el-upload照片墙自定义上传多张图片(手动一次性上传多张图片)包含图片回显,删除
需求:el-upload照片墙自定义上传多张图片(手动一次性上传多张图片)包含图片回显,删除,预览,在网上看了很多,都没有说怎么把数据转为file格式的,找了很久最终实现,
难点:怎么把接口获取到的图片转为file格式,如果不是file格式的话,那么后端无法识别,并且还要携带额外的参数
1.调用接口获取已上传图片,格式如下

获取到数据后,进行回显(调用接口我就不写了,我只写数据获取到后转为file格式)
fileImgList:用于照片回显
process.env.VUE_APP_SERVE:这个是全局的,公司地址,比如https://xx.cn,如果图片显示不出来,可以问后端要不要拼接其他,可以在浏览器测试
以下这俩个方法,直接复制,把参数对好就能转为file,格式是[FILE]
imageToBase64:图片转base64
base64ToFile:base64转File
that.formInline.files:用于存储file格式图片
query() {if (files.length > 0) {files.forEach((item) => {this.fileImgList.push({url: process.env.VUE_APP_SERVE + '/files' + item.path,name: item.originalname});var image = new Image();image.crossOrigin = '';image.src = process.env.VUE_APP_SERVE + '/files' + item.path; // 'https://xx.cn' + itemconst that = this;image.onload = function () {const base64 = that.imageToBase64(image); // 图片转base64const file = that.base64ToFile(base64, item.path); // base64转Filethat.formInline.files.push(file);};});}},imageToBase64(img) {var canvas = document.createElement('canvas');canvas.width = img.width;canvas.height = img.height;var ctx = canvas.getContext('2d');ctx.drawImage(img, 0, 0, img.width, img.height);var ext = img.src.substring(img.src.lastIndexOf('.') + 1).toLowerCase();var dataURL = canvas.toDataURL('image/jpeg' + ext);return dataURL;},base64ToFile(urlData, fileName) {const arr = urlData.split(',');const mime = arr[0].match(/:(.*?);/)[1];const bytes = atob(arr[1]); // 解码base64let n = bytes.length;const ia = new Uint8Array(n);while (n--) {ia[n] = bytes.charCodeAt(n);}return new File([ia], fileName, { type: mime });}2.删除已上传图片
直接复制,这个是删除[FILE,FILE]的图片
handleRemove(file) {// 从列表中删除当前的图片var that = this;try {var delname = file.url.split('/');that.formInline.files = that.formInline.files.filter((ele) => {var name = ele.name.split('/');return name[name.length - 1] !== delname[delname.length - 1];});console.log(that.formInline.files);} catch (error) {}}3.上传图片
上传图片的change事件,每次上传成功把file.raw给files,注意!!file.raw就是后端需要的file格式的图片
OnChange(file, fileList) {const isType = file.type === "image/jpeg" || "image/png";const isLt5M = file.size / 1024 / 1024 < 5;if (!isType) {this.$message.error("上传图片只能是 JPG 格式!");fileList.pop();}if (!isLt5M) {this.$message.error("上传图片大小不能超过 5MB!");fileList.pop();}this.formInline.files.push(file.raw);},4.上传多张图片并且携带额外参数
注意!!这边如果要传数组,需要先转换为json格式再发给后端
async setCompanySubmit() {let formData = new FormData(); // 用FormData存放上传文件this.formInline.files.forEach((file, index) => {formData.append('files', file);});let { name, tel, truename, id } = this.formInline;formData.append('name', name);formData.append('tel', tel);formData.append('truename', truename);formData.append('id', id);const res = await Api_setCompany(formData);if (res.code == 200) {this.$message.success('成功!!!');this.unitDialogVisible = false;this.fileImgList = [];this.$refs.uploadCompanyRef.clearFiles();}}上传参数如下,有多个files文件

