深入理解CSS基础【代码审计实战指南】
文章目录
- 为什么需要css
- CSS语法
- CSS的组成
- css注释:
- 快速入门示例:
- 常用样式
- 字体颜色和边框
- 颜色介绍
- 颜色示例:
- 边框
- 边框的宽度与高度
- 字体样式
- 背景样式
- 文本居中
- 字体颜色和边框
- 颜色介绍
- 颜色示例:
- 边框
- 边框的宽度与高度
- 字体样式
- 背景样式
- 文本居中
- css使用三种方式
- CSS选择器
- 元素选择器
- ID选择器
- class选择器
学习参考:CSS 教程 (w3school.com.cn)
为什么需要css
- 在没有CSS之前,我们想要修改HTML元素的样式需要为每个HTML元素单独定义样式属性,费心费力。所以CSS就出现了。
- 使用CSS将HTML页面的 内容与样式分离提高web开发的工作效率(针对前端开发)
- CSS 可以让 html 元素(内容)+ 样式(CSS)分离,更好的控制页面
CSS语法
快速入门示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css 快速入门</title>
</head>
<body><div>hello,北京</div><br/><div>hello,上海</div><br/><div>hello,天津</div><br/>
</body>
</html>
<!--课堂代码-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css 快速入门</title><!--老师解读1. 在 head 标签内,出现了 <style type="text/css"></style>2. 表示要写 css 内容3. div{} 表示对 div 元素进行样式的指定4. width: 300px; (属性) 表示对 div 样式的具体指定,可以有多个5. 如果有多个,使用 ; 分开即可6. 当运行页面时,div 就会被 div{} 渲染,修饰--><style type="text/css">div {width: 200px;height: 100px;background-color: gold;}</style>
</head>
<body><!--先使用传统的方法--><div>hello,北京</div><br/><div>hello,上海</div><br/><div>hello,天津</div><br/><div>hello,深圳</div><br/>
</body>
</html>

常用样式
字体颜色和边框
-
颜色介绍
- 颜色可以写颜色名 比如 green,也可以写rgb 值比如rgb(200,200,200)和十六进制表示值比如#70809
-
颜色示例:
-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>颜色</title><style type="text/css">/* 为了讲课方便,我们就在这里写 css 样式 *//*说明:颜色可以写颜色名 比如 green,也可以写 rgb 值 比如 rgb(200, 200, 200) 和十六进制表示值比如 #708090color: rgb(255, 222, 1); // color: #ff7d44; // color: red;*/div {/* 有三种方式,指定颜色1. 英文2. 16进制 #ff7d44 [使用最多]3. 三原色 rgb(100, 100, 100)*/color: #ff7d44;}</style></head><body><div>韩顺平教育</div></body></html>

-
-
边框
-
代码示例:
-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>边框</title><style type="text/css">div {width: 300px;height: 100px;border: 1px dashed blue;}</style></head><body><div>韩顺平教育</div></body></html>
-

-
-
边框的宽度与高度
-
介绍:
- 宽度/高度像素值:100px;也可以是百分比值:50%
-
代码示例
-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>背景</title><style>div {width: 200px;height: 100px;background-color: #ff7d44;}</style></head><body><div>hello,word</div></body></html>
-
-

字体样式
-
介绍
- font-size: 指定大小,可以按照像素大小
- font-weight : 指定是否粗体
- font-family : 指定类型
-
代码示例:
-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>字体样式</title><style type="text/css">/**/div {border: 1px solid black;width: 300px;font-size: 40px;font-weight: bold;font-family: '华文新魏', sans-serif;}</style></head><body>说明:1. font-size: 指定大小,可以按照像素大小<br>2. font-weight : 指定是否是粗体<br>3. font-family : 指定字体类型<br><div>hello,word</div></body></html>
-

背景样式
-
代码示例:
-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>背景</title><style>div {width: 200px;height: 100px;background-color: #ff7d44;}</style></head><body><div>hello,word</div></body></html>
-

