关于UniApp使用的个人笔记
UniApp
开发者中心
用于注册应用以及申请对应证书
https://dev.dcloud.net.cn/pages/app/list
https://blog.csdn.net/fred_kang/article/details/124988303
下载证书后,获取SHA1关键cmd
keytool -list -v -keystore test.keystore
Enter keystore password: //输入密码,回车
解决h5跨域问题
通过manifest.json里的h5配置来解决跨域问题(注:如果要部署到服务器仍然需要配置nginx)
"h5": {"router": {"mode": "hash"},"devServer": {"port": 8080,"disableHostCheck": true,"proxy": {"/": {"target": "http://localhost:3000","changeOrigin": true,"secure": false}}}}app文件无法上传非媒体类文件问题
参考文档
核心思路:使用renderjs,uniapp自带的
完整样例
<template><button type="primary" size="mini" @tap="attchChoose.onClick">选择文件</button>
</template>
<script>import {API_SITE} from '@/config/config'import pop from '@/util/pop'import {uploadFile} from '@/common/request.js'export default {data() {return {}},methods: {async upload(path) {try {// pop.showLoading()// 参数一:本地路径,参数二:后端对应字段名,我这里只是进行了简单的封装const result = await uploadFile(path,"files");console.log(result);// pop.showToast("上传成功")} catch (e) {console.log(e);// pop.showToast(e)}},async chooseFile(data) {try {const fileUrl = await this.base64toPath(data.base64Str, data.attachName);this.upload(fileUrl.localAbsolutePath)} catch (e) {console.log("err", e);}},/*** @param {Object} base64 文件base64* @param {Object} attachName //文件名需要后缀,如:张三.jpg*/async base64toPath(base64, attachName) {let _that = this;return new Promise(function(resolve, reject) {const filePath = `_doc/yourFilePath/${attachName}`;plus.io.resolveLocalFileSystemURL('_doc', function(entry) {entry.getDirectory("yourFilePath", {create: true,exclusive: false,}, function(entry) {entry.getFile(attachName, {create: true,exclusive: false,}, function(entry) {entry.createWriter(function(writer) {writer.onwrite = function(res) {const obj = {relativePath: filePath,localAbsolutePath: plus.io.convertLocalFileSystemURL(filePath)}resolve(obj);}writer.onerror = reject;writer.seek(0);writer.writeAsBinary(_that.getSymbolAfterString(base64,','));}, reject)}, reject)}, reject)}, reject)})},// 取某个符号后面的字符getSymbolAfterString(val, symbolStr) {if (val == undefined || val == null || val == "") {return "";}val = val.toString();const index = val.indexOf(symbolStr);if (index != -1) {val = val.substring(index + 1, val.length);return val;} else {return val}}}}
</script>
<script module="attchChoose" lang="renderjs">let fileInputDom = null;export default {methods: {createFileInputDom() {fileInputDom = document.createElement("input");fileInputDom.setAttribute('type', 'file');fileInputDom.setAttribute('accept', '*');},onClick(event, ownerInstance) {if (!fileInputDom) {this.createFileInputDom();}fileInputDom.click(); // 模拟clickfileInputDom.addEventListener('change', (e) => {fileInputDom = null;let choicesFiles = e.target.files[0];let reader = new FileReader();//读取图像文件 result 为 DataURL, DataURL 可直接 赋值给 img.srcreader.readAsDataURL(choicesFiles);reader.onload = function(event) {const base64Str = event.target.result; // 文件的base64ownerInstance.callMethod('chooseFile', {attachName: choicesFiles.name,size: choicesFiles.size,base64Str,})}e.target.value = "";})}}}
</script>
本地打包
生成key的方法
keytool -genkey -alias costmgr -keyalg RSA -keysize 2048 -validity 36500 -keystore costmgr.keystore
查看内容
keytool -list -v -keystore costmgr.keystore
不推荐,虽然打包很快,但很多设置需要加入,还有对应sdk(消息推送各个厂商sdk,uniapp自己的sdk等)
H5打包
需要nginx进行代理api接口
nginx 修改配置
server {listen 80;server_name obsidianlyg.top;location / {root /root/mobile/html;index index.html index.htm;}location /rest/ {proxy_pass http://obsidianlyg.top/rest/;}}
web文件修改,需要将api接口改为相对url
以当前nginx配置为例:
这里仅做参考,后期可以直接放入store中通过uniapp独有的#ifdef H5注释可以自动判别
// 封装请求方法
function request(url, method, data) {return new Promise((resolve, reject) => {uni.request({// app// url: 'https://obsidianlyg.top' + url,// 网页专属url: url,method: method,data: data,header: {'Content-Type': 'application/json', },success: (res) => {if (res.statusCode === 200) {resolve(res.data);} else {reject(res);}},fail: (err) => {reject(err);},});});
}
App远程打包
命令行打包
消息发送
本地消息发送
// 开启Socket
