解析CSS与JavaScript的使用方法及ECMAScript语法规则
一、CSS的三种使用方式
CSS(层叠样式表)用于定义网页的样式和布局。以下是CSS的三种使用方式:
1. 内联样式
内联样式是最直接的应用方式,它通过HTML标签的style属性来定义。
代码示例:
<h1 style="color: blue; background-color: brown;">行内样式示例</h1>
特点:
- 仅影响设置了该样式的单个标签。
- 不利于维护和复用。
2. 内嵌样式
内嵌样式在HTML文档的<head>部分使用<style>标签定义,可以影响当前页面中的所有匹配的标签。
代码示例:
<head><style>h1 {color: aqua;text-align: center;font-size: 50px;}</style>
</head>
<body><h1>内嵌样式01</h1><h1>内嵌样式02</h1>
</body>
特点:
- 仅限于当前页面。
- 方便统一页面样式。
3. 外部样式表
外部样式表通过<link>标签引用一个外部的CSS文件,可以跨页面影响多个标签。
代码示例:
<head><link rel="stylesheet" href="styles.css">
</head>
外部CSS文件(styles.css):
h1 {color: aqua;text-align: start;font-size: 50px;background-color: azure;
}
特点:
- 跨页面复用样式。
- 便于维护和更新。
二、JavaScript的三种使用方式
JavaScript是用于网页交互的脚本语言,以下是它的三种使用方式:
1. 元素绑定事件
通过HTML元素的事件属性(如onclick)来绑定JavaScript代码。
代码示例:
<button onclick="alert('hello world!');">点击我</button>
特点:
- 适用于简单的交互。
2. 内嵌JavaScript
在HTML文档中使用<script>标签直接写入JavaScript代码。
代码示例:
<script>alert("你好!");
</script>
特点:
- 适合快速原型开发。
3. 外部JavaScript文件
通过<script>标签的src属性引用外部的JavaScript文件。
代码示例:
<script src="script.js"></script>
外部JavaScript文件(script.js):
alert("我有一个毛衫");
特点:
- 代码模块化,便于维护。
三、JavaScript的三种输出方式
JavaScript提供了以下三种输出方式:
- 弹窗输出(alert)
- 主界面显示(document.write)
- 控制台输出(console.log)
代码示例:
<head><script>alert("第一种输出方式弹窗");</script>
</head>
<body><script>document.write("第二种输出方式主界面显示<br>");console.log("第三种输出方式控制台输出");</script>
</body>
四、ECMAScript变量命名规则
ECMAScript是JavaScript的语言标准,变量命名遵循以下规则:
- 以字母、下划线(_)或美元符号($)开头。
- 后续字符可以是字母、数字、下划线或美元符号。
代码示例:
var num = 100;
var $name = "张三";
var _age = 25;
五、使用prompt函数进行输入
prompt函数用于显示可提示用户输入的对话框。
代码示例:
var num0 = prompt("请输入一个数字:", 0);
var num1 = prompt("请输入一个数字:", 0);
alert(num0 + "*" + num1 + "=" + num0 * num1);
注意:
prompt函数获得的数据为字符串类型,如果需要进行计算,需要进行类型转换。
六、数据类型与相关函数
JavaScript的数据类型包括数值、字符串、布尔值和对象。以下是具体的示例代码,展示了如何获取变量的类型,并转换数据类型以进行计算。
数值(Number)
var num0 = 10;
document.write(num0, typeof(num0));
结果:10 number
字符串(String)
var string0 = 'hello';
document.write(string0, typeof(string0));
结果:hello string
布尔值(Boolean)
var bool = true;
var FF = 1 < 0;
document.write(bool, typeof(bool), '<br>', FF, typeof(FF));/* true = 1
false = 0结果:true boolean false boolean
对象(Object)
在JavaScript中,函数也是一种对象。
function sayHello() {alert('Hello, World!');
}
document.write(typeof(sayHello));
结果:function
类型转换
如果需要进行计算,我们需要确保数据类型正确。以下是一些常用的数据类型转换方法:
- 转换为字符串:使用
toString()方法或String()函数。
