Android 视频音量图标

attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources><!--图标颜色--><attr name="ijkSolid" format="color|reference" /><!--喇叭底座宽度--><attr name="ijkCornerWidth" format="dimension|reference" /><!--喇叭底座高度--><attr name="ijkCornerHeight" format="dimension|reference" /><!--音量线条宽度--><attr name="ijkStrokeWidth" format="dimension|reference" /><!--音量线条角度--><attr name="ijkAngle" format="integer|reference" /><!--音量线条数量--><attr name="ijkCount" format="integer|reference" /><!--喇叭底座X--><attr name="ijkLeftCenterX" format="integer|reference" /><!--视频音量--><declare-styleable name="VideoVoice"><!--图标颜色--><attr name="ijkSolid" /><!--喇叭底座宽度--><attr name="ijkCornerWidth" /><!--喇叭底座高度--><attr name="ijkCornerHeight" /><!--音量线条宽度--><attr name="ijkStrokeWidth" /><!--音量线条角度--><attr name="ijkAngle" /><!--音量线条数量--><attr name="ijkCount" /><!--喇叭底座X--><attr name="ijkLeftCenterX" /></declare-styleable>
</resources>
源码
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;import androidx.annotation.Nullable;
import androidx.ijk.R;/*** 视频声音图标*/
public class VideoVoice extends View {/*** 视图宽度、高度*/private int width, height;/*** 画笔*/private Paint paint;/*** 喇叭颜色*/private int solid = Color.CYAN;/*** 喇叭底座宽度*/private int cornerWidth = 0;/*** 喇叭底座高度*/private int cornerHeight = 0;/*** 线条宽度*/private float strokeWidth = 15;/*** 音量百分比*/private float percent = 1.0f;/*** 音量线条角度*/private int angle = 45;/*** 音量线条个数*/private int count = 4;/*** 左边中心X*/private int leftCenterX = 0;public VideoVoice(Context context) {this(context, null, 0);}public VideoVoice(Context context, @Nullable AttributeSet attrs) {this(context, attrs, 0);}public VideoVoice(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {this(context, attrs, defStyleAttr, 0);}public VideoVoice(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {super(context, attrs, defStyleAttr, defStyleRes);paint = new Paint();paint.setAntiAlias(true);paint.setStrokeCap(Paint.Cap.ROUND);if (attrs != null) {TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.VideoVoice);solid = array.getColor(R.styleable.VideoVoice_ijkSolid, solid);cornerWidth = array.getDimensionPixelSize(R.styleable.VideoVoice_ijkCornerWidth, cornerWidth);cornerHeight = array.getDimensionPixelSize(R.styleable.VideoVoice_ijkCornerHeight, cornerHeight);strokeWidth = array.getDimension(R.styleable.VideoVoice_ijkStrokeWidth, strokeWidth);angle = array.getInt(R.styleable.VideoVoice_ijkAngle, angle);count = array.getInt(R.styleable.VideoVoice_ijkCount, count);leftCenterX = array.getDimensionPixelOffset(R.styleable.VideoVoice_ijkLeftCenterX, leftCenterX);array.recycle();}}@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);width = getMeasuredWidth();height = getMeasuredHeight();leftCenterX = leftCenterX == 0 ? width / 2 : leftCenterX;cornerWidth = cornerWidth == 0 ? leftCenterX / 2 : cornerWidth;cornerHeight = cornerHeight == 0 ? height / 5 : cornerHeight;}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);drawLeft(canvas);drawRight(canvas);}/*** 绘制左边** @param canvas*/private void drawLeft(Canvas canvas) {paint.setStyle(Paint.Style.FILL);paint.setColor(solid);Path path = new Path();path.moveTo(leftCenterX, 0);path.lineTo(leftCenterX, height);path.lineTo(leftCenterX - cornerWidth, height - cornerHeight);path.lineTo(0, height - cornerHeight);path.lineTo(0, cornerHeight);path.lineTo(leftCenterX - cornerWidth, cornerHeight);path.close();canvas.drawPath(path, paint);}/*** 绘制右边** @param canvas*/private void drawRight(Canvas canvas) {paint.setStrokeWidth(strokeWidth);paint.setStyle(Paint.Style.STROKE);int centerX = leftCenterX;int centerY = height / 2;int rightAngle = angle / count;float rectRadius = (width - leftCenterX - strokeWidth);for (int i = 0; i < count; i++) {paint.setColor(getArcColor(i));int radius = (int) (rectRadius * (i + 1) / count);RectF rectF = new RectF(centerX - radius, centerY - radius, centerX + radius, centerY + radius);canvas.drawArc(rectF, 0 - rightAngle * (i + 1), rightAngle * (i + 1) * 2f, false, paint);}}private int getArcColor(int index) {float value = (index + 1.0f) / count;return percent >= value ? solid : Color.WHITE;}/*** 设置颜色** @param solid*/public void setSolid(int solid) {this.solid = solid;invalidate();}/*** 设置音量百分比** @param percent*/public void setValue(float percent) {this.percent = percent;invalidate();}/*** 设置喇叭底座宽度** @param cornerWidth*/public void setCornerWidth(int cornerWidth) {this.cornerWidth = cornerWidth;invalidate();}/*** 喇叭底座高度** @param cornerHeight*/public void setCornerHeight(int cornerHeight) {this.cornerHeight = cornerHeight;invalidate();}/*** 设置线条宽度** @param strokeWidth*/public void setStrokeWidth(float strokeWidth) {this.strokeWidth = strokeWidth;invalidate();}/*** 设置音量线条角度** @param angle*/public void setAngle(int angle) {this.angle = angle;invalidate();}/*** 设置音量线条个数** @param count*/public void setCount(int count) {this.count = count;invalidate();}}
相关文章:

Android 视频音量图标
attrs.xml <?xml version"1.0" encoding"utf-8"?> <resources><!--图标颜色--><attr name"ijkSolid" format"color|reference" /><!--喇叭底座宽度--><attr name"ijkCornerWidth" form…...

VScode 修改 Markdown Preview Enhanced 字体以及大纲编号
修改字体和背景颜色 按快捷键 Ctrl , 打开设置,搜索 markdown-preview-enhanced.previewTheme,选择一个黑色主题的css,如 github-dark.css. 修改自动编号和背景颜色 背景颜色 按 F1 或者 Ctrl Shift P,输入 Customize CSS…...

TCP的FIN报文可否携带数据
问题发现: 发现FTP-DATA数据传输完,TCP的挥手似乎只有两次 实际发现FTP-DATA报文中,TCP层flags中携带了FIN标志 piggyback FIN 问题转化为 TCP packet中如果有FIN flag,该报文还能携带data数据么? 答案是肯定的 RFC7…...

【GoF23种设计模式+简单工厂模式】
一、设计模式概述与类型 1.1、设计模式的一般定义: 设计模式(Design Pattern)是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结,使用设计模式是为了可重用代码,让代码更容易被他人理解并且保证代…...

北醒单点激光雷达更改id和波特率以及Ubuntu20.04下CAN驱动
序言: 需要的硬件以及软件 1、USB-CAN分析仪使用顶配pro版本,带有支持ubuntu下的驱动包的,可以读取数据。 2、电源自备24V电源 3、单点激光雷达接线使用can线可以组网。 一、更改北醒单点激光雷达的id号和波特率 安装并运行USB-CAN分析仪自带…...
【线性代数】矩阵变换
一些特殊的矩阵 一,对角矩阵 1,什么是对角矩阵 表示将矩阵进行伸缩(反射)变换,仅沿坐标轴方向伸缩(反射)变换。 2,对角矩阵可分解为多个F1矩阵,如下: 二&a…...

聚焦智慧出行,TDengine 与路特斯科技再度携手
在全球汽车行业向电动化和智能化转型的过程中,智能驾驶技术正迅速成为行业的焦点。随着消费者对出行效率、安全性和便利性的需求不断提升,汽车制造商们需要在全球范围内实现低延迟、高质量的数据传输和处理,以提升用户体验。在此背景下&#…...

虚拟机迁移报错:虚拟机版本与主机“x.x.x.x”的版本不兼容
1.虚拟机在VCenter上从一个ESXi迁移到另一个ESXi上时报错:虚拟机版本与主机“x.x.x.x”的版本不兼容。 2.例如从10.0.128.13的ESXi上迁移到10.0.128.11的ESXi上。点击10.0.128.10上的任意一台虚拟机,查看虚拟机版本。 3.确认要迁移的虚拟机磁盘所在位…...

【教程】vscode添加powershell7终端
win10自带的 powershell 是1.0版本的,太老了,更换为powershell7后,在 vscode 的集成终端中没有显示本篇教程记录在vscode添加powershell7终端的过程 打开vscode终端配置 然后来到这个页面进行设置 查看 powershell7 的安装位置ÿ…...

如何乘上第四次工业革命的大船
如何乘上第四次工业革命的大船 第四次工业革命通常被认为是信息技术和数字化时代的到来,但具体影响哪些产业,以及它将如何演变和展开,仍然是一个广泛讨论的话题。 然而,已经可以看到一些领域可能受到第四次工业革命的深远影响,例如人工智能、物联网、大数据、生物技术、可…...

