【Spring Boot 自定义配置项详解】
文章目录
- 一、配置文件
- 1. properties配置
- 1.1 创建配置文件
- 1.2 添加配置项
- 1.3 在应用中使用配置项
- 1.4 多环境配置
- 2. YAML配置
- 2.1 创建配置文件
- 2.2 添加配置项
- 2.3 在应用中使用配置项
- 2.4 多环境配置
- 二、自定义配置类
- 1. 创建配置类
- 2. 使用配置类
一、配置文件
Spring Boot支持多种配置文件格式,包括properties和YAML。可以根据项目需求选择合适的格式。
1. properties配置
1.1 创建配置文件
在src/main/resources目录下创建一个application.properties文件(如果没有则新建)。这是Spring Boot默认读取的配置文件名。
1.2 添加配置项
# 数据库连接配置
spring.datasource.url=jdbc:mysql://localhost:3306/mydatabase
spring.datasource.username=root
spring.datasource.password=password
1.3 在应用中使用配置项
通过@Value注解或@ConfigurationProperties注解将配置值注入到Spring Bean中:
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;@Component
public class DatabaseConfig {@Value("${spring.datasource.url}")private String dbUrl;@Value("${spring.datasource.username}")private String dbUsername;@Value("${spring.datasource.password}")private String dbPassword;// 省略getter和setter方法
}
1.4 多环境配置
可以根据不同的环境(如开发、测试、生产)创建不同的配置文件(如application-dev.properties、application-test.properties、application-prod.properties),并在启动应用程序时通过spring.profiles.active属性来指定使用的环境。
spring.profiles.active=dev
2. YAML配置
2.1 创建配置文件
创建一个application.yml文件,YAML格式的配置文件更易读且支持复杂结构的配置。
2.2 添加配置项
# 数据库连接配置
spring:datasource:url: jdbc:mysql://localhost:3306/mydatabaseusername: rootpassword: password
2.3 在应用中使用配置项
与properties配置类似,通过@ConfigurationProperties注解将配置值注入到Spring Bean中。
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;@Component
@ConfigurationProperties(prefix = "spring.datasource")
public class DatabaseConfig {private String url;private String username;private String password;// 省略getter和setter方法
}
2.4 多环境配置
同样支持多环境配置,可以使用spring.profiles.active属性来指定不同的环境。
二、自定义配置类
除了使用@Value和@ConfigurationProperties注解外,还可以通过自定义配置类的方式来管理配置项。
1. 创建配置类
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.context.annotation.Configuration;@Configuration
@ConfigurationProperties(prefix = "myapp")
public class MyAppConfig {private String apiUrl;private String apiKey;// 省略getter和setter方法
}
2. 使用配置类
直接在需要使用的地方注入该配置类即可:
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Component;@Component
public class MyApiClient {private final MyAppConfig appConfig;@Autowiredpublic MyApiClient(MyAppConfig appConfig) {this.appConfig = appConfig;}public void callApi() {String apiUrl = appConfig.getApiUrl();String apiKey = appConfig.getApiKey();// 使用配置的API URL和API Key进行操作}
}
相关文章:

【Spring Boot 自定义配置项详解】
文章目录 一、配置文件1. properties配置1.1 创建配置文件1.2 添加配置项1.3 在应用中使用配置项1.4 多环境配置 2. YAML配置2.1 创建配置文件2.2 添加配置项2.3 在应用中使用配置项2.4 多环境配置 二、自定义配置类1. 创建配置类2. 使用配置类 一、配置文件 Spring Boot支持多…...

