前端Vue组件技术实践:打造自定义精美悬浮菜单按钮组件
随着前端技术的迅猛发展,复杂的应用场景和不断迭代的产品需求使得开发的复杂度日益提升。传统的整体式开发方式已经难以满足现代前端应用的灵活性和可维护性需求。在这样的背景下,组件化开发逐渐崭露头角,成为解决复杂前端应用问题的有效手段。
组件化开发的核心思想是将应用拆分成多个独立的、可复用的组件,每个组件都具有特定的功能和职责。这种开发方式不仅提高了开发效率,降低了维护成本,还能让开发者更加专注于组件的细节和功能实现。
在本文中,我们将介绍一个基于Vue的自定义精美悬浮菜单按钮组件的实践。该组件不仅具备精美的视觉效果,还支持动态设置按钮背景颜色和菜单按钮展开条目,为前端应用带来了更加丰富的交互体验。
一、组件设计
悬浮菜单按钮组件的设计需要考虑到多个方面,包括样式、交互和扩展性。首先,我们需要为组件设计一套精美的样式,包括按钮的形状、颜色、阴影等,以吸引用户的注意力。其次,我们需要实现组件的交互功能,包括悬浮显示、点击展开和点击关闭等。最后,我们还需要考虑组件的扩展性,以便在未来能够方便地添加更多的功能和属性。
为了实现这些功能,我们定义了以下几个属性和事件:
-
scrollShow:控制是否显示悬浮到顶的按钮。 -