5.完整代码(仅作参考,需要根据实际情况修改)
<template><div><el-uploadaction="#"list-type="picture-card"multiple:on-remove="handleRemove":on-change="OnChange":file-list="fileImgList":auto-upload="false"ref="uploadCompanyRef"><i class="el-icon-plus"></i><div class="el-upload__tip" slot="tip">只能上传jpg/png文件,最多上传5张且单张图片不超过5M</div></el-upload><el-button type="primary" size="default" @click="setCompanySubmit()">上传</el-button></div>
</template><script>
export default {data() {return {fileImgList: [],formInline: {files: [],name: '',id: 0}};},mounted() {this.query();},methods: {query() {if (files.length > 0) {files.forEach((item) => {this.fileImgList.push({url: process.env.VUE_APP_SERVE + '/files' + item.path,name: item.originalname});var image = new Image();image.crossOrigin = '';image.src = process.env.VUE_APP_SERVE + '/files' + item.path; // 'https://xx.cn' + itemconst that = this;image.onload = function () {const base64 = that.imageToBase64(image); // 图片转base64const file = that.base64ToFile(base64, item.path); // base64转Filethat.formInline.files.push(file);};});}},imageToBase64(img) {var canvas = document.createElement('canvas');canvas.width = img.width;canvas.height = img.height;var ctx = canvas.getContext('2d');ctx.drawImage(img, 0, 0, img.width, img.height);var ext = img.src.substring(img.src.lastIndexOf('.') + 1).toLowerCase();var dataURL = canvas.toDataURL('image/jpeg' + ext);return dataURL;},base64ToFile(urlData, fileName) {const arr = urlData.split(',');const mime = arr[0].match(/:(.*?);/)[1];const bytes = atob(arr[1]); // 解码base64let n = bytes.length;const ia = new Uint8Array(n);while (n--) {ia[n] = bytes.charCodeAt(n);}return new File([ia], fileName, { type: mime });},handleRemove(file) {// 从列表中删除当前的图片var that = this;try {var delname = file.url.split('/');that.formInline.files = that.formInline.files.filter((ele) => {var name = ele.name.split('/');return name[name.length - 1] !== delname[delname.length - 1];});console.log(that.formInline.files);} catch (error) {}},OnChange(file, fileList) {console.log(file, fileList, '多选情况下传参');const isType = file.type === 'image/jpeg' || 'image/png';const isLt5M = file.size / 1024 / 1024 < 5;if (!isType) {this.$message.error('上传图片只能是 JPG 格式!');fileList.pop();}if (!isLt5M) {this.$message.error('上传图片大小不能超过 5MB!');fileList.pop();}this.formInline.files.push(file.raw);},async setCompanySubmit() {let formData = new FormData(); // 用FormData存放上传文件this.formInline.files.forEach((file, index) => {formData.append('files', file);});let { name, tel, truename, id } = this.formInline;formData.append('name', name);formData.append('tel', tel);formData.append('truename', truename);formData.append('id', id);const res = await Api_setCompany(formData);if (res.code == 200) {this.$message.success('成功!!!');this.unitDialogVisible = false;this.fileImgList = [];this.$refs.uploadCompanyRef.clearFiles();}}}
};
</script><style lang="scss" scoped></style>
6.照片墙效果

文章到此结束,希望对你有所帮助~
相关文章:

el-upload照片墙自定义上传多张图片(手动一次性上传多张图片)包含图片回显,删除
需求:el-upload照片墙自定义上传多张图片(手动一次性上传多张图片)包含图片回显,删除,预览,在网上看了很多,都没有说怎么把数据转为file格式的,找了很久最终实现, 难点&a…...

三星Unpacked发布会即将举行:有新款折叠屏手机,还有智能戒指
随着7月的脚步渐近,科技界的目光再次聚焦于三星,它即将在法国巴黎举办今年的第二场Unpacked发布会。这不仅是一场新品的展示,更是三星对创新科技的一次深刻诠释。 从Galaxy Z Fold 6的全新设计,到Galaxy Z Flip 6的显著升级&…...

