websocket-react使用
问题
在一个应用中,如果需要在不同的组件之间共享同一个WebSocket连接,可以采用多种方法来实现。
比如:单例模式、全局变量、react context
React上下文(React Context)
如果你使用的是React,可以使用React Context来共享WebSocket连接。通过创建一个WebSocket上下文,可以在整个应用中提供和消费这个WebSocket连接。
// WebSocketContext.js
import React, { createContext, useContext, useEffect, useState } from 'react';const WebSocketContext = createContext(null);export const WebSocketProvider = ({ children }) => {const [socket, setSocket] = useState(null);useEffect(() => {const ws = new WebSocket('ws://example.com/socket');setSocket(ws);return () => {ws.close();};}, []);return (<WebSocketContext.Provider value={socket}>{children}</WebSocketContext.Provider>);
};export const useWebSocket = () => {return useContext(WebSocketContext);
};// Component1.js
import React from 'react';
import { useWebSocket } from './WebSocketContext';const Component1 = () => {const socket = useWebSocket();useEffect(() => {if (socket) {socket.addEventListener('message', handleMessage);}return () => {if (socket) {socket.removeEventListener('message', handleMessage);}};}, [socket]);const handleMessage = (event) => {console.log('Message in Component 1:', event.data);};return <div>Component 1</div>;
};export default Component1;// Component2.js
import React from 'react';
import { useWebSocket } from './WebSocketContext';const Component2 = () => {const socket = useWebSocket();useEffect(() => {if (socket) {socket.addEventListener('message', handleMessage);}return () => {if (socket) {socket.removeEventListener('message', handleMessage);}};}, [socket]);const handleMessage = (event) => {console.log('Message in Component 2:', event.data);};return <div>Component 2</div>;
};export default Component2;// App.js
import React from 'react';
import { WebSocketProvider } from './WebSocketContext';
import Component1 from './Component1';
import Component2 from './Component2';const App = () => {return (<WebSocketProvider><Component1 /><Component2 /></WebSocketProvider>);
};export default App;实例
WebSocketContext.ts
// contexts/WebSocketContext.tsimport React from 'react';
import WebSocketService from '../services/WebSocketService';// 此处允许值为 null
const WebSocketContext = React.createContext<WebSocketService | null>(null);export default WebSocketContext;WebSocketService.ts
import { GetServerVersionResponse } from '@renderer/ipc/renderer_to_main_ipc_invoker/proxy/fpp'type CallbackFunction = (message: any) => void;
type InvokeDevIpFilesResponse = {path: stringfolder: boolean}class WebSocketService {public static instance: WebSocketService;public ws: WebSocket;public listeners: Record<string, CallbackFunction[]>;public constructor(url: string) {this.ws = new WebSocket(url);this.listeners = {};// 设置WebSocket事件监听器 this.ws.onmessage = this.handleMessage.bind(this);this.ws.onopen = this.handleOpen.bind(this);this.ws.onerror = this.handleError.bind(this);this.ws.onclose = this.handleClose.bind(this);}public static getInstance(url?: string): WebSocketService {if (!WebSocketService.instance) {if (!url) {throw new Error("WebSocketService instance has not been created yet. Please provide a URL.");}WebSocketService.instance = new WebSocketService(url);}return WebSocketService.instance;}public sendCommand(command: object): void {if (this.ws.readyState === WebSocket.OPEN) {this.ws.send(JSON.stringify(command));} else {console.error('WebSocket is not open.');}}public subscribe(command: string, callback: CallbackFunction): void {if (!this.listeners[command]) {this.listeners[command] = [];}this.listeners[command].push(callback);}public unsubscribe(command: string, callback: CallbackFunction): void {if (this.listeners[command]) {const index = this.listeners[command].indexOf(callback);if (index !== -1) {this.listeners[command].splice(index, 1);}}}//接收消息并处理private handleMessage(event: MessageEvent): void {const message = JSON.parse(event.data);console.log(message)if ( message.version ) {this.triggerCallbacks('version', message);} else if(Array.isArray(message)){const bagsList = message.filter(item => item.path && item.path.endsWith('.bag')) .map(item => item.path); if(bagsList){this.triggerCallbacks('bags', message);}}// 其他消息类型 在这里添加类似的处理逻辑}private triggerCallbacks(eventType: string, message: any): void {if (this.listeners[eventType]) {this.listeners[eventType].forEach((callback) => {callback(message);});}}private handleOpen(): void {console.log('WebSocket connected.');}private handleError(error: Event): void {console.error('❓ WebSocket error:', error);}private handleClose(): void {console.log('❌ WebSocket disconnected.');}public close(): void {this.ws.close();}public getGuiVersion(): Promise<string> {return new Promise((resolve, reject) => {const handleVersionMessage = (message: any) => {if (message.version) {resolve(message.version);this.unsubscribe('version', handleVersionMessage);}};this.subscribe('version', handleVersionMessage);this.sendCommand({ command: 'version' });setTimeout(() => {reject(new Error('Timeout waiting for GUI version.'));this.unsubscribe('version', handleVersionMessage);}, 5000);});}public getBagsList(): Promise<InvokeDevIpFilesResponse[]> {return new Promise((resolve, reject) => {const handleBagsMessage = (message: any) => {console.log(message)resolve(message);this.unsubscribe('bags', handleBagsMessage);};this.subscribe('bags', handleBagsMessage);const command = {command: 'bags',pattern: '*'};this.sendCommand(command);setTimeout(() => {reject(new Error('Timeout waiting for bags list.'));this.unsubscribe('bags', handleBagsMessage);}, 5000);});}public getMvizLink(): Promise<GetServerVersionResponse> {return new Promise((resolve, reject) => {const handleBagsMessage = (message: any) => {console.log(message)resolve(message);this.unsubscribe('bags', handleBagsMessage);};this.subscribe('bags', handleBagsMessage);const command = {command: 'bags',pattern: '*'};this.sendCommand(command);setTimeout(() => {reject(new Error('Timeout waiting for bags list.'));this.unsubscribe('bags', handleBagsMessage);}, 5000);});}}export default WebSocketService;App.js
// App.js 或其他顶层组件import React from 'react';
import WebSocketContext from './contexts/WebSocketContext';
import WebSocketService from './services/WebSocketService';function App() {// 创建 WebSocketService 实例, 可以在这里传递你需要连接的WebSocket服务器的URLconst webSocketInstance = WebSocketService.getInstance('ws://your-websocket-url');return (// 使用 WebSocketContext.Provider 包裹你的组件并传递 value<WebSocketContext.Provider value={webSocketInstance}>{/* 这里是其他组件 */}</WebSocketContext.Provider>);
}export default App;// SomeComponent.jsx
// SomeComponent.jsximport React, { useContext } from 'react';
import WebSocketContext from './contexts/WebSocketContext';function SomeComponent() {// 使用 useContext 钩子获取 WebSocketService 实例const webSocket = useContext(WebSocketContext);// 接下来可以使用 webSocket 发送消息或订阅事件// ...return (// 组件的其余部分);
}export default SomeComponent;
(占个坑,后续更新一下)
相关文章:

websocket-react使用
问题 在一个应用中,如果需要在不同的组件之间共享同一个WebSocket连接,可以采用多种方法来实现。 比如:单例模式、全局变量、react context React上下文(React Context) 如果你使用的是React,可以使用Re…...

【总结】nginx源码编译安装报错./configure: error: SSL modules require the OpenSSL library.
问题现象 源码编译安装nginx时,执行./configure …… --with-http_ssl_module 命令安装https模块,需要用到openssl,由于机器缺少openssl库,报如下错误。 …… checking for openat(), fstatat() ... found checking for getaddr…...

昇思25天学习打卡营第15天|两个分类实验
打卡 目录 打卡 实验1:K近邻算法实现红酒聚类 数据准备 模型构建--计算距离 计算演示 模型预测 实验2:基于MobileNetv2的垃圾分类 任务说明 数据集 参数配置(训练/验证/推理) 数据预处理 MobileNetV2模型搭建 Mobile…...

实践:Redis6.0配置文件解读
详细解读redis配置文件 https://raw.githubusercontent.com/redis/redis/6.2/redis.conf Units 配置数据单位换算关系配置大小单位:当需要内存大小时,可以指定。开头定义了一些基本的度量单位,只支持bytes,不支持bit࿰…...

【Go系列】Go语言的网络服务
承上启下 我们既然知道了Go语言的语法,也了解到了Go语言如何协同工作机制。那么对于这样一款天生支持高并发的语言,它的用武之地自然而然的就是网络服务了。我们今天学学如何使用网络服务。 开始学习 Go语言使用网络服务 在Go语言中,使用网…...

CS110L(Rust)
1.Rust 语法总结 数值类型 有符号整数: i8, i16, i32, i64无符号整数: u8, u16, u32, u64 变量声明 声明变量: let i 0; // 类型推断let n: i32 1; // 显式类型声明 可变变量: let mut n 0; n n 1; 字符串 注意,let s: str "Hello world";…...

