称为自注…...

CSS选择器(1)
以内部样式表编写CSS选择器,其主要编写在<head></head>元素里,通过<style></style>标签来定义内部样式表。 基本语法为: 选择器{ 声明块 } 声明块:是由一对大括号括起来,声明块中是一个一个的…...

Claude 3.5 Sonnet模型发布,对比ChatGPT4o孰强孰弱
Anthropic 这家生而为打击 OpenAI 安全问题的公司,正式发布了Claude 3.5 Sonnet模型! 用官网的话就是: 今天,我们推出了 Claude 3.5 Sonnet,这是我们即将推出的 Claude 3.5 型号系列中的第一个版本。Claude 3.5 Sonne…...

MySQL 分库分表
分表 分表 将表按照某种规则拆分成多个表。 分表的使用原因 当数据量超大的时候,B-Tree索引效果很变差。 垂直分区 切分原则:把不常用或存储内容比较多的字段分到新的表中可使表存储更多数据。 原因,Innodb主索引叶子节点存储着当前行的所有信…...

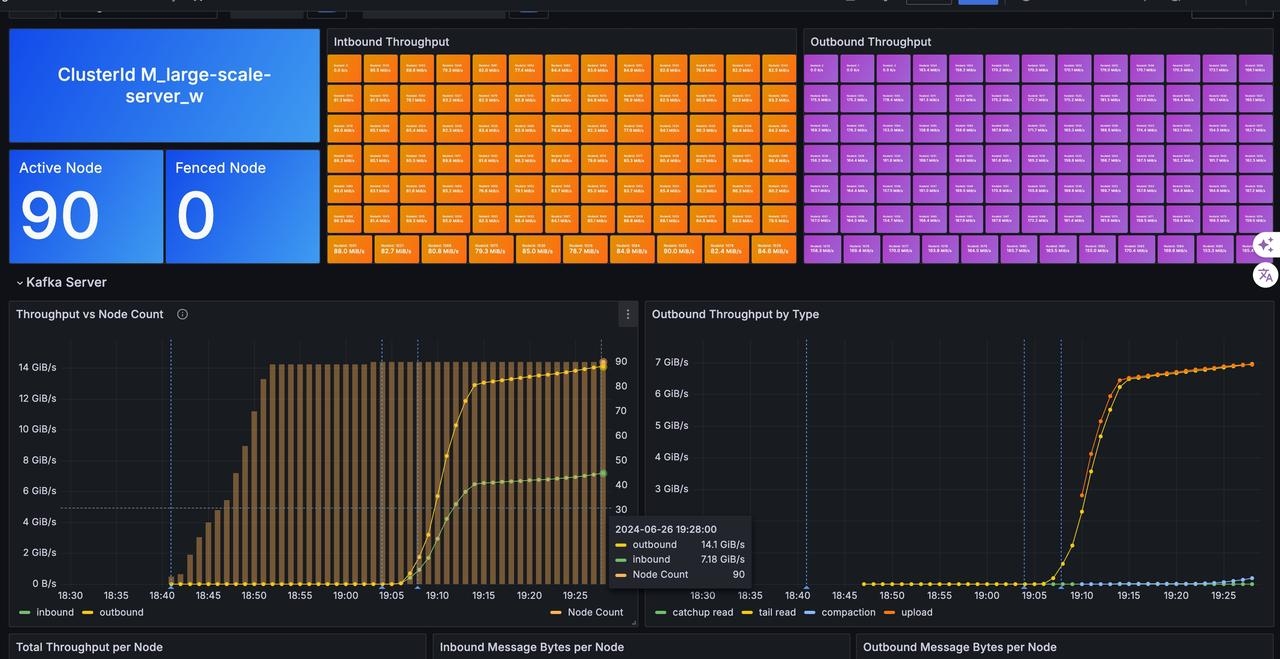
AutoMQ 社区双周精选第十二期(2024.06.29~2024.07.12)
本期概要 欢迎来到 AutoMQ 第十一期双周精选!在过去两周里,主干动态方面,AutoMQ 跟进了 Apache Kafka 3.4.x BUG 修复,并进行了CPU & GC 性能优化,另外,AutoBalancing 的 Reporter 和 Retriever 也将支…...

Web开发:<div>标签作用
div作用 介绍基本用法特点和用途样式化示例嵌套示例与其他标签的对比总结 介绍 在Web开发中,<div> 标签是一个通用的容器元素,用于将HTML文档中的内容分组。它是一个块级元素,通常用于布局目的,因为它可以包含其他块级元素…...

