深度解析:在 React 中实现类似 Vue 的 KeepAlive 组件
在前端开发中,Vue 的 keep-alive 组件是一个非常强大的工具,它可以在组件切换时缓存组件的状态,避免重新渲染,从而提升性能。那么,如何在 React 中实现类似的功能呢?本文将带你深入探讨,并通过代码示例一步步实现这个功能。
什么是 KeepAlive?
在 Vue 中,keep-alive 是一个抽象组件,用于缓存不活动的组件实例。它的主要作用是:
- 性能优化:避免不必要的重新渲染。
- 状态保持:在组件切换时保持组件的状态。
React 中的挑战
React 本身并没有提供类似 keep-alive 的内置组件,但我们可以通过一些技巧来实现类似的功能。主要思路是:
- 缓存组件实例:在组件卸载时缓存其状态。
- 恢复组件状态:在组件重新挂载时恢复其状态。
实现思路
我们将通过以下步骤来实现:
- 创建一个高阶组件(HOC)来管理缓存。
- 使用
React.createElement动态创建组件实例。 - 利用
React.Portal将缓存的组件实例挂载到 DOM 中。
代码实现
首先,我们创建一个高阶组件 withKeepAlive:
import React, { Component } from 'react';
import ReactDOM from 'react-dom';const withKeepAlive = (WrappedComponent) => {return class extends Component {constructor(props) {super(props);this.state = {isActive: true,};this.container = document.createElement('div');}componentDidMount() {document.body.appendChild(this.container);}componentWillUnmount() {document.body.removeChild(this.container);}toggleActive = () => {this.setState((prevState) => ({isActive: !prevState.isActive,}));};render() {const { isActive } = this.state;return (<div><button onClick={this.toggleActive}>{isActive ? 'Deactivate' : 'Activate'}</button>{isActive? ReactDOM.createPortal(<WrappedComponent {...this.props} />,this.container): null}</div>);}};
};export default withKeepAlive;
这个高阶组件做了以下几件事:
- 创建一个容器:在
constructor中创建一个 DOM 容器。 - 挂载和卸载容器:在
componentDidMount和componentWillUnmount中分别挂载和卸载这个容器。 - 切换激活状态:通过一个按钮来切换组件的激活状态。
- 使用 React Portal:在激活状态下,通过
ReactDOM.createPortal将组件实例挂载到容器中。
接下来,我们创建一个示例组件,并使用 withKeepAlive 包装它:
import React, { useState } from 'react';
import withKeepAlive from './withKeepAlive';const MyComponent = () => {const [count, setCount] = useState(0);return (<div><h1>My Component</h1><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);
};export default withKeepAlive(MyComponent);
在这个示例中,我们有一个简单的计数器组件 MyComponent。通过 withKeepAlive 包装后,这个组件的状态将在切换时保持不变。
优化与扩展
上述实现已经基本满足了 keep-alive 的功能,但我们还可以进行一些优化和扩展:
- 缓存多个组件实例:通过一个缓存池来管理多个组件实例。
- 状态持久化:将组件状态持久化到本地存储或其他存储介质中。
- 更灵活的控制:提供更多的控制选项,如缓存策略、最大缓存数量等。
总结
通过本文的介绍,我们了解了如何在 React 中实现类似 Vue 的 keep-alive 组件。虽然 React 没有内置的 keep-alive 组件,但通过高阶组件和 React Portal,我们可以实现类似的功能,从而提升应用的性能和用户体验。
希望这篇文章对你有所帮助,如果你有任何问题或建议,欢迎在评论区留言讨论!
多模型AI聚合平台,AI模型换着用,立即体验 👉: AI多模型聚合平台
相关文章:

深度解析:在 React 中实现类似 Vue 的 KeepAlive 组件
在前端开发中,Vue 的 keep-alive 组件是一个非常强大的工具,它可以在组件切换时缓存组件的状态,避免重新渲染,从而提升性能。那么,如何在 React 中实现类似的功能呢?本文将带你深入探讨,并通过代…...