文本居中
代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>文本居中</title><style type="text/css">div {border: 1px solid blue; /*顺序不要求*/width: 300px;background: aliceblue;font-size: 40px;font-weight: bold;font-family: '新宋体', sans-serif;margin-left: auto;margin-right: auto;text-align: center;}</style>
</head>
<body><div>hello,word</div>
</body>
</html>

字体颜色和边框
-
颜色介绍
- 颜色可以写颜色名 比如 green,也可以写rgb 值比如rgb(200,200,200)和十六进制表示值比如#70809
-
颜色示例:
-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>颜色</title><style type="text/css">/* 为了讲课方便,我们就在这里写 css 样式 *//*说明:颜色可以写颜色名 比如 green,也可以写 rgb 值 比如 rgb(200, 200, 200) 和十六进制表示值比如 #708090color: rgb(255, 222, 1); // color: #ff7d44; // color: red;*/div {/* 有三种方式,指定颜色1. 英文2. 16进制 #ff7d44 [使用最多]3. 三原色 rgb(100, 100, 100)*/color: #ff7d44;}</style></head><body><div>韩顺平教育</div></body></html>
-

-
边框
-
代码示例:
-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>边框</title><style type="text/css">div {width: 300px;height: 100px;border: 1px dashed blue;}</style></head><body><div>韩顺平教育</div></body></html>
-
-

-
边框的宽度与高度
-
介绍:
- 宽度/高度像素值:100px;也可以是百分比值:50%
-
代码示例
-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>背景</title><style>div {width: 200px;height: 100px;background-color: #ff7d44;}</style></head><body><div>hello,word</div></body></html>
-
-

字体样式
-
介绍
- font-size: 指定大小,可以按照像素大小
- font-weight : 指定是否粗体
- font-family : 指定类型
-
代码示例:
-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>字体样式</title><style type="text/css">/**/div {border: 1px solid black;width: 300px;font-size: 40px;font-weight: bold;font-family: '华文新魏', sans-serif;}</style></head><body>说明:1. font-size: 指定大小,可以按照像素大小<br>2. font-weight : 指定是否是粗体<br>3. font-family : 指定字体类型<br><div>hello,word</div></body></html>
-

背景样式
-
代码示例:
-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>背景</title><style>div {width: 200px;height: 100px;background-color: #ff7d44;}</style></head><body><div>hello,word</div></body></html>
-

文本居中
代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>文本居中</title><style type="text/css">div {border: 1px solid blue; /*顺序不要求*/width: 300px;background: aliceblue;font-size: 40px;font-weight: bold;font-family: '新宋体', sans-serif;margin-left: auto;margin-right: auto;text-align: center;}</style>
</head>
<body><div>hello,word</div>
</body>
</html>

css使用三种方式
-
在标签的 style 属性上设置CSS样式
-
代码示例:
-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>在标签的style属性上设置CSS样式</title></head><body><div style="color: red;">hello,北京</div><br/><div style="color: blue;">hello,上海</div><br/><div style="color: green;">hello,天津</div><br/></body></html>
-
-

-
在head标签中,使用style标签来定义需要的CSS样式
-
代码示例:
-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>在head标签中,使用style标签来定义需要的CSS样式</title><style>div {color: blue;}span {color: red;}</style></head><body><div>hello,北京</div><br/><div>hello,上海</div><br/><span>hello,span</span></body></html>
-
-