如何使用unittest框架来编写和运行单元测试
Python 的 unittest 框架是用于编写和运行可重复的测试的一个强大工具。它允许你定义测试用例、测试套件、测试运行器和测试固件(fixtures),从而系统化地测试你的代码。以下是如何使用 unittest 框架来编写和运行单元测试的基本步骤ÿ…...

2024最新超详细SpringMvc常用注解总结
SpringMVC常用注解 控制器(Controller)相关注解: 1.Controller Controller 注解用于标识一个类为 Spring MVC 的控制器,它能够处理用户的请求并返回相应的视图或数据。通常与 RequestMapping 注解一起使用,以定义请求…...
的基础知识)
Linux硬件中断(IRQ)的基础知识
目录 一、中断的概念1.1 什么是硬件中断1.2 中断类型二、中断处理的工作原理2.1 中断请求2.2 中断向量2.3 中断服务例程(ISR)2.4 上下文切换2.5 中断处理2.6 任务恢复三、中断处理的编程3.1 注册中断处理函数3.2 注销中断处理函数四、中断和系统性能4.1 中断风暴4.2 IRQ亲和性…...

DP讨论——适配器模式
学而时习之,温故而知新。 敌人出招(使用场景) 说是自己的程序对接第三方的库,但是自己的代码的接口设计完毕了,如何对接上? 你出招 适配器模式就是为此而生的——我觉得应该是该解决方法被命名为了适配…...

window下tqdm进度条
原代码是linux下运行,修改后可在window下运行。 #ifndef TQDM_H #define TQDM_H#include <chrono> #include <ctime> #include <numeric> #include <ios> #include <string> #include <cstdlib> #include <iostream> #i…...

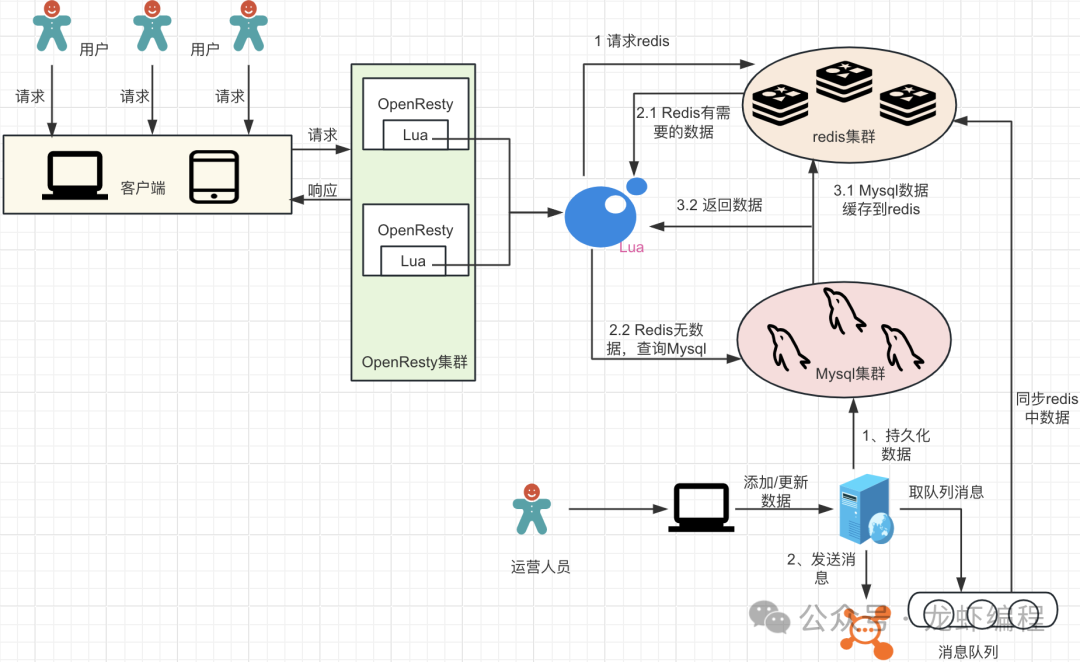
记录些Redis题集(1)
Redis内存淘汰触发条件的相关配置如下: Redis通过配置项maxmemory来设定其允许使用的最大内存容量。当Redis实际占用的内存达到这一阈值时,将触发内存淘汰机制,开始删除部分数据以释放内存空间,防止服务因内存溢出而异常。 Redi…...

防火墙双机热备带宽管理综合实验
一、实验拓扑 二、实验要求 12,对现有网络进行改造升级,将当个防火墙组网改成双机热备的组网形式,做负载分担模式,游客区和DMZ区走FW3,生产区和办公区的流量走FW1 13,办公区上网用户限制流量不超过100M&am…...