电机相位接线错误导致的潜在问题
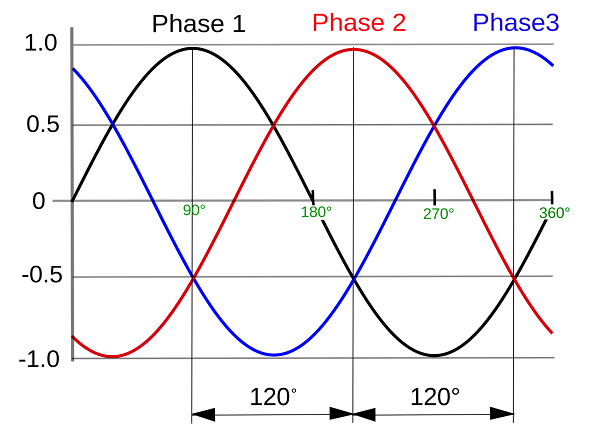
交流电机有两种基本类型:单相和三相。一般来说,单相交流电机通常用于家用电器等住宅应用,而三相交流电机则用于工业应用。这主要是因为大多数家庭使用单相电源,而大多数工业场所使用三相电源。 鉴于这两种不同的电源方案…...

react中如何mock数据
1.需求说明 因为前后端分离开发项目,就会存在前端静态页面写好了,后端数据接口还没写好;这时候前端就需要自己定义数据来使用。 定义数据有三种方式:直接写死数据、使用mock软件、json-server工具 这里讲解通过json-server工具…...

通过Faiss和DINOv2进行场景识别
目标:通过Faiss和DINOv2进行场景识别,确保输入的照片和注册的图片,保持内容一致。 MetaAI 通过开源 DINOv2,在计算机视觉领域取得了一个显着的里程碑,这是一个在包含1.42 亿张图像的令人印象深刻的数据集上训练的模型…...

新手入门基础Java
一:基础语法 1.Java的运行机制 2. Java基本语法 1.注释、标识符、关键字; 2.数据类型(四类八种) 3.类型转换 1.自动转换;2.强制转换; 4.常量和变量 1.常量;2.变量; 3.变量的作用域 5.运算符 1.算数运算符;2.赋值运算符;3.关系运算符; 4.逻辑运算符;5.自…...

2024最新版虚拟便携空调小程序源码 支持流量主切换空调型号
产品截图 部分源代码展示 urls.js Object.defineProperty(exports, "__esModule", {value: !0 }), exports.default ["9c5f1fa582bee88300ffb7e28dce8b68_3188_128_128.png", "E-116154b04e91de689fb1c4ae99266dff_960.svg", "573eee719…...

前端在浏览器总报错,且获取请求头中token的值为null
前端请求总是失败说受跨域请求影响,但前后端配置已经没有问题了,如下: package com.example.shop_manage_sys.config;import org.springframework.beans.factory.annotation.Autowired; import org.springframework.context.annotation.Conf…...

html+css前端作业 王者荣耀官网6个页面无js
htmlcss前端作业 王者荣耀官网6个页面无js 下载地址 https://download.csdn.net/download/qq_42431718/89571150 目录1 目录2 项目视频 王者荣耀6个页面(无js) 页面1 页面2 页面3 页面4 页面5 页面6...

在windows上使用Docker部署一个简易的web程序
使用Docker部署一个python的web服务🚀 由于是从事算法相关工作,之前在项目中,需要将写完的代码服务,部署在docker上,以此是开始接触了Docker这个工具,由于之前也没系统学习过,之后应该可能还会用…...

sqlalchemy使用mysql的json_extract函数查询JSON字段
sqlalchemy使用mysql的json_extract函数查询JSON字段 在SQLAlchemy中,如果你想要在MySQL中存储JSON字段,并且进行查询操作,可以按照以下步骤进行设置和查询: 1. 创建表格 首先,创建一个表格来存储包含JSON字段的数据。假设我们有一个名为 users 的表格,其中有一个名为…...

分类模型-逻辑回归和Fisher线性判别分析★★★★
该博客为个人学习清风建模的学习笔记,部分课程可以在B站:【强烈推荐】清风:数学建模算法、编程和写作培训的视频课程以及Matlab等软件教学_哔哩哔哩_bilibili 目录 1理论 1.1逻辑回归模型 1.2线性概率模型 1.3线性判别分析 1.4两点分布…...