let socket;export function connectWebSocket(empId) {socket = uni.connectSocket({url: 'ws://obsidianlyg.top/ws/' + empId,complete: () => {}});socket.onOpen(() => {console.log('WebSocket连接已打开');});socket.onMessage((res) => {console.log('收到消息:', res.data);sendNotification('新消息', res.data);});socket.onClose(() => {console.log('WebSocket连接已关闭');// 可以在这里实现重连逻辑});socket.onError((err) => {console.error('WebSocket连接错误:', err);});
}function sendNotification(title, message) {uni.createPushMessage({title: title,content: message,success: function (res) {console.log('推送消息发送成功', res);},fail: function (err) {console.error('推送消息发送失败', err);}});
}// 在页面加载时调用connectWebSocket
// connectWebSocket();
消息推送
采用uni-cloud-push,实际也是使用的WebSocket,接入云端,app离线后仍然接收不到消息,但是再次打开app后可以接收到原来发送的消息
需要申请各个手机品牌的appid接入后才能实现离线接收消息
参考文档
实现云函数代码
'use strict';
const uniPush = uniCloud.getPushManager({appId:"__UNI__A0D029F"})
exports.main = async (event) => { let obj = JSON.parse(event.body) //这是重点 解析json字符串const res = await uniPush.sendMessage({ "push_clientid": obj.cids, // 设备id,支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000 "title": obj.title, // 标题 "content": obj.content, // 内容 "payload": obj.data, // 数据 "force_notification": true, // true 自动创建通知栏,没有回调;false 无通知栏,触发onMessage回调 "request_id": obj.request_id ,//请求唯一标识号,10-32位之间;如果request_id重复,会导致消息丢失 "options":obj.options //消息分类,没申请可以不传这个参数 }) return res;
};
设置手机通知权限提示
setPermissions,这个方法可以放入onLaunch,但是其下方不能放入其他方法,会被阻止,所以需要将对应方法加入到created中(虽然可以放到上方,但是测试发现使用uni自带api获取远端信息的方法加入后,setPermissions无法正常运行)
// 设置手机通知权限setPermissions() {let bool = uni.getStorageSync("notificationStatus");// #ifdef APP-PLUS if (plus.os.name == 'Android') { // 判断是Androidvar main = plus.android.runtimeMainActivity();var pkName = main.getPackageName();var uid = main.getApplicationInfo().plusGetAttribute("uid");var NotificationManagerCompat = plus.android.importClass("android.support.v4.app.NotificationManagerCompat");//android.support.v4升级为androidxif (NotificationManagerCompat == null) {NotificationManagerCompat = plus.android.importClass("androidx.core.app.NotificationManagerCompat");}var areNotificationsEnabled = NotificationManagerCompat.from(main).areNotificationsEnabled();// 未开通‘允许通知’权限,则弹窗提醒开通,并点击确认后,跳转到系统设置页面进行设置 if (!areNotificationsEnabled && !bool) {uni.showModal({title: '通知权限开启提醒',content: '您还没有开启通知权限,无法接受到消息通知,请前往设置!',// showCancel: false,confirmText: '去设置',success: function(res) {if (res.confirm) {var Intent = plus.android.importClass('android.content.Intent');var Build = plus.android.importClass("android.os.Build");//android 8.0引导 if (Build.VERSION.SDK_INT >= 26) {var intent = new Intent('android.settings.APP_NOTIFICATION_SETTINGS');intent.putExtra('android.provider.extra.APP_PACKAGE', pkName);} else if (Build.VERSION.SDK_INT >= 21) { //android 5.0-7.0 var intent = new Intent('android.settings.APP_NOTIFICATION_SETTINGS');intent.putExtra("app_package", pkName);intent.putExtra("app_uid", uid);} else { //(<21)其他--跳转到该应用管理的详情页 intent.setAction(Settings.ACTION_APPLICATION_DETAILS_SETTINGS);var uri = Uri.fromParts("package", mainActivity.getPackageName(), null);intent.setData(uri);}// 跳转到该应用的系统通知设置页 main.startActivity(intent);} else {console.log(res,"cancel");uni.setStorageSync("notificationStatus", false);}}});}} else if (plus.os.name == 'iOS') { // 判断是ISOvar isOn = undefined;var types = 0;var app = plus.ios.invoke('UIApplication', 'sharedApplication');var settings = plus.ios.invoke(app, 'currentUserNotificationSettings');if (settings) {types = settings.plusGetAttribute('types');plus.ios.deleteObject(settings);} else {types = plus.ios.invoke(app, 'enabledRemoteNotificationTypes');}plus.ios.deleteObject(app);isOn = (0 != types);if (isOn == false && !bool) {uni.showModal({title: '通知权限开启提醒',content: '您还没有开启通知权限,无法接受到消息通知,请前往设置!',// showCancel: false,confirmText: '去设置',success: function(res) {if (res.confirm) {var app = plus.ios.invoke('UIApplication', 'sharedApplication');var setting = plus.ios.invoke('NSURL', 'URLWithString:', 'app-settings:');plus.ios.invoke(app, 'openURL:', setting);plus.ios.deleteObject(setting);plus.ios.deleteObject(app);} else {uni.setStorageSync("notificationStatus", false);}}});}}// #endif },
清除缓存
- 移除指定缓存
uni.removeStorageSync("key值");
- 清空所有缓存
uni.clearStorageSync();
相关文章:

关于UniApp使用的个人笔记
UniApp 开发者中心 用于注册应用以及申请对应证书 https://dev.dcloud.net.cn/pages/app/list https://blog.csdn.net/fred_kang/article/details/124988303 下载证书后,获取SHA1关键cmd keytool -list -v -keystore test.keystore Enter keystore password…...
--perception:object_range_splitter)
autoware.universe源码略读(3.16)--perception:object_range_splitter
autoware.universe源码略读3.16--perception:object_range_splitter Overviewnode(Class Constructor)ObjectRangeSplitterNode::ObjectRangeSplitterNode(mFunc)ObjectRangeSplitterNode::objectCallback Overview 这里处理的依…...

深度学习落地实战:人脸五官定位检测
前言 大家好,我是机长 本专栏将持续收集整理市场上深度学习的相关项目,旨在为准备从事深度学习工作或相关科研活动的伙伴,储备、提升更多的实际开发经验,每个项目实例都可作为实际开发项目写入简历,且都附带完整的代码与数据集。可通过百度云盘进行获取,实现开箱即用 …...

270-VC709E 基于FMC接口的Virtex7 XC7VX690T PCIeX8 接口卡
一、板卡概述 本板卡基于Xilinx公司的FPGA XC7VX690T-FFG1761 芯片,支持PCIeX8、两组 64bit DDR3容量8GByte,HPC的FMC连接器,板卡支持各种FMC子卡扩展。软件支持windows,Linux操作系统。 二、功能和技术指标: 板卡功…...

【go】Excelize处理excel表 带合并单元格、自动换行与固定列宽的文件导出
文章目录 1 简介2 相关需求与实现2.1 导出带单元格合并的excel文件2.2 导出增加自动换行和固定列宽的excel文件 1 简介 之前整理过使用Excelize导出原始excel文件与增加数据校验的excel导出。【go】Excelize处理excel表 带数据校验的文件导出 本文整理使用Excelize导出带单元…...

uniapp自定义tabBar
uniapp自定义tabBar 1、在登录页中获取该用户所有的权限 getAppFrontMenu().then(res>{if(res.length > 0){// 把所有权限存入缓存中let firstPath res.reverse()[0].path;uni.setStorageSync(qx_data, res);uni.switchTab({url: firstPath,})// 方法二 通过uni.setTabB…...

