Guns v7.3.0:基于 Vue3、Antdv 和 TypeScript 打造的开箱即用型前端框架
摘要
本文深入探讨了Guns v7.3.0前端项目,该项目是基于Vue3、Antdv和TypeScript的前端框架,以Vben Admin的脚手架为基础进行了改造。文章分析了Guns 7.3.0的技术特点,包括其使用Vue3、vite2和TypeScript等最新前端技术栈,以及提供的开箱即用架构对于学习和参考的价值。
一、引言
随着前端技术的飞速发展,Vue3、TypeScript等已成为前端领域的热门技术。在这样的背景下,Guns v7.3.0前端项目应运而生,它结合了Vue3、Antdv和TypeScript等主流技术,为开发者提供了一个高效、稳定的前端开发环境。
二、Guns v7.3.0项目介绍
Guns v7.3.0 前端项目,基于Vue3 + Antdv + TypeScript前端框架,整体基于Vben Admin的脚手架改造。
简介
Guns 7.3.0,前端采用Vue Vben Admin。使用了最新的vue3 + vite2 + TypeScript等主流技术开发,开箱即用的整套架构,也可用于学习参考。
文档
Guns文档地址
Vben前端文档地址
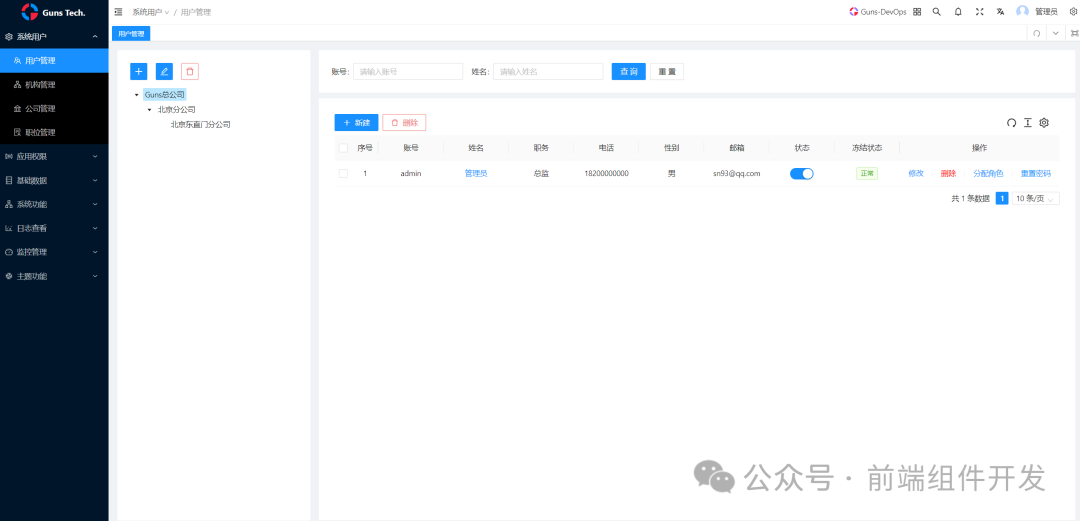
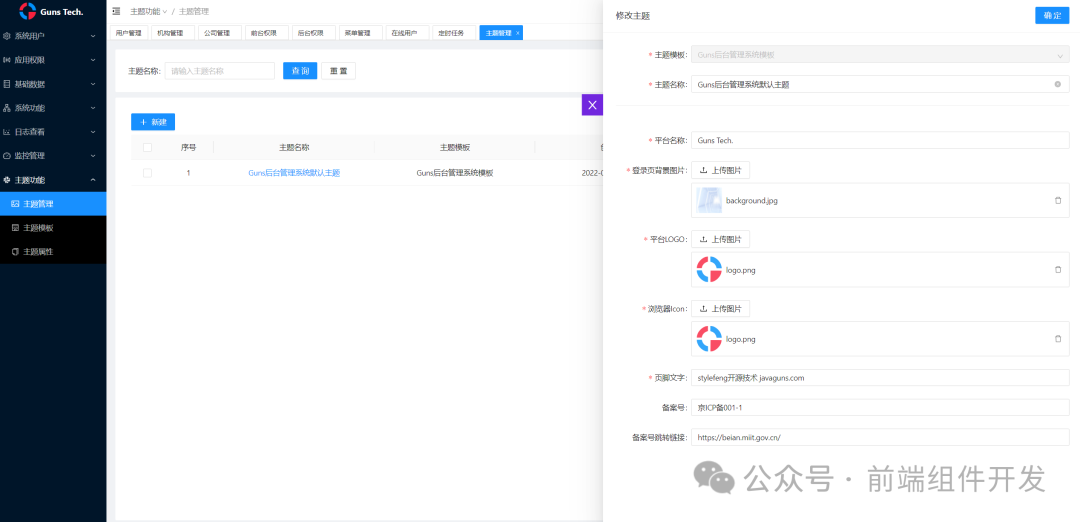
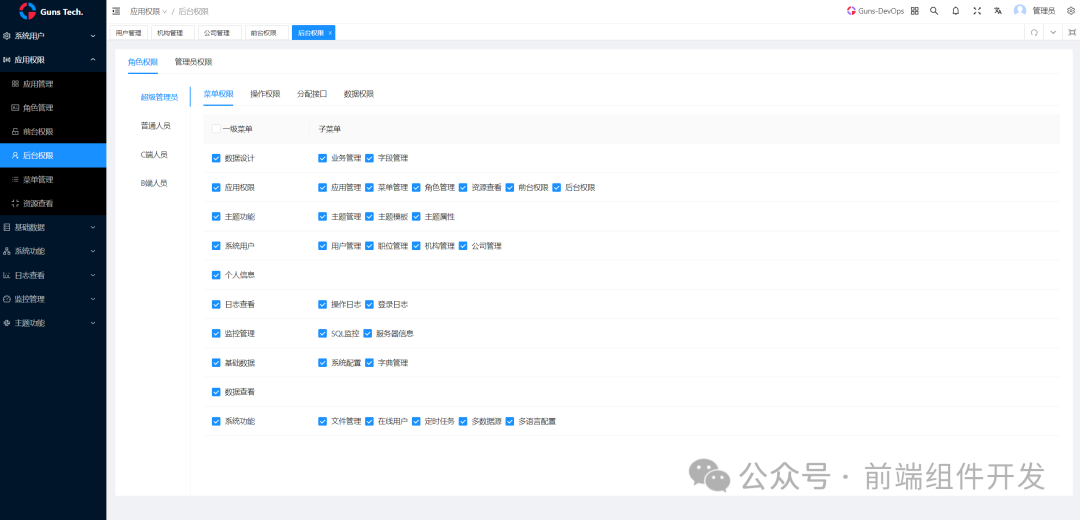
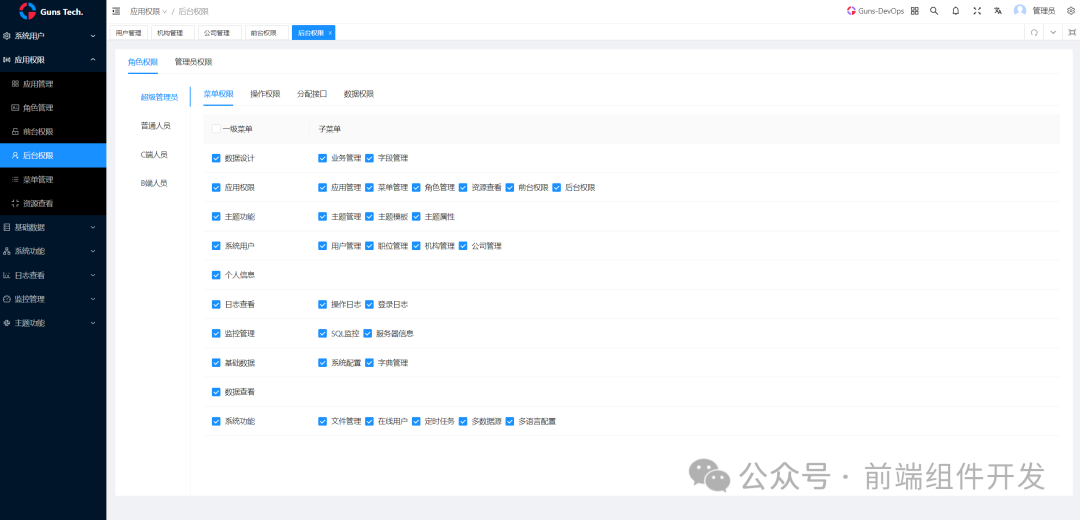
运行效果




