ts检验-变量的类型不会包含 undefined的几种处理方法
文章目录
- 1. 确认索引是否存在
- 2. 使用非空断言(Non-null assertion)
- 3. 使用默认值
- 4. 类型断言(Type Assertion)
- 综合示例
import { AxiosPromise } from 'axios';type ApiFunction = (params: any) => AxiosPromise<any>;type ApiTuple = [ApiFunction, ApiFunction, ApiFunction];
type ApiTuple2 = [ApiFunction, ApiFunction];export interface ApiMaps {key1: ApiTuple | ApiTuple2;key2: ApiTuple | ApiTuple2;key3: ApiTuple | ApiTuple2;
}
使用
let apiArr : ApiMaps = [api1,api2,api3]
apiArr [2] 是会报错。因为有可能是undefined,
那么为了处理 TypeScript 报错 “Argument of type ‘ApiFunction | undefined’ is not assignable to parameter of type ‘DelApiFunction’,Type ‘undefined’ is not assignable to type ‘DelApiFunction’”,你需要确保 curDelApi 变量的类型不会包含 undefined。有几种方法可以做到这一点:
1. 确认索引是否存在
首先,确保你访问 apiMaps 对象时,索引值存在且有效。可以在赋值之前进行检查:
let curDelApi: ApiFunction | undefined;if (variable.fooType in apiMaps && apiMaps[variable.fooType ][2]) {curDelApi = apiMaps[variable.fooType ][2];
}if (curDelApi) {const { handleDelete } = useDelete(curDelApi, performSearch);
}
2. 使用非空断言(Non-null assertion)
如果你确定 apiMaps[variable.fooType ][2] 在这个上下文中是存在的,可以使用 TypeScript 的非空断言操作符 !:
let curDelApi = apiMaps[variable.fooType ][2]!;
const { handleDelete } = useDelete(curDelApi, performSearch);
3. 使用默认值
可以给 curDelApi 赋一个默认值,确保它不是 undefined:
let curDelApi = apiMaps[variable.fooType ][2] ?? defaultApiFunction;
const { handleDelete } = useDelete(curDelApi, performSearch);
4. 类型断言(Type Assertion)
如果你非常确定 apiMaps[variable.fooType ][2] 不是 undefined,可以进行类型断言:
let curDelApi = apiMaps[variable.fooType ][2] as ApiFunction;
const { handleDelete } = useDelete(curDelApi, performSearch);
综合示例
将这些方法综合在一起,你可以根据具体情况选择合适的解决方案:
import { AxiosPromise } from 'axios';type ApiFunction = (params: any) => AxiosPromise<any>;type ApiTuple = [ApiFunction, ApiFunction, ApiFunction];
type ApiTuple2 = [ApiFunction, ApiFunction];export interface ApiMaps {Warehouse: ApiTuple | ApiTuple2;Partner: ApiTuple | ApiTuple2;System: ApiTuple | ApiTuple2;
}const defaultApiFunction: ApiFunction = (params: any) => {// default implementationreturn axios.get('/default-endpoint', { params });
};const apiMaps: ApiMaps = {Warehouse: [defaultApiFunction, defaultApiFunction, defaultApiFunction],Partner: [defaultApiFunction, defaultApiFunction],System: [defaultApiFunction, defaultApiFunction, defaultApiFunction],
};let curDelApi = apiMaps[variable.fooType ][2] ?? defaultApiFunction;
const { handleDelete } = useDelete(curDelApi, performSearch);
在这个例子中,我们使用了默认值 defaultApiFunction 来确保 curDelApi 总是有一个有效的函数。你可以根据自己的业务逻辑来定义 defaultApiFunction。
相关文章:

ts检验-变量的类型不会包含 undefined的几种处理方法
文章目录 1. 确认索引是否存在2. 使用非空断言(Non-null assertion)3. 使用默认值4. 类型断言(Type Assertion)综合示例 import { AxiosPromise } from axios;type ApiFunction (params: any) > AxiosPromise<any>;type…...

springboot 集成minio,启动报错
springboot 集成 minio 8.5.10 报错 *************************** APPLICATION FAILED TO START *************************** Description: An attempt was made to call a method that does not exist. The attempt was made from the following location: io.minio.S3Base.…...

bignumber.js库,解决前端小数精度问题
bignumber.js 是一个 JavaScript 库,用于执行任意精度的十进制运算,特别适合处理大数字和需要高精度运算的情况。以下是一些 bignumber.js 库中的常用方法及其简要解释: 初始化 首先,你需要安装 bignumber.js 库: n…...

Java爬虫安全策略:防止TikTok音频抓取过程中的请求被拦截
摘要 在当今互联网时代,数据采集已成为获取信息的重要手段。然而,随着反爬虫技术的不断进步,爬虫开发者面临着越来越多的挑战。本文将探讨Java爬虫在抓取TikTok音频时的安全策略,包括如何防止请求被拦截,以及如何提高…...
)
通过手机控制家用电器的一个程序的设计(一)
一、概述 设计一款安卓平台上的家庭智能控制软件,通过语音识别指令控制家用电器。该软件结合离线语音识别技术、红外线和WIFI通讯技术,实现对家电的智能控制,如开关机、调温度、调频道等操作。 二、主要功能模块 离线语音识别模块 功能&…...

批量提取PDF指定区域内容到 Excel , 根据PDF文件第一行文字来自动重命名v1.3-附思路和代码实现
本次文章更新内容,图片以及扫描的PDF也可以支持批量提取指定区域内容了,主要是通过截图指定区域,然后使用OCR来识别该区域的文字来实现的,所以精度可能会有点不够,但是如果是数字的话,问题不大;…...