2024-7-20 IT新闻
目录 微软全球IT系统故障 中国量子计算产业峰会召开 其他IT相关动态 微软全球IT系统故障 后续处理: 微软和CrowdStrike均迅速响应,发布了相关声明并部署了修复程序。CrowdStrike撤销了有问题的软件更新,以帮助用户恢复系统正常运作。微软也…...

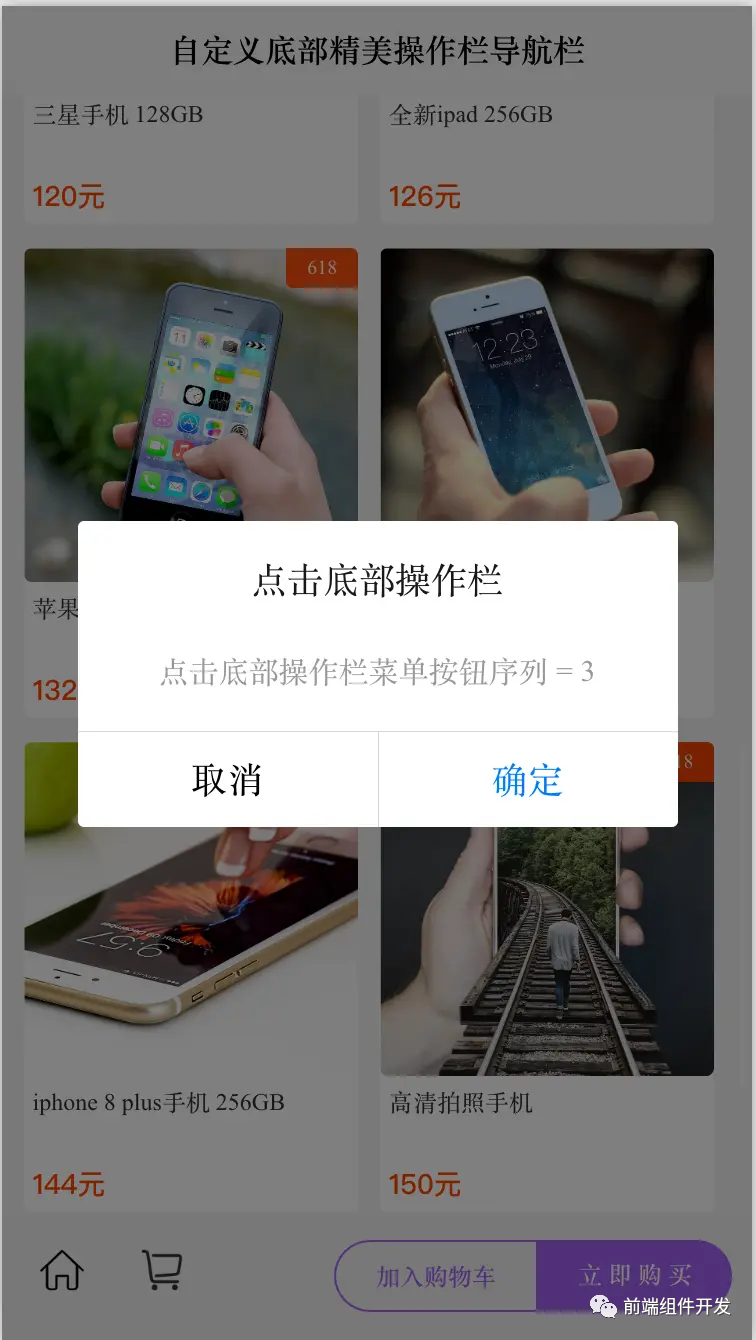
前端组件化开发:以Vue自定义底部操作栏组件为例
摘要 随着前端技术的不断演进,组件化开发逐渐成为提升前端开发效率和代码可维护性的关键手段。本文将通过介绍一款Vue自定义的底部操作栏组件,探讨前端组件化开发的重要性、实践过程及其带来的优势。 一、引言 随着Web应用的日益复杂,传统的…...