color:设置悬浮按钮的背景颜色。 -
iconList:定义悬浮菜单弹出的条目数组。 -
@click:菜单按钮点击事件。
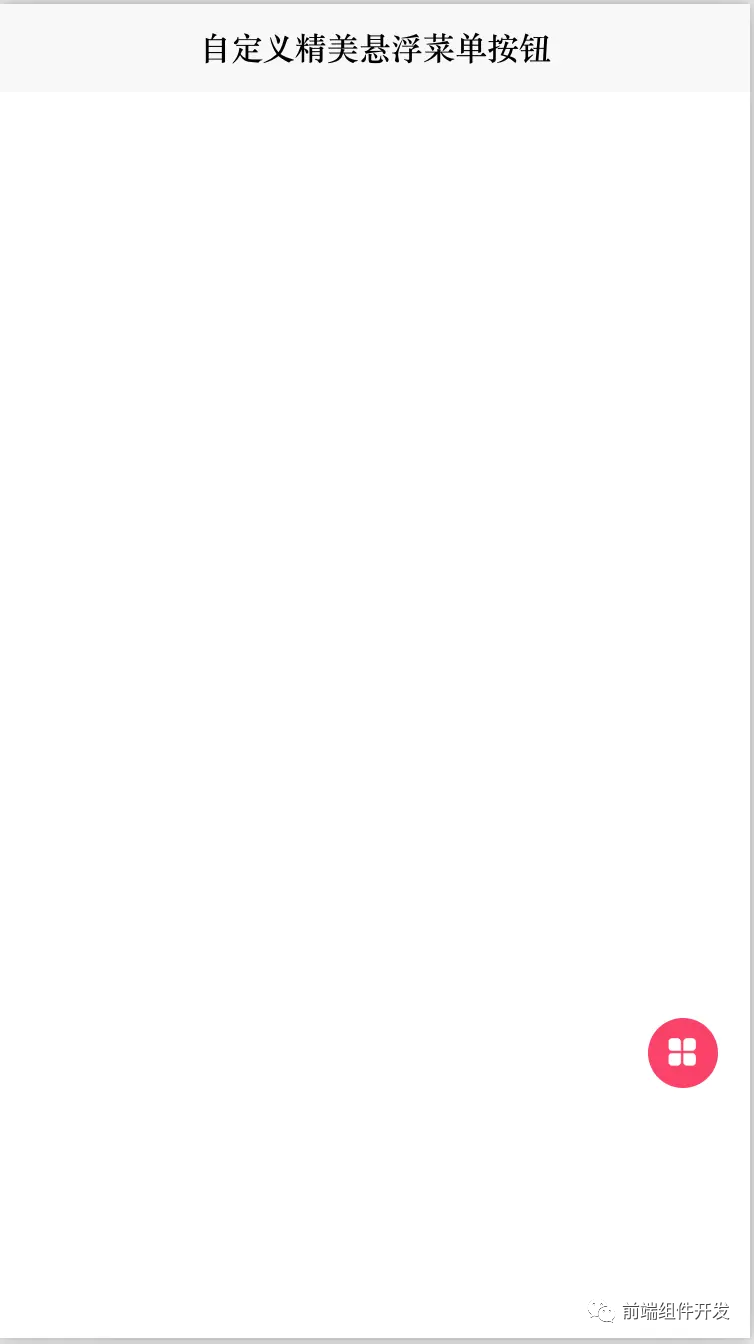
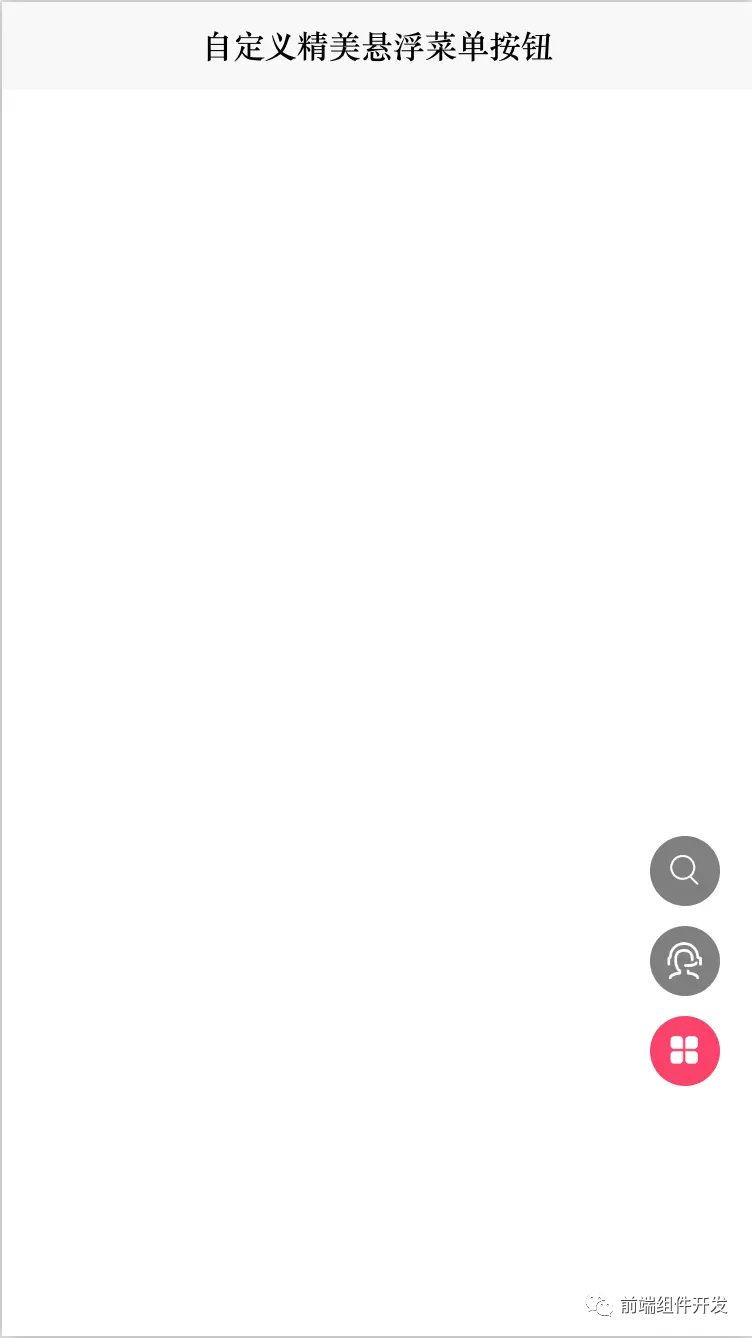
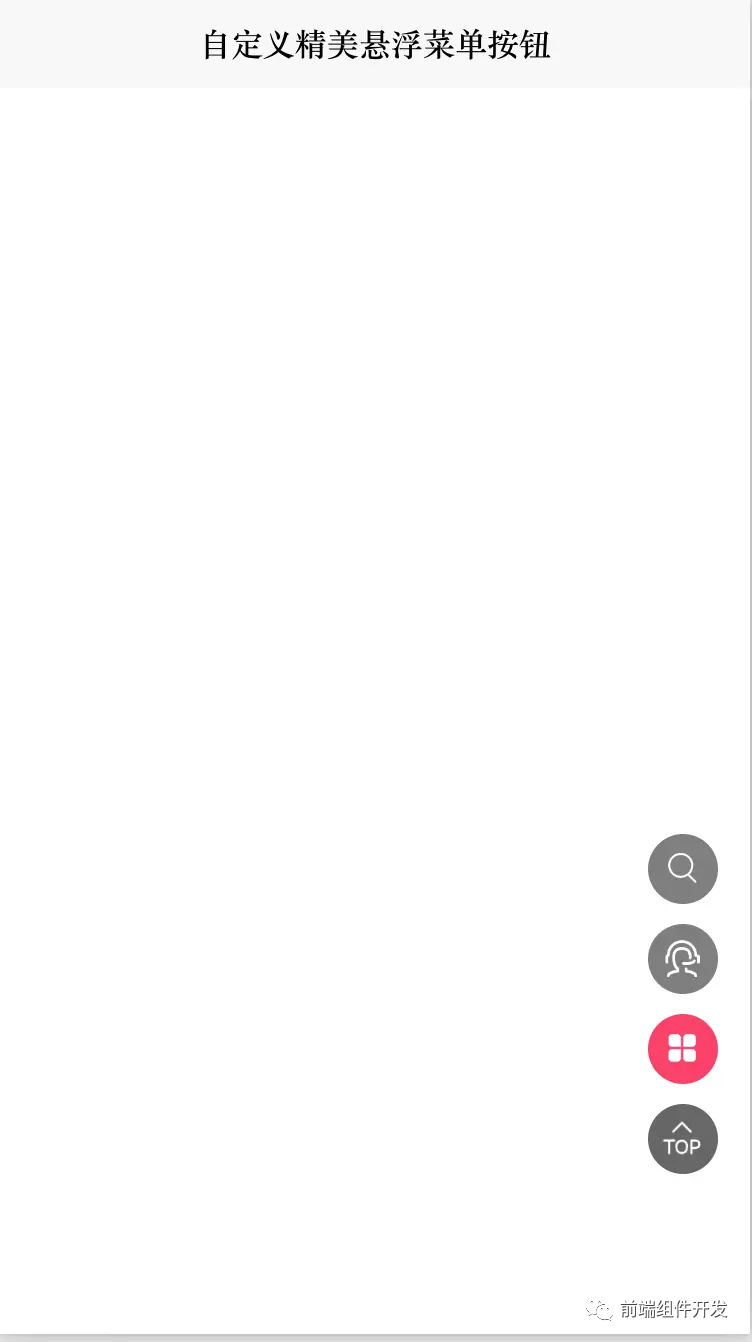
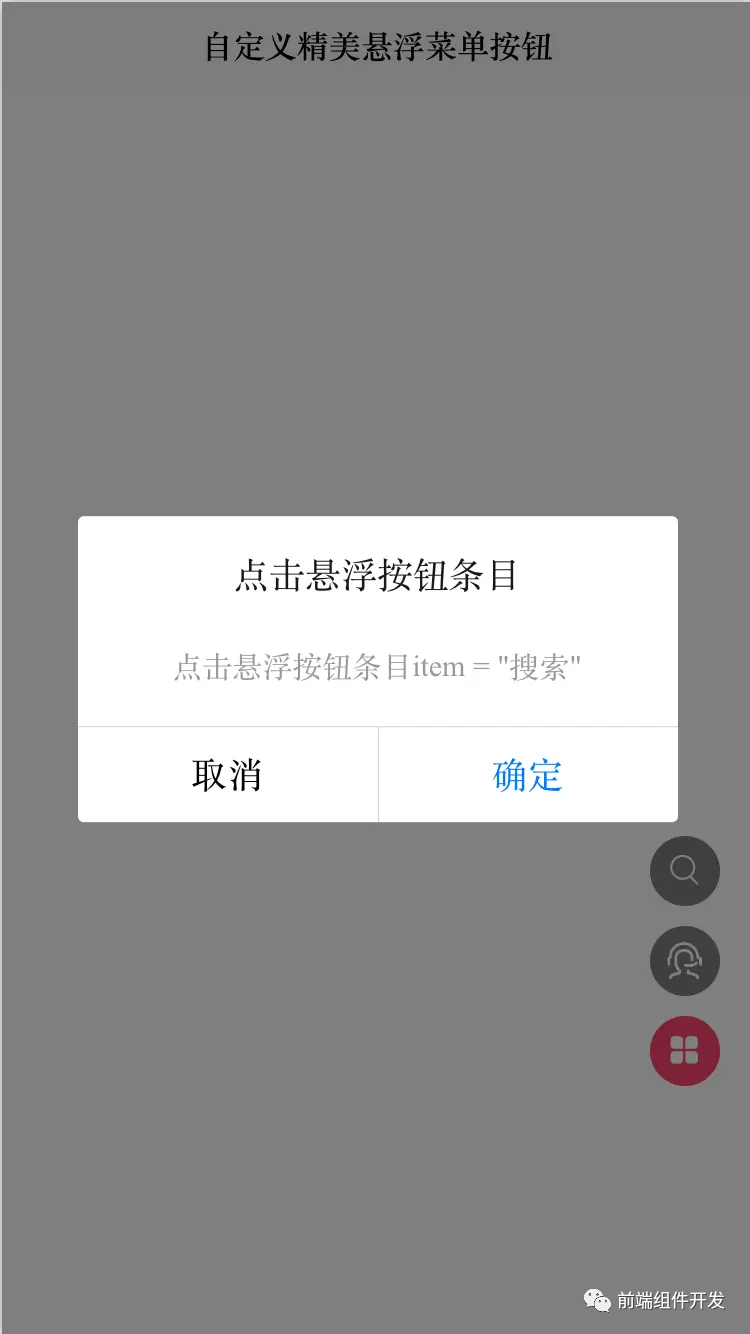
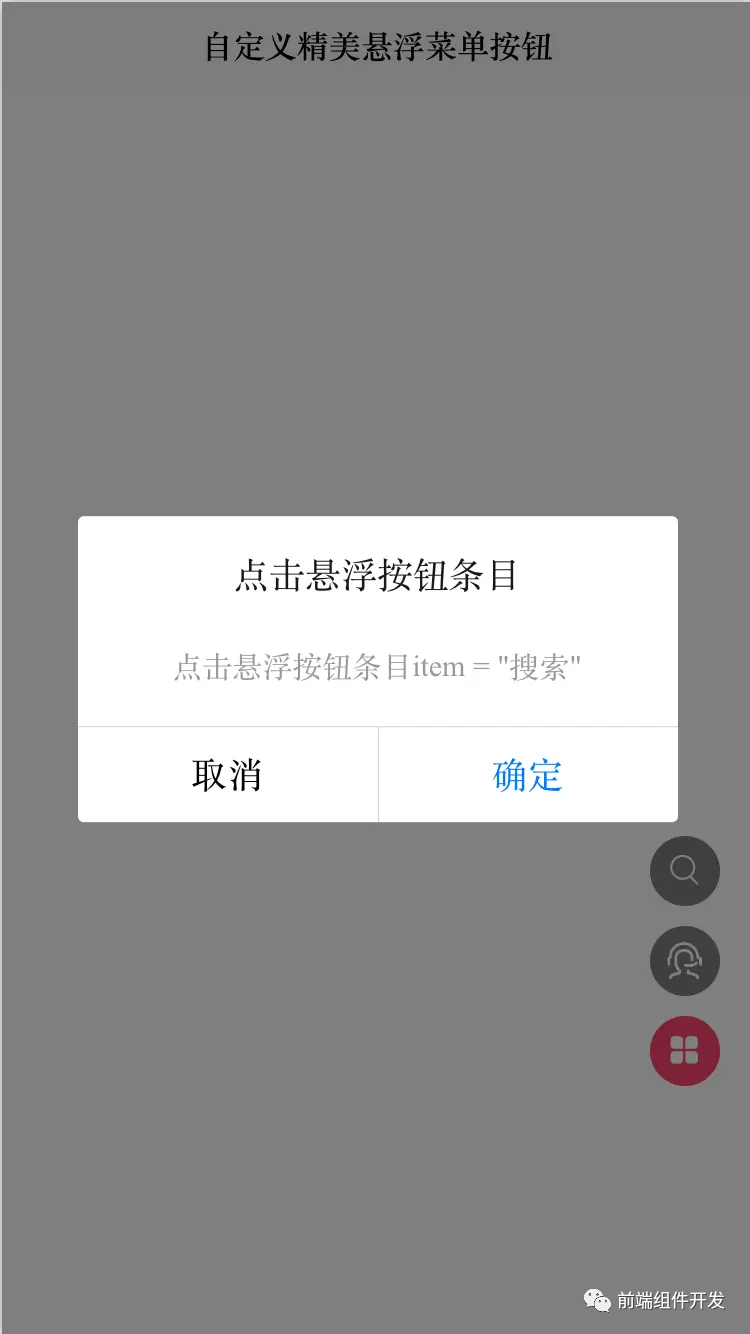
效果图如下:




在Vue中,我们使用了单文件组件的方式来组织和实现这个悬浮菜单按钮组件。首先,在模板部分,我们使用了Vue的指令和语法来动态绑定属性和事件,实现了组件的基本结构和交互逻辑。同时,我们还使用了CSS来定义组件的样式,确保了组件在不同场景下的视觉效果。
在脚本部分,我们定义了组件的props和methods。props用于接收外部传入的属性,如scrollShow、color和iconList。methods则包含了组件内部的方法,如处理点击事件的逻辑。我们还使用了Vue的计算属性和监听器来动态计算组件的状态和响应外部变化。
此外,为了实现悬浮显示的效果,我们还利用了Vue的生命周期钩子和事件监听机制。在组件挂载时,我们添加了滚动事件监听器,当页面滚动到一定位置时,显示悬浮按钮;当页面滚动回顶部时,隐藏悬浮按钮。
使用方法
<!-- scrollShow:是否显示滑动到顶悬浮按钮 color:悬浮按钮背景色 iconList:悬浮菜单弹出数组 @click:点击事件-->
<cc-suspensionMenu :scrollShow="scrollShow" colors="#fa436a" :iconList="iconList"
@click="menuClick"></cc-suspensionMenu>HTML代码实现部分
<template><view class="content"><!-- scrollShow:是否显示滑动到顶悬浮按钮 color:悬浮按钮背景色 iconList:悬浮菜单弹出数组 @click:点击事件--><cc-suspensionMenu :scrollShow="scrollShow" colors="#fa436a" :iconList="iconList"@click="menuClick"></cc-suspensionMenu></view>
</template><script>export default {data() {return {colors: '#fa436a',scrollShow: false, //是否显示悬浮菜单iconList: [{name: '搜索',icon: require('../../static/search.png'),},{name: '客服',icon: require('../../static/serve.png'),}]}},methods: {menuClick: function(item) {console.log("点击悬浮按钮条目item = " + JSON.stringify(item.name));uni.showModal({title: '点击悬浮按钮条目',content: "点击悬浮按钮条目item = " + JSON.stringify(item.name)})},}}
</script><style>.content {display: flex;flex-direction: column;}
</style>三、组件应用
在实际开发中,我们可以非常方便地将这个悬浮菜单按钮组件应用到不同的前端应用中。只需要在父组件中引入该组件,并传入相应的属性和事件即可。通过动态设置color和iconList,我们可以轻松地定制出不同风格和功能的悬浮菜单按钮。
此外,由于该组件是基于Vue开发的,因此它可以与Vue的其他组件和库无缝集成,为我们的前端应用带来了更多的灵活性和可扩展性。
四、总结与展望
本文介绍了一个基于Vue的自定义精美悬浮菜单按钮组件的实践。通过组件化开发的方式,我们实现了组件的单独开发、单独维护和随意组合,提高了开发效率和代码质量。同时,该组件的精美样式和丰富交互功能也为前端应用带来了更好的用户体验。
展望未来,我们将继续探索更多的前端组件化开发技术和策略,为前端开发带来更多的便利和可能性。同时,我们也希望能够与更多的开发者分享我们的经验和成果,共同推动前端技术的发展和进步。
相关文章:

前端Vue组件技术实践:打造自定义精美悬浮菜单按钮组件
随着前端技术的迅猛发展,复杂的应用场景和不断迭代的产品需求使得开发的复杂度日益提升。传统的整体式开发方式已经难以满足现代前端应用的灵活性和可维护性需求。在这样的背景下,组件化开发逐渐崭露头角,成为解决复杂前端应用问题的有效手段…...

数据仓库的一致性维度
一致性维度的定义: 一致性维度是指在数据仓库中,具有相同属性和含义的维度在不同的事实表中保持一致。它确保了通过不同事实表进行查询和分析时,维度数据的一致性和准确性。 一致性维度的作用: 数据一致性:一致性维度…...

【ffmpeg命令】RTMP推流
文章目录 前言推流是什么RTMP协议简介RTMP的基本概念RTMP的工作原理RTMP的优缺点 ffmpeg RTMP推流推流命令综合解释ffplay播放RTMP流 总结 前言 在现代的视频直播中,RTMP(Real-Time Messaging Protocol)是一种广泛使用的流媒体传输协议。它允…...

人工智能大模型发展的新形势及其省思
作者简介 肖仰华,复旦大学计算机科学技术学院教授、博导,上海市数据科学重点实验室主任。研究方向为知识图谱、知识工程、大数据管理与挖掘。主要著作有《图对称性理论及其在数据管理中的应用》、《知识图谱:概念与技术》(合著&a…...

Linux云计算 |【第一阶段】SERVICES-DAY4
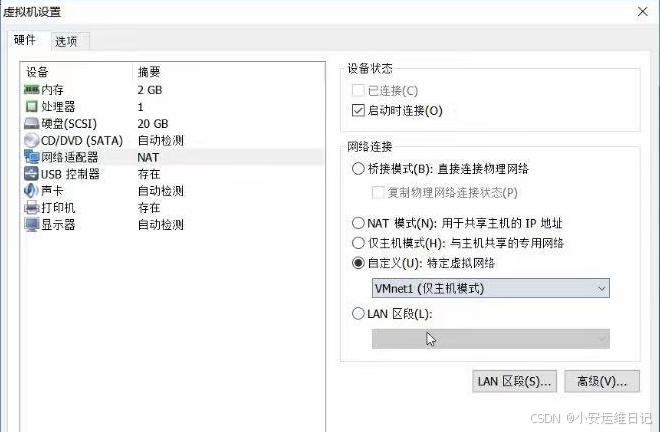
主要内容: DHCP概述、PXE批量装机、配置PXE引导、Kickstart自动应答、Cobbler装机平台 一、DHCP服务概述及原理 DHCP动态主机配置协议(Dynamic Host Configuration Protocol),由IETF(Internet网络工程师任务小组&…...

微信小程序 button样式设置为图片的方法
微信小程序 button样式设置为图片的方法 background-image background-size与background-repeat与border:none;是button必须的 <view style" position: relative;"><button class"customer-service-btn" style"background-image: url(./st…...

2024 HNCTF PWN(hide_flag Rand_file_dockerfile Appetizers TTOCrv_)
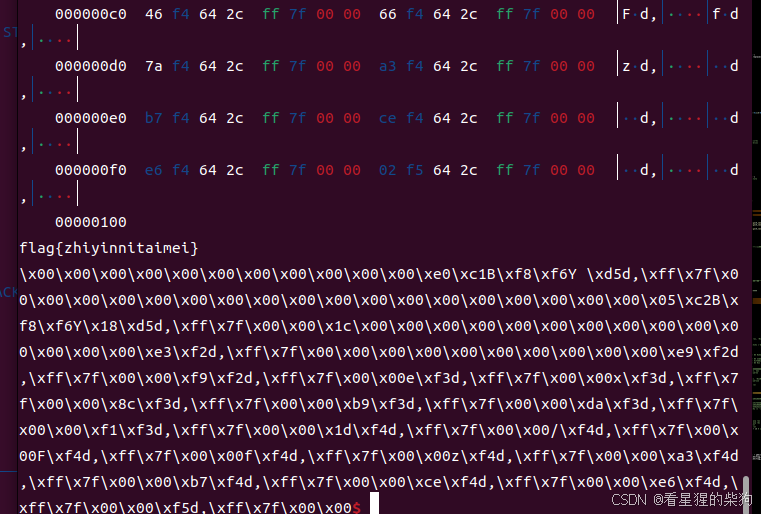
文章目录 参考hide_flag思路exp Rand_file_dockerfile libc 2.31思路exp Appetizers glibc 2.35绕过关闭标准输出实例客户端 关闭标准输出服务端结果exp TTOCrv_🎲 glibc 2.35逆向DT_DEBUG获得各个库地址随机数思路exp 参考 https://docs.qq.com/doc/p/641e8742c39…...

