反爬虫策略中的IP地址轮换如何实现?挑战与对策
当今互联网时代,各类网站、网络平台背后隐藏着大量数据,广告数据收集、市场数据收集都需要依托爬虫技术,但很多网站通过反爬虫技术限制或屏蔽爬虫的访问,这给数据收集带来不小的挑战。
为了规避这些反爬虫策略,开发人员经常使用IP地址轮换技术来确保可持续获取和分析数据。

一、IP 地址轮换技术的工作原理
IP地址轮换技术就是定期更换爬虫程序使用的IP地址,以避免被目标网站检测和封杀。其主要工作原理包括:
- 代理服务器的应用:使用代理服务器隐藏真实IP地址,通过轮换不同的代理IP来更改IP地址。
- IP池管理:维护一个包含多个可用IP地址的IP池,根据需要从中选择IP地址,避免频繁访问同一个IP地址。
- 请求频率控制:控制爬取的请求频率,避免访问过于频繁被判定为异常流量。

二、IP 地址轮换技术的步骤
为了成功应用IP地址轮换技术来应对反爬虫策略,开发人员需要遵循以下步骤:
1、选择合适的代理服务商:根据需要选择稳定、快速、提供多地域IP的代理服务商。
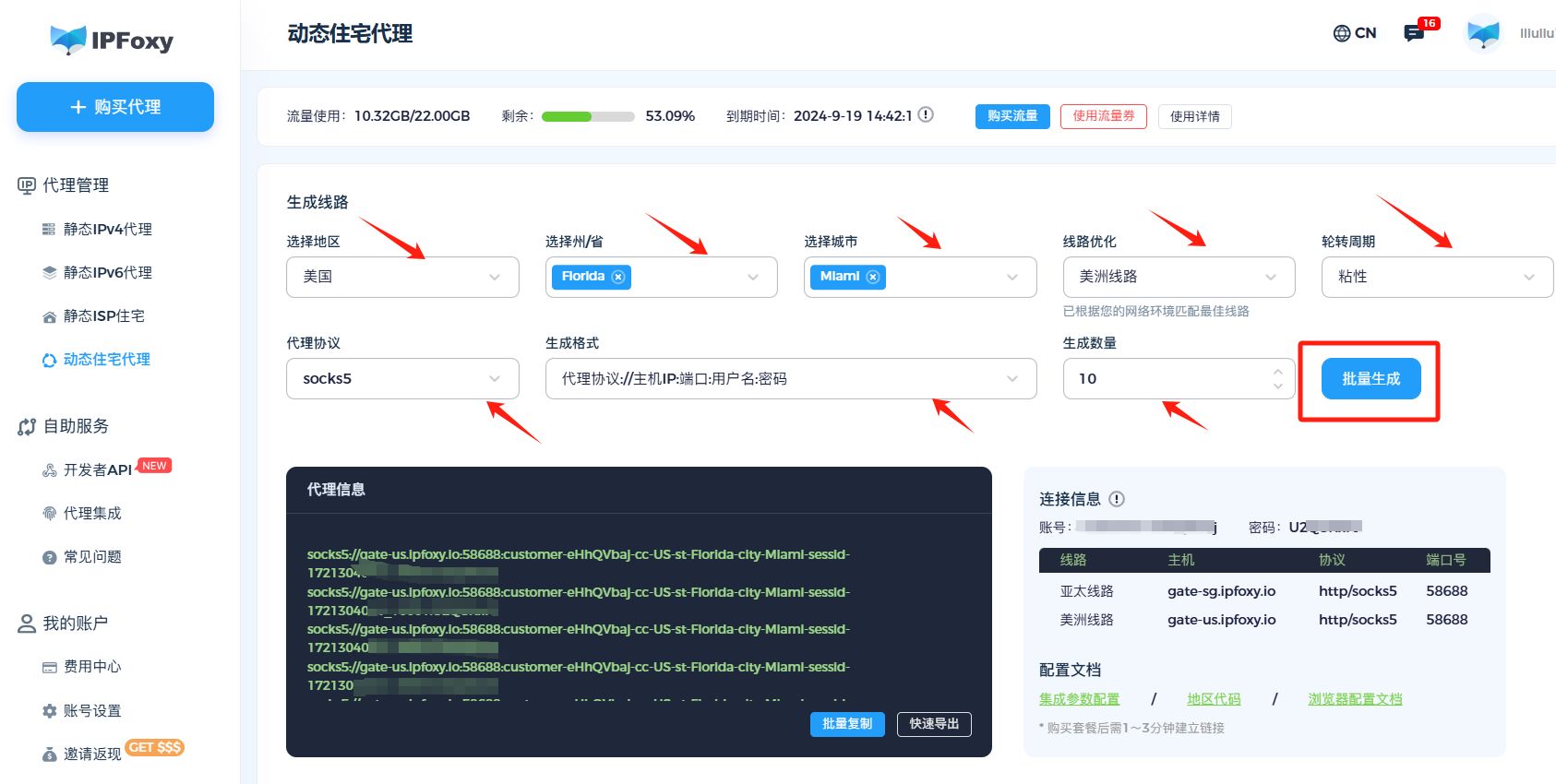
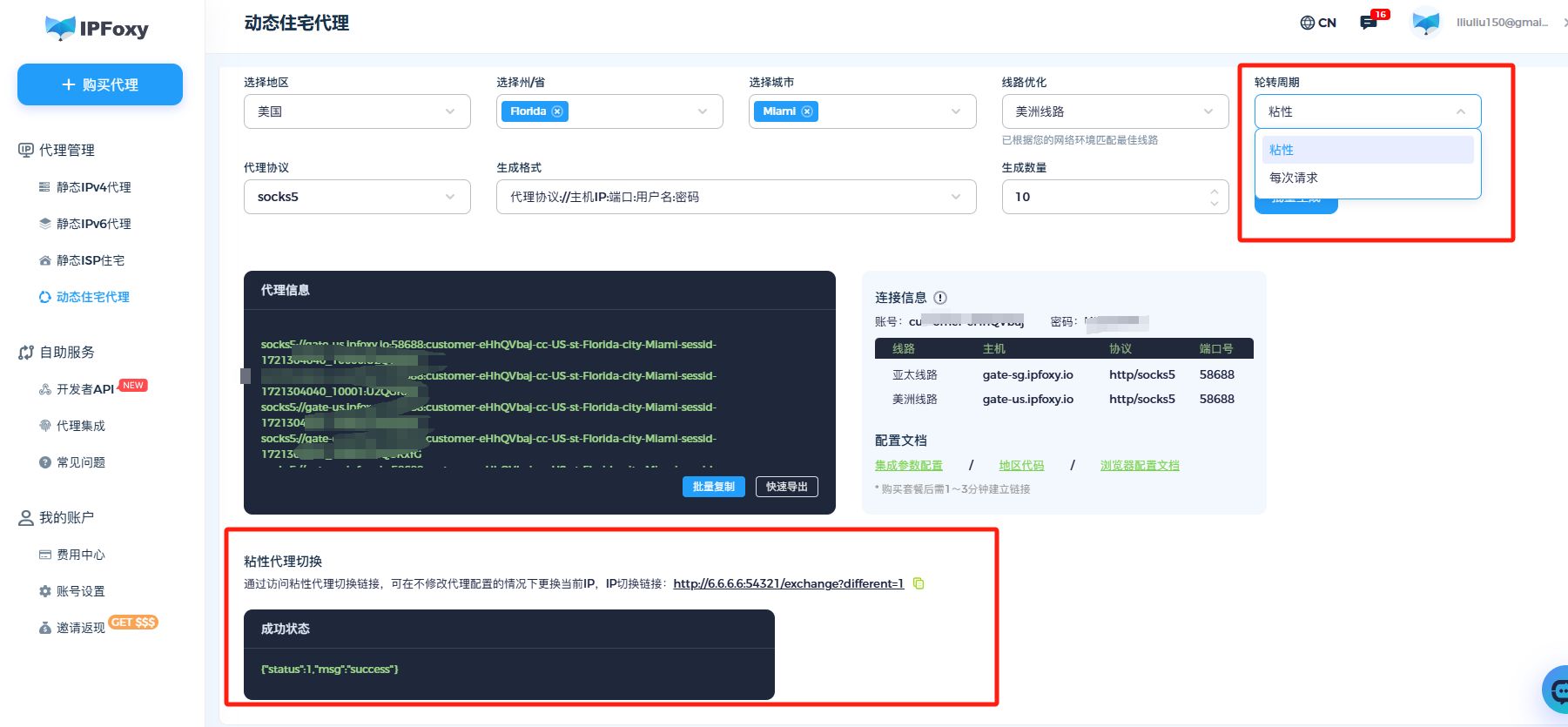
2、建立IP池:通过代理服务商(如图IPFoxy)提供动态代理服务,或者代理API服务,定期获取并更新可用的IP地址列表。

