使用 Flask 3 搭建问答平台(三):注册页面模板渲染
前言
前端文件下载
链接![]() https://pan.baidu.com/s/1Ju5hhhhy5pcUMM7VS3S5YA?pwd=6666%C2%A0
https://pan.baidu.com/s/1Ju5hhhhy5pcUMM7VS3S5YA?pwd=6666%C2%A0
知识点
1. 在路由中渲染前端页面
2. 使用 JinJa 2 模板实现前端代码复用
一、auth.py
from flask import render_template@bp.route('/register', methods=['GET'])
def register():return render_template("register.html")@bp.route('/register', methods=['GET'])
这一行代码是一个装饰器,用于定义一个路由:
@bp.route:bp是一个蓝图对象(Blueprint),用于将相关的路由和视图函数组织在一起。route方法将 URL 路径与视图函数绑定。'/register':URL 路径,当用户访问http://<your-domain>/register时,这个路由会被触发。methods=['GET']:指定 HTTP 方法,这里仅允许 GET 请求。GET 请求通常用于从服务器获取数据,如加载一个网页。
def register():
定义一个名为 register 的视图函数。当用户访问 '/register' 路径时,这个函数会被调用。
return render_template("register.html")
视图函数的返回值,用于呈现注册页面:
render_template:Flask 提供的一个函数,用于渲染模板。它会从模板文件夹中找到指定的 HTML 文件,渲染它并返回给客户端。"register.html":模板文件的名称。Flask 会在应用的模板文件夹中查找这个文件,并将其渲染为 HTML 页面。
完成后访问页面如下

二、副模板
新建一个 base.html 文件
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="../static/bootstrap/bootstrap.4.6.min.css"><link rel="stylesheet" href="../static/css/init.css">{% block head %}{% endblock %}<title>{% block title %}{% endblock %}</title>
</head><body><nav class="navbar navbar-expand-lg navbar-light bg-light"><div class="container"><a class="navbar-brand" href="#">知了问答</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarSupportedContent"><ul class="navbar-nav mr-auto"><li class="nav-item active"><a class="nav-link" href="/static">首页 <span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link" href="#">发布问答</a></li><li class="nav-item ml-2"><form class="form-inline my-2 my-lg-0" method="GET" action="#"><input class="form-control mr-sm-2" type="search" placeholder="关键字" aria-label="Search" name="q"><button class="btn btn-outline-success my-2 my-sm-0" type="submit">搜索</button></form></li></ul><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">登录</a></li><li class="nav-item"><a class="nav-link" href="#">注册</a></li></ul></div></div></nav><div class="container">{% block body %}{% endblock %}</div>
</body></html>{% block head %} ... {% endblock %}
这是一个模板块定义,具体用途如下:
{% ... %}:这是Jinja2模板语言的语法,用于包含控制结构(如循环、条件语句)和模板继承块。block head:定义一个名为head的模板块。block是Jinja2的关键字,用于定义可重写的内容区域。head是块的名称,可以是任意的,但通常与HTML文档结构相关。{% endblock %}:结束块定义。所有在block head和endblock之间的内容都是这个块的一部分。
三、register.html
修改源代码
{% extends "base.html" %}{% block title %}问答平台-注册
{% endblock %}{% block head %}{% endblock %}{% block body %}<div class="container"><div class="row mt-4"><div class="col"></div><div class="col"><form method="POST" action="#"><div class="form-group"><label for="exampleInputEmail1">邮箱</label><input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" name="email"><small id="emailHelp" class="form-text text-muted">我们不会把邮箱用于其他用户</small></div><div class="form-group"><label for="exampleInputEmail1">验证码</label><div class="input-group"><input type="text" class="form-control" name="captcha"><div class="input-group-append"><button class="btn btn-outline-secondary" type="button" id="captcha-btn">获取验证码</button></div></div></div><div class="form-group"><label for="exampleInputEmail1">用户名</label><input type="text" class="form-control" name="username"></div><div class="form-group"><label for="exampleInputPassword1">密码</label><input type="password" class="form-control" id="exampleInputPassword1" name="password"></div><div class="form-group"><label for="exampleInputPassword1">确认密码</label><input type="password" class="form-control" name="password_confirm"></div><button type="submit" class="btn btn-primary btn-block">立即注册</button></form></div><div class="col"></div></div></div>
{% endblock %}相关文章:

使用 Flask 3 搭建问答平台(三):注册页面模板渲染
前言 前端文件下载 链接https://pan.baidu.com/s/1Ju5hhhhy5pcUMM7VS3S5YA?pwd6666%C2%A0 知识点 1. 在路由中渲染前端页面 2. 使用 JinJa 2 模板实现前端代码复用 一、auth.py from flask import render_templatebp.route(/register, methods[GET]) def register():re…...

pycharm如何debug for循环里面的错误值
一般debug时,在for循环里面的话,需要自己一步一步点。如果循环几百次那种就比较麻烦。此时可以采用try except的方式来解决 例子如下 #ptyhon debug for循环的代码 num[1,2,3,s,4] ans0 for i in num:try:ansiexcept:print(错误) print(ans) 结果如下&a…...

解决网页中的 video 标签在移动端浏览器(如百度访问网页)视频脱离文档流播放问题
问题现象 部分浏览器视频脱离文档流,滚动时,视频是悬浮出来,在顶部播放 解决方案 添加下列属性,可解决大部分浏览器的脱离文档流的问题 <videowebkit-playsinline""playsInlinex5-playsinlinet7-video-player-t…...

.Net--CLS,CTS,CLI,BCL,FCL
1.什么是CLS? 所以.NET专门为此参考每种语言(例如C# ,VB,F#)并找出了语言间的共性,然后定义了一组规则,开发者都遵守这个规则来编码,那么代码就能被任意.NET平台支持的语言所通用。 而与其说是规则&#x…...

Stable Diffusion:质量高画风清新细节丰富的二次元大模型二次元插图
今天和大家分享一个基于Pony模型训练的二次元模型:二次元插图。关于该模型有4个不同的分支版本。 1.5版本:loar模型,推荐底模型niji-动漫二次元4.5。 xl版本:SDXL模型版本 mix版本:光影减弱,减少SDXL版本…...

数读MEME之争:以太坊获更高价值共识,抢占热点成Solana流量密码
在当前显著的加密牛市中,以太坊和Solana之间的竞争不仅在币价表现上显而易见,生态发展方面也备受关注。特别是在这轮MEME行情中,双方阵营的MEME代币呈现出不同的特点和趋势。 市场表现对比 以太坊的优势: 市场份额和认可度更高&…...

python的with语句
1.with语句的作用 在 Python 中,with 语句用于创建一个上下文管理器,以更简洁和安全的方式管理资源。 其主要优点是可以确保在代码块执行完毕后,相关资源能够被正确释放或清理,即使在代码块内部发生了异常。 以下是一个使用 with…...

Selenium原理深度解析
在自动化测试领域,Selenium无疑是最受欢迎和广泛使用的工具之一。它支持多种浏览器和操作系统,为开发人员和测试人员提供了强大的自动化测试解决方案。本文将深入探讨Selenium的工作原理,包括其架构、核心组件、执行流程以及它在自动化测试中…...

算法复杂度<数据结构 C版>
什么是算法复杂度? 简单来说算法复杂度是用来衡量一个算法的优劣的,一个程序在运行时,对运行时间和运行空间有要求,即时间复杂度和空间复杂度。 目录 什么是算法复杂度? 大O的渐近表达式 时间复杂度示例 空间复杂度…...

【XSS】
文章目录 0x01 简介0x02 XSS Payload用法XSS攻击平台及调试JavaScript 0x03 XSS绕过XSS漏洞防御策略 跨站脚本攻击,Cross Site Script。(重点在于脚本script) 有关XSS可以造成的 危害,见 0x02 XSS Payload用法 分类 反射型、存储…...

