Bootstrap实现dialog上一步下一步多个弹窗交互
Bootstrap实现dialog上一步下一步多个弹窗交互
版本介绍:
- Bootstrap v3.3.7
- jQuery v3.5.1
一、功能介绍
- 重新设置
bootstrap主题色 - 内容区以
card形式展示,纯js实现分页功能 - 共两步骤,第一步选择模板,第二步进行其他操作
- 步骤一内的按钮点击下一步,进入第二步;第二步点击上一步,返回第一步
- 步骤一选择模板时,根据模板id获取模板内容,并展示在第二步中
- 关闭弹窗时重置数据,当从第二步点击上一步回到第二步时,不重置数据
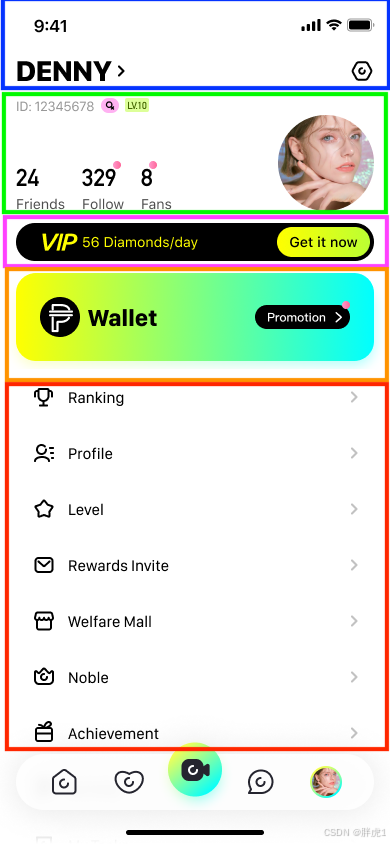
二、效果图