3、实现IP地址轮换:在爬虫程序中集成IP地址轮换逻辑,确保每次请求都使用不同的IP地址。

4、监控与调整:定期监控代理IP的有效性和性能,并根据需要调整IP池的管理策略。
三、反爬虫策略面临的挑战及解决方案
IP地址轮换技术虽然可以有效应对大部分反爬虫策略,但也面临一些挑战,例如:

- 代理IP的稳定性和可靠性:部分免费代理IP质量不稳定,可能导致请求失败或延迟。
- 费用问题:付费代理服务的费用可能较高,需要根据实际需求权衡利弊。
- 反爬虫技术的升级:目标网站可能会不断升级其反爬虫技术,需要开发人员不断优化IP地址轮换策略来应对。
四、为了应对这些挑战,开发人员可以采取以下策略:
- 定期更新代理IP池:保证IP池中地址的时效性和多样性,降低被封的风险。
- 多源代理IP策略:同时使用多个代理服务提供商,分散风险,提高可靠性。
- 实时监控与自动化处理:利用监控系统实时检测IP的可用性及性能,并自动处理异常情况。
IP轮换技术作为应对反爬虫策略的有效手段,可以帮助开发者规避网站检测和封禁,保证数据采集和分析的稳定,但实现和维护该技术需要开发者有深入的技术理解和持续的优化策略。
随着网络环境和反爬虫技术的不断变化,开发者需要保持敏锐的观察力,及时进行调整,以应对日益复杂的网络数据收集挑战。
相关文章:

反爬虫策略中的IP地址轮换如何实现?挑战与对策
当今互联网时代,各类网站、网络平台背后隐藏着大量数据,广告数据收集、市场数据收集都需要依托爬虫技术,但很多网站通过反爬虫技术限制或屏蔽爬虫的访问,这给数据收集带来不小的挑战。 为了规避这些反爬虫策略,开发人…...

AUTOSAR CAN网络Bus Load Reduction Mechanism
1. Bus Load Reduction Mechanism有什么用 根据AUTOSAR CanNM规范,NM PDU的发送周期由参数CanNmMsgCycleTime决定,并且属于同一个网络簇的所有NM节点该参数必须相同。如果不采取任何行动,这将导致总线负载问题,这取决于网络管理集群成员的数量。即使通过节点特定的定时参数…...
)
【LeetCode力扣】007. 整数反转(Python)
给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果。 如果反转后整数超过 32 位的有符号整数的范围 [−231, 231 − 1] ,就返回 0。 假设环境不允许存储 64 位整数(有符号或无符号)。 示例 1: 输入…...

大数据之写入Doris数据问题
1. 解决Key columns should be a ordered prefix of the schema. KeyColumns[1] (starts from zero) is xxx, but 背景 create table if not exists XXX ( fathercorp varchar(50), id decimalv3(38,0) ) ENGINEOLAP UNIQUE KEY(id) COMMENT xxxx DISTRIBUTED BY HASH(id) BUC…...
HTML+echarts.js实现的炫酷金色风格可视化组件
模板下载地址: 炫酷金色风格可视化组件 (bootstrapmb.com)https://www.bootstrapmb.com/item/14888 一款炫酷金色风格可视化组件,统计图表使用Echarts.js,整体风格采用金黄色看起来很大气,设计是通用型的,可以用作任…...

【BUG】已解决: KeyboardInterrupt
已解决: KeyboardInterrupt 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页,我是博主英杰,211科班出身,就职于医疗科技公司,热衷分享知识,武汉城市开发者社区主理人 擅长.net、C…...

iOS——MRC与ARC以及自动释放池深入底层学习
MRC与ARC再回顾 在前面,我们简单学了MRC与ARC。MRC指手动内存管理,需要开发者使用retain、release等手动管理对象的引用计数,确保对象在必要时被释放。ARC指自动内存管理,由编译器自动管理对象的引用计数,开发者不需要…...