var num0 = 10;
var stringNum = num0.toString();
document.write(stringNum, typeof(stringNum));
结果:10 string
- 转换为数字:使用
parseInt()或Number()方法。
var num0 = prompt("请输入一个数字:", 0);
var num1 = prompt("请输入一个数字:", 0);
var numSum = parseInt(num0) * parseInt(num1);
alert(numSum);
注意:
parseInt()和Number()函数会将字符串转换为数字。- 如果字符串不能转换为数字,它们会返回
NaN(不是一个数字)。
七、运算符
常见运算符
var a = 10, b = 3;// 加法运算document.write('10+3=', a + b, '<br>'); // 结果:10+3=13// 减法运算document.write('10-3=', a - b, '<br>'); // 结果:10-3=7// 乘法运算document.write('10*3=', a * b, '<br>'); // 结果:10*3=30// 除法运算document.write('10/3=', a / b, '<br>'); // 结果:10/3=3.3333333333333335// 取余数运算document.write('10%3=', a % b, '<br>'); // 结果:10%3=1// 自增运算document.write(a++, '<br>'); // 先输出a的值(10),然后a自增1变为11// 自减运算document.write(--a, '<br>'); // 先a自减1变为10,然后输出a的值10// 幂运算document.write('10^3=', a ** b, '<br>'); // 结果:10^3=1000// 复合赋值运算document.write('a+=b', a += b, '<br>'); // 先输出a的值(10),然后a=a+b变为13//关系运算符document.write('a>b',a>b,'<br>'); //返回boolean类型document.write('a<=b',a<=b,'<br>');document.write('a==b',a==b,'<br>');//等于document.write('a===b',a===b,'<br>');//全等于,全等要求类型也相等//逻辑运算符document.write('a&&b',a&&b,'<br>');//与或非document.write('a||b',a||b,'<br>');document.write('!a',!a,'<br>');八、代码结构
在JavaScript中,代码的结构非常重要,它决定了代码的执行顺序和逻辑。以下是代码结构的三种基本类型:
1. 顺序结构
顺序结构是最基本的代码结构,代码按从上到下的顺序执行。所有代码主函数都属于这种结构。
// 示例代码
console.log('这是顺序结构');
2. 选择(分支)结构
选择结构根据不同的条件选择执行不同的代码块。JavaScript中的选择结构主要包括单分支、双分支和多分支。
- 单分支:如果条件为真,则执行相应的代码块。
if (number % 2 == 0) {alert(number, '是偶数');
}
- 双分支:根据两个条件中的任意一个,执行相应的代码块。
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {alert('闰年');
} else {alert('平年');
}
- 多分支:根据不同的条件,执行多个代码块。
if (score >= 90) {alert('优秀');
} else if (score >= 80) {alert('良好');
} else if (score >= 70) {alert('中等');
} else if (score >= 60) {alert('及格');
} else {alert('不及格');
}
3. 循环结构
循环结构用于重复执行一段代码,直到满足某个条件为止。JavaScript中的循环主要包括for循环、while循环和do-while循环。break和continue的运用。
// for循环
for (var i = 0; i < 10; i++) {console.log(i);
}// while循环
var i = 0;
while (i < 10) {console.log(i);i++;
}// do-while循环
var i = 0;
do {console.log(i);i++;
} while (i < 10);//break和continue
//break结束循环
//求输入数值的平均数
var i=0,t=0;
while(true){t++;var num=prompt('输入一个数字:');i+=num;if(num==0){break;}
}
i/=t;
document.write('平均值为:'+i); //continue跳出本次循环
//输出10以内偶数
for(i=10;i>=0;i--){if(i%2!=0){continue;}document.write(i);}相关文章:

解析CSS与JavaScript的使用方法及ECMAScript语法规则
一、CSS的三种使用方式 CSS(层叠样式表)用于定义网页的样式和布局。以下是CSS的三种使用方式: 1. 内联样式 内联样式是最直接的应用方式,它通过HTML标签的style属性来定义。 代码示例: <h1 style"color: …...

从零开始学习嵌入式----结构体struct和union习题回顾
一、通过结构体和自定义函数实现成绩从大到小的排序,要求在主函数内定义结构体数组。 #include <stdio.h> //定义一个结构体类型 typedef struct Student {int age;char name[32];float score; } STU; //定义一个函数实现成绩从小到大的排序 void fun(STU *p…...

建筑产业网元宇宙的探索与实践
在数字化浪潮的推动下,建筑产业网正迈入一个全新的元宇宙时代。这一变革不仅为建筑设计、施工与管理带来了革新,也为整个行业注入了新的活力与创造力。本文将深入探讨建筑产业网元宇宙的特点、应用及未来趋势,带您领略其在建筑行业中的独特魅…...

比较RMI、HTTP+JSON/XML、gRPC
RMI(Remote Method Invocation,远程方法调用)、HTTPJSON/XML、gRPC是三种不同的技术或协议,它们各自在远程通信、数据传输和服务交互方面有不同的特点和应用场景。以下是对这三种技术的详细比较: 1. RMI(R…...

软件工程-可行性分析
一、可行性分析 可行性分析/研究目的是用最小的代价在尽可能短的时间内确定问题是否得到解决。 FVPV(1r)^n* FV:未来价值 PV:现值(当前货币金额) r:利率 n:时间期限 纯收入累计的现…...

iOS ------ 消息传递和消息转发
一,消息传递 在OC中,传递消息就是在对象上调用方法。 相对于C语言的方法就“静态绑定”的函数,在编译器就决定了运行时所要调用的函数。在OC中,如果向某对象传递消息,就会使用动态绑定机制来决定需要调用那个方法。调…...

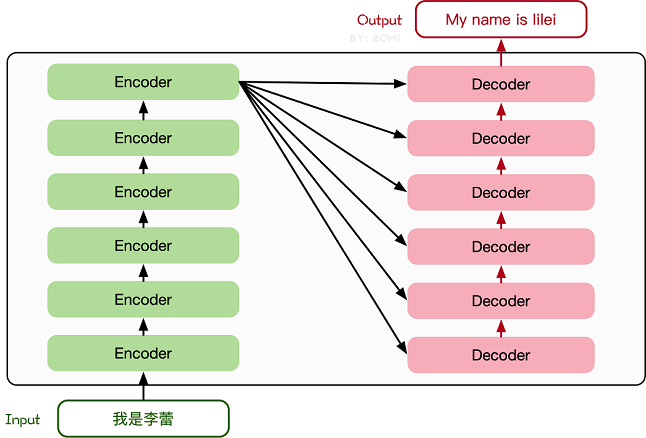
计算机视觉之Vision Transformer图像分类
Vision Transformer(ViT)简介 自注意结构模型的发展,特别是Transformer模型的出现,极大推动了自然语言处理模型的发展。Transformers的计算效率和可扩展性使其能够训练具有超过100B参数的规模空前的模型。ViT是自然语言处理和计算…...

【深度学习】BeautyGAN: 美妆,化妆,人脸美妆
https://www.sysu-hcp.net/userfiles/files/2021/03/01/3327b564380f20c9.pdf 【深度学习】BeautyGAN: Instance-level Facial Makeup Transfer with Deep Generative Adversarial Network BeautyGAN: Instance-level Facial Makeup Transfer with Deep Generative Adversaria…...

RocketMQ~架构与工作流程了解
简介 RocketMQ 具有高性能、高可靠、高实时、分布式 的特点。它是一个采用 Java 语言开发的分布式的消息系统,由阿里巴巴团队开发,在 2016 年底贡献给 Apache,成为了 Apache 的一个顶级项目。 在阿里内部,RocketMQ 很好地服务了集…...