JMeter介绍、安装配置以及快速入门
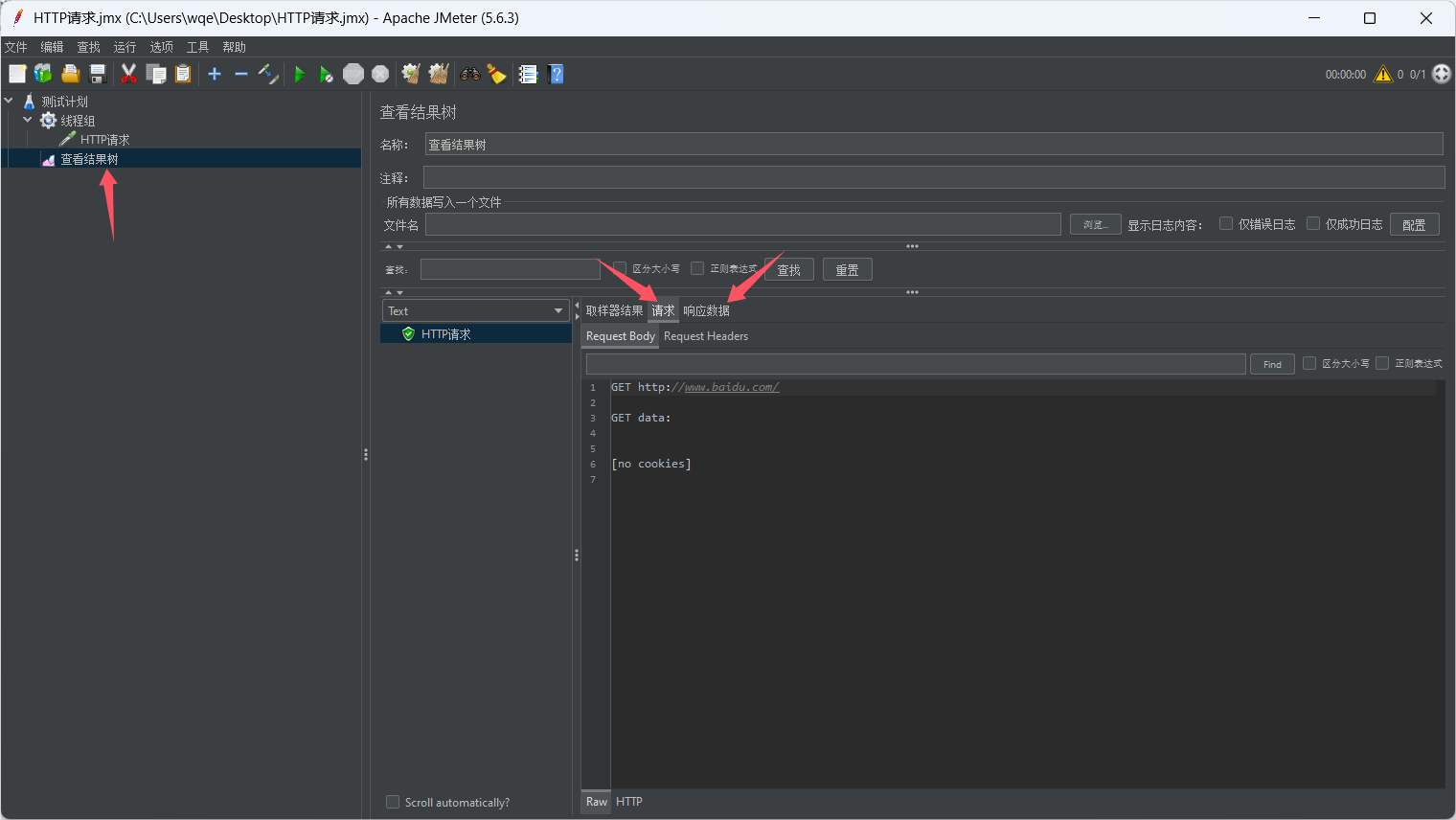
文章目录 1. JMeter简介2. JMeter安装配置3. JMeter快速入门 1. JMeter简介 Apache JMeter是一款开源的压力测试工具,主要用于测试静态和动态资源(如静态文件、服务器、数据库、FTP服务器等)的性能。它最初是为测试Web应用而设计的ÿ…...