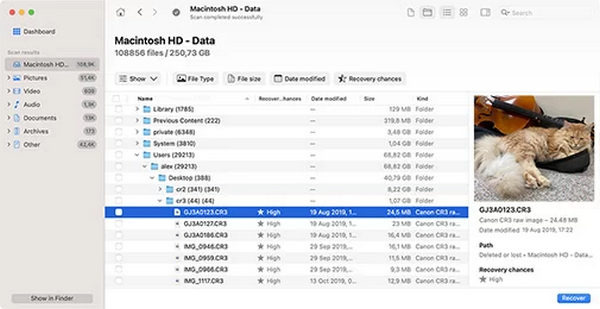
免费恢复软件有哪些?电脑免费使用的 5 大数据恢复软件
您是否在发现需要的文件时不小心删除了回收站中的文件?您一定对误操作感到后悔。文件永远消失了吗?还有机会找回它们吗?当然有!您可以查看这篇文章,挑选 5 款功能强大的免费数据恢复软件,用于 Windows 和 M…...

Flink History Server配置
目录 问题复现 History Server配置 HADOOP_CLASSPATH配置 History Server配置 问题修复 启动flink集群 启动Histroty Server 问题复现 在bigdata111上执行如下命令开启socket: nc -lk 9999 如图: 在bigdata111上执行如下命令运行flink应用程序 …...

ASPICE过程改进原则:确保汽车软件开发的卓越性能
"在汽车行业中,软件已经成为驱动创新和增强产品功能的核心要素。然而,随着软件复杂性的增加,确保软件质量、可靠性和性能成为了一项严峻的挑战。ASPICE标准的引入,为汽车软件开发提供了一套全面的过程改进框架,以…...

HDU1005——Number Sequence,HDU1006——Tick and Tick,HDU1007——Quoit Design
目录 HDU1005——Number Sequence 题目描述 超时代码 代码思路 正确代码 代码思路 HDU1006——Tick and Tick 题目描述 运行代码 代码思路 HDU1007——Quoit Design 题目描述 运行代码 代码思路 HDU1005——Number Sequence 题目描述 Problem - 1005 超时代码…...

uniapp form表单校验
公司的一个老项目,又要重新上架,uniapp一套代码,打包生成iOS端发布到App Store,安卓端发布到腾讯应用宝、OPPO、小米、华为、vivo,安卓各大应用市场上架要求不一样,可真麻烦啊 光一个表单校验,…...

构建RSS订阅机器人:观察者模式的实践与创新
在信息爆炸的时代,如何高效地获取和处理信息成为了一个重要的问题。RSS订阅机器人作为一种自动化工具,能够帮助我们从海量信息中筛选出我们感兴趣的内容。 一、RSS 是什么?观察者模式又是什么? RSS订阅机器人是一种能够自动订阅…...

芯片基础 | `wire`类型引发的学习
在Verilog中,wire类型是一种用于连接模块内部或模块之间的信号的数据类型。wire类型用于表示硬件中的物理连线,它可以传输任何类型的值(如0、1、高阻态z等),但它在任何给定的时间点上只能有一个确定的值。 wire类型通…...

