前端开发体系+html文件详解
目录
html骨架
body主体内基本元素
基本元素
超文本(超链接跳转)
锚点
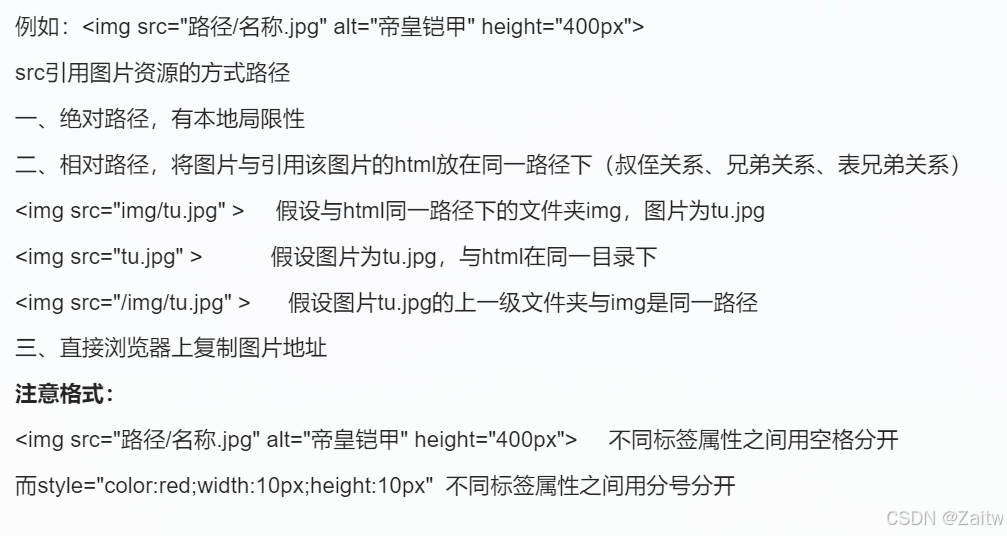
图片标签
列表标签
表格标签
框架标签(窗口标签)
音频标签
视频标签
VScode编译器
输入框
字体样式
实例展示:
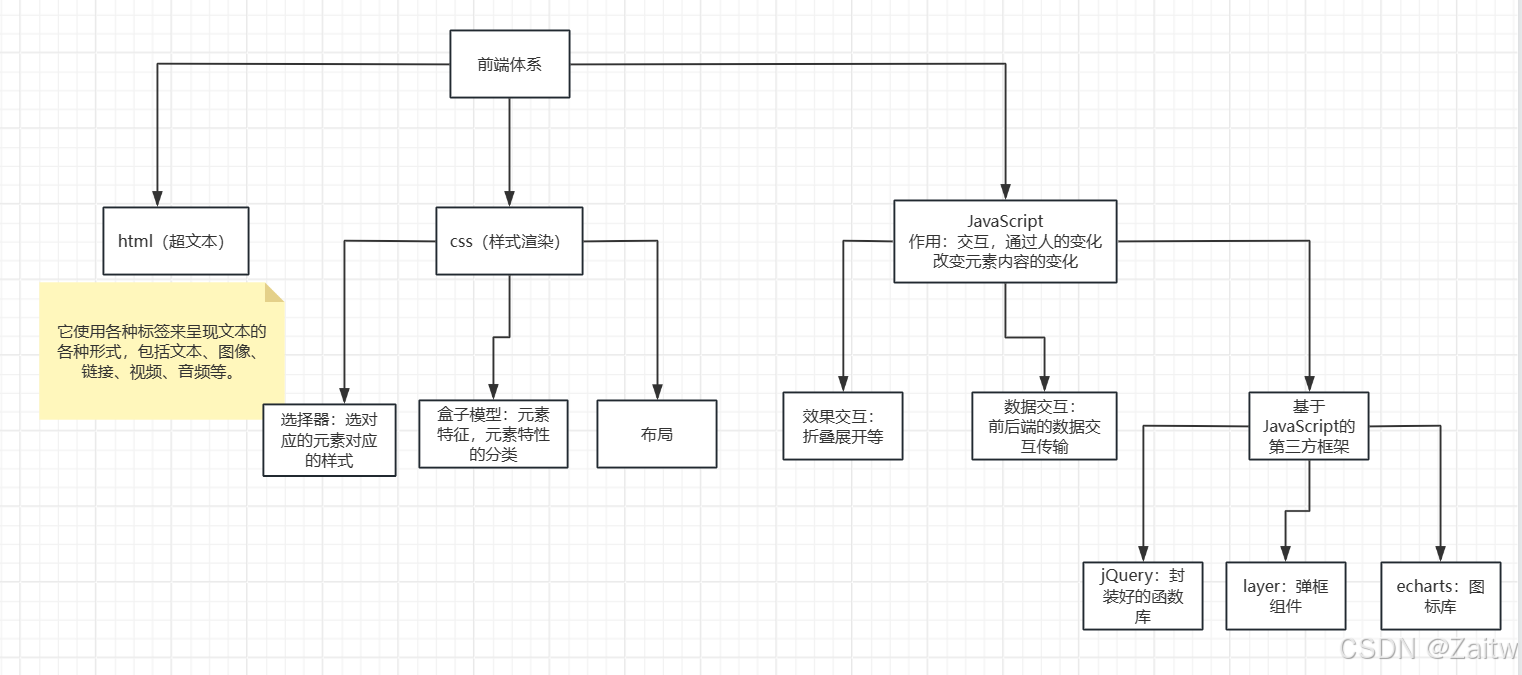
首先简要介绍前端的整体体系:

html骨架
html标签(元素)由三部分组成:标签,标签属性,标签内容。
例如:
<div style="color: red" id="zzz">1020前端体系</div><!DOCTYPE html>
<!-- 英文状态下!生成框架 -->
<!-- 英文状态下Ctrl+?标记为注释 -->
<html lang="en">
<head>
<!-- <head></head>标签设置页面配置信息 --><meta charset="UTF-8"><!-- 设置页面编码配置信息 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- <title></title>设置页面标题 -->
</head>
<body>
<!-- <body></body>设置页面主题 --></body>
</html>body主体内基本元素
基本元素
<h1>zzzz</h1><h2>zzzz<h2> 换行、行间空隙、加粗、分级<p>aaaa</p> 换行、行间空隙<div>dddd</div> 换行<span>qqqq</span> 无明显格式,作用:形成独立空间便于单独操作<hr> 水平线<br> 换行,可用在内容之间 超文本(超链接跳转)
<a href="https://www.bilibili.com" target="_blank">a标签跳转至b站</a>
配套属性:href:指定超文本资源路径target:指定超文本资源路径打开方式 _self(本窗口内打开) _blank(新窗口内打开) _parent(跳出父级窗口) _top(跳出顶级窗口)配套属性:href:指定超文本资源路径
target:指定超文本资源路径打开方式 _self(本窗口内打开) _blank(新窗口内打开) _parent(跳出父级窗口) _top(跳出顶级窗口)
锚点
<a name="top">指定的位置</a>
.
.
.
<a href="#top">回到指定位置</a> #后面跟的是所要对应a标签的名字此时的a标签为为锚点,如果要跳到另一个同目录页面的一个指定位置,在href后加其他页面路径
<a href="#top" style="position:fixed;right:10px;top:10px;"></a>(将锚点固定位置,右上角)图片标签

列表标签
<ul><li>无序列表1</li><li>无序列表2</li><li>无序列表3</li><li>无序列表4</li></ul><ol type="a" start="3" > <!-- type为序号类型,start表示从第几个开始编写 --><li>有序列表1</li><li>有序列表2</li><li>有序列表3</li><li>有序列表4</li></ol>表格标签
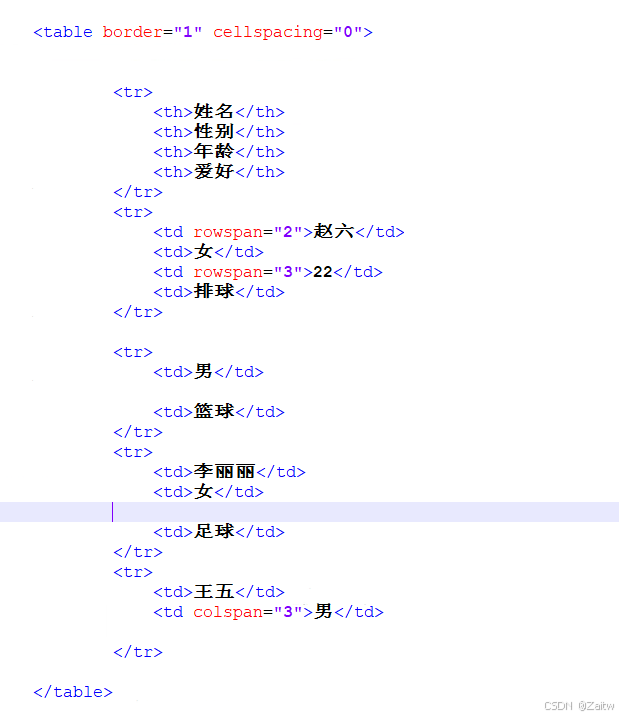
<table></table>标签表示建立表格
border="1" 表格边框 cellpadding="10px" 单元格的填充度cellspacing="10px" 控制单元格与单元格之间的距离,通常为0
width="30px"
height="40px"
<tr> 表示行
<td> 单元格
<th> 字体加粗并且居中
<thead></thead> 用此封装的部分永远在表格的最上方,为表头
<tbody></tbody> 永远在表格的中间位置
<tfoot></tfoot> 永远在表格的最下面
表格封装的作用:让表格的不同成分封装为独立空间互不影响
rowspan 列合并
colspan行合并 
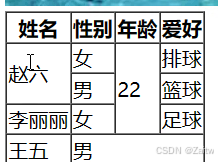
显示效果如下:

框架标签(窗口标签)
<iframe src="https://www.bilibili.com" frameborder="0" width="600px" height="400px" name="test1">这是一个窗口框架标签,默认打开bilibili</iframe>frameborder="0"作用:去掉窗口边框
href后面也可以加自制网页的网址
name="test1"窗口名称
<a href="https://www.csdn.net/" target="test1">窗口内打开CSDN </a>
<a href="https://www.hbu.edu.cn/" target="test1">窗口内打开河北大学 </a>利用a标签可以让窗口内跳转别的页面
音频标签
<audio src="img/bj.mp3" controls="true" >音频</audio>
controls="true"手动控制音频播放,也可换为autoplay(进入网页自动播放)或loop(循环播放)
视频标签
<video src="20220908_185521_7215.mp4" controls width="500px" height="300px"></video>
controls 手动播放 autoplay 自动播放 loop 循环播放
width="500px" height="300px"可改变视频窗口大小但不会改变原视频外框的形状
VScode编译器
英文状态下!生成框架
英文状态下Ctrl+/标记为注释
div+回车 自动生成div标签
h1 a img iframe 同理
div{vjygbjbghvjbh} 可生成div标签加内容
div*10 可生成10个连续的div标签
div>p>a 嵌套结构生成
div>p+a+span+h3 div结构下生成同级元素
输入框
<input type="text"> 单行文本框
<input type="password"> 单行密码框
男:<input type="radio" name="sex">女:<input type="radio" name="sex"> 单选择标签,name相同的只能选择一个
体育:<input type="checkbox"> 复选择标签
音乐:<input type="checkbox">
学习:<input type="checkbox">
<input type="file"> 文件选择器
<input type="color"> 颜色选择器
<input type="date"> 日期选择器
<input type="datetime_local"> 日期时间选择器
<input type="week"> 周选择器
<input type="range" min="0" max="100" value="50"> 滑动选择器,范围从0到100,初始位置是50
<input type="number" min="0" max="100" value="50" step="5"> 步长为5<select name="" id=""> 下拉选择器,默认展示第一个<option value="">A型</option><option value="">B型</option><option value="">AB型</option><option value="">O型</option></A>
</select></th><textarea name="" id="" cols="40" rows="10">宽度为40:一行40个文字,到顶后自动换行;高度为10,共有10行,超过10行后出现滚动条<input type="button" value="按钮"> 普通按钮
<input type="submit" value="提交">
<input type="reset" value="重置"> 要放在<form></form>中才有效果
<fieldset></fieldset> 可将输入框分类
<lengend></lengend> 可定义标题,包装为模块字体样式
行内样式:
<div style="color:red;background:yellow;">test</div>内部样式:
<head><title>选择器</title><meta charset="utf8"/><style>div{color:blue;background:green; }</style></head>外部样式:
<head><title>选择器</title><meta charset="utf8"/><link rel="stylesheet" href="css/index.css"> 叔侄关系</head>div{color: red;background:pink;
}优先级:行内样式>内部样式=外部样式
内部样式和外部样式符合刷墙原理,有覆盖效果
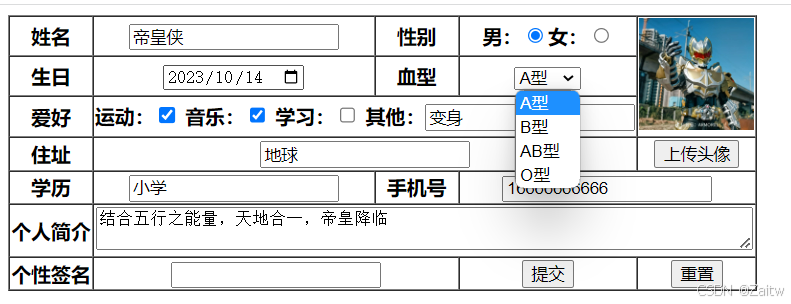
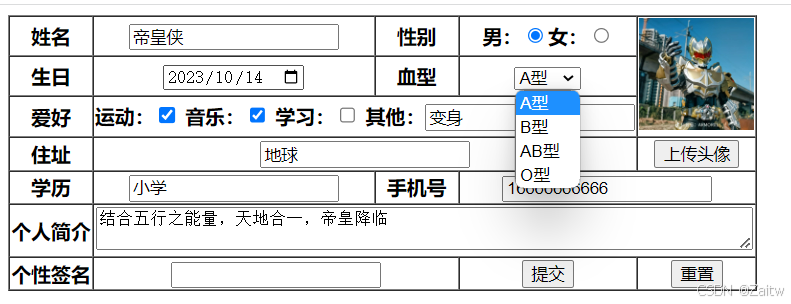
实例展示:
<!DOCTYPE html>
<html><head><title>10.14homework</title><meta charset="utf8"/></head><body><table border="1" cellspacing="0"><tr><th>姓名</th><th><input type="text"></th><th>性别</th><th> 男:<input type="radio" name="sex">女:<input type="radio" name="sex"></th><th rowspan="3"><img src="img/666.png" alt="帝皇铠甲" height="90"></th></tr><tr><th>生日</th><th><input type="date"></th><th>血型</th><th><select name="" id=""><option value="">A型</option><option value="">B型</option><option value="">AB型</option><option value="">O型</option></A></select></th></tr><tr><th>爱好</th><th colspan="3">运动:<input type="checkbox">音乐:<input type="checkbox">学习:<input type="checkbox">其他:<input type="text"></th></tr><tr><th>住址</th><th colspan="3"><input type="text"></th><th><input type="submit" value="上传头像"></th></tr><tr><th>学历</th><th><input type="text"></th><th>手机号</th><th colspan="2"><input type="text"></th></tr><tr><th>个人简介</th><th colspan="4"><textarea name="" id="" cols="70" rows="2"></textarea></th></tr><tr><th>个性签名</th><th colspan="2"><input type="text" name="" id=""></th><th><input type="submit" value="提交"></th><th><input type="reset" value="重置"></th></tr></table></body>
</html>
相关文章:

前端开发体系+html文件详解
目录 html骨架 body主体内基本元素 基本元素 超文本(超链接跳转) 锚点 图片标签 列表标签 表格标签 框架标签(窗口标签) 音频标签 视频标签 VScode编译器 输入框 字体样式 实例展示: 首先简要介绍前端的整…...

小程序中用于跳转页面的5个api是什么和区别
在微信小程序中,用于页面跳转的API主要有以下几个,但通常不需要5个那么多,因为它们的功能各有侧重,用于不同的跳转场景。以下是这些API及其详细代码和区别: wx.navigateTo(OBJECT) 用于保留当前页面,跳转到…...

翁恺-C语言程序设计-10-0. 说反话
10-0. 说反话 给定一句英语,要求你编写程序,将句中所有单词的顺序颠倒输出。 输入格式:测试输入包含一个测试用例,在一行内给出总长度不超过80的字符串。字符串由若干单词和若干空格组成,其中单词是由英文字母&#…...
- 如何跟大模型对话)
langchain 入门指南(二)- 如何跟大模型对话
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 本文中,我们会通过一个简单的例子来展示如何使用 langchain 来调用大模型的 chat API(使用 Chat Modelÿ…...

[集成学习]基于python的Stacking分类模型的客户购买意愿分类预测
1 导入必要的库 import pandas as pd import numpy as np import missingno as msno import matplotlib.pyplot as plt from matplotlib import rcParams import seaborn as sns from sklearn.metrics import roc_curve, auc from sklearn.linear_model import LogisticRegres…...

FastApi地理坐标数据存取实践
说明: 应用Pydantic Model 验证/出入 数据, SqlAlchemy Model数据实体,Fastapi提供API机制支持。数据表的坐标字段采用Mysql的GEOMETRY类型目前还没成功使用Pydantic的Coordinate类型,待后续改良 要点: 输出的结果是…...

Docker容器——初识Docker,安装以及了解操作命令
一、Docker是什么? 是一个开源的应用容器引擎,基于go语言开发并遵循了apache2.0协议开源,用来管理容器和镜像的工具是在Linux容器里驱动运行应用的开源工具是一种轻量级的“虚拟机” 基于linux内核运行Docker的容器技术可以在一台主机上轻松为任何应用…...