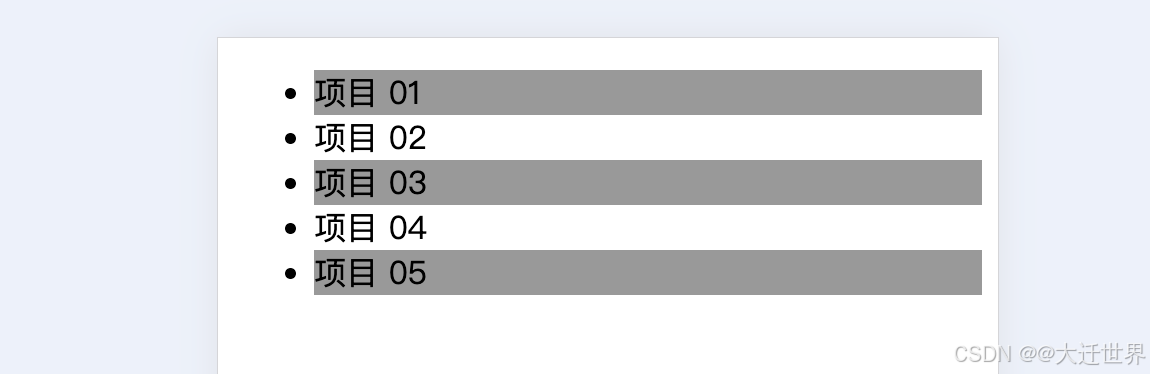
11.斑马纹列表 为没有文本的链接设置样式
斑马纹列表 创建一个背景色交替的条纹列表。 使用 :nth-child(odd) 或 :nth-child(even) 伪类选择器,根据元素在一组兄弟元素中的位置,对匹配的元素应用不同的 background-color。 💡 提示:你可以用它对其他 HTML 元素应用不同的样式,如 <div>、<tr>、<p&g…...

【算法】跳跃游戏II
难度:中等 题目: 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: 0 < j < nums[…...

学习大数据DAY20 Linux环境配置与Linux基本指令
目录 Linux 介绍 Linux 发行版 Linux 和 Windows 比较 Linux 就业方向: 下载 CentOS Linux 目录树 Linux 目录结构 作业 1 常用命令分类 文件目录类 作业 2 vim 编辑文件 作业 3 你问我第 19 天去哪了?第 19 天在汇报第一阶段的知识总结,没什…...

达梦+flowable改造
原项目springbootflowablemysql模式现需改造springbootflowable达梦, 1.在项目中引入达梦jpa包 引入高版本包已兼容flowable(6.4.2)liquibase(3.6.2) 我没有像网上做覆盖及达梦配置 <dependency> …...

【乐吾乐2D可视化组态编辑器】消息
消息 乐吾乐2D可视化组态编辑器demo:https://2d.le5le.com/ 监听消息 const fn (event, data) > {}; meta2d.on(event, fn);// 监听全部消息 meta2d.on(*, fn);// 取消监听 meta2d.off(event, fn); meta2d.off(*, fn); Copy 系统消息 event(…...