-
最新技术栈:使用 Vue3/vite2 等前端前沿技术开发
-
TypeScript: 应用程序级 JavaScript 的语言
-
主题:可配置的主题
-
国际化:内置完善的国际化方案
-
Mock 数据 内置 Mock 数据方案
-
权限 内置完善的动态路由权限生成方案
-
组件 二次封装了多个常用的组件
准备
-
node 和 git -项目开发环境
-
Vite - 熟悉 vite 特性
-
Vue3 - 熟悉 Vue 基础语法
-
TypeScript - 熟悉
TypeScript基本语法 -
Es6+ - 熟悉 es6 基本语法
-
Vue-Router-Next - 熟悉 vue-router 基本使用
-
Ant-Design-Vue - ui 基本使用
-
Mock.js - mockjs 基本语法
安装使用
请先安装Node 18和pnpm。
-
安装 Node 18
## 检查node版本 node -v npm view node versions ## npm安装node sudo npm cache clean -f sudo npm install -g n # 安装最新版本 sudo n latest # 安装指定版本 sudo n 18.18.2
-
安装 pnpm
sudo npm i -g pnpm
-
通过pnpm 安装依赖
pnpm i vue -S pnpm install
-
运行
pnpm run dev
-
打包
pnpm run build
技术特点
-
Vue3与vite2:Guns v7.3.0基于Vue3和vite2构建,这使得项目具有更高的性能和更快的构建速度。Vue3引入了Composition API,使得代码更加组织化和可复用;而vite2则通过原生ESM提供极速的更新和启动速度。
-
TypeScript:TypeScript作为JavaScript的一个超集,为开发者提供了强大的类型系统和编译时检查,有效减少了运行时的错误,提高了代码的可维护性和可读性。
-
可配置的主题:Guns v7.3.0提供了可配置的主题功能,开发者可以根据自己的需求轻松定制界面风格,满足不同的设计需求。
-
国际化:项目内置了完善的国际化方案,支持多语言切换,使得应用能够更好地适应不同地区的用户。
-
Mock数据:内置Mock数据方案,方便开发者在开发过程中模拟后端数据,提高开发效率。
-
动态路由权限生成:Guns v7.3.0内置了完善的动态路由权限生成方案,能够根据用户的角色和权限动态生成路由,确保系统的安全性。
-
组件库:项目对多个常用组件进行了二次封装,提高了组件的复用性和开发效率。
三、Guns v7.3.0的价值
Guns v7.3.0作为一个基于Vue3、Antdv和TypeScript的前端项目,不仅为开发者提供了一个高效、稳定的前端开发环境,还通过其内置的多种功能,如可配置的主题、国际化、Mock数据等,大大提升了开发者的开发体验。同时,其动态路由权限生成方案和组件库也为开发者提供了强大的工具,使得开发者能够更加专注于业务逻辑的实现。
四、结论
Guns v7.3.0前端项目是一个基于Vue3、Antdv和TypeScript的前端框架,通过Vben Admin的脚手架进行了改造。其使用最新的前端技术栈,提供了开箱即用的整套架构,对于学习和参考具有极高的价值。随着前端技术的不断发展,Guns v7.3.0将继续发挥其优势,为开发者提供更加高效、稳定的前端开发体验。
项目下载地址:
https://gitee.com/stylefeng/guns-vue3-admin
相关文章:

Guns v7.3.0:基于 Vue3、Antdv 和 TypeScript 打造的开箱即用型前端框架
摘要 本文深入探讨了Guns v7.3.0前端项目,该项目是基于Vue3、Antdv和TypeScript的前端框架,以Vben Admin的脚手架为基础进行了改造。文章分析了Guns 7.3.0的技术特点,包括其使用Vue3、vite2和TypeScript等最新前端技术栈,以及提供…...
)
掌握构建艺术:在Gradle中配置自定义的源代码管理(SCM)
掌握构建艺术:在Gradle中配置自定义的源代码管理(SCM) 在软件开发过程中,源代码管理(Source Code Management,简称SCM)是不可或缺的一部分。它帮助开发者管理代码的变更历史,支持团…...

如何在 Mac 上下载安装植物大战僵尸杂交版? 最新版本 2.2 详细安装运行教程问题详解
植物大战僵尸杂交版已经更新至2.2了,但作者只支持 Windows、手机等版本并没有支持 MAC 版本,最近搞到了一个最新的杂交 2.2 版本的可以在 Macbook 上安装运行的移植安装包,试了一下非常完美能够正常在 MAC 上安装运行,看图&#x…...

前端Vue组件技术实践:打造自定义精美悬浮菜单按钮组件
随着前端技术的迅猛发展,复杂的应用场景和不断迭代的产品需求使得开发的复杂度日益提升。传统的整体式开发方式已经难以满足现代前端应用的灵活性和可维护性需求。在这样的背景下,组件化开发逐渐崭露头角,成为解决复杂前端应用问题的有效手段…...

数据仓库的一致性维度
一致性维度的定义: 一致性维度是指在数据仓库中,具有相同属性和含义的维度在不同的事实表中保持一致。它确保了通过不同事实表进行查询和分析时,维度数据的一致性和准确性。 一致性维度的作用: 数据一致性:一致性维度…...

【ffmpeg命令】RTMP推流
文章目录 前言推流是什么RTMP协议简介RTMP的基本概念RTMP的工作原理RTMP的优缺点 ffmpeg RTMP推流推流命令综合解释ffplay播放RTMP流 总结 前言 在现代的视频直播中,RTMP(Real-Time Messaging Protocol)是一种广泛使用的流媒体传输协议。它允…...

人工智能大模型发展的新形势及其省思
作者简介 肖仰华,复旦大学计算机科学技术学院教授、博导,上海市数据科学重点实验室主任。研究方向为知识图谱、知识工程、大数据管理与挖掘。主要著作有《图对称性理论及其在数据管理中的应用》、《知识图谱:概念与技术》(合著&a…...

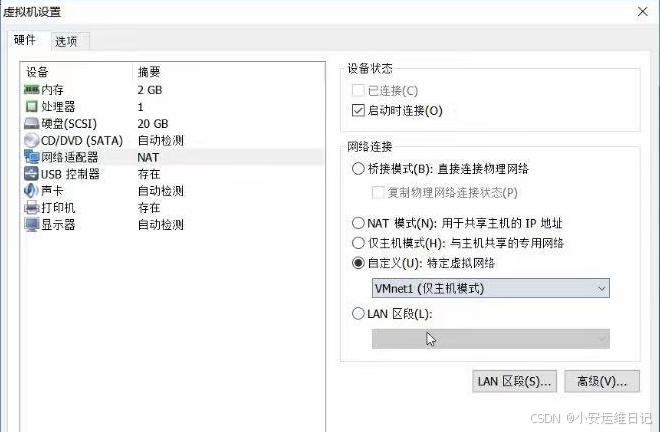
Linux云计算 |【第一阶段】SERVICES-DAY4
主要内容: DHCP概述、PXE批量装机、配置PXE引导、Kickstart自动应答、Cobbler装机平台 一、DHCP服务概述及原理 DHCP动态主机配置协议(Dynamic Host Configuration Protocol),由IETF(Internet网络工程师任务小组&…...

微信小程序 button样式设置为图片的方法
微信小程序 button样式设置为图片的方法 background-image background-size与background-repeat与border:none;是button必须的 <view style" position: relative;"><button class"customer-service-btn" style"background-image: url(./st…...

2024 HNCTF PWN(hide_flag Rand_file_dockerfile Appetizers TTOCrv_)
文章目录 参考hide_flag思路exp Rand_file_dockerfile libc 2.31思路exp Appetizers glibc 2.35绕过关闭标准输出实例客户端 关闭标准输出服务端结果exp TTOCrv_🎲 glibc 2.35逆向DT_DEBUG获得各个库地址随机数思路exp 参考 https://docs.qq.com/doc/p/641e8742c39…...