学习Python的IDE功能--(一)入门导览
项目视图是主要工具窗口之一。它包含项目目录、SDK 特定的外部库和临时文件。点击带条纹的按钮可以预览演示项目。您也可以按Alt1打开。点击以打开项目视图,展开项目目录以查看项目文件。双击以打开welcome.py。 切换到"学习"工具窗口继续学习本课次。…...

gdb调试多线程程序
目录 1、pstack查看各个线程的调用堆栈2、gdb调试多线程2.1 查看线程信息2.2 切换线程2.3 进入线程某层具体的调用堆栈2.4 调度器锁2.4.1 查看调度器锁模式 3、实战3.1 调试多线程崩溃3.2 调试多线程死锁 1、pstack查看各个线程的调用堆栈 命令: 1、查看进程id ps …...

实战GraphRAG(一):初步体验GraphRAG及其与RAG的对比
🌟实战GraphRAG(一):初步体验GraphRAG及其与RAG的对比 文章目录 🌟实战GraphRAG(一):初步体验GraphRAG及其与RAG的对比📖引言🔍一、GraphRAG与RAG的区别🚀二、GraphRAG使用示例1.安装GraphRAG2.运行索引器3.配置4.自动优化提示词5.运行索引管道6.使用查询引擎7…...

37、PHP 实现一个链表中包含环,请找出该链表的环的入口结点
题目: 题目描述 PHP 实现一个链表中包含环,请找出该链表的环的入口结点。 描述: 一个链表中包含环,请找出该链表的环的入口结点。 <?php /*class ListNode{var $val;var $next NULL;function __construct($x){$this->v…...

LIMS系统对实验室管理有哪些帮助?
LIMS系统对实验室管理提供了多方面的帮助,具体体现在以下几个方面: 1. 流程标准化与自动化 LIMS系统通过定义标准化的工作流程,如样品接收、测试分配、数据录入、结果审核和报告生成等,实现了实验室工作流程的自动化。这减少了人…...

在GPU上运行PyTorch
文章目录 1、查看GPU的CUDA版本2、下载CUDA版本3、安装cuDNN4、配置CUDA环境变量5、安装配置Anaconda6、使用Anaconda7、pycharm导入虚拟环境8、安装带GPU的PyTorch⭐9、总结 🍃作者介绍:双非本科大三网络工程专业在读,阿里云专家博主&#x…...

【内网穿透】打洞笔记
文章目录 前言原理阐述公网sshfrp转发服务 实现前提第一步:第二步第三步第四步 补充第五步(希望隧道一直开着)sftp传数据(嫌云服务器上的网太慢) 前言 租了一个云服务器,想用vscode的ssh远程连接ÿ…...

第59期|GPTSecurity周报
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练Transformer(GPT)、人工智能生成内容(AIGC)以及大语言模型(LLM)等安全领域应用的知识。在这里,您可以找…...

算法2--贪心算法
1.老鼠和猫的交易 小老鼠准备了M磅的猫粮,准备去和看守仓库的猫做交易,因为仓库里有小老鼠喜欢吃的五香豆。 仓库有N个房间; 第i个房间有 J[i] 磅的五香豆,并且需要用 F[i] 磅的猫粮去交换; 老鼠不必交换该房间所有的五…...

本地部署 EVE: Unveiling Encoder-Free Vision-Language Models
本地部署 EVE: Unveiling Encoder-Free Vision-Language Models 0. 引言1. 快速开始2. 运行 Demo 0. 引言 EVE (Encoder-free Vision-language model) 是一种创新的多模态 AI 模型,主要特点是去除了传统视觉语言模型中的视觉编码器。 核心创新 架构创新ÿ…...

阿里云CDN- https(设计支付宝春节开奖业务)
HTTP相关概念 1. HTTP概述 http是最广泛的网络协议,是客户端与服务器之间的请求与应答的标准(TCP),用于www服务器传输超文本到本地浏览器的传输协议,使浏览器更加高效,网络传输减少。 2.HTTPS概述 http…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