-
把 CSS 样式写成单独的 CSS 文件,再通过 link 标签引入
-
代码示例
-
/* test.css 内容 */div {width: 300px;height: 100px; /* 这是一个注释信息 */background: beige;}span {border: 3px solid red;}===================================use-css-style.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>把 CSS 样式写成单独的 CSS 文件,再通过 link 标签引入</title><!-- link 标签专门用来引入 css 样式代码 --><link rel="stylesheet" href="test.css"/></head><body><div>hello, 北京~</div><br/><div>hello, 上海</div><br/><span>hello, span</span></body></html>
-
-
CSS选择器
-
元素选择器
-
通常是某个 HTML 元素, 比如 p、h1、adiv等
-
代码示例
-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>元素选择器</title></head><body><h1>hello,word</h1><p>hello, world~</p></body></html> 
-
-
-
ID选择器
-
可以为标有特定id的HTML元素指定特定的样式。
-
id选择器以"#"来定义
-
代码示例:
-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>id 选择器</title><!-- 我们就在这里写css样式解读:1. 使用id选择器,需要先在要修饰元素指定id属性, id值是程序员自己指定2. id 是唯一的,不能重复3. 在<style> 标签中指定id选择器时,前面需要有 #id值 --><style type="text/css">#hsp1 {color: gold;}#css2 {color: green;}</style></head><body><h1 id="hsp1">hello,word</h1><p id="css2">hello, world~</p></body></html> 
-
-
-
class选择器
-
,可以通过 class 属性选择去使用这个样式
-
基本语法:
- .class 属性值{属性:值;}
-
代码示例:
-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>类选择器</title><!-- 我们就在这里写css样式解读:1. 使用class选择器,需要在被修饰的元素上,设置class属性,属性值由程序员指定2. class 属性的值,可以重复3. 需要在 <style></style> 指定类选择器的具体样式,前面需要是 .类选择器名 --><style type="text/css">.css1 {color: red;}.css2 {color: sandybrown;}</style></head><body><div class="css1">hello,word</div><div class="css1">hello,word 8</div><p class="css2">hello, world~</p></body></html> 
-
-
文本来源:韩顺平java课程笔记
相关文章:

深入理解CSS基础【代码审计实战指南】
文章目录 为什么需要cssCSS语法CSS的组成css注释: 快速入门示例:常用样式字体颜色和边框颜色介绍颜色示例:边框边框的宽度与高度 字体样式背景样式文本居中 字体颜色和边框颜色介绍颜色示例:边框边框的宽度与高度 字体样式背景样式…...

html改写vue日志
本人最近学了vue,想着练手的方法就是改写之前在公司开发的小系统前端,将前端的AJAXJSThymeleaf改为axiosvue。 改写html 将<html>中的<head>和<body>结构移除,将css部分移入<style>, 重新定义了全局的&…...

Transformer-Bert---散装知识点---mlm,nsp
本文记录的是笔者在了解了transformer结构后嗑bert中记录的一些散装知识点,有时间就会整理收录,希望最后能把transformer一个系列都完整的更新进去。 1.自监督学习 bert与原始的transformer不同,bert是使用大量无标签的数据进行预训…...
基于术语词典干预的机器翻译挑战赛笔记 Task3 #Datawhale AI 夏令营
书接上回,上回在这捏: 基于术语词典干预的机器翻译挑战赛笔记Task2 #Datawhale AI 夏令营-CSDN博客文章浏览阅读223次,点赞10次,收藏5次。基于术语词典干预的机器翻译挑战赛笔记Task2https://blog.csdn.net/qq_23311271/article/…...

定制QCustomPlot 带有ListView的QCustomPlot 全网唯一份
定制QCustomPlot 带有ListView的QCustomPlot 文章目录 定制QCustomPlot 带有ListView的QCustomPlot摘要需求描述实现关键字: Qt、 QCustomPlot、 魔改、 定制、 控件 摘要 先上效果,是你想要的,再看下面的分解,顺便点赞搜藏一下;不是直接右上角。 QCustomPlot是一款…...

Fast Planner规划算法(一)—— Fast Planner前端
本系列文章用于回顾学习记录Fast-Planner规划算法的相关内容,【本系列博客写于2023年9月,共包含四篇文章,现在进行补发第一篇,其余几篇文章将在近期补发】 一、Fast Planner前端 Fast Planner的轨迹规划部分一共分为三个模块&…...

问题记录-SpringBoot 2.7.2 整合 Swagger 报错
详细报错如下 报错背景,我将springboot从2.3.3升级到了2.7.2,报了下面的错误: org.springframework.context.ApplicationContextException: Failed to start bean documentationPluginsBootstrapper; nested exception is java.lang.NullPo…...

【视觉SLAM】 十四讲ch5习题
1.*寻找一个相机(你手机或笔记本的摄像头即可),标定它的内参。你可能会用到标定板,或者自己打印一张标定用的棋盘格。 参考我之前写过的这篇博客:【OpenCV】 相机标定 calibrateCamera Code来源是《学习OpenCV3》18.…...