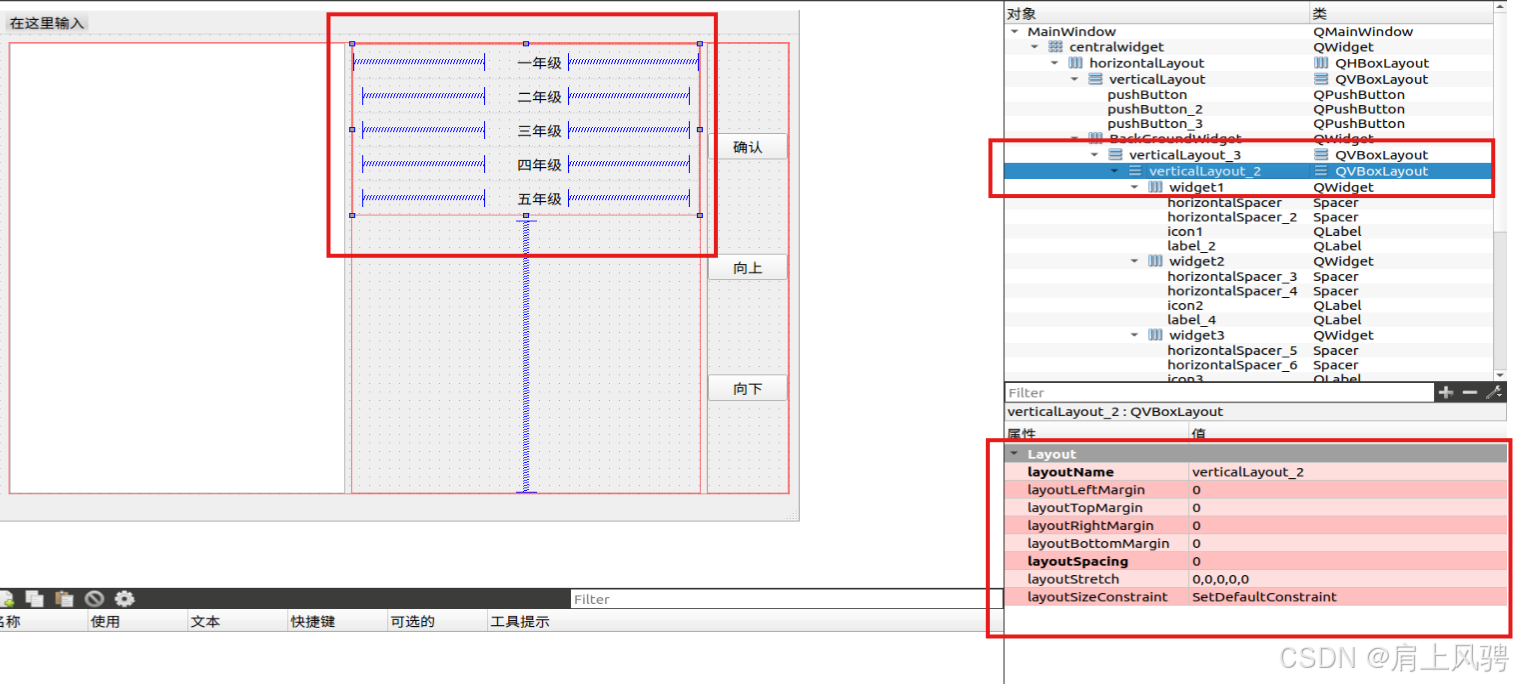
Qt创建列表,通过外部按钮控制列表的选中下移、上移以及左侧图标的显现
引言 项目中需要使用列表QListWidget,但是不能直接拿来使用。需要创建一个列表,通过向上和向下的按钮来向上或者向下移动选中列表项,当当前项背选中再去点击确认按钮,会在列表项的前面出现一个图标。 实现效果 本实例实现的效果如下: 实现思路 思路一 直接采用QLis…...

svn不能记住密码,反复弹出GNOME,自动重置svn.simple文件
1. 修改文件 打开 ~/.subversion/auth/svn.simple/xxx 更新前 K 15 svn:realmstring V 32 xxxxx //svn 地址,库的地址 K 8 username V 4 xxx //用户名 END在顶部插入下面内容, 注意,如果密码不对,则文件文法正常生效 更新后…...

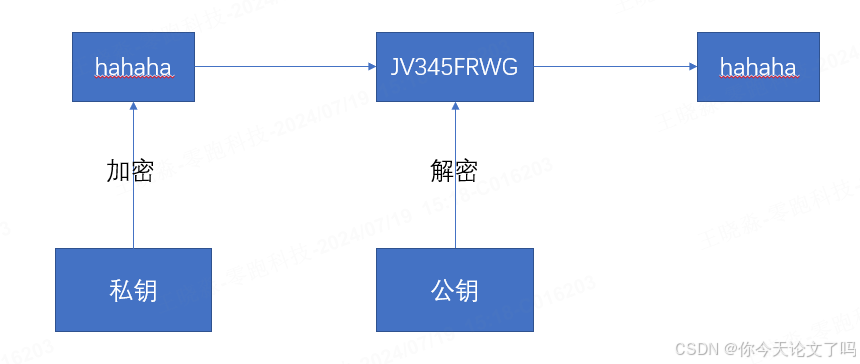
对称加密与非对称加密
对称加密 对称加密指的是加密和解密使用同一个秘钥,所以叫对称加密。对称加密只有一个秘钥,称为私钥。 优点:算法公开、计算量小、加密速度快、效率高 缺点:数据传输前,发送方和接收方必须确定好秘钥,双方也必须要保存好秘钥。 常见对称加密算法: DES、3DES、AES、3…...