IDEA2023版本创建JavaWeb项目及配置Tomcat详细步骤!
一、创建JavaWeb项目 第一步 之前的版本能够在创建时直接选成Web项目,但是2023版本在创建项目时没有该选项,需要在创建项目之后才能配置,首先先创建一个项目。 第二步 在创建好的项目中选中项目后(一定要注意选中项目名称然后继…...

WPF中MVVM常用的框架
在WPF开发中,MVVM(Model-View-ViewModel)是一种广泛使用的设计模式,它有助于分离应用程序的用户界面(View)、业务逻辑(Model)和数据表现层(ViewModel)。以下是…...

Mysql----内置函数
前言 提示:以下是本篇文章正文内容,下面案例可供参考 一、日期函数 日期:年月日 时间:时分秒 查询:当前时间,只显示当前日期 注意:如果类型为date或者datetime。表中数据类型为date,你插入时…...

去除重复字母
题目链接 去除重复字母 题目描述 注意点 s 由小写英文字母组成1 < s.length < 10^4需保证 返回结果的字典序最小(要求不能打乱其他字符的相对位置) 解答思路 本题与移掉 K 位数字类似,需要注意的是,并不是每个字母都能…...

Xcode进行真机测试时总是断连,如何解决?
嗨。大家好,我是兰若姐姐。最近我在用真机进行app自动化测试的时候,经常会遇到xcode和手机断连,每次断连之后需要重新连接,每次断开都会出现以下截图的报错 当这种情况出现时,之前执行的用例就相当于白执行了ÿ…...

Redis的使用(五)常见使用场景-分布式锁实现原理
1.绪论 为了解决并发问题,我们可以通过加锁的方式来保证数据的一致性,比如java中的synchronize关键字或者ReentrantLock,但是他们只能在同一jvm进程上加锁。现在的项目基本上都是分布式系统,如何对多个java实例进行加锁ÿ…...

AppML 案例:Products
AppML 案例:Products AppML(Application Markup Language)是一种创新的、基于XML的标记语言,旨在简化Web应用程序的开发。它允许开发者通过声明性的方式定义应用程序的界面和数据绑定,从而提高开发效率和减少代码量。…...