【Redis】哨兵(sentinel)
文章目录 一、哨兵是什么?二、 哨兵sentinel文件参数三、 模仿主机redis宕机四、哨兵运行流程和选举原理SDOWN主观下线ODOWN客观下线 五、 使用建议 以下是本篇文章正文内容 一、哨兵是什么? 哨兵巡查监控后台master主机是否故障,如果故障了…...

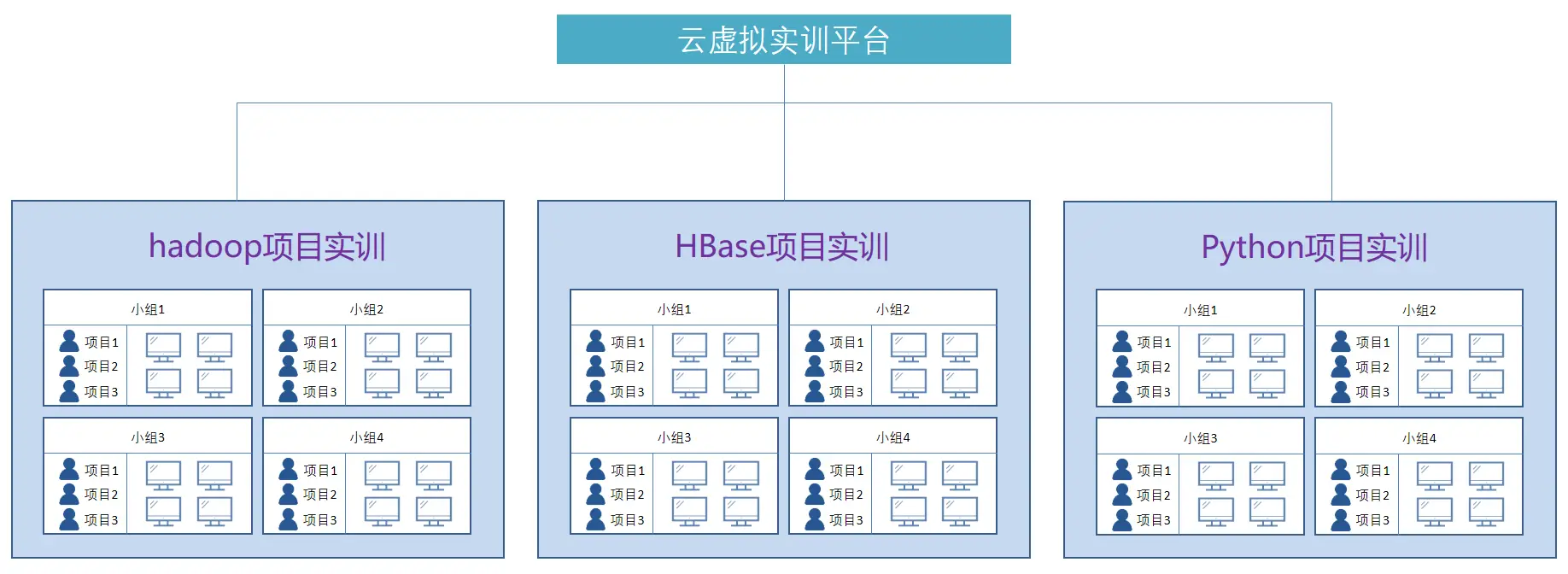
2024年高职云计算实验室建设及云计算实训平台整体解决方案
随着云计算技术的飞速发展,高职院校亟需构建一个与行业需求紧密结合的云计算实验室和实训平台。以下是针对2024年高职院校云计算实验室建设的全面解决方案。 1、在高职云计算实验室的建设与规划中,首要任务是立足于云计算学科的精准定位,紧密…...

入门实战篇,利用PADS Layout画电阻电容电感的封装
大家好,我是山羊君Goat。 不管怎么设计,怎么学习硬件知识,都需要实战,硬件工程师设计PCB是必不可少的(大部分来说),本篇主要从最基本的电阻电容电感的PCB设计封装来说起,算是最基础…...

解决npm install 安装报错记录贴
前言 环境背景 nodeJS v.14.8.3(nvm安装) package.json: “node-sass”:“8.0.0” 网络环境: 公司内网 镜像地址:公司的镜像源 解决报错过程: 1.换了最新版 vscode, 然后重装 node_modules 还是不行, 报PostCSS rec…...

CollectionUtils的使用
1、非空判断 判断集合是否为空 List<String>对象list,可以使用CollectionUtils中的isEmpty方法来判断list是否为空。代码如下 List<String> list new ArrayList<>(); boolean isEmpty CollectionUtils.isEmpty(list); System.out.println(is…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