Webpack基础学习-Day01
Webpack基础学习-Day01 1.1 webpack 是什么 webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。 在 webpack 看来, 前端的所有资源文件(js/json/css/img/less/…)都会作为模块处理。 它将根据模块的依赖关系进行静态分析,打包生成…...

如何防止热插拔烧坏单片机
大家都知道一般USB接口属于热插拔,实际任意带电进行连接的操作都可以属于热插拔。我们前面讲过芯片烧坏的原理,那么热插拔就是导致芯片烧坏的一个主要原因之一。 在电子产品的整个装配过程、以及产品使用过程经常会面临接口热插拔或者类似热插拔的过程。…...

JQuery+HTML+JavaScript:实现地图位置选取和地址模糊查询
本文详细讲解了如何使用 JQueryHTMLJavaScript 实现移动端页面中的地图位置选取功能。本文逐步展示了如何构建基本的地图页面,如何通过点击地图获取经纬度和地理信息,以及如何实现模糊查询地址并在地图上标注。最后,提供了完整的代码示例&…...
几何 13 多部件)
ArcGIS Pro SDK (九)几何 13 多部件
ArcGIS Pro SDK (九)几何 13 多部件 文章目录 ArcGIS Pro SDK (九)几何 13 多部件1 获取多部分要素的各个部分2 获取多边形的最外层环 环境:Visual Studio 2022 .NET6 ArcGIS Pro SDK 3.0 1 获取多部分要素的各个部分…...

【Node】npm i --legacy-peer-deps,解决依赖冲突问题
文章目录 🍖 前言🎶 一、问题描述✨二、代码展示🏀三、运行结果🏆四、知识点提示 🍖 前言 npm i --legacy-peer-deps,解决依赖冲突问题 🎶 一、问题描述 node执行安装指令时出现报错ÿ…...

h5点击电话号跳转手机拨号
需要使用到h5的 <a>标签 我们首先在<head>标签中添加代码 <meta name"format-detection" content"telephoneyes"/>然后再想要的位置添加代码 <a href"tel:10086"> 点击拨打:10086 </a> 这样功能就实现…...

