Android开发 Layout布局 ScrollView
1.LinearLayout
属性
orientation:内部组件排列方式,可选vertical、horizontal,默认horizontal
layout_weight: 与平级组件长宽比例,需要将layout_width、layout_height其中一个设置为0dp,表明长或宽与平级组件的长或宽成比例
示例代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity4"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="horizontal 1 "android:textSize="30dp"></TextView><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="horizontal 2 "android:textSize="30dp"></TextView></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"android:text="vertical 1 "android:textSize="30dp"></TextView><TextViewandroid:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"android:text="vertical 2 "android:textSize="30dp"></TextView></LinearLayout></LinearLayout>效果图:

2. RelativeLayout
可以指定内部View的相对位置:
相对于上级View的位置:例如 layout_centerInParent = "true"
相对于同级View的位置(包括相对位置和对齐方式): 例如 layout_toLeftOf = "@id/center"
若不指定,默认位于上级View的左上角

代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity5"><TextViewandroid:id="@+id/center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="center"android:layout_centerInParent="true"android:textSize="30dp"></TextView><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="centerHorizontal"android:layout_centerHorizontal="true"android:textSize="15dp"></TextView><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="alignParentRight"android:layout_alignParentRight="true"android:textSize="15dp"></TextView><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="alignParentBottom"android:layout_alignParentBottom="true"android:textSize="15dp"></TextView><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="at center left"android:layout_toLeftOf="@id/center"android:layout_alignTop="@id/center"android:textSize="15dp"></TextView><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="at center right"android:layout_toRightOf="@id/center"android:layout_alignBottom="@id/center"android:textSize="15dp"></TextView></RelativeLayout>效果图:

3.GridLayout
表格布局,默认内部View从左往右,从上往下排列
columnCount, rowCount 分别表明列数和行数
代码;
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:columnCount="2"android:rowCount="3" ><TextView android:layout_width="0dp"android:layout_columnWeight="1"android:layout_height="100dp"android:background="#ffaa00"android:text="1"android:textColor="#000000"android:textSize="30dp"android:gravity="center"></TextView><TextView android:layout_width="0dp"android:layout_columnWeight="1"android:layout_height="100dp"android:background="#ff00aa"android:text="2"android:textColor="#000000"android:textSize="30dp"android:gravity="center"></TextView><TextView android:layout_width="0dp"android:layout_columnWeight="1"android:layout_height="100dp"android:background="#11aa00"android:text="3"android:textColor="#000000"android:textSize="30dp"android:gravity="center"></TextView><TextView android:layout_width="0dp"android:layout_columnWeight="1"android:layout_height="100dp"android:background="#2200bb"android:text="4"android:textColor="#000000"android:textSize="30dp"android:gravity="center"></TextView><TextView android:layout_width="0dp"android:layout_columnWeight="1"android:layout_height="100dp"android:background="#0033ff"android:text="5"android:textColor="#000000"android:textSize="30dp"android:gravity="center"></TextView><TextView android:layout_width="0dp"android:layout_columnWeight="1"android:layout_height="100dp"android:background="#225511"android:text="6"android:textColor="#000000"android:textSize="30dp"android:gravity="center"></TextView></GridLayout>效果图:

4. ScrollView
ScrollView:垂直方向上滚动,layout_height设置为wrap_content
HorizontalScrollView:水平方向上滚动,layout_width设置为wrap_content
代码:
<?xml version="1.0" encoding="utf-8"?>
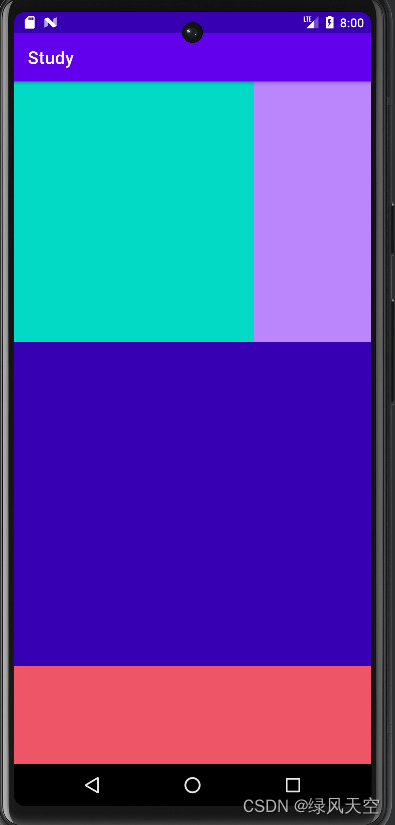
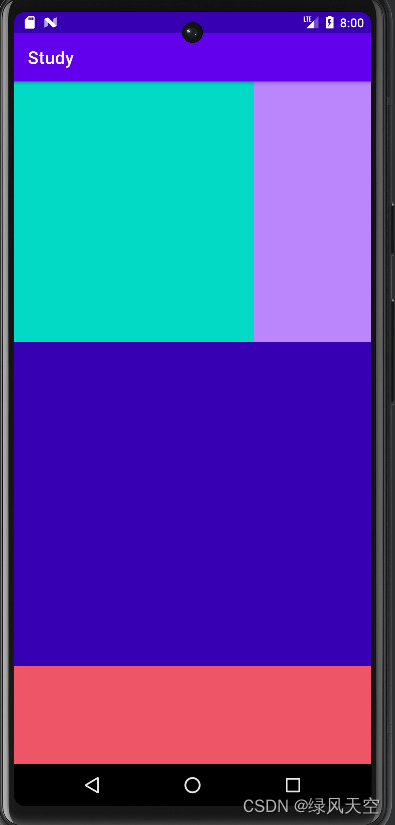
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity6"><HorizontalScrollViewandroid:layout_width="wrap_content"android:layout_height="300dp"><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="match_parent"android:orientation="horizontal"><Viewandroid:layout_width="300dp"android:layout_height="match_parent"android:background="@color/teal_200"></View><Viewandroid:layout_width="300dp"android:layout_height="match_parent"android:background="@color/purple_200"></View></LinearLayout></HorizontalScrollView><ScrollViewandroid:layout_width="match_parent"android:layout_height="wrap_content"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><Viewandroid:layout_width="match_parent"android:layout_height="500dp"android:background="@color/purple_700"></View><View android:layout_width="match_parent"android:layout_height="500dp"android:background="@color/red_66"></View></LinearLayout></ScrollView></LinearLayout>效果图:

相关文章:

Android开发 Layout布局 ScrollView
1.LinearLayout 属性 orientation:内部组件排列方式,可选vertical、horizontal,默认horizontal layout_weight: 与平级组件长宽比例,需要将layout_width、layout_height其中一个设置为0dp,表明长或宽与平级组件的长…...

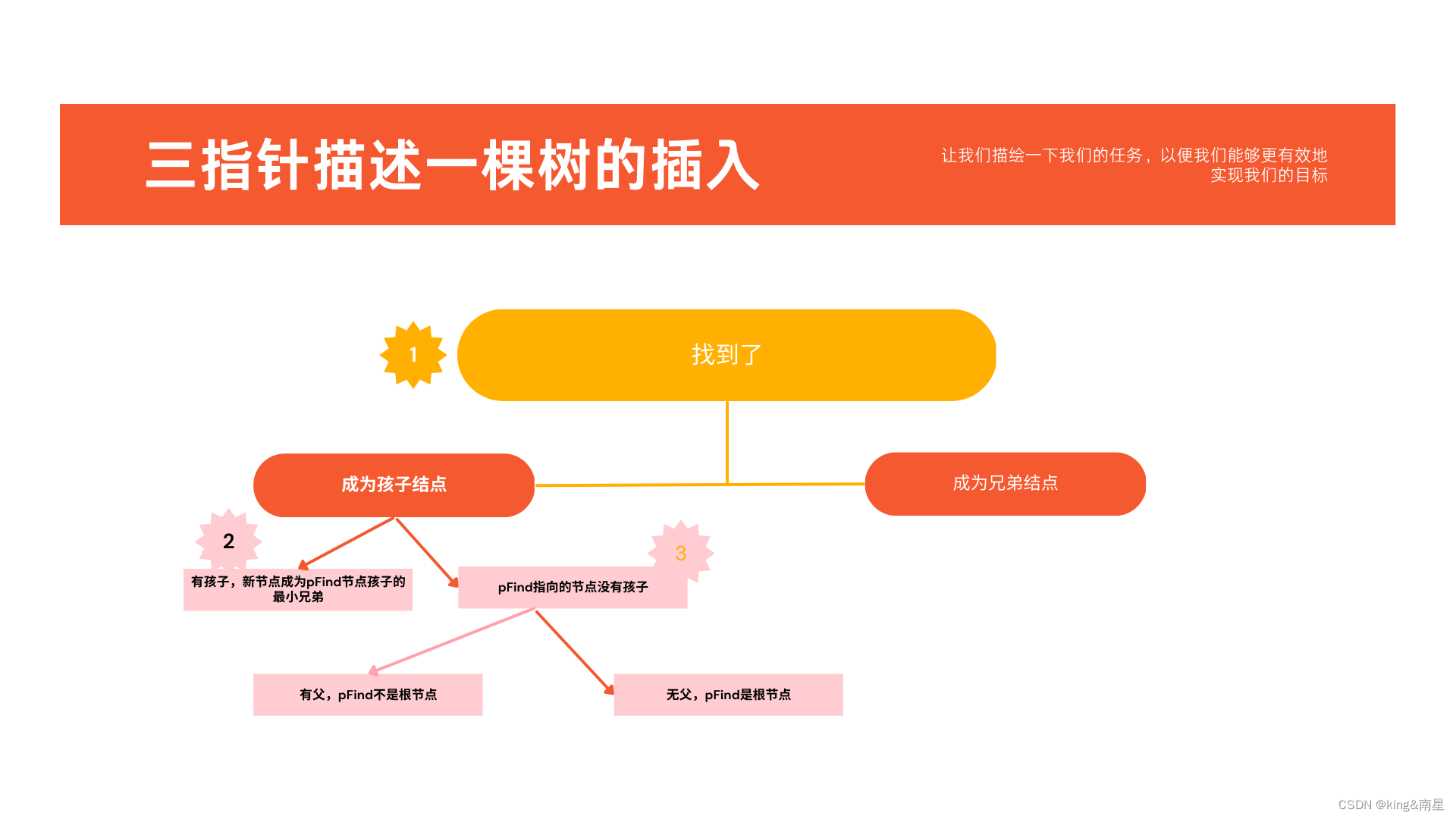
手撕数据结构与算法——树(三指针描述一棵树)
🏆作者主页:king&南星 🎄专栏链接:数据结构 🏅文章目录🌱树一、🌲概念与定义二、🌳定义与预备三、🌴创建结点函数四、🍀查找五、🍁插入六、&a…...

