Vite的WebSocket
Vite的webSocket
- Socket
- Java Socket
- 概述
- 工作原理
- 优势
- 劣势
- Java WebSocket
- 概述
- 工作原理
- 代码示例
- nodeJS WebSocket
- 优势
- 劣势
- vite中的WebSocket💫
- 代码示例
- 使用vite进行创建服务器并对Vue实行HMR
- 总结
Socket
Java 中的 Socket 与 WebSocket 都用于网络通信,但它们有不同的用途和实现方式。下面是 Java 的 Socket 和 WebSocket 的区别及其应用场景。
Java Socket
概述
Socket:Socket 是传统的网络通信方式,使用 TCP(传输控制协议)或 UDP(用户数据报协议)进行点对点通信。
API:Java 提供了 java.net 包中的 Socket 类和 ServerSocket 类来实现客户端和服务器之间的通信。
工作原理
建立连接:
客户端:创建一个 Socket 对象,连接到指定的服务器和端口。
服务器:创建一个 ServerSocket 对象,绑定到指定的端口,并监听客户端的连接请求。
数据传输:连接建立后,客户端和服务器可以通过输入输出流 (InputStream 和 OutputStream) 进行数据传输。
关闭连接:通信结束后,客户端和服务器都需要关闭连接。
####代码示例
客户端代码
import java.io.*;
import java.net.*;public class Client {public static void main(String[] args) {try {Socket socket = new Socket("localhost", 8080);PrintWriter out = new PrintWriter(socket.getOutputStream(), true);BufferedReader in = new BufferedReader(new InputStreamReader(socket.getInputStream()));out.println("Hello Server");System.out.println("Server says: " + in.readLine());in.close();out.close();socket.close();} catch (IOException e) {e.printStackTrace();}}
}服务器代码
import java.io.*;
import java.net.*;public class Server {public static void main(String[] args) {try {ServerSocket serverSocket = new ServerSocket(8080);System.out.println("Server is listening on port 8080");while (true) {Socket clientSocket = serverSocket.accept();System.out.println("Client connected");PrintWriter out = new PrintWriter(clientSocket.getOutputStream(), true);BufferedReader in = new BufferedReader(new InputStreamReader(clientSocket.getInputStream()));String message = in.readLine();System.out.println("Client says: " + message);out.println("Hello Client");in.close();out.close();clientSocket.close();}} catch (IOException e) {e.printStackTrace();}}
}优势
低级控制:提供了对网络通信的底层控制,可以定制化通信协议。
灵活性:支持各种协议(如 TCP 和 UDP)和各种应用场景。
劣势
复杂性:需要手动处理连接的建立、数据的传输和连接的关闭。
实时性:不适合需要实时双向通信的场景,如实时聊天和在线游戏。
Java WebSocket
概述
WebSocket:WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议,适用于需要实时通信的 Web 应用。
API:Java 提供了 javax.websocket 包来实现 WebSocket 客户端和服务器。
工作原理
建立连接:
客户端向服务器发送一个 HTTP 请求,要求将连接升级为 WebSocket 连接。
握手:服务器同意升级连接,并返回一个 101 Switching Protocols 状态码。
数据传输:连接建立后,客户端和服务器可以在单个连接上相互发送文本或二进制数据包。
关闭连接:任何一方都可以随时关闭连接。
代码示例
客户端代码
import javax.websocket.*;
import java.net.URI;@ClientEndpoint
public class WebSocketClient {@OnOpenpublic void onOpen(Session session) {System.out.println("Connected to server");session.getAsyncRemote().sendText("Hello Server");}@OnMessagepublic void onMessage(String message) {System.out.println("Server says: " + message);}@OnClosepublic void onClose(Session session, CloseReason closeReason) {System.out.println("Connection closed: " + closeReason);}public static void main(String[] args) {WebSocketContainer container = ContainerProvider.getWebSocketContainer();try {URI uri = new URI("ws://localhost:8080/websocket");container.connectToServer(WebSocketClient.class, uri);} catch (Exception e) {e.printStackTrace();}}
}服务端
import javax.websocket.*;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;@ServerEndpoint("/websocket")