Go网络编程-RPC程序设计
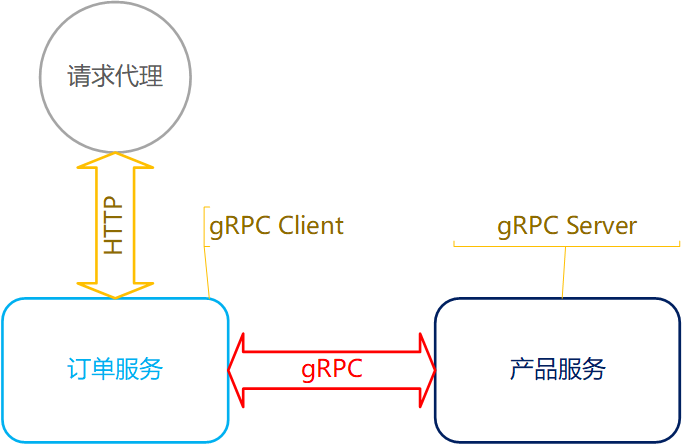
gRPC 通信 RPC 介绍 RPC, Remote Procedure Call,远程过程调用。与 HTTP 一致,也是应用层协议。该协议的目标是实现:调用远程过程(方法、函数)就如调用本地方法一致。 如图所示: 说明: Servi…...

Linux 性能优化:轻松入门
文章目录 前言一、磁盘性能优化1、 磁盘 RAID 模式选择2、文件系统优化 二、优化 CPU1、性能监控 :2、进程优先级调整 :3、进程与 CPU 绑定 : 三、优化内存四、网络性能优化1、调整 TCP 缓冲区大小2、修改系统级别的文件描述符的数量3、调整 …...

C++相关概念和易错语法(22)(final、纯虚函数、继承多态难点)
1.final final在继承和多态中都可以使用,在继承中是指不想将自己被继承,在多态中是指不想该函数被重写,比较简单,下面是一些使用例子。 2.纯虚函数 当我们需要抽象一个类的时候,我们就需要用到纯虚函数。所谓抽象的类…...

状态管理的艺术:探索Flutter的Provider库
状态管理的艺术:探索Flutter的Provider库 前言 上一篇文章中,我们详细介绍了 Flutter 应用中的状态管理,以及 StatefulWidget 和 setState 的使用。 本篇我们继续介绍另一个实现状态管理的方式:Provider。 Provider优缺点 基…...

玩转HarmonyOS NEXT之IM应用首页布局
本文从目前流行的垂类市场中,选择即时通讯应用作为典型案例详细介绍HarmonyOS NEXT的各类布局在实际开发中的综合应用。即时通讯应用的核心功能为用户交互,主要包含对话聊天、通讯录,社交圈等交互功能。 应用首页 创建一个包含一列的栅格布…...
GPT-4o大语言模型优化、本地私有化部署、从0-1搭建、智能体构建
原文链接:GPT-4o大语言模型优化、本地私有化部署、从0-1搭建、智能体构建https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247608565&idx3&snd4e9d447efd82e8dd8192f7573886dab&chksmfa826912cdf5e00414e01626b52bab83a96199a6bf69cbbef7f7fe…...

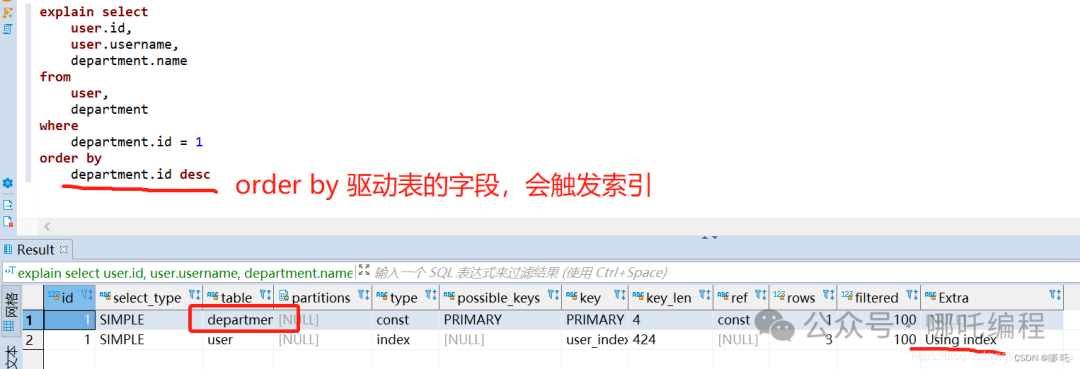
记录些MySQL题集(4)
1、数据库的三范式是什么? 第一范式:列不可再分 第二范式:在第一范式的基础上,要求数据库表中的所有非主键列完全依赖于主键,而不是仅依赖于主键的一部分 第三范式:满足第二范式的基础上,所有…...