字节跳动Java后端开发实习面经
最近在和同学一起找实习,投了b站、字节和miHoYo的后端开发。b站二月底就投了,但现在也还没回复;miHoYo也还没回复,估计是只面向24届了;感谢字节,给了我面试的机会。字节真的处理好快,不到一周官…...

STM32实战项目-触摸按键
前言: 通过触摸按键控制LED灯以及继电器,具体实现功能如下: 1、触摸按键1单击与长按,控制LED1; 2、触摸按键2单击与长按,控制LED2; 3、触摸按键3单击与长按,控制LED3; 4、触摸按键4单击与长…...
)
安全行业-术语(万字)
肉鸡 所谓“肉鸡”说一种很形象的比喻,比喻那些可以任意被我们控制的电脑,对方可以是Windows系统,也可以说UNIX/linux系统,可以说普通的个人电脑,也可以是大型的服务器,我们可以像操作自己的电脑那样来操控…...
)
P1113 杂务(拓扑排序 or 记忆回溯)
题目描述 John的农场在给奶牛挤奶前有很多杂务要完成,每一项杂务都需要一定的时间来完成它。比如:他们要将奶牛集合起来,将他们赶进牛棚,为奶牛清洗乳房以及一些其它工作。尽早将所有杂务完成是必要的,因为这样才有更…...

Web3中文|政策影响下的新加坡Web3步伐喜忧参半
如果说“亚洲四小龙”是新加坡曾经的荣耀,那么当时代进入21世纪的第二个十年,用新加坡经济协会(SEE)副主席、新加坡新跃社科大学教授李国权的话来说,新加坡现在的“荣耀”是全球金融的主要“节点”或区块链行业发展的关…...

Java数据库高阶面试题,好程序员学员分享百度Java面试流程
小源下面分享一位好程序员的学员去百度Java面试流程!百度技术一面(20分钟)1、自我介绍很流畅捡重点介绍2、数据结构算法好不好挺好的(其实心还是有点虚,不过最近刷了很多好程序员出的题感觉没问题!)3、找到单链表的三等分点,如果单…...
)
栈和队列习题精选(持续更新中)
第一题(括号匹配)给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。有效字符串需满足:1.左括号必须用相同类型的右括号闭合。2.左括号必须以正确的顺序闭合。…...

大数据开发 - Java入门6
目录标题do-while循环练习1:从键盘输入单词,讲输入的单词输出到控制台,输入是exit时退出循环练习2:键盘输入密码和确认密码,两次密码一致就退出循环打印注册成功,两次密码不一致就循环输入两次密码死循环fo…...