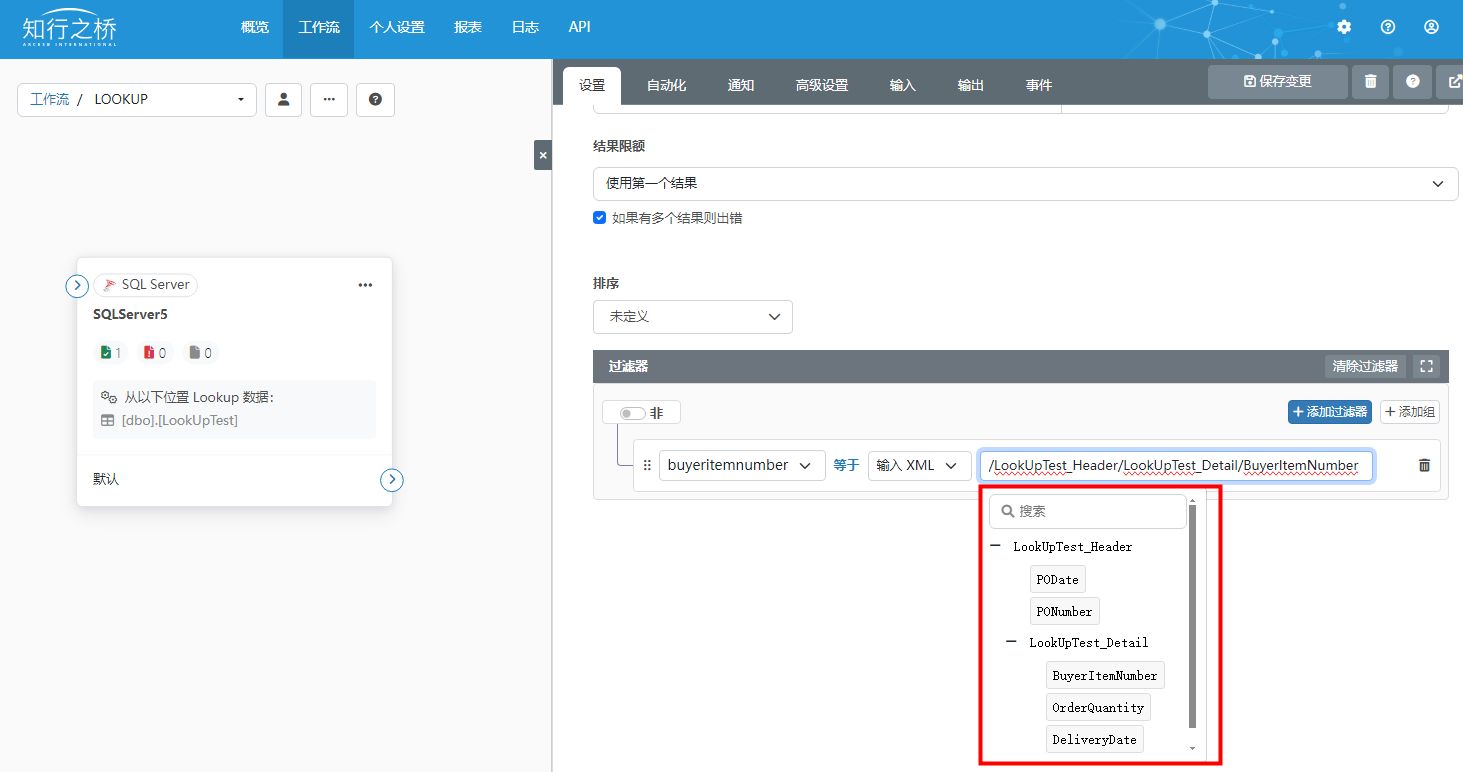
数据库端口LookUp功能:从数据库中获取并添加数据到XML
本文将为大家介绍如何使用知行之桥EDI系统数据库端口的Lookup功能,从数据库中获取数据,并添加进输入的XML中。 使用场景:期待以输入xml中的值为判断条件从数据库中获取数据,并添加进输入xml中。 例如:接收到包含采购…...

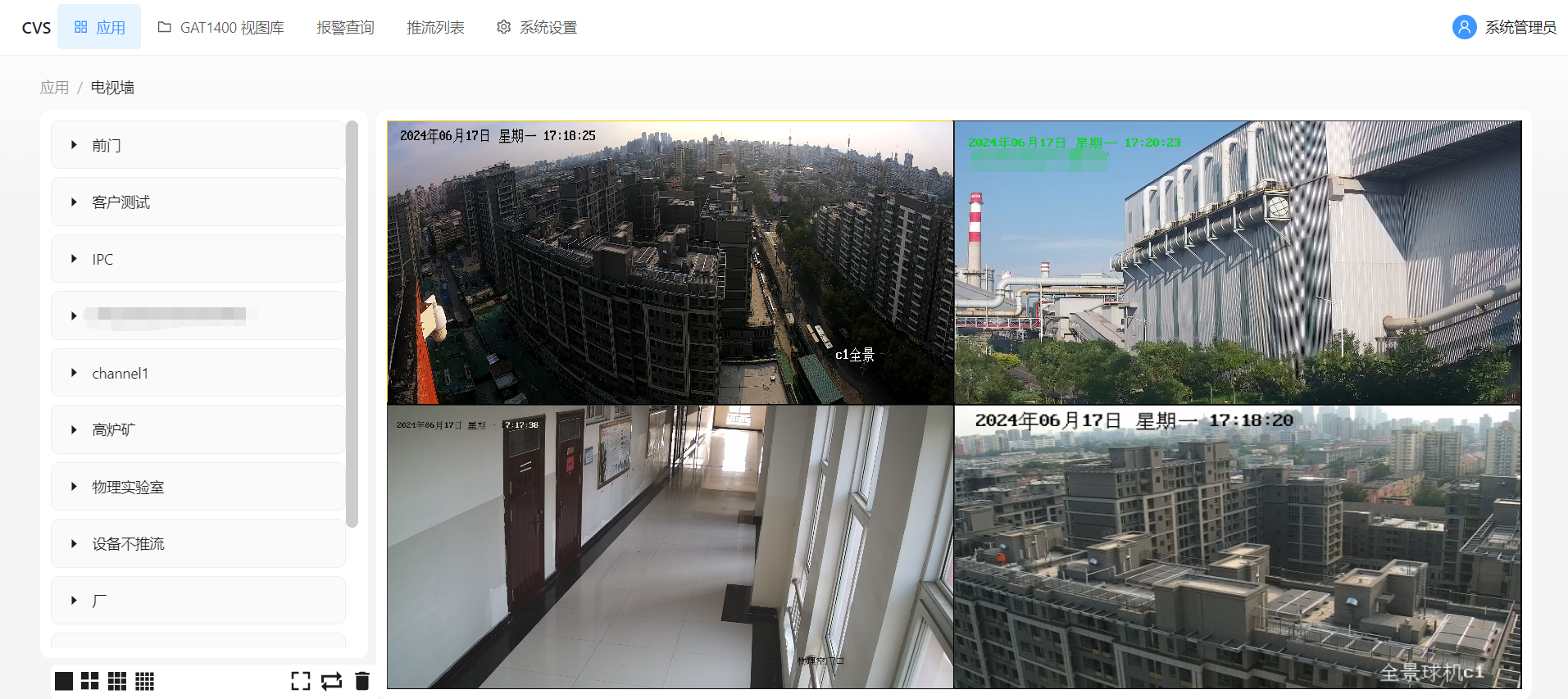
视频联网共享平台LntonCVS视频监控汇聚平台视频云解决方案
LntonCVS流媒体平台是一款遵循国家GB28181标准协议的先进视频监控与云服务平台。该平台设计独特,能够同时接入并处理多路设备的视频流,支持包括RTSP、RTMP、FLV、HLS、WebRTC在内的多种视频流格式的分发。其功能丰富多样,涵盖了视频直播监控、…...