《昇思25天学习打卡营第25天|第14天》
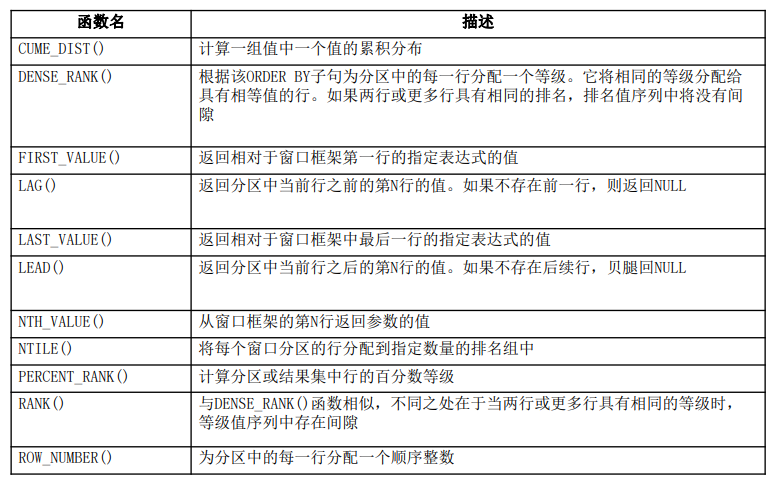
今天是打卡的第十四天,今天学习的是应用实践中的热门LLM及其他AI应用的K近邻算法实现红酒分类篇。这一片主要介绍使用MindSpore在部分wine数据集上进行KNN实验,对实验的步骤的介绍:K近邻算法原理介绍(分类问题、回归问题和距离的定…...

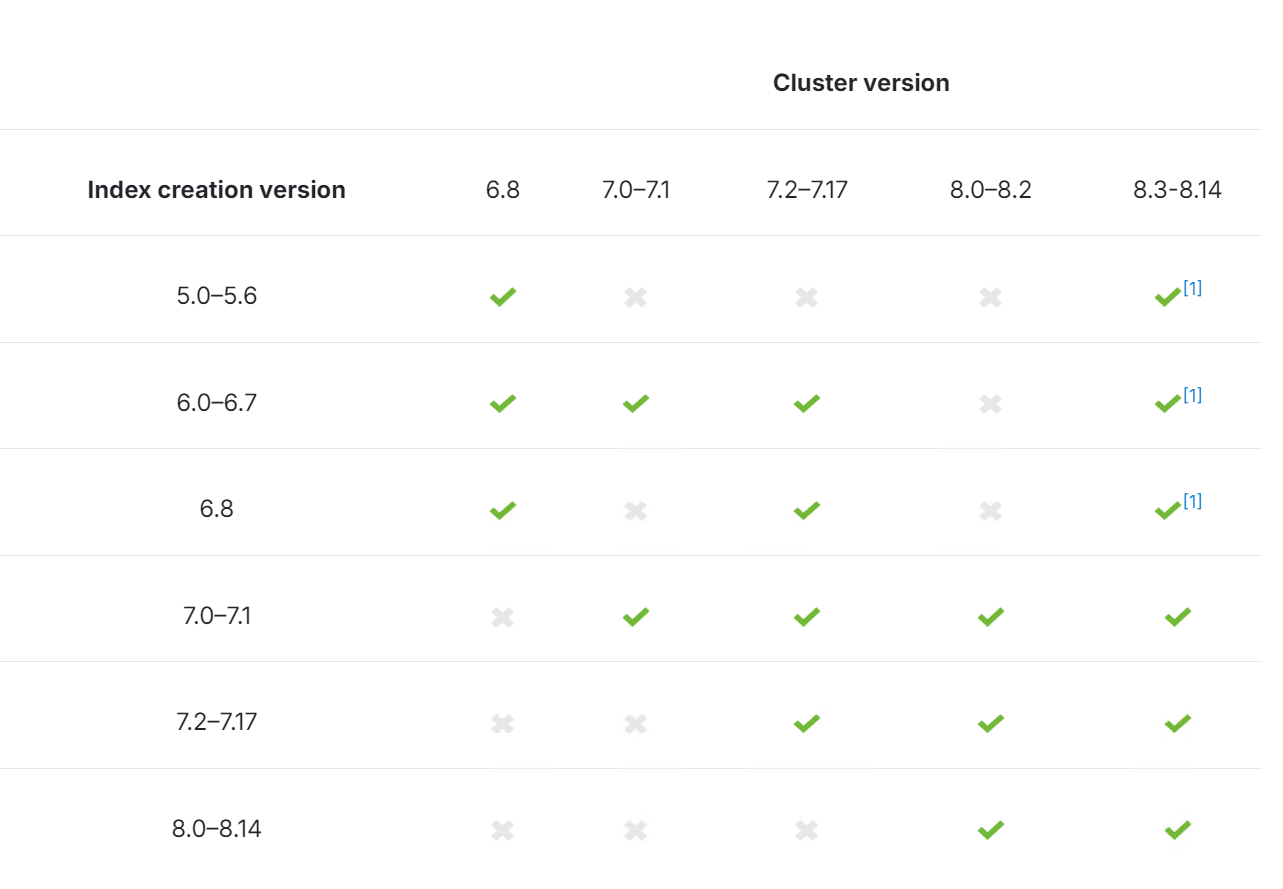
Easysearch、Elasticsearch、Amazon OpenSearch 快照兼容对比
在当今的数据驱动时代,搜索引擎的快照功能在数据保护和灾难恢复中至关重要。本文将对 EasySearch、Elasticsearch 和 Amazon OpenSearch 的快照兼容性进行比较,分析它们在快照创建、恢复、存储格式和跨平台兼容性等方面的特点,帮助大家更好地…...