03 Git的基本使用
第3章:Git的基本使用 一、创建版本仓库 一)TortoiseGit 选择项目地址,右键,创建版本库 初始化git init版本库 查看是否生成.git文件(隐藏文件) 二)Git 选择项目地址,…...

【Linux】将IDEA项目部署到云服务器上,让其成为后台进程(保姆级教学,满满的干货~~)
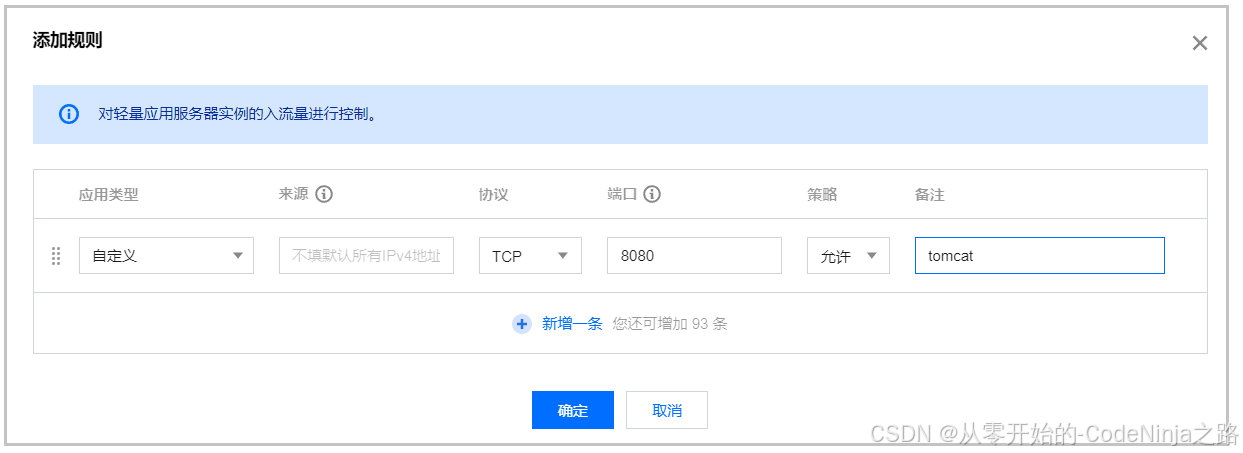
目录 部署项目到云服务器什么是部署一、 创建MySQL数据库二、 修改idea配置项三、 数据打包四、 部署云服务器五、开放端口号六 、 验证程序 部署项目到云服务器 什么是部署 ⼯作中涉及到的"环境" 开发环境:开发⼈员写代码⽤的机器.测试环境:测试⼈员测试程序使⽤…...