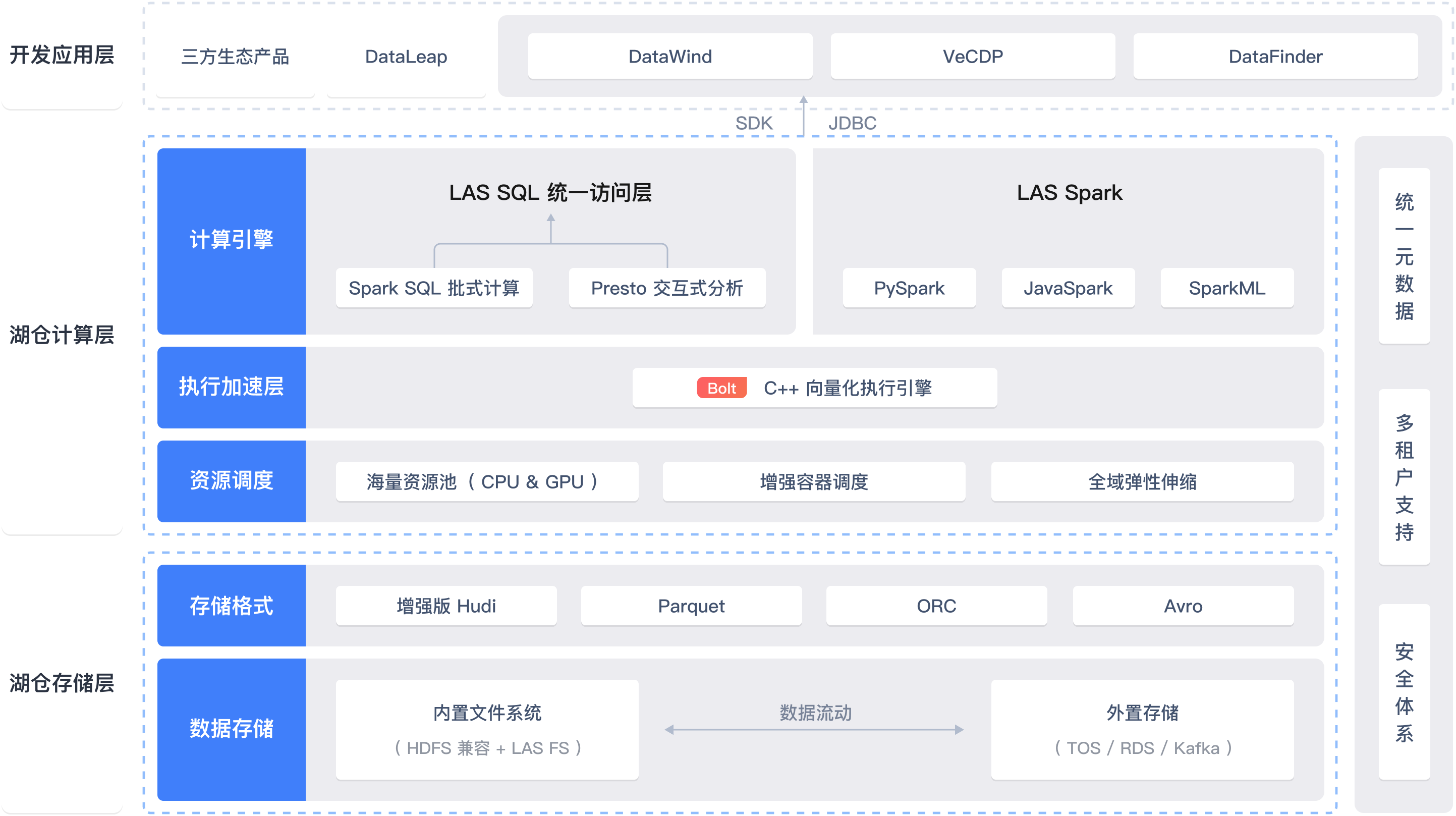
从数据湖到湖仓一体:统一数据架构演进之路
文章目录 一、前言二、什么是湖仓一体?起源概述 三、为什么要构建湖仓一体?1. 成本角度2. 技术角度 四、湖仓一体实践过程阶段一:摸索阶段(仓、湖并行建设)阶段二:发展阶段方式一、湖上建仓(湖在下、仓在上)方式二:仓外…...
Electron 渲染进程直接调用主进程的API库@electron/remote引用讲解
背景 remote是个老库,早期Electron版本中有个remote对象,这个对象可以横跨所有进程,随意通信,后来官方认为不安全,被干掉了,之后有人利用Electron的IPC通信,底层通过Promise的await能力&#x…...

在python中使用正则表达式
正则表达式是什么?就是要寻找的数据的规律,使用正则表达式的步骤有三 第一,寻找规律,第二使用正则符号表示规律,第三,提取信息 看下面的代码 import re wenzhang (小草偷偷地从土里钻出来,嫩…...

华清数据结构day4 24-7-19
链表的相关操作 linklist.h #ifndef LINKLIST_H #define LINKLIST_H #include <myhead.h> typedef int datatype; typedef struct Node {union{int len;datatype data;};struct Node *next; } Node, *NodePtr;NodePtr list_create(); NodePtr apply_node(datatype e); …...

【深度学习图像】拼接图的切分
用户常常将多张图拼成一张图。 如果将这张图拆为多个子图,下面是一种opencv的办法,后面要训练一个模型来识别边缘更为准确。 import osimport cv2 import numpy as npdef detect_lines(image_path):# 读取图片image cv2.imread(image_path)if image i…...

Covalent(CXT)运营商网络规模扩大 42%,以满足激增的需求
Covalent Network(CXT)是领先的人工智能模块化数据基础设施,网络集成了超过 230 条链并积累了数千名客户,目前 Covalent Network(CXT)网络迎来了五位新运营商的加入,包括 Graphyte Labs、PierTw…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