RKNN执行bash ./build-linux_RK3566_RK3568.sh 报错
目录 报错信息: 原因分析: 解决办法: 报错信息: CMake Error at /usr/share/cmake-3.22/Modules/CMakeDetermineCCompiler.cmake:49 (message): Could not find compiler set in environment variable CC: aarch64-linux-gnu-gcc. Call Stack (most recent call fir…...

Linux常用命令整理
本文将分享一些常用的Linux命令。根据功能的不同,大概分为以下几个方面,一是文件相关命令,二是进程相关命令,三是网络相关命令,四是磁盘相关命令,五是用户管理相关命令,六是系统命令。 1. 文件…...

python 闭包、装饰器
一、闭包: 1. 外部函数嵌套内部函数 2. 外部函数返回内部函数 3.内部函数可以访问外部函数局部变量 闭包(Closure)是指在一个函数内部定义的函数,并且内部函数可以访问外部函数的局部变量,即使外部函数已经执行…...

[pycharm]解决pycharm运行程序出现卡住scanning files to index索引的问题
有时候会出现索引问题,显示scanning files to index 解决方法: in pycharm, go to the "File" on the left top, then select "invalidate caches/restart...", and press "invalidate and restart". 然后等它自己重启…...
)
python每日学习11:numpy库的用法(下)
python每日学习11:numpy库的用法(下) 数组的拼接 名方法称说明concatenate连接沿现有轴的数组序列hstack水平堆叠序列中的数组(列方向)vstack竖直堆叠序列中的数组(行方向)concatenate函数用于沿指定轴连接相同形状的两…...

【Emacs有什么优点,用Emacs写程序真的比IDE更方便吗?】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

6、基于Fabirc 2.X 通用电子存证系统部署
evidence 将GOPATH设置为/root/go,拉取项目: cd $GOPATH/src && git clone https://gitee.com/henan-minghua_0/evidence.git 在/etc/hosts中添加: 127.0.0.1 orderer.example.com 127.0.0.1 peer0.org1.example.com 127.0.0.1 peer1.org…...

Linux Vim 由浅入深的教程
引言 原文链接 Vim是Linux系统中非常强大的文本编辑器,因其强大的功能和灵活的操作而受到广泛使用。尤其是在服务器管理和开发环境中,Vim几乎是必备工具。本教程将以CentOS 7为例,详细讲解Vim的安装、基本操作以及一些高级技巧,…...

MIT6.824(6.5840) Lab1笔记+源码
文章目录 其他人的内容,笔记写的更好,思路可以去看他们的MapReduceworkermapreduce coordinatorrpc纠错 源码worker.gocoordinator.gorpc.go 原本有可借鉴的部分 mrsequential.go,多看几遍源码 其他人的内容,笔记写的更好…...

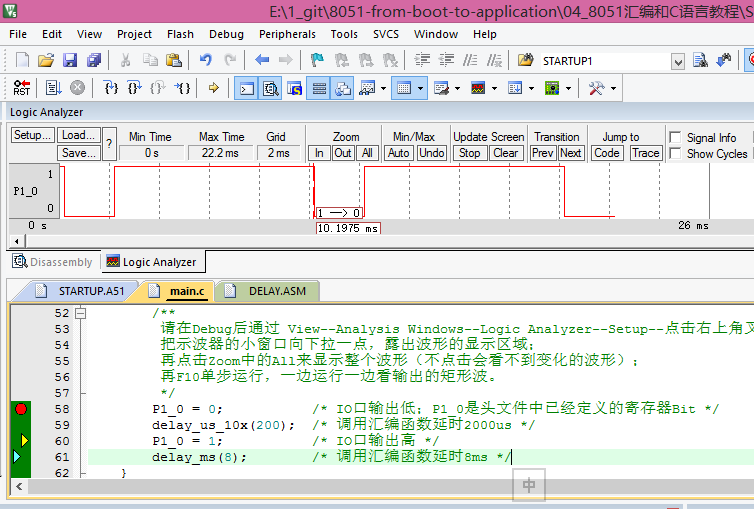
【目录】8051汇编与C语言系列教程
8051汇编与C语言系列教程 作者将狼才鲸创建日期2024-07-23 CSDN文章地址:【目录】8051汇编与C语言系列教程本Gitee仓库原始地址:才鲸嵌入式/8051_c51_单片机从汇编到C_从Boot到应用实践教程 一、本教程目录 序号教程名称简述教程链接1点亮LCD灯通过IO…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