OpenCV教程:cv2如何把两张图片的大小,设置成相同的宽高
-------------OpenCV教程集合------------- Python教程99:一起来初识OpenCV(一个跨平台的计算机视觉库) OpenCV教程01:图像的操作(读取显示保存属性获取和修改像素值) OpenCV教程02:图像处理…...
)
web前端 Vue 框架面试120题(五)
面试题 81 . 请简述Vue更新数组时触发视图更新的方法? 参考回答: push();pop();shift();unshift();splice();sort();reverse()面试题 82 . 简述如何使用Vue-router实现懒加载的方式…...

CV12_ONNX转RKNN模型(谛听盒子)
暂时简单整理一下: 1.在边缘设备上配置相关环境。 2.配置完成后,获取模型中间的输入输出结果,保存为npy格式。 3.将onnx格式的模型,以及中间输入输出文件传送到边缘设备上。 4.编写一个python文件用于转换模型格式,…...

k8s集群创建devops项目一直等待状态,没有发现host
问题分析: kubesphere在帮我们自动化创建一些智能自动化的额时候难免会发生一些小错误,devops-jenkins是一个部署也会生成一个容器组即pod,容器组的容器服务端口是 targetPort,容器组对外暴露的端口是port,拿devops-c…...

chatglm2-6b-prompt尝试
参考https://cloud.tencent.com/developer/article/2426296 chatglm2-6b,通过prompt来实现zero-shot/fewshot的自然语言处理任务 import json import re import os from modelscope.utils.constant import Tasks from modelscope import Model from modelscope.pi…...

vite+vue3项目初始化搭建
vitevue3项目初始化搭建 "nodejs": v18.19.0 "pnpm": 8.15.0 "vue": v3.4.21 "vite": v5.2.01.创建项目 Vite中文官网 pnpm create vitelatest项目名字:gd_web 选择框架:Vue3 选择语言:JavaScrip…...

使用 Vue3、Node.js、MySQL、Electron 和 Express 实现用户登录、文章管理和截屏功能
在现代 Web 开发中,前后端分离的架构已经成为主流。本文将详细介绍如何使用 Vue3、Node.js、MySQL、Electron 和 Express 实现一个完整的用户登录、文章管理和截屏功能的应用。我们将从项目的初始化开始,逐步实现各个功能模块,并提供详细的代…...

django中日志模块logging的配置和使用
一、文件的配置 settings.py文件中添加LOGGING块的配置,配置如下 # 日志记录 LOGGING {"version": 1,"disable_existing_loggers": False, # 用于确定在应用新的日志配置时是否禁用之前配置的日志器# 格式器"formatters": {"v…...

pyqt/pyside QTableWidget失去焦点后,选中的行仍高亮的显示
正常情况下pyqt/pyside的QTableWidget,点击input或者按钮失去焦点后 行的颜色消失了 如何在失去焦点时保持行的选中颜色,增加下面的代码: # 获取当前表格部件的调色板 p tableWidget.palette()# 获取活跃状态下的高亮颜色和高亮文本颜色&a…...

函数定义、合约与面向对象(以太坊solidity合约)
函数定义、合约与面向对象(以太坊solidity合约) 1-函数定义、构造与多态2-事件日志3-面向对象特征 1-函数定义、构造与多态 创建合约就是创建类,部署合约就是实例化 合约的方法还支持多态 还能使用第三方的库进行开发 整个合约部署后&…...

微服务:nacos
Nacos 由Alibaba推出的集成于SpringCloudAlibaba中的一款开源注册中心框架 主要功能: 注册中心 配置管理 nacos的安装和部署 nacos默认访问端口8848 docker pull nacos/nacos-server:1.2.0 docker run --env MODEstandalone --name nacos --restartalways -d -p 8848:8…...

前端css常用笔记
文章目录 一、样式二、vue笔记2.1、组件之间的通信2.1.1 子组件调用父组件的方法2.1.2 父组件调用子组件的方法2.1.3 孙组件调用祖父组件方法的实现 2.2、使用若依时,node_nodules越来越大的问题2.3、echart笔记 一、样式 1 文字与图标对不齐的解决方法 /**给icon加上这个样式即…...

WINUI或WPF灵活使用样式、控件模板、自定义控件、用户控件
在WINUI与WPF 中,控件模板(ControlTemplate)、样式(Style)、自定义控件(CustomControl)和用户控件(UserControl)都是构建复杂和灵活用户界面的重要工具,但它们…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
