扩展你的App:Xcode中App Extensions的深度指南
扩展你的App:Xcode中App Extensions的深度指南
在iOS开发的世界中,App Extensions提供了一种强大的方式,允许你的应用程序与系统和其他应用更紧密地集成。从今天起,我们将探索Xcode中App Extensions的神秘领域,学习如何利用它们扩展你的App功能,并通过代码示例深入了解其实现过程。
App Extensions简介
App Extensions 是iOS系统中的一种机制,允许App执行特定的任务,并与其他App共享功能。用户甚至可以在不打开你的App的情况下,直接通过系统界面或其它App来使用这些功能。
为什么要使用App Extensions?
- 增强用户体验:App Extensions可以让用户在使用其它App时也能享受到你的服务。
- 提高App可见度:通过Today Extension等,可以在不打开App的情况下向用户展示信息。
- 系统整合:Photo Editing Extension、Share Extension等可以与系统分享服务和UI元素。
Xcode中创建App Extensions
- 打开Xcode项目:在Xcode中打开你的iOS项目。
- 添加App Extension:选择项目导航中的App target,然后选择"Editor" > “Insert” > “New Extension…”。
常见的App Extensions类型
- Today Extension:在Today视图中显示信息或执行任务。
- Share Extension:提供自定义的分享服务。
- Action Extension:对选中的内容执行快速操作。
- Photo Editing Extension:提供自定义的照片编辑功能。
示例代码
以下是一个简单的示例,展示如何在Xcode中创建一个Today Extension,并展示一些基础代码。
创建Today Extension
- 在Xcode中,选择你的App target,然后选择"Editor" > “Insert” > “New Extension…”。
- 选择"Today Extension",然后点击"Next",设置Extension的名称和Team,点击"Finish"。
Today Extension的视图控制器
import UIKit
import NotificationCenterclass TodayViewController: UIViewController, NCWidgetProviding {override func viewDidLoad() {super.viewDidLoad()// 配置UI和添加数据}// NCWidgetProviding 协议方法func widgetActiveDisplayModeDidChange(_ activeDisplayMode: NCWidgetDisplayMode, withMaximumWidth maxAllowedWidth: CGFloat) {// 根据显示模式调整UI}func widgetPerformUpdate(completionHandler: (@escaping (NCUpdateResult) -> Void)) {// 执行更新逻辑completionHandler(.newData)}
}
Share Extension
创建Share Extension与创建Today Extension类似,但你需要实现NSExtensionRequestHandling协议。
class ShareViewController: UIViewController, NSExtensionRequestHandling {func startRequest(with context: NSExtensionContext) {// 处理分享内容}func fulfillRequest(_ request: NSExtensionRequest, with items: [Any]) -> [NSExtensionItem]? {// 完成分享请求return []}
}
配置App Extension
在App Extension的Info.plist文件中,你可以配置一些必要的键值对,如支持的文件类型、所要显示的UI元素等。
测试App Extension
在Xcode中,你可以通过选择模拟器或真实设备,然后运行App来测试你的App Extension。对于Today Extension,你可以在通知中心中找到并添加它。
总结
App Extensions是iOS开发中一项强大的功能,它允许开发者扩展App的功能,与系统和其他App更紧密地集成。通过本文的介绍和示例代码,读者应该对如何在Xcode中使用App Extensions有了更深入的理解。掌握App Extensions的使用,将有助于提升你的App的用户体验和功能性。
相关文章:

扩展你的App:Xcode中App Extensions的深度指南
扩展你的App:Xcode中App Extensions的深度指南 在iOS开发的世界中,App Extensions提供了一种强大的方式,允许你的应用程序与系统和其他应用更紧密地集成。从今天起,我们将探索Xcode中App Extensions的神秘领域,学习如…...

【D3.js in Action 3 精译】1.3 D3 视角下的数据可视化最佳实践(下)
当前内容所在位置 第一部分 D3.js 基础知识 第一章 D3.js 简介 ✔️ 1.1 何为 D3.js?1.2 D3 生态系统——入门须知 1.2.1 HTML 与 DOM1.2.2 SVG - 可缩放矢量图形1.2.3 Canvas 与 WebGL1.2.4 CSS1.2.5 JavaScript1.2.6 Node 与 JavaScript 框架1.2.7 Observable 记事…...