public class WebSocketServer {@OnOpenpublic void onOpen(Session session) {System.out.println("Client connected");}@OnMessagepublic void onMessage(String message, Session session) {System.out.println("Client says: " + message);try {session.getBasicRemote().sendText("Hello Client");} catch (IOException e) {e.printStackTrace();}}@OnClosepublic void onClose(Session session, CloseReason closeReason) {System.out.println("Connection closed: " + closeReason);}
}nodeJS WebSocket
在浏览器端,使用 WebSocket 非常简单。现代浏览器都内置了 WebSocket 支持。
// 创建 WebSocket 连接
const socket = new WebSocket('ws://localhost:8080');// 连接打开事件
socket.addEventListener('open', function (event) {console.log('WebSocket is open now.');// 发送数据到服务器socket.send('Hello Server!');
});// 监听消息事件
socket.addEventListener('message', function (event) {console.log('Message from server ', event.data);
});// 监听关闭事件
socket.addEventListener('close', function (event) {console.log('WebSocket is closed now.');
});// 监听错误事件
socket.addEventListener('error', function (event) {console.error('WebSocket error observed:', event);
});使用 ws 库可以轻松实现 WebSocket 服务器。
const WebSocket = require('ws');const wss = new WebSocket.Server({ port: 8080 });wss.on('connection', function connection(ws) {console.log('Client connected');// 监听消息事件ws.on('message', function incoming(message) {console.log('received: %s', message);// 发送消息给客户端ws.send('Hello from server');});// 监听关闭事件ws.on('close', function close() {console.log('Client disconnected');});
});优势
实时通信:提供了低延迟的双向通信(全双工通信),适合需要实时交互的应用。
简化开发:API 更高层次,封装了连接建立、数据传输和连接关闭的细节。
高效性:在建立连接后,数据帧的开销较小,适合频繁的数据交换。
劣势
依赖 Web 环境:通常用于 Web 应用,需要在支持 WebSocket 的环境中使用。
较高资源消耗:持久连接会占用服务器资源。
防火墙问题:有些防火墙和代理服务器可能会阻止 WebSocket 连接。
vite中的WebSocket💫
Vite 提供了一种快速开发体验,其中包括浏览器的自动刷新(热模块替换,HMR)。Vite 内部通过 WebSocket 实现了这一功能,当代码发生变化时,Vite 会通知浏览器进行刷新。
主要步骤
1.启动 WebSocket 服务器:
Vite 在开发服务器启动时,会创建一个 WebSocket 服务器,监听文件变化。
2.文件变化检测:
当文件发生变化时,Vite 会检测到并通知 WebSocket 服务器。
3.通知浏览器:
WebSocket 服务器会将文件变化的消息推送到连接的浏览器客户端。
4.浏览器处理变化:
浏览器通过 WebSocket 接收到消息后,会根据变化类型进行处理,如重新加载模块或刷新页面。
代码示例
下面是 Vite 内部的一些关键代码,展示了如何实现这些步骤。注意,这只是简化的示例代码。
//启动服务器
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 3000 });wss.on('connection', (ws) => {console.log('Client connected');ws.on('message', (message) => {console.log('Received:', message);});
});
//监听文件变化
const chokidar = require('chokidar');
const watcher = chokidar.watch('./src');watcher.on('change', (path) => {console.log(`File ${path} has been changed`);broadcast({ type: 'reload', path });
});function broadcast(data) {wss.clients.forEach((client) => {if (client.readyState === WebSocket.OPEN) {client.send(JSON.stringify(data));}});
}
//在浏览器端,Vite 会注入一些客户端代码来处理 WebSocket 消息。
const socket = new WebSocket('ws://localhost:3000');socket.addEventListener('message', (event) => {const data = JSON.parse(event.data);if (data.type === 'reload') {location.reload();}
});使用vite进行创建服务器并对Vue实行HMR
//开启一个服务
import { createServer } from 'vite';const server = createServer({server: {port: 3000}
});server.listen();
//使用 @vitejs/plugin-vue 插件实现 Vue 组件的 HMR:
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';export default defineConfig({plugins: [vue()],
});总结
- WebSocket 为 Web 应用提供了一种高效的实时通信方式,适用于各种需要低延迟数据传输的场景。通过简单的 API,开发者可以轻松实现 -WebSocket 的客户端和服务器,并创建各种实时交互应用。
- Java Socket:适合需要低级别控制和灵活性较高的网络通信场景,如文件传输、远程控制等。
- Java/node WebSocket:适合需要实时双向通信的 Web 应用,如实时聊天、在线游戏等。
选择使用哪种技术取决于具体的应用需求和场景
- 如果需要传统的点对点通信和更多的协议支持,Java Socket 是更好的选择;
- 如果需要实时双向通信和简化的开发体验,Java WebSocket 更加适合。
相关文章:

Vite的WebSocket
Vite的webSocket SocketJava Socket概述工作原理优势劣势 Java WebSocket概述工作原理代码示例nodeJS WebSocket优势劣势 vite中的WebSocket💫代码示例使用vite进行创建服务器并对Vue实行HMR 总结 Socket Java 中的 Socket 与 WebSocket 都用于网络通信,…...

Vue3项目基于Axios封装request请求
在 Vue 3 的项目开发中,使用 Axios 进行 HTTP 请求是非常常见的作法,为了更方便开发者更高效的进行代码编写和项目的维护,可以通过再次封装 Axios 来实现。 在本文中,博主将详细指导你如何在自己的 Vue 3 项目中使用 Axios 二次封…...

html(抽奖设计)
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>抽奖</title><style type"text/css">* {margin: 0;padding: 0;}.container {width: 800px;height: 800px;border: 1px dashed red;position: absolut…...

Linux·权限与工具(上)
1. shell命令以及运行原理 Linux严格意义上来说是一个操作系统,我们称之为 "核心(kernel)" ,但我们一般的用户不呢个直接使用到核心,因为不会用。所以开发者在核心外面封装了一层 "外壳(shell)" 程序,来与核心…...

成为CMake砖家(2): macOS创建CMake本地文档的app
大家好,我是白鱼。 使用 CMake 的小伙伴, 有的是在 Windows 上, 还有的是在 macOS 上。之前咱们讲了 windows 上查看 cmake 本地 html 文档的方式, 这篇讲讲 macOS 上查看 cmake 本地 html 文档的方法。 1. 问题描述 当使用 CMa…...

基于opencv的图片加水印实现方案
加水印应该是个很常见的需求,但是网上找的代码,都感觉不太完善。记录下自己搞出来的一个方案 水印有几个需求: 中文文字水印文字倾斜满图都是,而不是只有一个地方水印文字所在之处完全展示水印 实现思路 准备水印图 我是这么…...

STM32 IAP 需要关注的一些事
1、首先要知道STM32的程序是如何分布在FLASH中的。 2、升级的时候涉及到两个程序,一个是bootloader,一个是user程序,这两个程序的功能分别的什么作用的? 3、编译的固件是怎么分布的?通过那个配置文件去指导编译器去排布…...
实现【C语言】)
高并发服务器-使用多进程(Multi-Process)实现【C语言】
在上期的socket套接字的使用详解中(socket套接字的使用详解)最后实现的TCP服务器只能处理一个客户端的请求发送,当有其他客户端请求连接时会被阻塞。为了能同时处理多个客户端的连接请求,本期使用多进程的方式来解决。 解决方案步…...

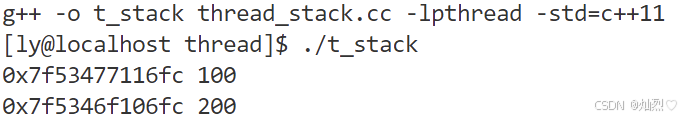
线程控制
对线程的控制思路和进程相似,创建、等待、终止,只需要调用接口就行。但是在Linux下没有线程的概念,因为Linux的设计者认为,线程是一种轻量级的进程,毕竟创建线程只需要创建PCB。因此Linux中使用多线程必须使用第三方pt…...

Spring Data Jpa 原生SQL联表查询返回自定义DTO
Spring Data Jpa 原生SQL联表查询返回自定义DTO 方案一:返回Map 这个就不说了 方案二:实体定义成接口的形式 该方式最直观!!推荐!!! 注意:XxxDto是interface接口,而…...

Hadoop3:HDFS存储优化之小文件归档
一、情景说明 我们知道,NameNode存储一个文件元数据,默认是150byte大小的内存空间。 那么,如果出现很多的小文件,就会导致NameNode的内存占用。 但注意,存储小文件所需要的磁盘容量和数据块的大小无关。 例如&#x…...

Golang | Leetcode Golang题解之第234题回文链表
题目: 题解: func reverseList(head *ListNode) *ListNode {var prev, cur *ListNode nil, headfor cur ! nil {nextTmp : cur.Nextcur.Next prevprev curcur nextTmp}return prev }func endOfFirstHalf(head *ListNode) *ListNode {fast : headslo…...