数据分析入门指南:数据库入门(五)
本文将总结CDA认证考试中数据库中部分知识点,内容来源于《CDA模拟题库与备考资料PPT》 。 CDA认证,作为源自中国、面向全球的专业技能认证,覆盖金融、电信、零售、制造、能源、医疗医药、旅游、咨询等多个行业,旨在培养能够胜任数…...

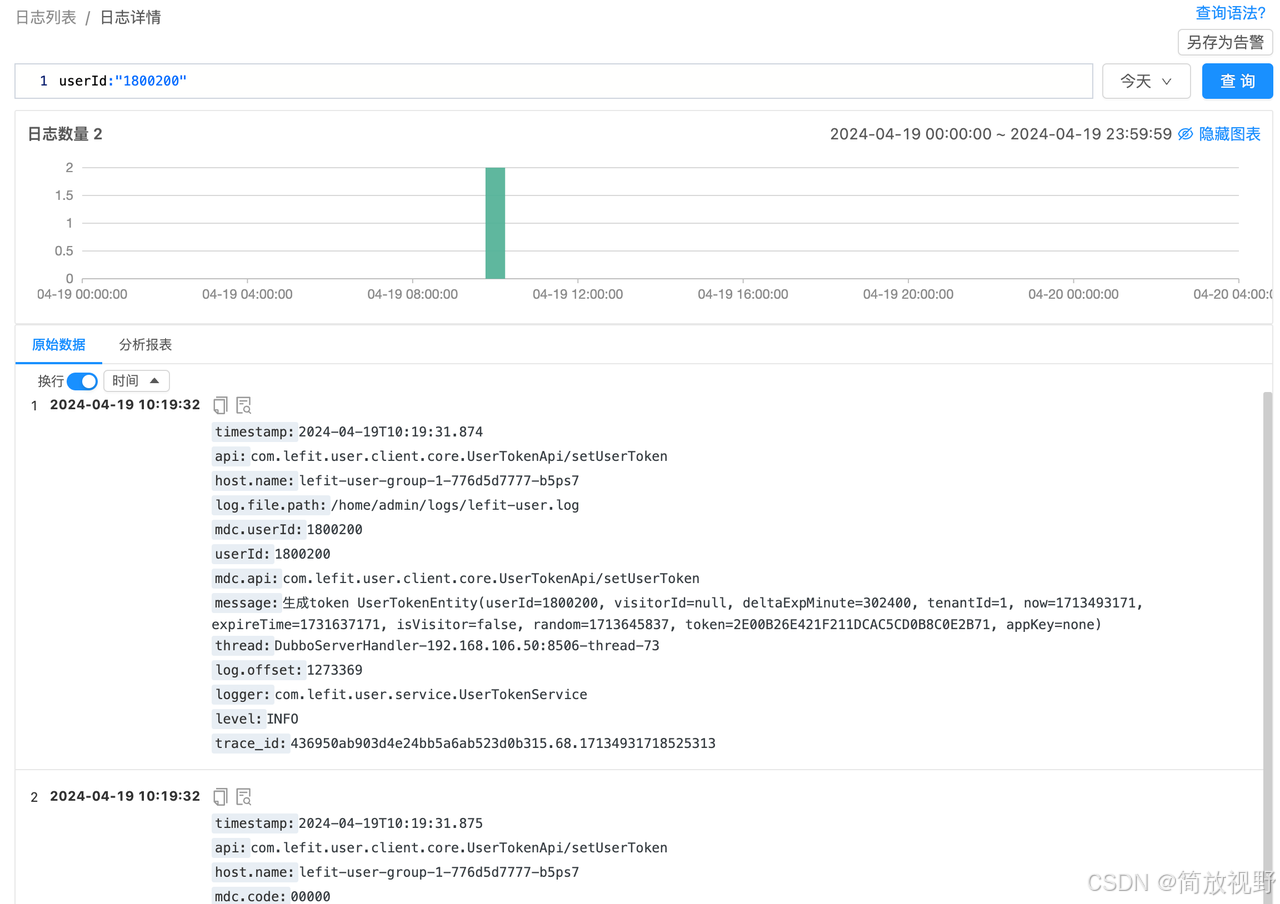
Logback日志异步打印接入指南,输出自定义业务数据
背景 随着应用的请求量上升,日志输出量也会成线性比例的上升,给磁盘IO带来压力与性能瓶颈。应用也遇到了线程池满,是因为大量线程卡在输出日志。为了缓解日志同步打印,会采取异步打印日志。这样会引起日志中的追踪id丢失…...

