Vue封装Tooltip(提示工具)
<template> <div class="tooltip" @mouseover="showTooltip" @mouseleave="hideTooltip"> <slot></slot> <!-- 使用slot来接收传入的内容 --> <span class="tooltiptext" v-if="visible">{{ tooltipText }}</span> </div>
</template><script>
export default { name: 'Tooltip', props: { tooltipText: String // 接收外部传入的提示文本 }, data() { return { visible: false // 控制提示框的显示隐藏 }; }, methods: { showTooltip() { this.visible = true; }, hideTooltip() { this.visible = false; } }
}
</script><style scoped>
.tooltip { position: relative; display: inline-block; /* 确保Tooltip可以跟随内容的宽度 */ /* 可以添加一些内边距或外边距来避免内容过于紧凑 */ padding: 5px; margin: 10px; border-bottom: none; /* 移除底部边框,因为它可能不再需要 */ /* 其他样式可以根据需要添加 */
} .tooltip .tooltiptext { visibility: hidden; width: auto; /* 使用auto宽度可以适应内容 */ background-color: black; color: #fff; text-align: center; border-radius: 6px; padding: 5px 10px; /* 增加水平内边距以改善可读性 */ /* 定位 */ position: absolute; z-index: 1; bottom: 100%; /* 原始位置,但我们会用transform来调整 */ left: 50%; transform: translateX(-50%) translateY(-10px); /* 将Tooltip向上移动 */ /* 可以添加箭头样式 */ ::after { content: " "; position: absolute; bottom: 100%; /* Tooltip底部 */ left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; }
} /* 当Tooltip可见时 */
.tooltip:hover .tooltiptext { visibility: visible;
}
</style>使用
<template> <div> <Tooltip tooltipText="这是提示文本"> 鼠标悬停在这里 </Tooltip> </div>
</template> <script>
import Tooltip from './components/Tooltip.vue'; export default { components: { Tooltip }
}
</script>相关文章:
)
Vue封装Tooltip(提示工具)
<template> <div class"tooltip" mouseover"showTooltip" mouseleave"hideTooltip"> <slot></slot> <!-- 使用slot来接收传入的内容 --> <span class"tooltiptext" v-if"visible">{…...

Go 1.19.4 函数-Day 08
1. 函数概念和调用原理 1.1 基本介绍 函数是基本的代码块,用于执行一个任务。 Go 语言最少有个 main() 函数。 你可以通过函数来划分不同功能,逻辑上每个函数执行的是指定的任务。 函数声明告诉了编译器函数的名称,返回类型,和参…...

Docker-Nvidia(NVIDIA Container Toolkit)
安装NVIDIA Container Toolkit工具,支持docker使用GPU 目录 1.NVIDIA Container Toolkit 安装1.1 nvidia-docker安装1.2 验证1.2.1 验证安装1.2.2 额外补充 1.NVIDIA Container Toolkit 安装 1.1 nvidia-docker安装 NVIDIA/nvidia-docker Installing the NVIDIA …...

Mongodb 3.6 数据恢复操作
一、安装MongoDB 忽略 二、创建账号和授权 在新的MongoDB上创建用户管理员。先切换到admin库,然后通过命令创建数据库管理员账号和密码。最后再验证账号密码是否创建成功! use admin db.createUser({user:"root",pwd:"123456Ab",…...

C++ | Leetcode C++题解之第238题除自身以外数组的乘积
题目: 题解: class Solution { public:vector<int> productExceptSelf(vector<int>& nums) {int length nums.size();// L 和 R 分别表示左右两侧的乘积列表vector<int> L(length, 0), R(length, 0);vector<int> answer(l…...

挂耳式蓝牙耳机什么牌子好?这五款综合表现遥遥领先
为什么这几年开放式耳机受到了越来越多消费者的喜爱?我想是因为它全方位的弥补了入耳式耳机堵塞耳朵、不够安全健康的缺陷,真正做到了安全性与舒适性兼得。那么刚入坑开放式耳机的小白该如何挑选一款品质较高的开放式耳机呢?挂耳式蓝牙耳机什…...