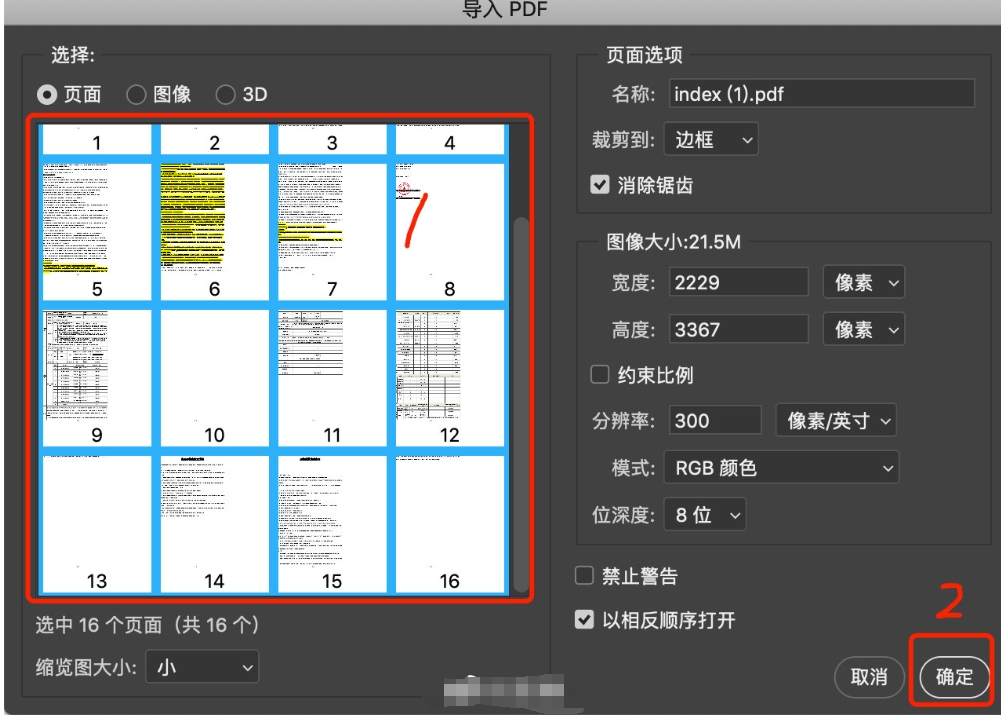
pdf提取其中一页怎么操作?提取PDF其中一页的方法
pdf提取其中一页怎么操作?需要从一个PDF文件中提取特定页码的操作通常是在处理文档时常见的需求。这种操作允许用户选择性地获取所需的信息,而不必操作整个文档。通过选择性提取页面,你可以更高效地管理和利用PDF文件的内容,无论是…...

godot使用ws
go服务端 package mainimport ("encoding/json""fmt""github.com/gorilla/websocket""net/http" )var upgrader websocket.Upgrader{ReadBufferSize: 1024,WriteBufferSize: 1024, }// 处理函数 func handleWebSocket(w http.Respo…...

Windows FFmpeg 开发环境搭建
FFmpeg 开发环境搭建 FFmpeg命令行环境搭建使用FFmpeg官方编译的库Windows编译FFmpeg1. 下载[msys2](https://www.msys2.org/#installation)2. 安装完成之后,将安装⽬录下的msys2_shell.cmd中注释掉的 rem set3. 修改pacman 镜像源并安装依赖4. 下载并编译源码 FFmpeg命令行环境…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