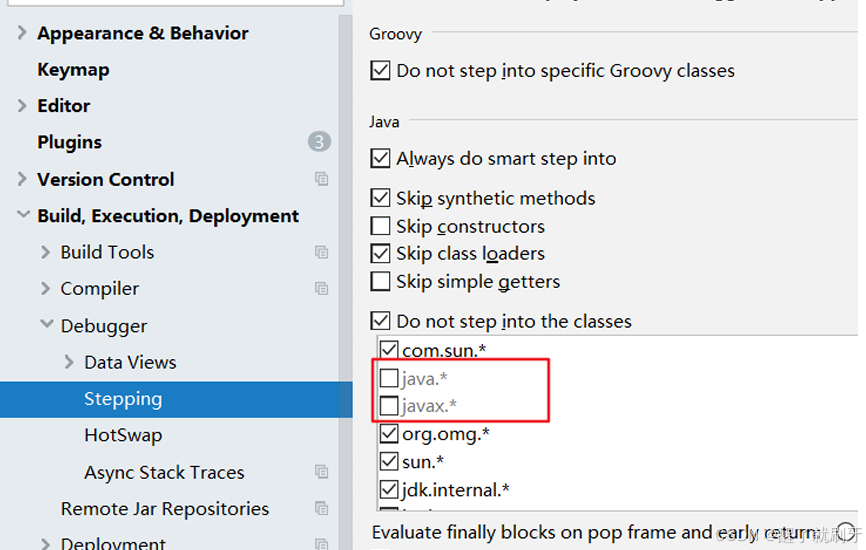
IDEA的断点调试(Debug)
《IDEA破解、配置、使用技巧与实战教程》系列文章目录 第一章 IDEA破解与HelloWorld的实战编写 第二章 IDEA的详细设置 第三章 IDEA的工程与模块管理 第四章 IDEA的常见代码模板的使用 第五章 IDEA中常用的快捷键 第六章 IDEA的断点调试(Debug) 第七章 …...

部署django
部署Django项目到Apache HTTP服务器上,通常会使用mod_wsgi模块,这是Apache的一个扩展,专为Python web应用设计,可以很好地与Django集成。以下是部署Django项目的简要步骤: 准备工作 确保环境准备就绪: 确保你的系统中已安装了Python、Django以及Apache HTTP Server。安装…...

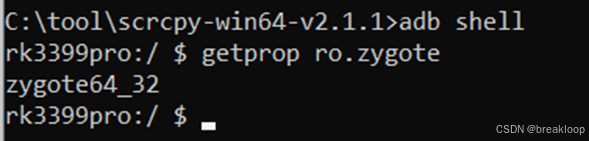
Android Framework学习笔记(4)----Zygote进程
Zygote的启动流程 Init进程启动后,会加载并执行init.rc文件。该.rc文件中,就包含启动Zygote进程的Action。详见“RC文件解析”章节。 根据Zygote对应的RC文件,可知Zygote进程是由/system/bin/app_process程序来创建的。 app_process大致处…...

澎湃算力 玩转AI 华为昇腾AI开发板——香橙派OriengePi AiPro边缘计算案例评测
澎湃算力 玩转AI 华为昇腾AI开发板 香橙派OriengePi AiPro 边缘计算案例评测 人工智能(AI)技术正以前所未有的速度改变着我们的生活、工作乃至整个社会的面貌。作为推动这一变革的关键力量,边缘计算与AI技术的深度融合正成为行业发展的新趋势…...