《昇思25天学习打卡营第25天|第14天》
今天是打卡的第十四天,今天学习的是应用实践中的热门LLM及其他AI应用的K近邻算法实现红酒分类篇。这一片主要介绍使用MindSpore在部分wine数据集上进行KNN实验,对实验的步骤的介绍:K近邻算法原理介绍(分类问题、回归问题和距离的定…...

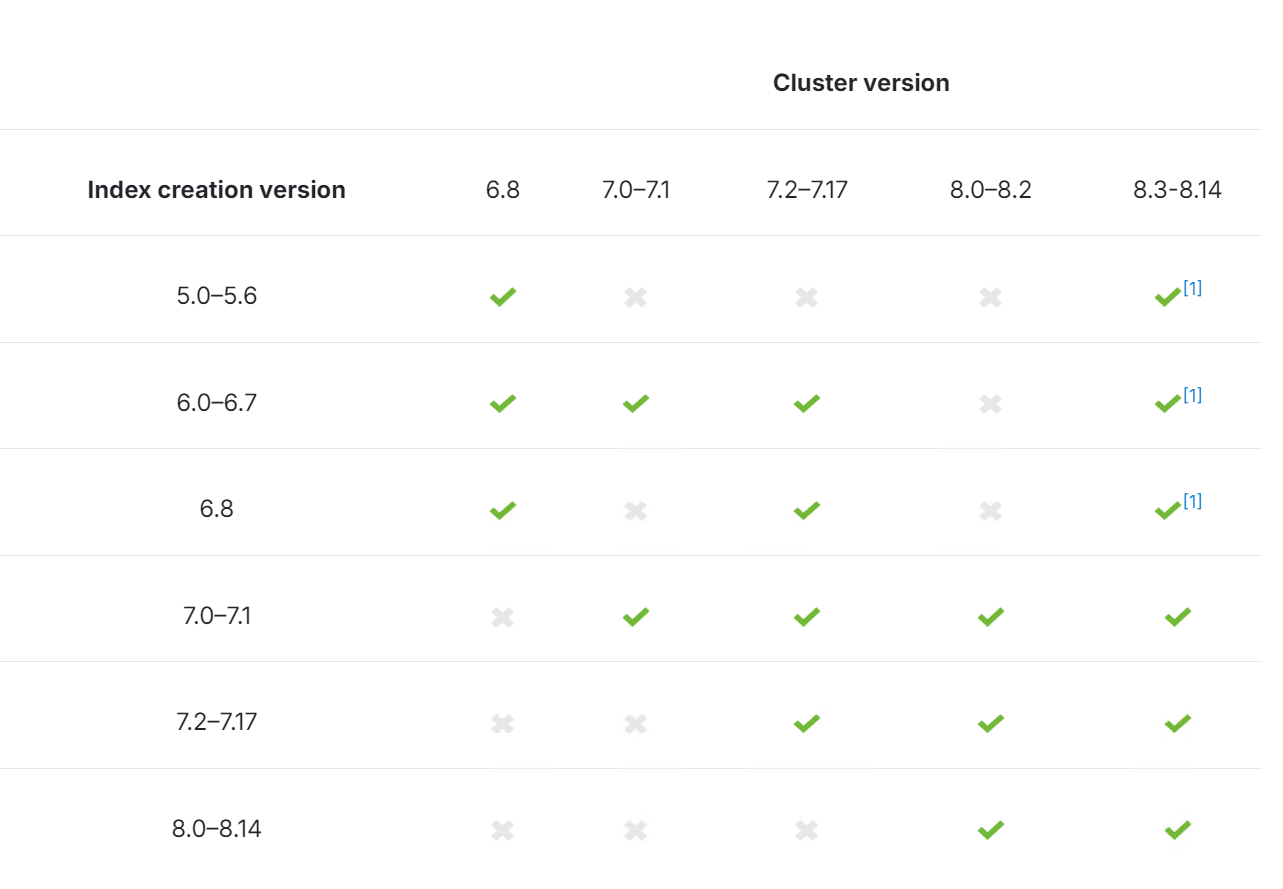
Easysearch、Elasticsearch、Amazon OpenSearch 快照兼容对比
在当今的数据驱动时代,搜索引擎的快照功能在数据保护和灾难恢复中至关重要。本文将对 EasySearch、Elasticsearch 和 Amazon OpenSearch 的快照兼容性进行比较,分析它们在快照创建、恢复、存储格式和跨平台兼容性等方面的特点,帮助大家更好地…...