Solus Linux简介
以下是学习笔记,具体详实的内容请参考官网:Home | Solus Solus Linux 是一个独立的 Linux 发行版,它以其现代的设计、优化的性能和友好的用户体验而著称。以下是一些关于 Solus Linux 的最新动向和特点: 1. **最新版本发布**&a…...

常见的排序算法,复杂度
稳定 / 非稳定排序:两个相等的数 排序前后 相对位置不变。插入排序(希尔排序): 每一趟将一个待排序记录,按其关键字的大小插入到已排好序的一组记录的适当位置上,直到所有待排序记录全部插入为止。稳定&…...

鸿蒙特色物联网实训室
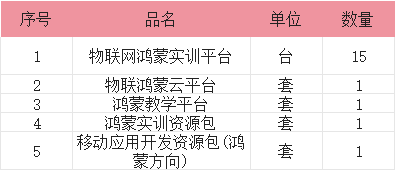
一、 引言 在当今这个万物皆可连网的时代,物联网(IoT)正以前所未有的速度改变着我们的生活和工作方式。它如同一座桥梁,将实体世界与虚拟空间紧密相连,让数据成为驱动决策和创新的关键力量。随着物联网技术的不断成熟…...

JVM垃圾回收-----垃圾分类
一、垃圾分类定义 垃圾分类是JVM垃圾分类中的第一步,这一步将堆中的对象分为存活对象和垃圾对象两类。 在垃圾分类阶段,JVM会从一组根对象开始,通过对象之间的引用关系,遍历所有的对象,并将所有存活的对象进行标记。…...

前端基础之JavaScript学习——变量、数据类型、类型转换
大家好,我是来自CSDN的博主PleaSure乐事,今天我们开始有关JS的学习,希望有所帮助并巩固有关前端的知识。 我使用的编译器为vscode,浏览器使用为谷歌浏览器,使用webstorm或其他环境效果几乎一样,使用系统自…...

SQL常用数据过滤---IN操作符
在SQL中,IN操作符常用于过滤数据,允许在WHERE子句中指定多个可能的值。如果列中的值匹配IN操作符后面括号中的任何一个值,那么该行就会被选中。 以下是使用IN操作符的基本语法: SELECT column1, column2, ... FROM table_name WH…...

HDFS和FDFS
HDFS(Hadoop Distributed File System)和FDFS(FastDFS)是两种不同的分布式文件系统,它们各自有不同的设计目标和使用场景。以下是对它们的详细介绍: HDFS(Hadoop Distributed File System&…...

Flutter对接FlutterBugly 报错Zone mismatch
在Flutter对接FutterBlugy时报如下错误: Unhandled Exception: Zone mismatch. E/flutter ( 1292): The Flutter bindings were initialized in a different zone than is now being used. This will likely cause confusion and bugs...

Docker缩小镜像体积与搭建LNMP架构
镜像加速地址 {"registry-mirrors": ["https://docker.m.daocloud.io","https://docker.1panel.live"] } daemon.json 配置文件里面 bip 配置项中可以配置docker 的网段 {"graph": "/data/docker", #数据目录࿰…...

六边形动态特效404单页HTML源码
源码介绍 动态悬浮的六边形,旁边404文字以及跳转按钮,整体看着像科技二次元画风,页面简约美观,可以做网站错误页或者丢失页面,将下面的代码放到空白的HTML里面,然后上传到服务器里面,设置好重定向即可 效果预览 完整源码 <!DOCTYPE html> <html><head…...

BGP路径属性
路径属性分类 1. 公认属性(所有 BGP 路由器都能识别) (1) 公认必遵 a) AS path b)Origin c) Next hop (2) 公认任意 a) local preference b)atomic aggregate 2. 可选属性(…...

从零开始学量化~Ptrade使用教程(六)——盘后定价交易、港股通与债券通用质押式回购
盘后固定价交易 实现科创板、创业板的盘后固定价交易,界面如下显示: 交易 输入科创板或创业板代码,选择委托方向,输入委托价格、委托数量,点击“买入”或“卖出”按钮进行委托。可出现一个委托提示框提示是否继续委托操…...

