ESC(ELectronic Stability Control,电子稳定控制系统)
ESC通过实时监测车辆的动态参数,以及车辆轮胎的实际运动状态,通过调节车辆制动系统和发动机输出力,使车辆在紧急或危险情况下保持稳定,防止侧滑和失控。
ESC组成部分
- 传感器:用于检测车辆的动态参数,如车速、转向角度、侧倾角等
- 控制单元:负责处理传感器传来的数据,并根据实时情况调节制动系统和发动机的输出力
- 制动系统:根据控制单元的指令,调节各个车轮的制动力,实现车辆的稳定控制
- 发动机控制系统:根据控制单元的指令,调节发动机的输出力,配合制动系统实现车辆的稳定控制
工作流程:
ESC系统通过传感器实时监测车辆的动态参数,并将监测数据传输给ESC控制单元。
控制单元根据监测到的数据,通过调节制动系统和发动机输出力,实现车辆的稳定控制。
具体而言,当系统检测到车辆出现侧滑或翻滚的趋势时,会自动减少或增加相应车轮的制动力,同时调节发动机输出力,使车辆恢复稳定状态。
ESC四大基本功能
- 防抱死制动系统(Anti-lock Braking System,ABS)
- 电子制动力分配(Electronic Brakeforce Distribution, EBD)
- 牵引力控制系统(Traction Control System, TCS)
- 车辆动态控制系统(Vehicle Dynamics Control, VDS)
防抱死制动系统ABS
主要作用是在紧急制动时防止车轮抱死,以保持车辆的操控性和稳定性。
ABS通过传感器监测车轮转速,并在制动时释放制动力,使车轮在保持抓地力的同时,避免失控。
ABS的使用显著降低了车辆在紧急刹车时的事故风险。
电子制动力分配EBD
EBD 一种用于优化制动力分配的系统。
EBD通过检测车辆的重量分布、车速和刹车力度,自动调整前后制动力,以确保车辆的稳定性。它可以在不同驾驶条件下,自动调整制动力的分配,防止车辆在制动时失控或甩尾。
牵引力控制系统TCS
TCS车辆加速或在湿滑路面行驶时,防止车轮打滑。
TCS通过控制发动机的动力输出或对车轮进行制动,确保车轮能够获得足够的抓地力。它在ESC系统中扮演着至关重要的角色,尤其在恶劣天气和复杂路况下。
车辆动态控制系统VDC
VDC通过监控车辆的横摆角速度、转向角和其他参数,实时调整车辆的行驶轨迹。它可以在车辆转向过度或转向不足时,进行制动干预或动力调整,确保车辆保持稳定。
这一功能在提高车辆的操控性和安全性方面具有重要意义。
相关文章:
)
ESC(ELectronic Stability Control,电子稳定控制系统)
ESC通过实时监测车辆的动态参数,以及车辆轮胎的实际运动状态,通过调节车辆制动系统和发动机输出力,使车辆在紧急或危险情况下保持稳定,防止侧滑和失控。 ESC组成部分 传感器:用于检测车辆的动态参数,如车…...

减分兔搜题-12123学法减分20题目及答案 #媒体#职场发展
对于即将参加驾驶考试的朋友来说,掌握一些经典题目和答案至关重要。今天,我就为大家带来了这样一份干货——20道驾驶考试题目和答案,助你轻松应对考试!这些题目不仅包括了考试中常考的内容,还有针对难点和重点的详细解…...

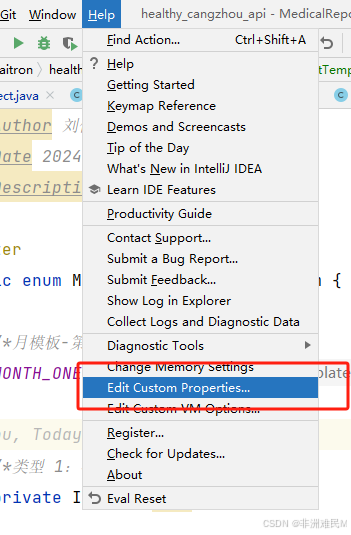
java用freemarker导出word
freemarker导出word 第一步、将word转换为xml格式第二步、将转换后的xml文件修改后缀为ftl后复制到项目 resources 目录下(可以自己新建一个文件夹放在文件夹中)第三步、格式化xml代码(如果问价太大可能会无法格式化)这时候需要在…...

CH01_WPF概述
第1章:WPF概述 本章目标 了解Windows图形演化了解WPF高级API了解分辨率无关性概念了解WPF体系结构了解WPF 4.5 WPF概述 欢迎使用 Windows Presentation Foundation (WPF) 桌面指南,这是一个与分辨率无关的 UI 框架,使用基于矢量的呈现引…...

秒懂设计模式--学习笔记(11)【结构型-享元模式】
目录 10、享元模式10.1 享元模式10.2 举例10.2.1 马赛克10.2.2 游戏地图(以草原地图作为范例) 10.3 总结 10、享元模式 10.1 享元模式 “享元”则是共享元件的意思享元模式的英文flyweight是轻量级的意思,这就意味着享元模式能使程序变得更…...
)
Python爬虫——1爬虫基础(一步一步慢慢来)
一、爬虫是什么? (spider) Python 爬虫是利用编程语言 Python 来获取互联网上的数据的技术。它可以自动化地访问网页、提取信息并进行数据处理。以下是Python爬虫的基础知识和步骤: 主要特点和功能: 自动化浏览&#…...