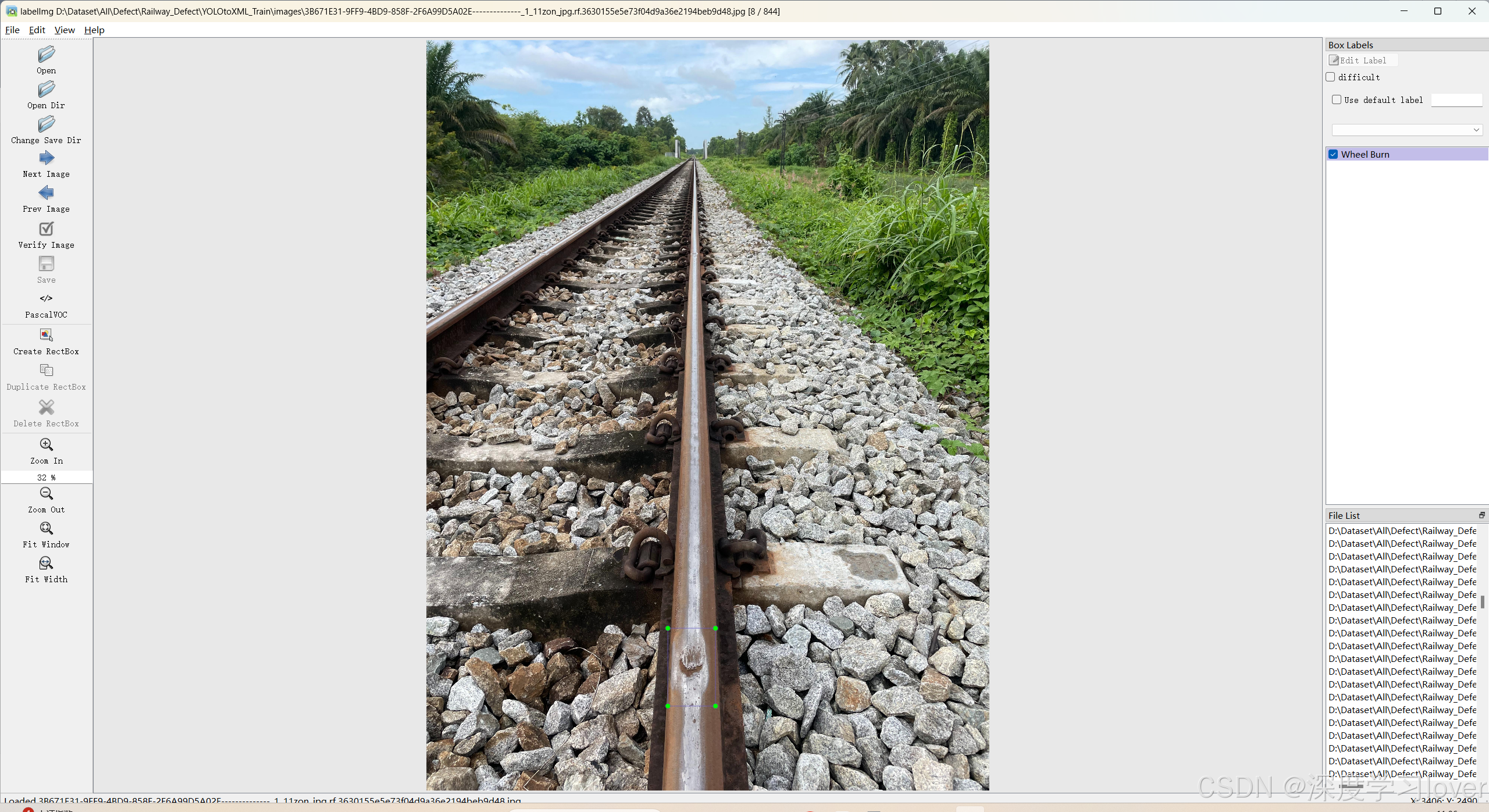
<数据集>铁轨缺陷检测数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:844张 标注数量(xml文件个数):844 标注数量(txt文件个数):844 标注类别数:3 标注类别名称:[Spalling, Squat, Wheel Burn] 序号类别名称图片数框数1Spalling3315522…...

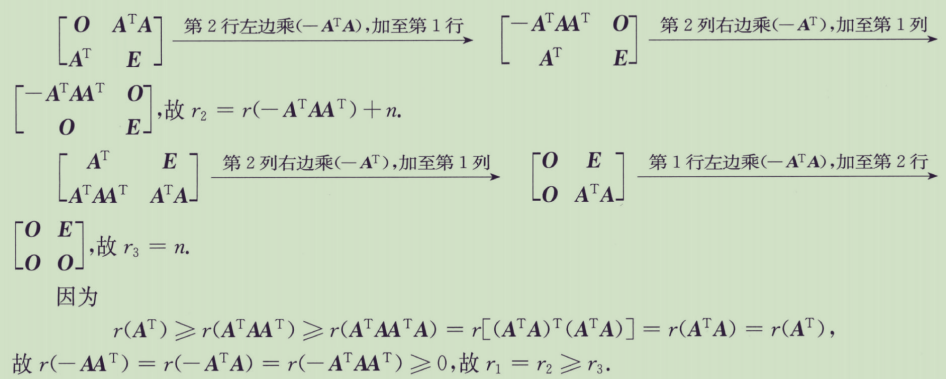
第2章 矩阵
A 乘以此列向量,1的位置依次往下,所以A的列向量全为0 B C、D 取BE 要统一...