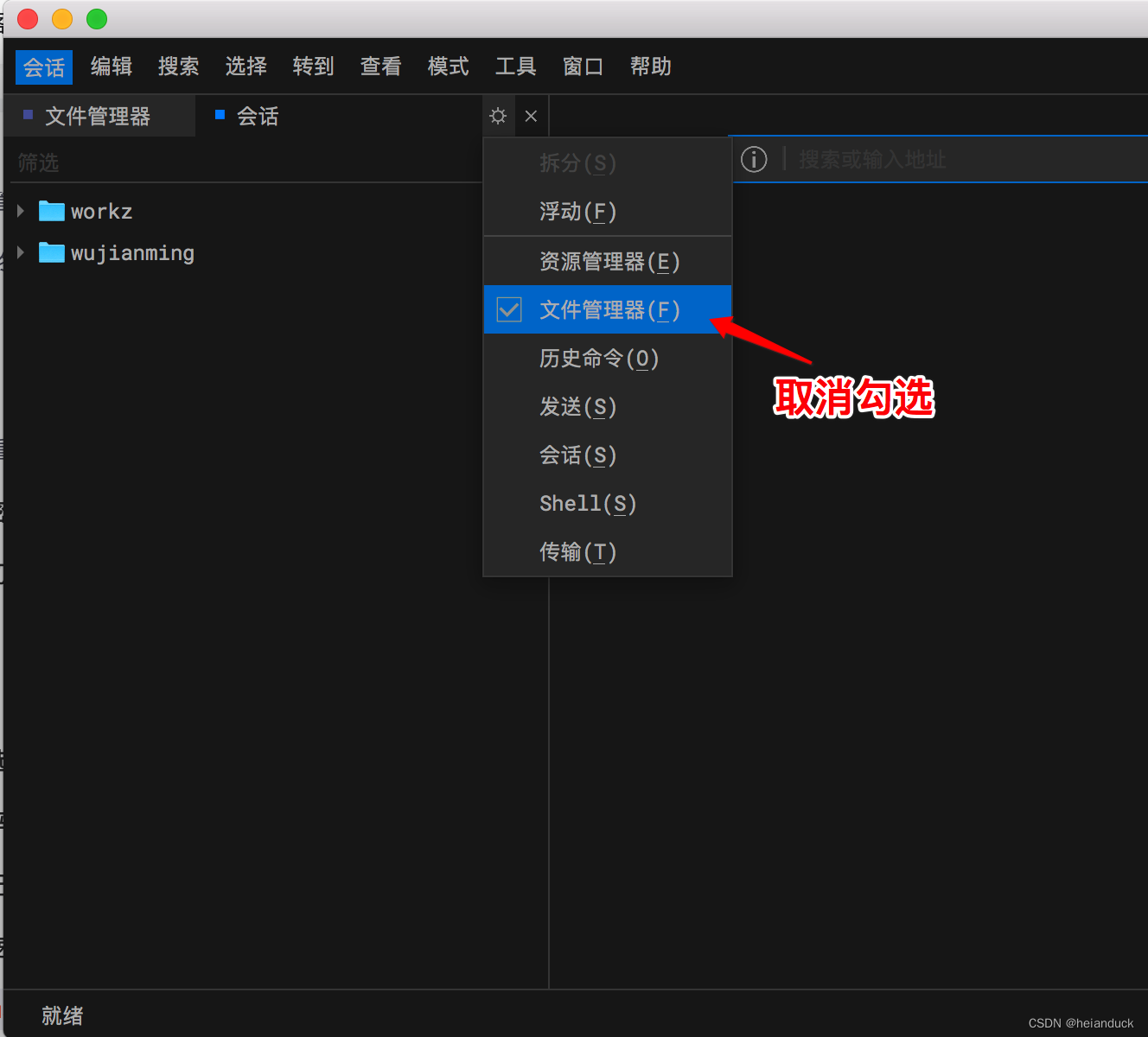
开源超级终端工具——WindTerm
1、下载和安装(我的是win10,其他版本各位自选) Releases kingToolbox/WindTerm GitHub 安装的话,相信大家不用我赘述了。 初始界面是这样的: 2、WindTerm使用 2.1 本地会话(最下面那个框,发…...

【Linux】信号常见概念
文章目录信号入门生活中的信号技术应用角度的信号signal函数注意事项信号的概念信号的产生信号的记录(保存)信号处理常见方式概述信号入门 生活中的信号 你在网上买了很多件商品,在等待不同商品快递的到来 但即便快递还没有到来,你也知道快递到了的时候应该怎么处理快递,也就…...