【js自学打卡9】抛出异常 / 幂计算 / 发布订阅 / map小知识点
1. 抛出异常的写法 抛出一个简单的字符串错误 throw Error2; // 抛出一个字符串抛出一个Error对象 throw new Error(出错了!);抛出一个自定义错误对象 function UserError(message) {this.message message;this.name "UserError"; } throw new User…...
几何 7 多点)
ArcGIS Pro SDK (九)几何 7 多点
ArcGIS Pro SDK (九)几何 7 多点 文章目录 ArcGIS Pro SDK (九)几何 7 多点1 构造多点 - 从映射点的枚举2 构造多点 - 使用 MultipointBuilderEx3 修改多点的点4 从多点检索点、2D 坐标、3D 坐标 环境:Visual Studio 2…...

服务器注意事项
1. 远程服务器不允许关机,只能重启; 2. 重启服务器应关闭服务; 3. 不要在服务器访问高峰运行高负载命令; 4. 远程配置防火墙是不要把自己踢出服务器; 5. 制定合理的密码规范并定期更新; 6. 合理分配权…...

学生信息管理系统设计
学生信息管理系统的设计是一个综合性的项目,涉及到数据的存储、检索、更新和删除等基本操作,同时也需要考虑系统的易用性、安全性和扩展性。以下是一些关键步骤和要素,用于指导设计这样一个系统: 1. 需求分析 目标用户ÿ…...

Python求均值,方差,标准差
参考链接:变异系数(Coefficient of Variation,COV)和协方差(Covariance, Cov)-CSDN博客 参考链接:pandas中std和numpy的np.std区别_numpy pandas std-CSDN博客 在计算蛋白质谱数据中的每个蛋白对应的变异…...

DDei在线设计器-HTML渲染
Html渲染 HtmlViewer插件通过将一个外部DIV附着在图形控件上,从而改变原有图形的显示方式。允许使用者自己定义HTML通过HTML元素。本示例演示了通过Html来扩展渲染图形,从而获得更加丰富的图形展现。 通常情况下,我们创建的图形控件ÿ…...

【React Hooks原理 - useSyncExternalStore】
概述 在React项目中说到状态管理,我们第一时间想到的就是使用useState、useReducer这种Hooks来进行状态管理。但是这种是针对React内部的状态,如果有时候我们需要订阅外部的状态并影响React组件的更新的话,那通过这种内部状态管理API显然不能…...

C++STL初阶(7):list的运用与初步了解
在了解了vector之后,我们只需要简单学习List与vector不一样的接口即可 1.list的基本接口 1.1 iterator list中,与vector最大的区别就是迭代器由随机迭代器变成双向迭代器 string和vector中的迭代器都是随机迭代器,支持-等,而LIS…...

el-menu弹出菜单样式不生效
1. 使用 ruoyi 项目时出现的问题。 <template><el-menu:default-active"activeMenu":collapse"false":unique-opened"true"class"container":collapse-transition"true"mode"horizontal"><sideba…...
)
Springboot 3.x - Reactive programming (2)
三、WebFlux Blocking Web vs. Reactive Web Blocking Web (Servlet) and Reactive Web (WebFlux) have significant differences in several aspects. 1. Front Controller Servlet-Blocking Web: Uses DispatcherServlet as the front controller to handle all HTTP req…...

WPF+Mvvm 项目入门完整教程(一)
WPF+Mvvm 入门完整教程一 创建项目MvvmLight框架安装完善整个项目的目录结构创建自定义的字体资源下载更新和使用字体资源创建项目 打开VS2022,点击创建新项目,选择**WPF应用(.NET Framework)** 创建一个名称为 CommonProject_DeskTop 的项目,如下图所示:MvvmLight框架安装…...

[解决方法]git上传的项目markdown文件的图片无法显示
应该有不少初学者会遇到这种情况 以下是本人摸索出的解决方法 我使用的是typora,首先设置typora的图片设置 文件>偏好设置>图像 如下: 选择这个就会在此文件的同级目录下创建一个assets文件夹来存放此markdown文件的所有图片 然后勾选优先使用相…...

【React】使用 antd 加载组件实现 iframe 的加载效果
文章目录 代码实现: import { Spin } from antd; import { useState } from react;export default function () {const [loading, setLoading] useState(true);return (<div style{{ position: relative, height: 100% }}><Spinstyle{{ position: absolu…...

Python爬虫(1) --基础知识
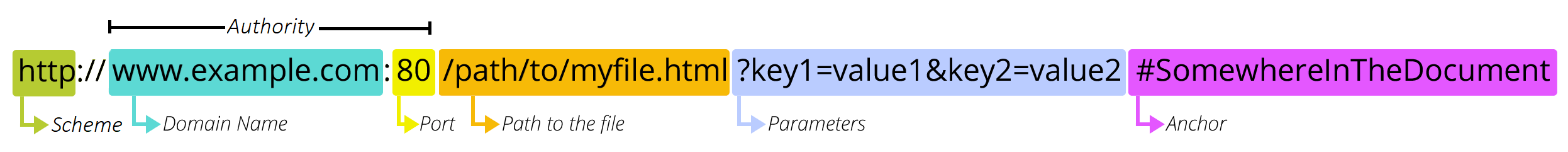
爬虫 爬虫是什么? spider 是一种模仿浏览器上网过程的一种程序,可以获取一些网页的数据 基础知识 URL 统一资源定位符 uniform resource locator http: 超文本传输协议 HyperText Transfer Protocol 默认端口 80 https: 安全的超文本传输协议 security…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

(12)-Fiddler抓包-Fiddler设置IOS手机抓包
1.简介 Fiddler不但能截获各种浏览器发出的 HTTP 请求,也可以截获各种智能手机发出的HTTP/ HTTPS 请求。 Fiddler 能捕获Android 和 Windows Phone 等设备发出的 HTTP/HTTPS 请求。同理也可以截获iOS设备发出的请求,比如 iPhone、iPad 和 MacBook 等苹…...