Docker 三剑客
文章目录 Docker 三剑客1. Docker Engine功能与特点:工作原理:示例命令: 2. Docker Compose功能与特点:工作原理:示例文件 (docker-compose.yml):示例命令: 3. Docker Swarm功能与特点ÿ…...
- 卡方检验)
每天一个数据分析题(四百三十一)- 卡方检验
在列联表分析中,下列不能用卡方检验的是() A. 多个构成的比较 B. 多个率的比较 C. 多个均值的比较 D. 以上都不是 数据分析认证考试介绍:点击进入 题目来源于CDA模拟题库 点击此处获取答案 数据分析专项练习题库 内容涵盖…...

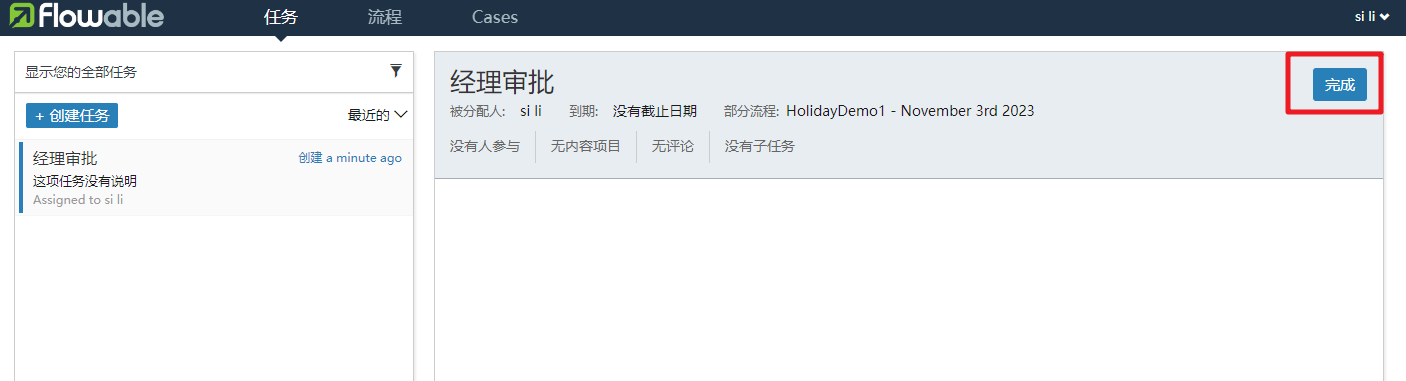
Flowable-流程图标与流程演示
BPMN 2.0是业务流程建模符号2.0的缩写。它由Business Process Management Initiative这个非营利协会创建并不断发展。作为一种标识,BPMN 2.0是使用一些符号来明确业务流程设计流程图的一整套符号规范,它能增进业务建模时的沟通效率。目前BPMN2.0是最新的…...

MyBatis源码中的设计模式2
组合模式的应用 组合模式介绍 组合模式(Composite Pattern) 的定义是:将对象组合成树形结构以表示整体和部分的层次结构。组合模式可以让用户统一对待单个对象和对象的组合。 比如:Windows操作系统中的目录结构,通过tree命令实现树形结构展…...

AI发展中的伦理挑战与应对策略
AI发展中的伦理挑战与应对策略 人工智能(AI)的快速发展在为社会带来许多便利和创新的同时,也带来了诸多伦理挑战。这些挑战主要集中在数据隐私侵犯、信息茧房的制造、歧视性算法、深度伪造技术等方面。针对这些问题,需要从多个层…...

基于用户非兴趣/非偏好/非习惯的推荐
基于用户非兴趣、非偏好、非习惯的推荐是一种个性化推荐技术,旨在为用户提供与其日常行为和兴趣模式不同的推荐内容。这种推荐方法的目的是打破用户的信息过滤和习惯,发现新的、潜在的兴趣点,从而提供更广泛和多样化的推荐结果。 通过收集和分…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