防火墙-NAT策略和智能选路
一、背景技术 在日常网络环境,内部网络想要访问外网无法直接进行通信,这时候就需要进行NAT地址转换,而在防火墙上配置NAT和路由器上有点小区别,思路基本一致,这次主要就以防火防火墙配置NAT策略为例,防火墙…...

一键优雅为Ubuntu20.04服务器挂载新磁盘
itopen组织1、提供OpenHarmony优雅实用的小工具2、手把手适配riscv qemu linux的三方库移植3、未来计划riscv qemu ohos的三方库移植 小程序开发4、一切拥抱开源,拥抱国产化 一、小于2T磁盘挂载方式 1.1 安装磁盘到电脑后启动系统 1.2 查找未分区的磁盘 打…...

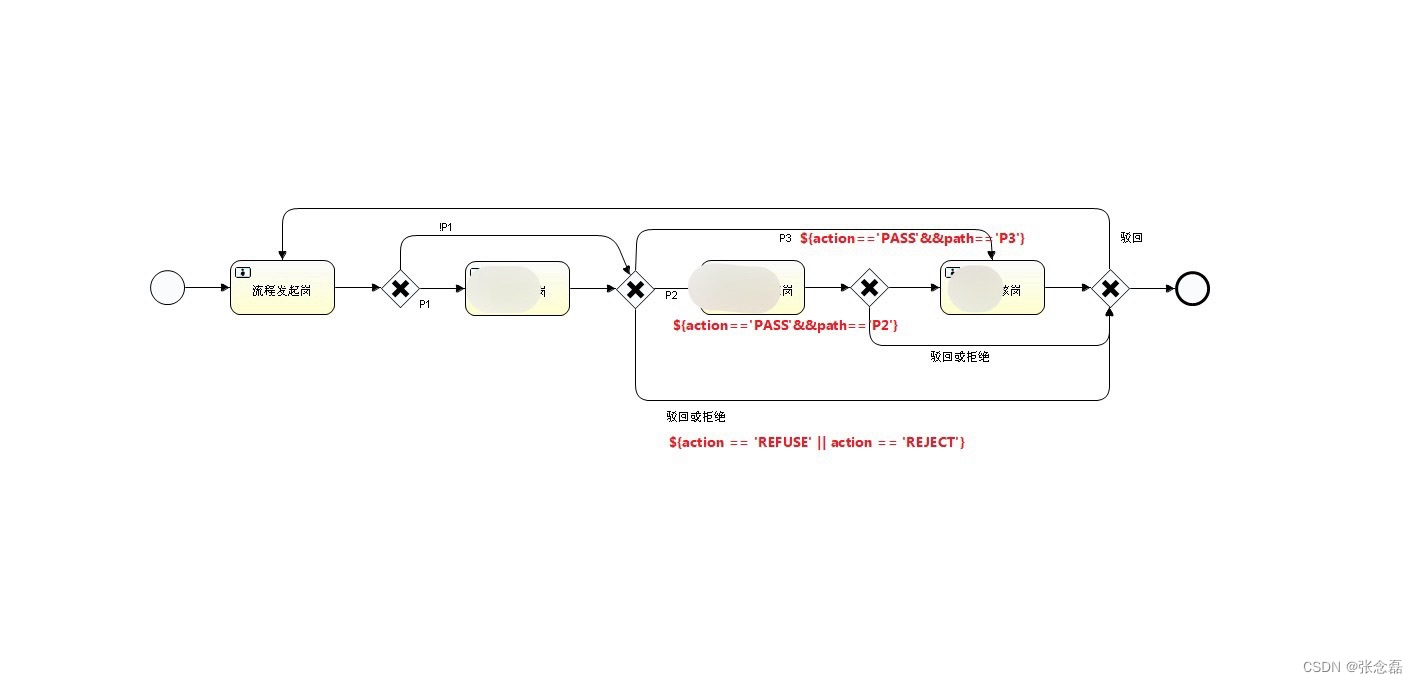
踩坑日记 | 记一次流程图问题排查
踩坑日记:记一次流程图问题排查 标签: activiti | 流程 引言 今天排查了一个流程图问题,耗时2个小时终于解决,记录下来 现象 流程审批驳回报错:Unknown property used in expression: ${xxxx} 使用的是 activiti …...
安装mysql)
数据建设实践之大数据平台(四)安装mysql
安装mysql 卸载mysql [bigdatanode101 ~]$ sudo rpm -qa | grep mariadb | xargs sudo rpm -e --nodeps 上传安装包到/opt/software目录并解压 [bigdatanode101 software]$ tar -xf mysql-5.7.28-1.el7.x86_64.rpm-bundle.tar -C mysql_lib/ 到mysql_lib目录下顺序安装 …...