三、代码
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./css/bootstrap3.3.7.css"><link rel="stylesheet" href="./css/theme.css"><link rel="stylesheet" href="./css/index.css"><script src="./js/jquery3.5.1.js"></script><script src="./js/bootstrap3.3.7.js"></script>
</head><body><!-- Button trigger modal --><button type="button" class="btn btn-primary btn-lg openModule">在线生成</button><!-- 选择模板 --><div class="modal fade in" id="module" tabindex="-1" role="dialog" aria-labelledby="moduleLabel"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-label="Close"><spanaria-hidden="true">×</span></button><h4 class="modal-title" id="moduleLabel">生成广告</h4></div><div class="modal-body"><!-- 模板列表 --><div class="module-list"></div><!-- 分页 --><nav aria-label="Page navigation" class="pagination-box"><ul class="pagination"></ul></nav></div><div class="modal-footer"><button type="button" class="btn btn-primary next">下一步</button></div></div></div></div><!-- 生成广告 --><div class="modal fade in" id="advertising" tabindex="-1" role="dialog" aria-labelledby="advertisingLabel"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-label="Close"><spanaria-hidden="true">×</span></button><h4 class="modal-title" id="advertisingLabel">生成广告</h4></div><div class="modal-body">选择模板</div><div class="modal-footer"><button type="button" class="btn btn-default last">上一步</button><button type="button" class="btn btn-success">生成*.gif</button><button type="button" class="btn btn-primary">生成*.jpg</button></div></div></div></div><script src="./js/index.js"></script></body></html>
index.js
// TODO
const info = {company_name: "测试服务有限公司",contact_name: "耿先生",contact_phone: "1513006500 195**1155",ad_words: "这里是广告语,我们要努力",
};/*** @function 获取模板列表数据* @variable listParams 请求列表分页参数* @variable total 总条数* @variable maxPage 最大分页数*/let listParams = {pageSize: 10,pageNumber: 1,
};
let total = 0;
let maxPage = 0;
function getList() {$.ajax({type: "POST",url: "http://10.10.25.110:8000/v/vip_temp_list/",data: listParams,}).done(function (res) {if (res.code === 200) {console.log(res.result);total = res.result.total;renderModuleList(res.result.items);renderPagination();renderActivePagination();}});
}/*** @function 渲染模板列表*/
function renderModuleList(data) {// 渲染前先清空$(".module-list").empty();let ctx = "";data.map((item) => {ctx +='<div class="module-item" data-kid=' +item.id +"><div>模板名称:" +item.temp_title +"</div><div>尺寸:" +item.width +"x" +item.height +'</div><div class="module-image"><img src="' +item.img_url +'" class="img-responsive" alt="' +item.temp_title +'"></div></div>';});$(".module-list").append($(ctx));
}/*** @function 选择模板*/
$(".module-list").on("click", ".module-item", function () {const kid = $(this).data("kid");$(this).addClass("module-item-active").siblings().removeClass("module-item-active");console.log(kid);
});/*** @function 渲染分页*/
function renderPagination() {// 渲染前先清空$(".pagination").empty();maxPage = Math.ceil(total / 10);// 1. 上一页let page = `<li data-prop="prev"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>`;// 2. 页码for (let i = 1; i <= maxPage; i++) {page += '<li><a href="#" data-prop="' + i + '">' + i + "</a></li>";}// 3. 下一页page += `<li data-prop="next"><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li>`;$(".pagination").append($(page));
}/*** @function 渲染高亮分页*/
function renderActivePagination() {$($(".pagination li")[listParams.pageNumber]).addClass("active").siblings().removeClass("active");
}/*** @function 点击分页*/
$(".pagination").on("click", "li", function () {const prop = $(this).data("prop");if (prop === "prev") {// 上一页if (listParams.pageNumber > 1) {listParams.pageNumber--;}} else if (prop === "next") {// 下一页if (listParams.pageNumber < maxPage) {listParams.pageNumber++;}} else {// 页码const page = $(this).text();listParams.pageNumber = page * 1;}getList();
});/*** @function 重置数据*/
function reset() {$(".module-list").empty();$(".pagination").empty();listParams = {pageSize: 10,pageNumber: 1,};total = 0;maxPage = 0;
}/*** @function 点击在线生成按钮*/
$(".openModule").on("click", function () {$("#module").on("show.bs.modal", function () {if ($("#advertising").css("display") === "block") {return;}getList();});$("#module").modal("show");
});/*** @function 点击下一步*/
$(".next").click(function () {$("#module").modal("hide");// 关闭重置数据$("#module").on("hidden.bs.modal", function () {// 如果是第二步回到第一步,不重置数据if ($("#advertising").css("display") === "block") {return;}reset();});$("#advertising").modal("show");
});/*** @function 点击上一步*/
$(".last").click(function () {$("#advertising").modal("hide");// 关闭生成广告弹窗$("#advertising").on("hidden.bs.modal", function () {// 如果是第二步回到第一步,不重置数据if ($("#module").css("display") === "block") {return;}reset();});$("#module").modal("show");
});index.css
.modal{overflow-x: hidden;overflow-y: auto;
}/* 模板列表*/
.module-list{display: flex;flex-wrap: wrap;
}.module-item {box-sizing: border-box;width: calc(50% - 20px);display: flex;flex-direction: column;padding: 10px;margin: 10px;border: 1px solid #e5e5e5;border-radius: 10px;cursor: pointer;
}.module-item:hover {border-color: #c6e2ff;background-color: #ecf5ff;
}.module-item:active,.module-item:focus {border-color: #409eff;background-color: #ecf5ff;
}.module-item-active,.module-item-active:hover{border-color: #409eff;background-color: #ecf5ff;
}.module-image{flex: 1;display: flex;justify-content: flex-end;align-items: end;margin-top: 5px;
}
.module-image img {max-width: 100px;max-height: 100px;
}/* 分页容器 */
.pagination-box{display: flex;justify-content: center;
}- 用于修改
bootstrap主题的css文件:theme.css:
/* 默认按钮 */
.btn-default{border-color: #dcdfe6;background-color: #ffffff;
}.btn-default:hover{border-color: #c6e2ff;background-color: #ecf5ff;
}.btn-default:active{color: #409eff;border-color: #409eff;background-color: #ecf5ff;outline:none;
}.btn-default:focus{border-color: #dcdfe6!important;background-color: #ffffff!important;outline:none!important;
}/* 主要按钮 */
.btn-primary{border-color: #409EFF;background-color: #409EFF;
}.btn-primary:hover{border-color: #79bbff;background-color: #79bbff;
}.btn-primary:active{border-color: #337ecc;background-color: #337ecc;outline:none;
}.btn-primary:focus{border-color: #409EFF!important;background-color: #409EFF!important;outline:none!important;
}/* 成功按钮 */
.btn-success{border-color: #67c23a;background-color: #67c23a;
}.btn-success:hover{border-color: #95d475;background-color: #95d475;
}.btn-success:active{border-color: #529b2e;background-color: #529b2e;outline:none;
}.btn-success:focus{border-color: #67c23a!important;background-color: #67c23a!important;outline:none!important;
}相关文章:

Bootstrap实现dialog上一步下一步多个弹窗交互
Bootstrap实现dialog上一步下一步多个弹窗交互 版本介绍: Bootstrap v3.3.7jQuery v3.5.1 一、功能介绍 重新设置bootstrap主题色内容区以card形式展示,纯js实现分页功能共两步骤,第一步选择模板,第二步进行其他操作步骤一内的按…...

iOS实际开发中使用数据驱动页面布局
引言 在实际的APP开发中,我们通常会首先根据设计团队提供的视觉设计UI来构建我们的应用页面。这些设计通常是最全面和理想化的状态,因为设计师并不需要考虑用户的实际操作和交互。然而,如果我们仅仅根据这些设计进行硬编码,会在应…...

后端开发刷题 | 笔试
Linux 中,下面哪个选项不是 inode 中记录的数据() A 最后一次读取时间 B 最近修改的时间 C 该文件的实际内容 D 该文件的容量 正确答案:C 解析:储存文件的元信息,比如文件的创建者、文件的创建日期、文件的…...

ROS2入门到精通—— 2-8 ROS2实战:机器人安全通过狭窄区域的方案
0 前言 室内机器人需要具备适应性和灵活性,以便在狭窄的空间中进行安全、高效的导航。本文提供一些让机器人在狭窄区域安全通过的思路,希望帮助读者根据实际开发适当调整和扩展 1 Voronoi图 Voronoi图:根据给定的一组“种子点”࿰…...

STM32自己从零开始实操10:PCB全过程
一、PCB总体分布 分布主要参考有: 方便供电布线。方便布信号线。方便接口。人体工学。 以下只能让大家看到各个模块大致分布在板子的哪一块,只能说每个人画都有自己的理由,我的理由如下。 还有很多没有表达出来的东西,我也不知…...

折线图时间统计
1、查询本月的数据 2、查询最近一个月数据 1、查询本月数据 Date startTime DateUtil.getStartDayOfMonth();Date endTime DateUtil.getEndDayOfMonth();//获取日期//[2024-07-01, 2024-07-02, 2024-07-03, 2024-07-04, 2024-07-05, 2024-07-06, 2024-07-07, 2024-07-08, 20…...

Prompt工程:与AI聊天机器人更好地交流
Prompt工程:与AI聊天机器人更好地交流 1. 清楚地说明你想要什么2. 告诉AI它现在是谁3. 一步一步来4. 给AI一些例子5. 让AI检查自己的回答6. 把AI当作你的小助手7. 让AI帮你想主意8. 让AI告诉你它需要知道什么9. 教AI一步一步思考结语 大家好!今天我们来聊聊如何跟AI聊天机器人更…...

BGP之选路MED
原理概述 当一台BGP路由器中存在多条去往同一目标网络的BGP路由时,BGP协议会对这些BGP路由的属性进行比较,以确定去往该目标网络的最优BGP路由。BGP路由属性的比较顺序为Preferred Value属性、Local Preference属性、路由生成方式、AS_Path属性、Origin属…...

KunDB4.0:安全能力与Oracle兼容性提升,支持跨系统多租户部署
KunDB是星环科技自主研发的分布式交易型数据库,高度兼容Oracle和MySQL,提供数据强一致、高可用、高性能、高扩展、应用透明等能力,可在云上和物理机上容器化部署运行,一站式解决企业数据存储、管理、计算与安全性问题。 过去半年…...