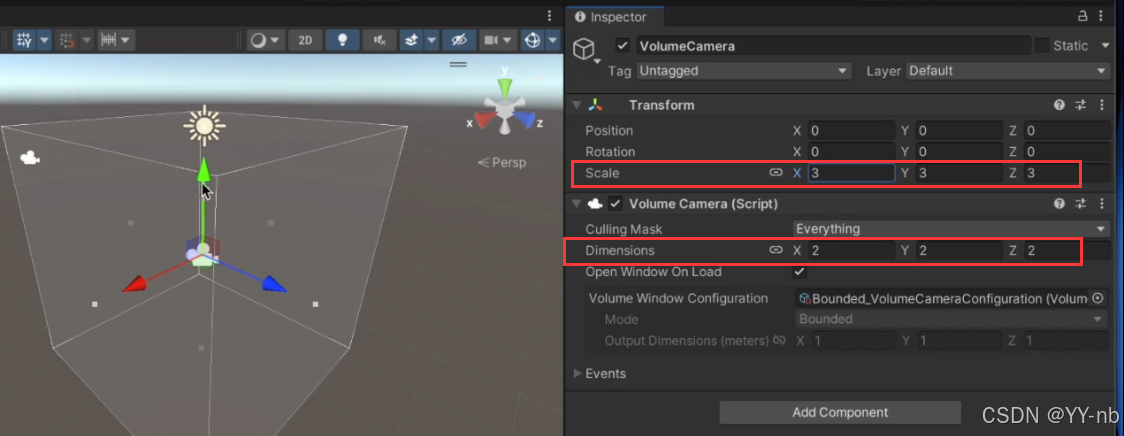
Unity Apple Vision Pro 开发(四):体积相机 Volume Camera
文章目录 📕教程说明📕教程内容概括📕体积相机作用📕创建体积相机📕添加体积相机配置文件📕体积相机配置文件参数📕体积相机的边界盒大小📕体积相机边界盒大小和应用边界盒大小的区别…...

C语言 | Leetcode C语言题解之第231题2的幂
题目: 题解: const int BIG 1 << 30;bool isPowerOfTwo(int n) {return n > 0 && BIG % n 0; }...

GitHub备份代码的学习笔记
1. 备份工具:GitHub CLI 2. 认证方式 2.1 公用云服务器:SSH 可以通过使用GitHub CLI(命令行界面)在本地创建一个新的GitHub仓库,并直接使用本地项目代码文件夹的名称作为仓库名称,无需手动输入相同的名称。这可以通过以下步骤实现: 首先,确保您已安装…...

微信小程序与本地MySQL数据库通信
微信小程序与本地MySQL数据库通信 因为本地MySQL服务器没有域名,也没有进行相应的请求操作封装,因此微信小程序没办法和数据库通信。 但是对于开发人员来说,没有数据库,那还能干撒?虽然我尝试过用json-server&#x…...

Flutter热更新技术探索
一,需求背景: APP 发布到市场后,难免会遇到严重的 BUG 阻碍用户使用,因此有在不发布新版本 APP 的情况下使用热更新技术立即修复 BUG 需求。原生 APP(例如:Android & IOS)的热更新需求已经…...

【机器学习-00】机器学习是什么?
在科技飞速发展的今天,机器学习已成为一个热门话题,广泛应用于各个行业和领域。那么,机器学习到底是什么?它又是如何工作的?本文将深入探讨机器学习的定义、原理及其在各领域的应用,带领读者走进这个神秘而…...

【BUG】已解决:WslRegisterDistribution failed with error: 0x800701bc
已解决:WslRegisterDistribution failed with error: 0x800701bc 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页,我是博主英杰,211科班出身,就职于医疗科技公司,热衷分享知识,武…...

无人机监测的必要性及方法
为什么需要无人机探测? 无人机的快速发展和广泛使用为各个行业带来了巨大好处,包括送货服务、农业和监控。然而,这种扩散也导致滥用现象增多,造成非法入侵空域、侵犯隐私和安全威胁。监控和探测在特定空域盘旋的无人机的能力变得…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...

CVE-2023-25194源码分析与漏洞复现(Kafka JNDI注入)
漏洞概述 漏洞名称:Apache Kafka Connect JNDI注入导致的远程代码执行漏洞 CVE编号:CVE-2023-25194 CVSS评分:8.8 影响版本:Apache Kafka 2.3.0 - 3.3.2 修复版本:≥ 3.4.0 漏洞类型:反序列化导致的远程代…...

免费批量Markdown转Word工具
免费批量Markdown转Word工具 一款简单易用的批量Markdown文档转换工具,支持将多个Markdown文件一键转换为Word文档。完全免费,无需安装,解压即用! 官方网站 访问官方展示页面了解更多信息:http://mutou888.com/pro…...

Unity-ECS详解
今天我们来了解Unity最先进的技术——ECS架构(EntityComponentSystem)。 Unity官方下有源码,我们下载源码后来学习。 ECS 与OOP(Object-Oriented Programming)对应,ECS是一种完全不同的编程范式与数据架构…...