MongoDB常用命令大全,概述、备份恢复
文章目录 一、MongoDB简介二、服务启动停止、连接三、数据库相关四、集合操作五、文档操作六、数据备份与恢复/导入导出数据6.1 mongodump备份数据库6.2 mongorestore还原数据库6.3 mongoexport导出表 或 表中部分字段6.4 mongoimport导入表 或 表中部分字段 七、其他常用命令八…...

uni-app 保存号码到通讯录
1、 添加模块 2、添加权限 3、添加策略 Android: "permissionExternalStorage" : {"request" : "none","prompt" : "应用保存运行状态等信息,需要获取读写手机存储(系统提示为访问设备上的照片…...

Jetson-AGX-Orin gstreamer+rtmp+http-flv 推拉流
Jetson-AGX-Orin gstreamerrtmphttp-flv 推拉流 Orin是ubuntu20.04 ARM64架构的系统,自带gstreamer 1、 测试摄像头 测试摄像头可以用v4l2-ctl命令或者用gst-launch-1.0 #用v4l2-ctl测试摄像头,有尖角符号持续打印则正常 v4l2-ctl -d /dev/video0 --set-fmt-vid…...

ES证书过期替换方案
简介: 在生产环境中,Elasticsearch 集群的证书可能会因为过期而导致集群无法正常工作。为了避免这种情况的发生,我们需要及时更新证书,并保证更新证书的过程中保持 Elasticsearch 集群的高可用性和数据安全性。 集群环境 ES集群版…...

计算机网络——网络层(IP地址与MAC地址、地址解析协议ARP、IP数据报格式以及转发分组、ICMP、IPV6)
IP地址与MAC地址 由于MAC地址已固化在网卡上的ROM 中,因此常常将 MAC地址称为硬件地址或物理地址;物理地址的反义词就是虚拟地址、软件地址或逻辑地址,IP地址就属于这类地址。 从层次的角度看,MAC地址是数据链路层使用的地址&…...

音视频入门基础:H.264专题(13)——FFmpeg源码中通过SPS属性获取视频色彩格式的实现
一、引言 通过FFmpeg命令可以获取到H.264裸流文件的色彩格式(又译作色度采样结构、像素格式): 在vlc中也可以获取到色彩格式(vlc底层也使用了FFmpeg进行解码): 这个色彩格式就是之前的文章《音视频入门基础…...

WEB前端05-JavaScrip基本对象
JavaScript对象 1.Function对象 函数的创建 //方法一:自定义函数 function 函数名([参数]) {函数体[return 表达式] }//方法二:匿名函数 (function([参数]) {函数体[return 表达式] }); **使用场景一:定义后直接调用使用(只使用一次) (fun…...

新手教学系列——简单的服务配置项集中管理
前言 在开发和运维过程中,配置管理是一个非常重要但经常被忽视的环节。常用的配置文件格式包括env、ini和yaml等,它们非常适合模块级别的系统配置,尤其是一些敏感信息的配置,例如数据库连接字符串和密码等。但是,对于…...

《0基础》学习Python——第十三讲__面向对象
<类(class)> 一、面向对象概念 1、面向对象是一种编程思想和技术,它是一种将程序设计问题分解成对象的方式。每个对象都有自己的状态(数据)和行为(方法),并且可以通过相互之间…...