将iPad 作为Windows电脑副屏的几种方法(二)
将iPad 作为Windows电脑副屏的几种方法(二) 1. 前言2. EV 扩展屏2.1 概述2.2 下载、安装、连接教程2.3 遇到的问题和解决方法2.3.1 平板连接不上电脑 3. Twomon SE3.1 概述3.2 下载安装教程 4. 多屏中心(GlideX)4.1 概述4.2 下载安…...

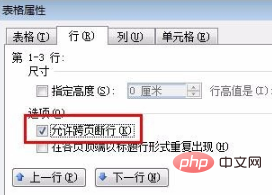
[word] word表格跨页断开实现教程 #职场发展#媒体
word表格跨页断开实现教程 选中整个word表格 单击鼠标右键,选择“表格属性”选项 切换至“行”标签,找到“允许跨页断行”选项 勾选上“允许跨页断行”,单击“确定”按钮,完成! word表格跨页断开实现教程的下载地址&a…...

《Linux运维总结:基于ARM64架构CPU使用docker-compose一键离线部署单机版tendis2.4.2》
总结:整理不易,如果对你有帮助,可否点赞关注一下? 更多详细内容请参考:《Linux运维篇:Linux系统运维指南》 一、部署背景 由于业务系统的特殊性,我们需要面对不同的客户部署业务系统࿰…...

【Apache Doris】周FAQ集锦:第 14 期
【Apache Doris】周FAQ集锦:第 14 期 SQL问题数据操作问题运维常见问题其它问题关于社区 欢迎查阅本周的 Apache Doris 社区 FAQ 栏目! 在这个栏目中,每周将筛选社区反馈的热门问题和话题,重点回答并进行深入探讨。旨在为广大用户…...
)
Log4j的原理及应用详解(四)
本系列文章简介: 在软件开发的广阔领域中,日志记录是一项至关重要的活动。它不仅帮助开发者追踪程序的执行流程,还在问题排查、性能监控以及用户行为分析等方面发挥着不可替代的作用。随着软件系统的日益复杂,对日志管理的需求也日…...

农田自动化闸门的结构组成与功能解析
在现代化的农业节水灌溉领域中,农田自动化闸门的应用越来越广泛。它集成了先进的技术,通过自动化控制实现水资源的精准调度和高效利用。本文将围绕农田自动化闸门的结构组成,详细介绍其各个部件的功能和特点。 农田自动化闸门主要由闸门控制箱…...

Python解释器:CPython 解释器
一、什么是python解释器 Python解释器是一种用于执行Python代码的程序。 它将Python源代码转换为机器语言或字节码,从而使计算机能够执行。 1.1 Python解释器分类 1、CPython CPython 是 Python 的主要实现,由 C 语言编写。大多数用户在日常开发中使…...

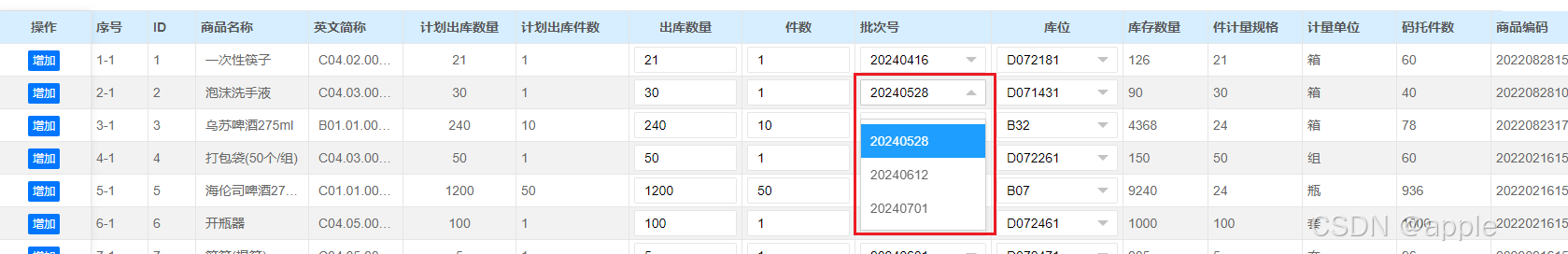
layui 让table里的下拉框不被遮挡
记录:layui 让table里的下拉框不被遮挡 /* 这个是让table里的下拉框不被遮挡 */ .goods_table .layui-select-title,.goods_table .layui-select-title input{line-height: 28px;height: 28px; }.goods_table .layui-table-cell {overflow: visible !important; }.…...

【性能优化】在大批量数据下使用 HTML+CSS实现走马灯,防止页面卡顿
切换效果 页面结构变化 1.需求背景 项目首页存有一个小的轮播模块,保密原因大概只能这么展示,左侧图片右侧文字,后端一次性返回几百条数据(开发环境下,生产环境只会更多).无法使用分页解决,前端需要懒加载防止页面卡顿 写个小demo演示,如下 2.解决思路 获取到数据后,取第一…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