15000 字的 SQL 语句大全 第一部分
一、基础 1、说明:创建数据库CREATE DATABASE database-name 2、说明:删除数据库drop database dbname 3、说明:备份sql server--- 创建 备份数据的 device USE master EXEC sp_addumpdevice disk, testBack, c:\mssql7backup\MyNwind_1.dat …...

突发——字节跳动被要求出售 TikTok 股票,否则禁令,低代码也曾被打压
一、欲加之罪,何患无辞! 正值人们对TikTok和其它社交媒体平台对年轻用户的影响进行更广泛、持续的反思之际,美政客们以数据安全为由要求TikTok出售股票,已然不顾文明国家的体面。 在美国,TikTok拥有1.4亿用户&#x…...

2023年网络安全趋势
数据安全越来越重要。 我国《数据安全法》提出“建立健全数据安全治理体系”,各地区部门均在探索和简历数据分类分级、重要数据识别与重点保护制度。 数据安全治理不仅是一系列技术应用或产品,更是包括组织构建、规范制定、技术支撑等要素共同完成数据…...

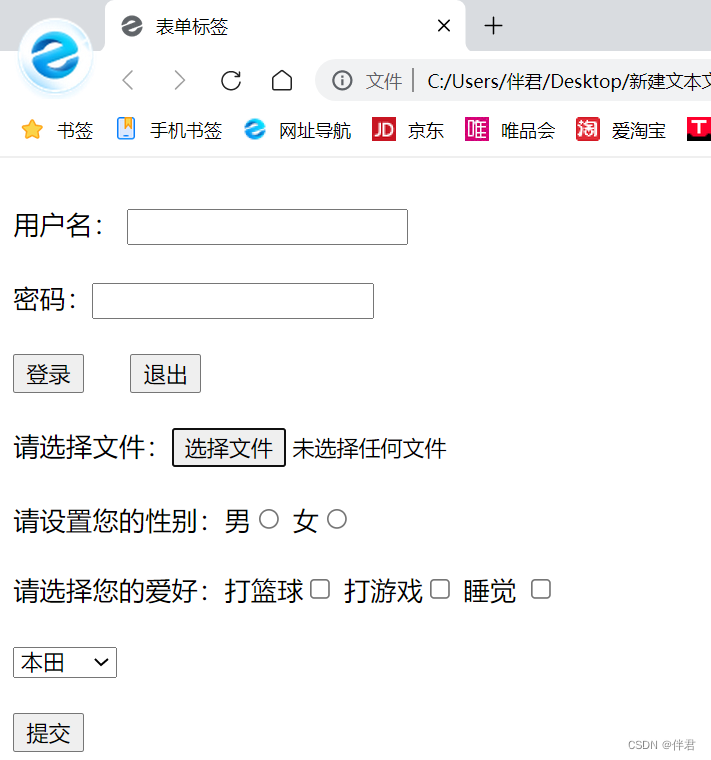
html练习
1.用户注册界面 代码: <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title></head><body><form action"#" method"get"><table border"1" widt…...

【Redis】Redis 是如何保证高可用的?(背诵版)
Redis 是如何保证高可用的?1. 说一下 Redis 是如何保证高可用的?2. 了解过主从复制么?2.1 Redis 主从复制主要的作用是什么?2.2 Redis 主从模式的拓扑结构?(1)一主一从结构(2)一主多…...

Qt---去掉标题栏后,最大化应用程序窗口时,窗口遮住了任务栏
// showMaximized(); // Qt最大化显示函数 任务栏都会覆盖static bool max false;static QRect location this->geometry();if (max) {this->setGeometry(location);//回复窗口原大小和位置// ui->maxBtn->setIcon(QIcon(":/MAX_.png"));}else {// ui-…...
报告详解)
Cadence Allegro 导出Netin(non-back)报告详解
⏪《上一篇》 🏡《上级目录》 ⏩《下一篇》 目录 1,概述2,Netin(non-back)作用3,Netin(non-back)示例4,Netin(non-back)导出方法4.1,方法1:4.2,方法2:B站关注“硬小二”浏览更多演示视频...

HTML语言
1.什么是HTML? 1、HTML是超文本标记语言(Hyper Text Markup Language) 2、HTML由各种各样的标签(tag)组成,如、 3、HTML文档 网页 (1)一种纯文本文件,扩展名为.html或.html; (2)最终显示结果取决…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...