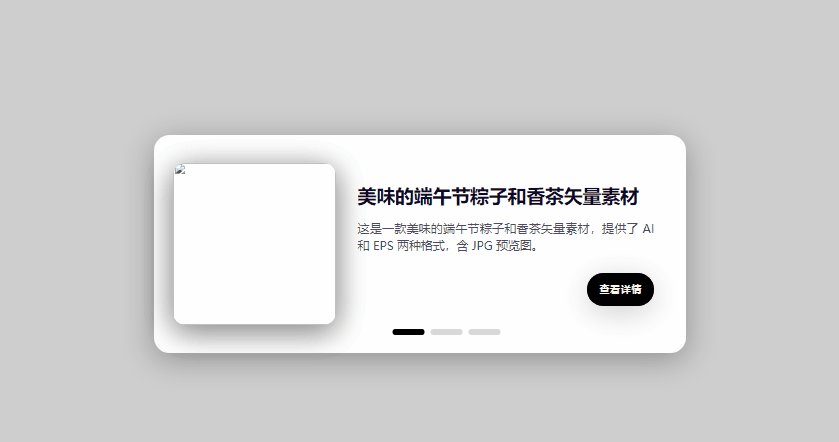
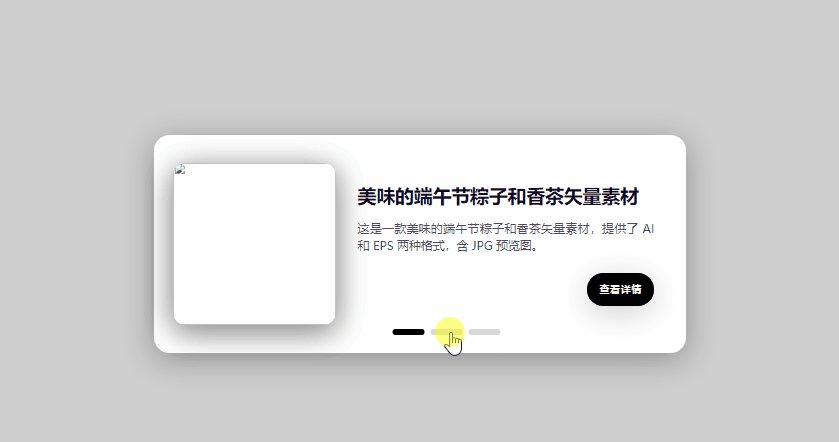
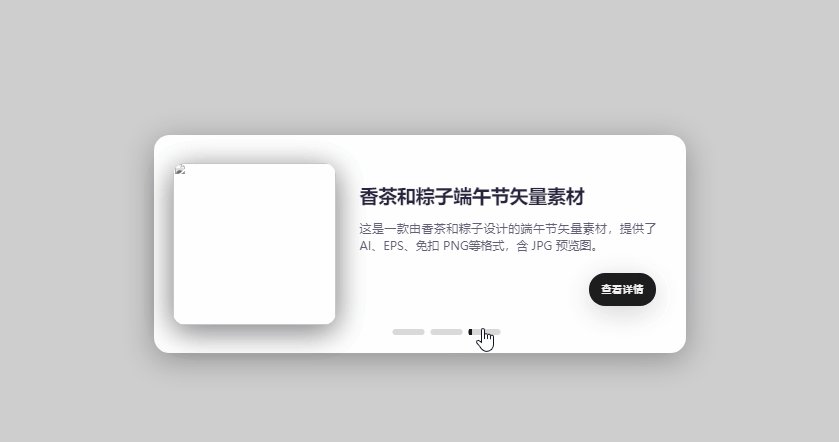
前端JS特效第42波:纯CSS实现的卡片切换效果
纯CSS实现的卡片切换效果,先来看看效果: 部分核心的代码如下: <!DOCTYPE html> <html lang"zh-CN"><head><meta charset"utf-8"><title>纯CSS实现的卡片切换效果演示</title><l…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...