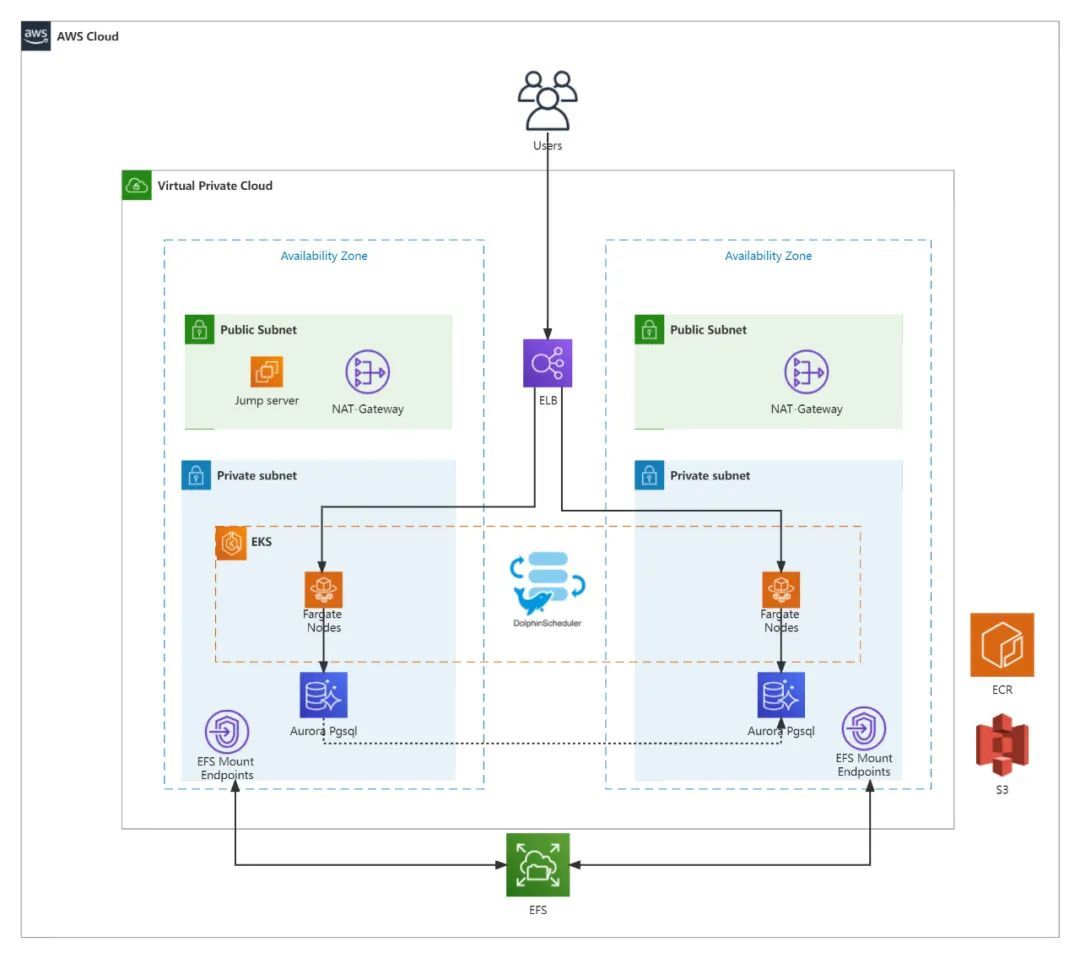
如何在AWS上构建Apache DolphinScheduler
引言 随着云计算技术的发展,Amazon Web Services (AWS) 作为一个开放的平台,一直在帮助开发者更好的在云上构建和使用开源软件,同时也与开源社区紧密合作,推动开源项目的发展。 本文主要探讨2024年值得关注的一些开源软件及其在…...

Quartus II 13.1添加新的FPGA器件库
最近需要用到Altera的一款MAX II 系列EPM240的FPGA芯片,所以需要给我的Quartus II 13.1添加新的器件库,在此记录一下过程。 1 下载所需的期间库 进入Inter官网,(Altera已经被Inter收购)https://www.intel.cn/content…...
)
【html】html的基础知识(面试重点)
一、如何理解HTML语义化 1、思考 A、在没有任何样式的前提下,将代码在浏览器打开,也能够结构清晰的展示出来。标题是标题、段落是段落、列表是列表。 B、便于搜索引擎优化。 2、参考答案 A、让人更容易读懂(增加代码可读性)。 B、…...

Java 网络编程(TCP编程 和 UDP编程)
1. Java 网络编程(TCP编程 和 UDP编程) 文章目录 1. Java 网络编程(TCP编程 和 UDP编程)2. 网络编程的概念3. IP 地址3.1 IP地址相关的:域名与DNS 4. 端口号(port)5. 通信协议5.1 通信协议相关的…...

STM32 | 看门狗+RTC源码解析
点击上方"蓝字"关注我们 作业 1、使用基本定时7,完成一个定时喂狗的程序 01、上节回顾 STM32 | 独立看门狗+RTC时间(第八天)02、定时器头文件 #ifndef __TIM_H#define __TIM_H#include "stm32f4xx.h"void Tim3_Init(void);void Tim7_Init(void);…...

filebeat,kafka,clickhouse,ClickVisual搭建轻量级日志平台
springboot集成链路追踪 springboot版本 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.6.3</version><relativePath/> <!-- lookup parent from…...

Django实战项目之进销存数据分析报表——第一天:Anaconda 环境搭建
引言 Anaconda是一个流行的Python和R语言的发行版,它包含了大量预安装的数据科学、机器学习库和科学计算工具。使用Anaconda可以轻松地创建隔离的环境,每个环境都可以有自己的一套库和Python版本,非常适合多项目开发。本文将指导你如何安装A…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