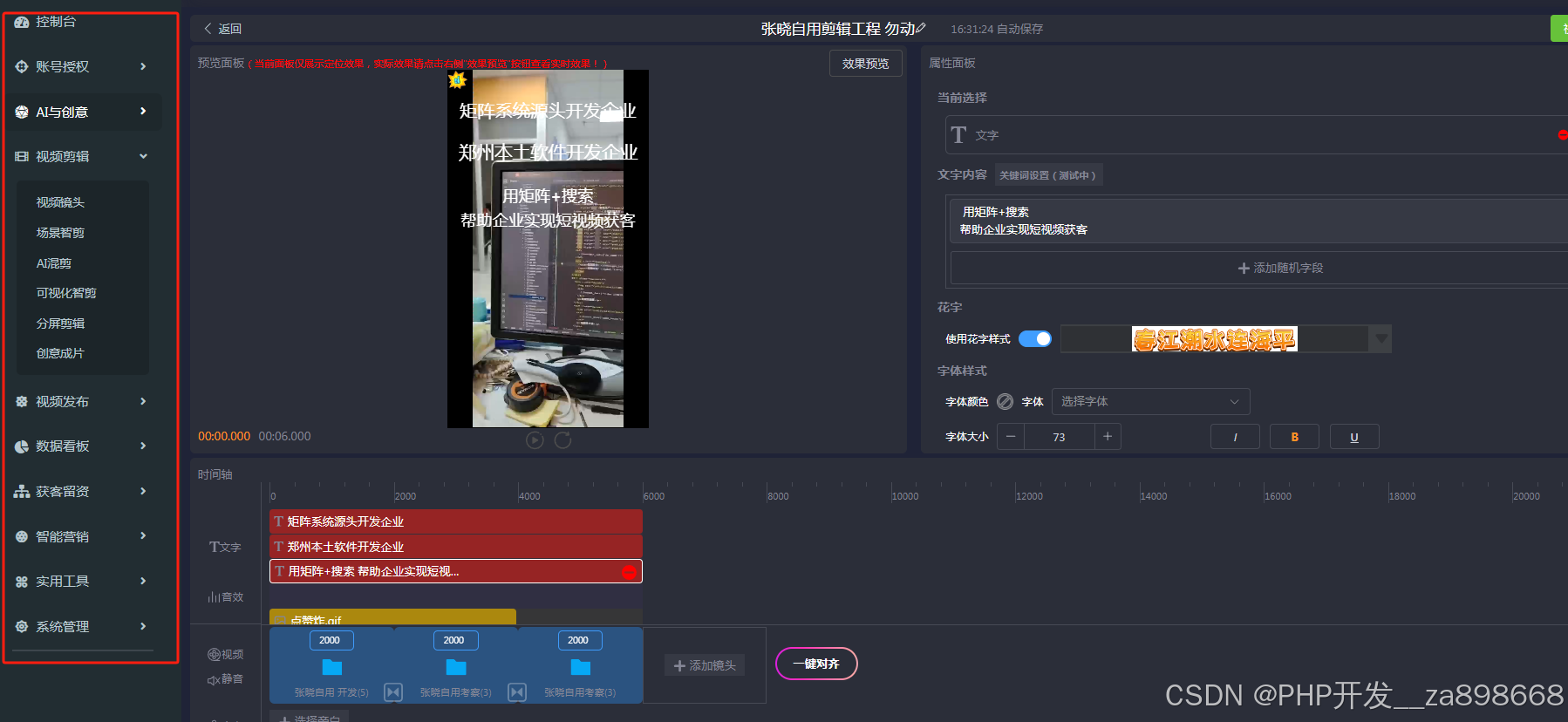
抖音seo短视频矩阵源码系统开发搭建----开源+二次开发
抖音seo短视频矩阵源码系统开发搭建 是一项技术密集型工作,需要对大数据处理、人工智能等领域有深入了解。该系统开发过程中需要用到多种编程语言,如Java、Python等。同时,需要使用一些框架和技术,如Hadoop、Spark、PyTorch等&am…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...