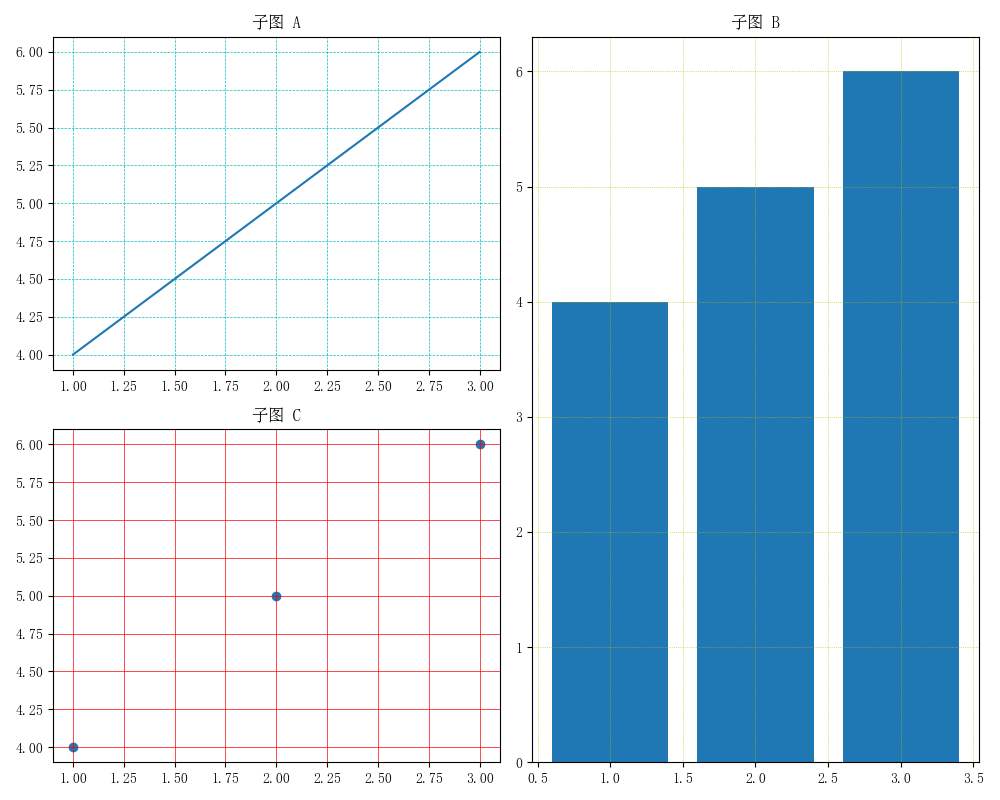
【Python】Matplotlib简要教程
文章目录 一、简介二、一些基本概念2.1 图表元素2.2 常见图表类型2.3 主要绘图函数及其返回值2.4 Artists 的概念 三、基本图表详解3.1 成对数据3.11 折线图:plot()🟨设置图表样式🟨设置各种标签🟨设置坐标轴🟨绘制子图…...

数驭未来,景联文科技构建高质大模型数据库
国内应用层面的需求推动AI产业的加速发展。根据IDC数据预测,预计2026年中国人工智能软件及应用市场规模会达到211亿美元。 数据、算法、算力是AI发展的驱动力,其中数据是AI发展的基石,中国的数据规模增长速度预期将领跑全球。 2024年《政府工…...