GPT LangChain experimental agent - allow dangerous code
题意:GPT LangChain 实验性代理 - 允许危险代码 问题背景: Im creating a chatbot in VS Code where it will receive csv file through a prompt on Streamlit interface. However from the moment that file is loaded, it is showing a message with…...

1 LableMe安装下载
git:GitHub - labelmeai/labelme: Image Polygonal Annotation with Python (polygon, rectangle, circle, line, point and image-level flag annotation). 1 LabelMe介绍 LabelMe是一个图像标注工具,主要用于帮助研究人员和开发者创建有标签的数据集,这…...

rce漏洞-ctfshow(50-70)
Web51 if(!preg_match("/\;|cat|flag| |[0-9]|\\$|\*|more|less|head|sort|tail|sed|cut|tac|awk|strings|od|curl|\|\%|\x09|\x26/i", $c)){ system($c." >/dev/null 2>&1"); } Nl,绕过tac,cat,绕…...

vulntarget-a靶机-复现报告
靶机复现过程 测试标题 测试过程 测试外网ip 192.168.2.84 测试详情 第一步,我们先对其这个外网ip进行扫描,结果如下 结果我们发现这个ip开启了80和445端口,同时我们还可以看到这里是win7系统,我们先看看web页面是怎样的 结…...

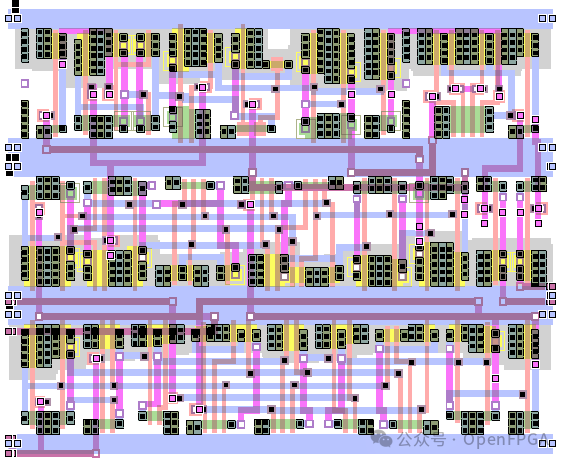
为什么 FPGA 的效率低于 ASIC?
FPGA是“可重构逻辑”器件。先制造的芯片,再次设计时“重新配置”。 ASIC 不需要“重新配置”。你先设计,把它交给代工厂,然后制造芯片。 现在让我们看看这些芯片的结构是什么样的,以及它们的不同之处。 ● 逻辑单元:F…...

使用水星Mecury人形机器人搭建VR遥操作控制平台!
VR遥操作机械臂是一种将虚拟现实技术与机械臂控制相结合的系统,使用户可以通过虚拟现实设备操控和交互实际的机械臂。这种技术可以应用于多个领域,包括远程操作、培训、危险环境中的工作等。 双臂人形机器人是一种模拟人体上半身结构,包括头部…...

【学习笔记】无人机系统(UAS)的连接、识别和跟踪(三)-架构模型和概念
引言 3GPP TS 23.256 技术规范,主要定义了3GPP系统对无人机(UAV)的连接性、身份识别、跟踪及A2X(Aircraft-to-Everything)服务的支持。 3GPP TS 23.256 技术规范: 【免费】3GPPTS23.256技术报告-无人机系…...

uniapp bug解决:uniapp文件查找失败:‘uview-ui‘ at main.js:14
文章目录 报错内容解决方法main.js 文件中 uView 主 JS 库引入 uView 的全局 SCSS 主题文件内容修改引入 uView 基础样式内容修改配置 easycom 内容修改 报错内容 10:50:51.795 文件查找失败:uview-ui at main.js:14 10:59:39.570 正在差量编译... 10:59:43.213 文…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