深入探索Python中的`__slots__`类属性:优化内存与限制灵活性
深入探索Python中的__slots__类属性:优化内存与限制灵活性 在Python编程的广阔领域中,性能优化总是开发者们关注的焦点之一。特别是在处理大量对象或资源受限的环境中,减少内存占用和提高访问速度显得尤为重要。Python的__slots__类属性正是…...

llama 2 改进之 RMSNorm
RMSNorm 论文:https://openreview.net/pdf?idSygkZ3MTJE Github:https://github.com/bzhangGo/rmsnorm?tabreadme-ov-file 论文假设LayerNorm中的重新居中不变性是可有可无的,并提出了均方根层归一化(RMSNorm)。RMSNorm根据均方根(RMS)将…...

Matlab【光伏预测】基于雪融优化算法SAO优化高斯过程回归GPR实现光伏多输入单输出预测附代码
% 光伏预测 - 基于SAO优化的GPR % 数据准备 % 假设有多个输入特征 X1, X2, …, Xn 和一个目标变量 Y % 假设数据已经存储在 X 和 Y 中,每个变量为矩阵,每行表示一个样本,每列表示一个特征 % 参数设置 numFeatures size(X, 2); % 输入特征的…...

ES6 模块
ES6 模块学习记录 ES6(ECMAScript 2015)模块是JavaScript官方的标准模块系统。它允许开发者以模块化的方式编写代码,模块可以在不同的文件之间进行组织和重用。 基本特征 默认导出(Default Exports):每个…...

谷粒商城-全文检索-ElasticSearch
1.简介 一个分布式的开源搜索和分析引擎,可以 秒 级的从海量数据中检索 主要功能:做数据的检索和分析(MySQL专攻于数据的持久化存储与管理CRUD达到百万以上的数据MSQL就会很慢,海量数据的检索和分析还是要用ElasticSearch) 用途:我们电商项目里的所有的检索功能都是由Elasti…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...

解密鸿蒙系统的隐私护城河:从权限动态管控到生物数据加密的全链路防护
摘要 本文以健康管理应用为例,展示鸿蒙系统如何通过细粒度权限控制、动态权限授予、数据隔离和加密存储四大核心机制,实现复杂场景下的用户隐私保护。我们将通过完整的权限请求流程和敏感数据处理代码,演示鸿蒙系统如何平衡功能需求与隐私安…...