JVM的 6 种垃圾回收算法
JVM的垃圾回收(Garbage Collection, GC)算法,在面试八股文时偶尔会被问到,了解一些常见的垃圾回收算法有利于面试时吊打面试官。 以下是JVM常见的几种垃圾回收算法的介绍: 1. 标记-清除算法(Mark-Sweep&a…...

【SOC 芯片设计 DFT 学习专栏 -- DFT OCC 与 ATPG的介绍】
请阅读【嵌入式及芯片开发学必备专栏】 请阅读【芯片设计 DFT 学习系列 】 如有侵权,请联系删除 转自: 简矽芯学堂 简矽芯学堂 2024年01月18日 09:00 陕西 文章目录 OCC 介绍Fast ScanFull chip ATPGPartition ATPGHierarchical ATPG OCC 介绍 OCC&am…...
)
自动驾驶-机器人-slam-定位面经和面试知识系列03之C++STL面试题(01)
这两天有点忙耽搁了,抱歉!!! 这个博客系列会分为C STL-面经、常考公式推导和SLAM面经面试题等三个系列进行更新,基本涵盖了自己秋招历程被问过的面试内容(除了实习和学校项目相关的具体细节)。…...

红狮金业解读:分析高价位黄金的后续投资吸引力
在全球经济格局不断变化的背景下,黄金作为传统的避险资产一直备受投资者关注。近期,金价持续走高,引发了市场对黄金是否仍然是优质资产配置的讨论。本文红狮启富将从长期需求、价格驱动因素的变化以及汇率影响三个角度,深入分析黄…...

LDR6020双盲插便携显示器应用
随着USB Type-C接口的普及,越来越多的手机和笔记本电脑都支持通过C接口输出视频。这个小巧而精密的接口,大有把传统的HDMI和DisplayPort接口取而代之的架势。特别是usb4的推出,更是为USB TYPE-C接口一统有线接口形态奠定了基础。 单USB-C接口…...

【HashMap源码学习】
HashMap的底层结构 HashMap是基于分离链表法解决散列冲突的动态散列表。 1、在jdk7中,使用的是“数组 链表”,发生散列冲突的时候键值对会用头插法添加到单链表中; 2、在jdk8中,使用的是“数组 链表 红黑树”,发…...

Git关联本地仓库和远程仓库
Step 1 添加远程仓库: git remote add <远程仓库别名><远程仓库地址> Step 2 git push -u <远程仓库名><分支名> 查看远程仓库: git remote -v 拉取远程仓库内容: 拉取服务器仓库过程中,如果本地和服务器有文件冲突,则会拉取失…...

【Django】在vscode中新建Django应用并新增路由
文章目录 打开一个终端输入新建app命令在app下的views.py内写一个视图app路由引入该视图项目路由引入app路由项目(settings.py)引入app(AntappConfig配置类)运行项目 打开一个终端 输入新建app命令 python manage.py startapp antapp在app下的views.py内…...

DT浏览器首页征集收录海内外网址
DT浏览器首页征集收录海内外网址,要求页面整洁,内容丰富,知识性和可读性强,符合大众价值观,不含恶意代码...

便携解码耳放
想象一下,你正在拥挤的地铁上,耳机里传来的音乐却仿佛带你置身于音乐厅,每一个音符都清晰、动人。这不是科幻小说,而是便携解码耳放(DAC/AMP)带给你的真实体验。无论你是在旅行、通勤还是在咖啡馆里工作&am…...

响应式编程框架Reactor之 Flux 和 Mono 的介绍和区别
Flux和Mono在Reactor框架中都是响应式编程模型的重要概念,它们在处理异步数据流时发挥着重要作用,两者之间也存在一些差异。 Mono的介绍 基本概念: Mono是Reactor中的一个类,它表示一个异步的单个值或零个值的结果。Mono可以看作是一个特殊的Publisher,用于产生数据流,…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