JavaSE从零开始到精通
1.前置知识 JVM:java virtrual machine, java虚拟机, 专门用于执行java代码的一款软件。可以将class文件,转换为机器认识的机器码,因为我们的计算机只认识010101的二进制语言。JRE:java runtime enviroment, java运行时环境, jav…...

求解答word图标变白
把WPS卸载了之后就变成白色了,然后在注册表中把word的地址改成office word的地址之后图标变成这样了,怎么办...

Jenkins 离线升级
1. 环境说明 环境 A: jenkins 版本:2.253使用 systemctl 管理的 jenkins 服务 环境 B: 可以上网的机器,装有 docker-compose docker 和 docker-compose 安装,这里都略了。 2. 安装旧版本 2.1 环境 A jenkins 目录打包文件 …...

Unty 崩溃问题(Burst 1.8.2)
错误代码: Assertion failed on expression: exception SCRIPTING_NULL UnityEngine.StackTraceUtility:ExtractStackTrace () Unity.Burst.BurstCompiler:SendRawCommandToCompiler (string Unity版本:2021.3.17F1,Burst 1.8.2 表现&…...

【大型实战】企业网络实验(华为核心交换、ESXI7.0vmware虚拟机、DHCP中继、服务端网络及用户端网络配置)
需求 实验 vmware网络配置(企业内部一般为ESXI) 这样服务器虚拟机使用192.168.200.X网段才能与用户侧互通 vmware虚拟机配置(DHCP服务器网络配置) 打开网络管理页面 nmtui重置一下网络连接(重启网卡) …...

vue2路由跳转是异步的
在 Vue 2 中,如果你在路由跳转函数中通过路由路径判断路径时,发现路径还是上一个路径,这是因为路由跳转是异步的。为了确保在路由跳转完成后进行判断,你可以使用路由的导航守卫或者 nextTick 来确保获取到最新的路由路径。 使用 …...

第一阶段面试题总结
1. 线程和进程的概念,区别、以及什么时候用线程什么时候用进程 1.1 线程概念 线程是进程中的一个执行单元,一个进程可以包含多个线程 线程是一个轻量级的进程 线程是CPU任务调度的最小单元 1.2 进程概念 进程是一个程序的运行实例,它包含了…...
)
设计模式(工厂模式,模板方法模式,单例模式)
单例模式: 确保一个类只有一个实例,并提供全局访问点。 单例模式举例: 配置信息类:用于存储应用程序的全局配置信息,例如数据库连接信息、日志配置等。 日志类:用于记录应用程序运行时的日志信息&#x…...
)
ES6 对象的新增方法(十四)
1. Object.assign(target, …sources) 特性:将一个或多个源对象的所有可枚举属性复制到目标对象。 用法:用于对象属性的合并。 const obj1 { a: 1, b: 2 }; const obj2 { b: 3, c: 4 }; Object.assign(obj1, obj2);console.log(obj1); // 输出&#…...
—— spring-boot-starter-xxx 和 xxx-spring-boot-starter 区别?)
Spring Boot 学习总结(34)—— spring-boot-starter-xxx 和 xxx-spring-boot-starter 区别?
一、Spring Starter 简介 Spring Starter 是 Spring Boot 提供的一种便捷方式,帮助开发者快速集成和配置 Spring 应用中所需的依赖。每个 Starter 都是一个预配置的依赖集,可以自动配置应用的一部分或特定功能。这些 Starter 旨在消除手动编写大量样板代码和配置的需求。 1…...
)
昇思训练营打卡第二十五天(RNN实现情感分类)
RNN,即循环神经网络(Recurrent Neural Network),是一种深度学习模型,特别适用于处理序列数据。以下是对RNN的简要介绍: RNN的特点: 记忆性:与传统的前馈神经网络不同,R…...

昇思25天学习打卡营第02天|张量 Tensor
一、什么是张量 Tensor 张量是一种特殊的数据结构,与数组和矩阵非常相似。张量(Tensor)是MindSpore网络运算中的基本数据结构。 张量可以被看作是一个多维数组,但它比普通的数组更加灵活和强大,因为它支持在GPU等加速…...

权威认可 | 海云安开发者安全助手系统通过信通院支撑产品功能认证并荣获信通院2024年数据安全体系建设优秀案例
近日,2024全球数字经济大会——数字安全生态建设专题论坛(以下简称“论坛”)在京成功举办。由全球数字经济大会组委会主办,中国信息通信研究院及公安部第三研究所共同承办,论坛邀请多位专家和企业共同参与。 会上颁发…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