【持续集成_05课_Linux部署SonarQube及结合开发项目部署】
一、Linux下安装SonarQube 1、安装sonarQube 前置条件:sonarQube不能使用root账号进行启动,所以需要创建普通用户及 其用户组 1)创建组 2)添加用户、组名、密码 3)CMD上传qube文件-不能传到home路径下哦 4)…...

人像视频预处理【时间裁剪+画面裁切+调整帧率】
在视频处理中,cut(裁剪)、crop(画面裁切)和fps(帧率调整)这三个操作的顺序安排对最终的视频质量和效率有重要影响。以下是一种推荐的顺序和理由,旨在提高效率和减少错误:…...

SpringBoot+HttpClient实现文件上传下载
服务端:SpringBoot Controller package com.liliwei.controller;import java.io.File; import java.io.FileInputStream; import java.io.IOException;import javax.servlet.http.HttpServletResponse;import org.springframework.http.HttpHeaders; import org.s…...

QT--控件篇四
一、对话框 在软件开发中,对话框(Dialog)是一种常见的用户界面元素,用于与用户进行交互和获取信息。它通常以模态或非模态的形式出现,模态对话框会阻止用户与应用程序的其他部分交互,直到对话框关闭为止&a…...

opencv—常用函数学习_“干货“_2
目录 五、矩阵计算函数 归一化矩阵 (normalize) 转置矩阵 (transpose) 求矩阵的逆 (invert) 翻转矩阵 (flip) 旋转矩阵 (rotate) 求矩阵的行列式 (determinant) 求矩阵的迹 (trace) 求矩阵的特征值和特征向量 (eigen) 六、代数运算 矩阵加法 (add) 矩阵减法 (subtra…...

解析CSS与JavaScript的使用方法及ECMAScript语法规则
一、CSS的三种使用方式 CSS(层叠样式表)用于定义网页的样式和布局。以下是CSS的三种使用方式: 1. 内联样式 内联样式是最直接的应用方式,它通过HTML标签的style属性来定义。 代码示例: <h1 style"color: …...

从零开始学习嵌入式----结构体struct和union习题回顾
一、通过结构体和自定义函数实现成绩从大到小的排序,要求在主函数内定义结构体数组。 #include <stdio.h> //定义一个结构体类型 typedef struct Student {int age;char name[32];float score; } STU; //定义一个函数实现成绩从小到大的排序 void fun(STU *p…...

建筑产业网元宇宙的探索与实践
在数字化浪潮的推动下,建筑产业网正迈入一个全新的元宇宙时代。这一变革不仅为建筑设计、施工与管理带来了革新,也为整个行业注入了新的活力与创造力。本文将深入探讨建筑产业网元宇宙的特点、应用及未来趋势,带您领略其在建筑行业中的独特魅…...

比较RMI、HTTP+JSON/XML、gRPC
RMI(Remote Method Invocation,远程方法调用)、HTTPJSON/XML、gRPC是三种不同的技术或协议,它们各自在远程通信、数据传输和服务交互方面有不同的特点和应用场景。以下是对这三种技术的详细比较: 1. RMI(R…...

软件工程-可行性分析
一、可行性分析 可行性分析/研究目的是用最小的代价在尽可能短的时间内确定问题是否得到解决。 FVPV(1r)^n* FV:未来价值 PV:现值(当前货币金额) r:利率 n:时间期限 纯收入累计的现…...

iOS ------ 消息传递和消息转发
一,消息传递 在OC中,传递消息就是在对象上调用方法。 相对于C语言的方法就“静态绑定”的函数,在编译器就决定了运行时所要调用的函数。在OC中,如果向某对象传递消息,就会使用动态绑定机制来决定需要调用那个方法。调…...

计算机视觉之Vision Transformer图像分类
Vision Transformer(ViT)简介 自注意结构模型的发展,特别是Transformer模型的出现,极大推动了自然语言处理模型的发展。Transformers的计算效率和可扩展性使其能够训练具有超过100B参数的规模空前的模型。ViT是自然语言处理和计算…...

【深度学习】BeautyGAN: 美妆,化妆,人脸美妆
https://www.sysu-hcp.net/userfiles/files/2021/03/01/3327b564380f20c9.pdf 【深度学习】BeautyGAN: Instance-level Facial Makeup Transfer with Deep Generative Adversarial Network BeautyGAN: Instance-level Facial Makeup Transfer with Deep Generative Adversaria…...

RocketMQ~架构与工作流程了解
简介 RocketMQ 具有高性能、高可靠、高实时、分布式 的特点。它是一个采用 Java 语言开发的分布式的消息系统,由阿里巴巴团队开发,在 2016 年底贡献给 Apache,成为了 Apache 的一个顶级项目。 在阿里内部,RocketMQ 很好地服务了集…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

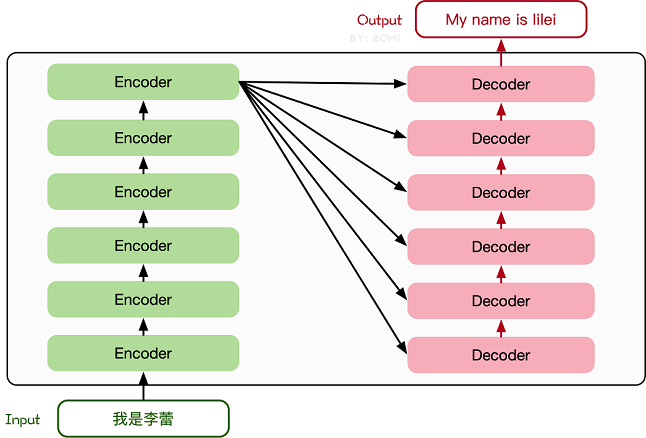
自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