数据分析入门指南:数据库入门(五)
本文将总结CDA认证考试中数据库中部分知识点,内容来源于《CDA模拟题库与备考资料PPT》 。 CDA认证,作为源自中国、面向全球的专业技能认证,覆盖金融、电信、零售、制造、能源、医疗医药、旅游、咨询等多个行业,旨在培养能够胜任数…...

Logback日志异步打印接入指南,输出自定义业务数据
背景 随着应用的请求量上升,日志输出量也会成线性比例的上升,给磁盘IO带来压力与性能瓶颈。应用也遇到了线程池满,是因为大量线程卡在输出日志。为了缓解日志同步打印,会采取异步打印日志。这样会引起日志中的追踪id丢失…...

将iPad 作为Windows电脑副屏的几种方法(二)
将iPad 作为Windows电脑副屏的几种方法(二) 1. 前言2. EV 扩展屏2.1 概述2.2 下载、安装、连接教程2.3 遇到的问题和解决方法2.3.1 平板连接不上电脑 3. Twomon SE3.1 概述3.2 下载安装教程 4. 多屏中心(GlideX)4.1 概述4.2 下载安…...

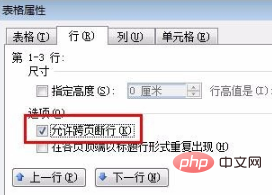
[word] word表格跨页断开实现教程 #职场发展#媒体
word表格跨页断开实现教程 选中整个word表格 单击鼠标右键,选择“表格属性”选项 切换至“行”标签,找到“允许跨页断行”选项 勾选上“允许跨页断行”,单击“确定”按钮,完成! word表格跨页断开实现教程的下载地址&a…...

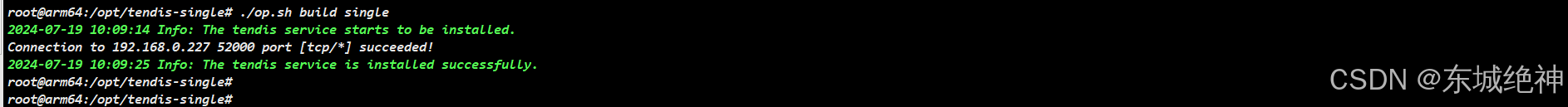
《Linux运维总结:基于ARM64架构CPU使用docker-compose一键离线部署单机版tendis2.4.2》
总结:整理不易,如果对你有帮助,可否点赞关注一下? 更多详细内容请参考:《Linux运维篇:Linux系统运维指南》 一、部署背景 由于业务系统的特殊性,我们需要面对不同的客户部署业务系统࿰…...

【Apache Doris】周FAQ集锦:第 14 期
【Apache Doris】周FAQ集锦:第 14 期 SQL问题数据操作问题运维常见问题其它问题关于社区 欢迎查阅本周的 Apache Doris 社区 FAQ 栏目! 在这个栏目中,每周将筛选社区反馈的热门问题和话题,重点回答并进行深入探讨。旨在为广大用户…...
)
Log4j的原理及应用详解(四)
本系列文章简介: 在软件开发的广阔领域中,日志记录是一项至关重要的活动。它不仅帮助开发者追踪程序的执行流程,还在问题排查、性能监控以及用户行为分析等方面发挥着不可替代的作用。随着软件系统的日益复杂,对日志管理的需求也日…...

农田自动化闸门的结构组成与功能解析
在现代化的农业节水灌溉领域中,农田自动化闸门的应用越来越广泛。它集成了先进的技术,通过自动化控制实现水资源的精准调度和高效利用。本文将围绕农田自动化闸门的结构组成,详细介绍其各个部件的功能和特点。 农田自动化闸门主要由闸门控制箱…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...