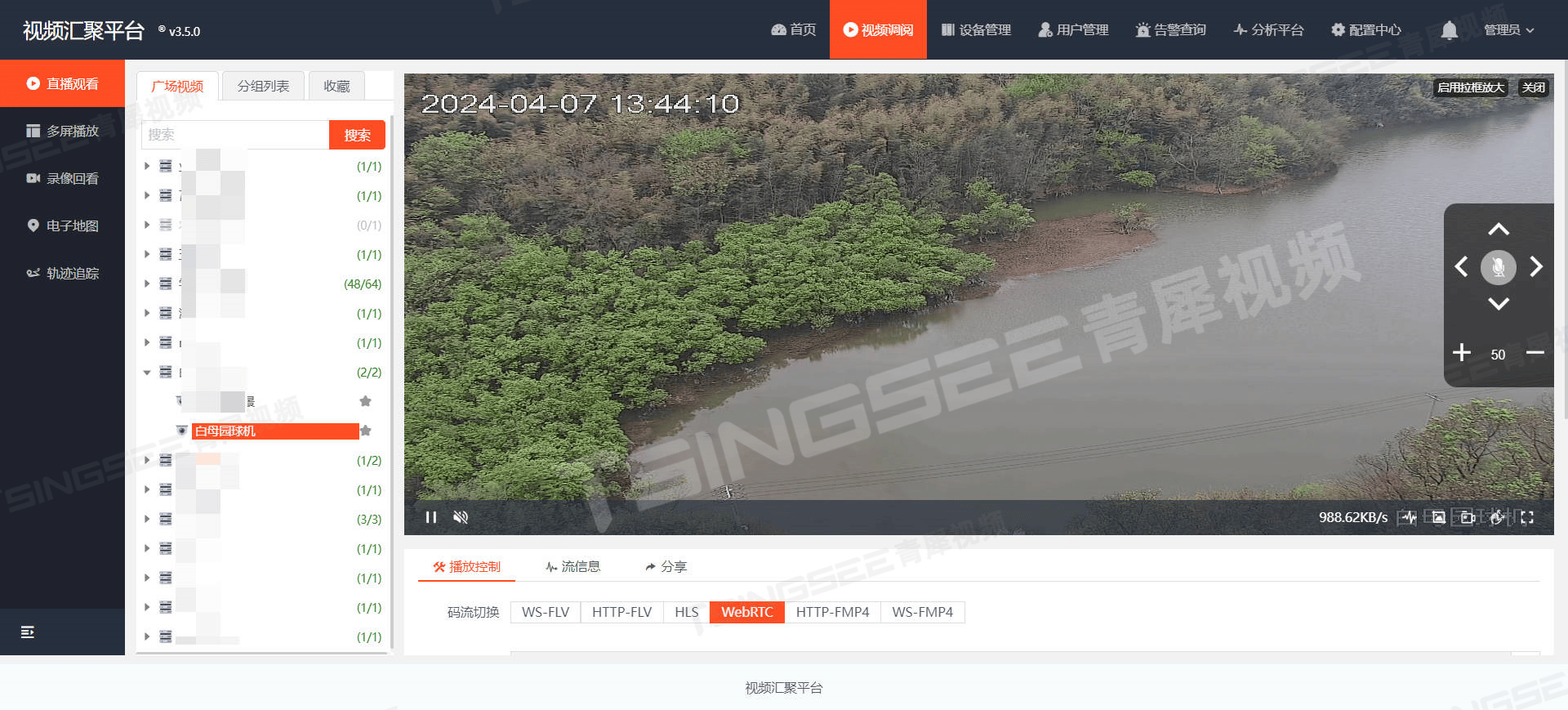
视频汇聚平台EasyCVR启动出现报错“cannot open shared object file”的原因排查与解决
安防视频监控EasyCVR安防监控视频系统采用先进的网络传输技术,支持高清视频的接入和传输,能够满足大规模、高并发的远程监控需求。EasyCVR平台支持多种视频流的外部分发,如RTMP、RTSP、HTTP-FLV、WebSocket-FLV、HLS、WebRTC、fmp4等…...

VMware 安装完,设备管理器中没有虚拟网卡(vmnet0、wmnet1、vmnet8) / 虚拟网络编辑器中没有桥接模式
问题:VMware 安装完,设备管理器中没有虚拟网卡(vmnet0、wmnet1、vmnet8) / 虚拟网络编辑器中没有桥接模式 1、确认 Device Install Service 和 Device Setup Manager 没有被禁用 Device Install Service 和 Device Setup Manager是 Windows 操作系统中…...

构建高效Node.js中间层:探索请求合并转发的艺术
🎉 博客主页:【剑九 六千里-CSDN博客】 🎨 上一篇文章:【CSS盒模型:掌握网页布局的核心】 🎠 系列专栏:【面试题-八股系列】 💖 感谢大家点赞👍收藏⭐评论✍ 引言&#x…...

中断和EXIT原理介绍
中断和EXIT原理介绍 一、中断的介绍?二、EXIT的介绍1.EXIT作用2.EXIT的详情3.EXIT中AFIO复用的作用4.STM32中AFIO复用作用 一、中断的介绍? 二、EXIT的介绍 EXTI(Extern Interrupt)外部中断 1.EXIT作用 EXTI可以监测指定GPIO口…...

vcpkg或者命令行需要设置代理时如何设置
当使用命令行或者vcpkg时,有时候需要设置代理来下载一些代码,那么可以这样: 本地先起一个http或者socks5的代理服务器。监听127.0.0.1:10808如果本地是http代理服务器,在命令行执行: set http_proxyhttp://127.0.0.1:…...
)
tensorflow安装及数据操作----学习笔记(一)
安装Miniconda 下载对应系统版本的Miniconda。我的系统是ubuntu,所以选择Miniconda3 Linux 64-bit。下载后执行下载的sh脚本 sh Miniconda3-latest-Linux-x86_64.sh -b执行后,运行conda初始化命令 ~/miniconda3/bin/conda init关闭当前命令终端&#…...

顺序表和单链表的经典算法题
目录 前言 一、基础思想(数组) 1. 移除元素 2.删除有序元素的重复项 3.合并两个有序数组 二、单链表算法 1.移除链表元素 2.翻转链表 3.合并两个有序的链表 前言 Hello,小伙伴们,今天我们来做一个往期知识的回顾,今天我将…...
)
python基础知识点(蓝桥杯python科目个人复习计划71)
做些简单题 第一题:确定字符串是否包含唯一字符 题目描述: 实现一个算法来识别一个字符串的字符是否是唯一的。 若唯一输出YES,否则输出NO。 输入描述: 输入一个字符串,长度不超过100. 输出描述; 输出一行&…...

【大数据专题】Flink题库
1 . 简述什么是Apache Flink ? Apache Flink 是一个开源的基于流的有状态计算框架。它是分布式地执行的,具备低延迟、高吞吐的优秀性能,并且非常擅长处理有状态的复杂计算逻辑场景 2 . 简述Flink 的核心概念 ? Flink 的核心概念…...

Python鲁汶意外莱顿复杂图拓扑分解算法
🎯要点 🎯算法池化和最佳分区搜索:🖊网格搜索 | 🖊发现算法池 | 🖊返回指定图的最佳划分 | 🖊返回指定图的最佳分区 | 🎯适应度和聚类比较功能:🖊图的划分 |…...

【C++】类和对象之继承
目录 继承的概念和定义 继承的概念 继承的定义 继承的定义格式 继承关系和访问限定符 继承基类成员访问方式的变化 访问权限实例 基类和派生类对象赋值转换 继承中的作用域 派生类的默认成员函数 继承与友元 继承与静态成员 复杂的菱形继承及菱形虚拟继承 继承的…...

如何在LlamaIndex中使用RAG?
如何在LlamaIndex中使用RAG 什么是 Llama-Index LlamaIndex 是一个数据框架,用于帮助基于 LLM 的应用程序摄取、构建结构和访问私有或特定领域的数据。 如何使用 Llama-Index ? 基本用法是一个五步流程,将我们从原始、非结构化数据导向基于该数据生成…...
css气泡背景特效
css气泡背景特效https://www.bootstrapmb.com/item/14879 要创建一个CSS气泡背景特效,你可以使用CSS的伪元素(:before 和 :after)、border-radius 属性来创建圆形或椭圆形的“气泡”,以及background 和 animation 属性来设置背景…...

7.23模拟赛总结 [数据结构优化dp] + [神奇建图]
目录 复盘题解T2T4 复盘 浅复盘下吧… 7:40 开题 看 T1 ,起初以为和以前某道题有点像,子序列划分,注意到状态数很少,搜出来所有状态然后 dp,然后发现这个 T1 和那个毛关系没有 浏览了一下,感觉 T2 题面…...

MySQL-视 图
视 图 创建视图 视图是从一个或者几个基本表(或视图)导出的表。它与基 本表不同,是一个虚表。 语法: create view 视图名 【view_xxx/v_xxx】 说明: • view_name 自己定义的视图名; • as 后面是这…...

PHP SimpleXML
PHP SimpleXML PHP的SimpleXML扩展提供了一个非常方便的方式来处理XML数据。它是PHP内置的,因此不需要安装额外的库。SimpleXML可以将XML数据转换成对象,使得操作XML变得简单直观。本文将详细介绍SimpleXML的使用方法,包括加载XML、访问和修…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
