HarmonyOS NEXT零基础入门到实战-第四部分
自定义组件:
概念: 由框架直接提供的称为 系统组件, 由开发者定义的称为 自定义组件。
源代码:
@Component
struct MyCom {
build() {
Column() {
Text('我是一个自定义组件')
}
}
}
@Component
struct MyHeader {
build() {
Row() {
Text('我是头部')
.fontColor(Color.White)
}
.width('100%')
.height(50)
.backgroundColor(Color.Brown)
}
}
// 快捷点 comp
@Component
struct MyMain{
build() {
Column() {
MyCom()
MyCom()
}
// .height(400)
.layoutWeight(1)
.width('100%')
.backgroundColor(Color.Gray)
}
}
@Component
struct MyFooter {
build() {
Row() {
Text('我是底部')
.fontColor(Color.White)
}
.width('100%')
.height(50)
.backgroundColor(Color.Green)
}
}
@Entry
@Component
struct Index {
build() {
Column() {
MyHeader()
MyMain()
MyFooter()
}
}
}
自定义组件-通用属性和方法
// 尽量使用按需导出
@priview // 自定义view的预览
@Component
export struct 组件名{}
自定义组件---成员函数变量
除了必须要实现 build() 函数外,还可以定义其它的成员函数,以及成员变量
成员变量的值 -> 外部可传参覆盖 也就是带=号的变量及其方法都可以被覆盖
源代码:
@Component
struct MyPanel {
// 成员变量
title: string = '默认的大标题'
extra: string = '查看更多 >'
// 成员变量 - 函数 - 可以外部传入覆盖的
getMore = () => {
AlertDialog.show({
message: '查看更多'
})
}
// 成员函数 - 不可以外部传入覆盖 【没有等号】
sayHi() {
AlertDialog.show({
message: '你好'
})
}
build() {
Column() {
Row() {
Text(this.title).fontSize(18)
Text(this.extra).fontSize(18)
.onClick(() => {
this.getMore()
})
}
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
Row() {
Text('内容部分').fontSize(18)
}
.padding(20)
}
.width('100%')
.height(200)
.padding(10)
.margin({bottom: 20})
.borderRadius(10)
.backgroundColor(Color.White)
}
}
@Entry
@Component
struct Index {
build() {
Column() {
MyPanel({
title: '我的订单',
extra: '全部订单 >',
getMore() {
AlertDialog.show({
message: '查看全部订单'
})
}
})
MyPanel({
title: '小米有品众筹',
extra: '7款众筹中 >',
getMore() {
AlertDialog.show({
message: '查看7款众筹'
})
}
})
}
.width('100%')
.height('100%')
.backgroundColor('#ccc')
.padding(20)
}
}
@BuilderParam 传递UI
利用 @BuilderParam 构建函数,可以让自定义组件 允许外部传递UI。

@Component
struct SonCom {
// 1、定义构建函数
@BuilderParam ContentBuilder: () => void = this.defaultBuilder
@Builder
defaultBuilder() {
Text('默认的内容')
.fontColor('#000')
}
build() {
// 2、使用构建函数,构建结构
Column() {
this.ContentBuilder()
}
}
}
@Entry
@Component
struct Index {
build() {
Column() {
// SonCom()
SonCom() {
Button('跳转') // 则显示这个button,否则显示上面默认的内容
}
}
}
}
完善的源代码:
@Component
@Preview
struct MyPanel {
// 成员变量
title: string = '默认的大标题'
extra: string = '查看更多 >'
// 成员变量 - 函数 - 可以外部传入覆盖的
getMore = () => {
AlertDialog.show({
message: '查看更多'
})
}
// 成员函数 - 不可以外部传入覆盖 【没有等号】
sayHi() {
AlertDialog.show({
message: '你好'
})
}
@BuilderParam ContentBuilder: () => void = this.defaultBuilder
@Builder
defaultBuilder() {Text('默认文本')}
build() {
Column() {
Row() {
Text(this.title).fontSize(18)
Text(this.extra).fontSize(18)
.onClick(() => {
this.getMore()
})
}
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
Row() {
// Text('内容部分').fontSize(18)
// 这里的结构不希望写死,需要通过 BuilderParams 来进行构建
this.ContentBuilder()
}
.padding(20)
}
.width('100%')
.height(200)
.padding(10)
.margin({bottom: 20})
.borderRadius(10)
.backgroundColor(Color.White)
}
}
@Entry
@Component
struct Index {
build() {
Column() {
MyPanel({
title: '我的订单',
extra: '全部订单 >',
getMore() {
AlertDialog.show({
message: '查看全部订单'
})
}
}) {
Text('我是订单 - 相关的文本')
}
MyPanel({
title: '小米有品众筹',
extra: '7款众筹中 >',
getMore() {
AlertDialog.show({
message: '查看7款众筹'
})
}
}) {
Button('我是小米有品众筹的按钮')
}
}
.width('100%')
.height('100%')
.backgroundColor('#ccc')
.padding(20)
}
}
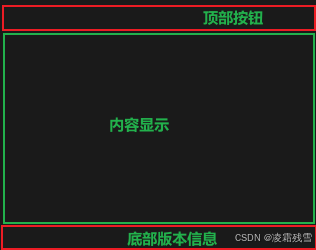
效果图:

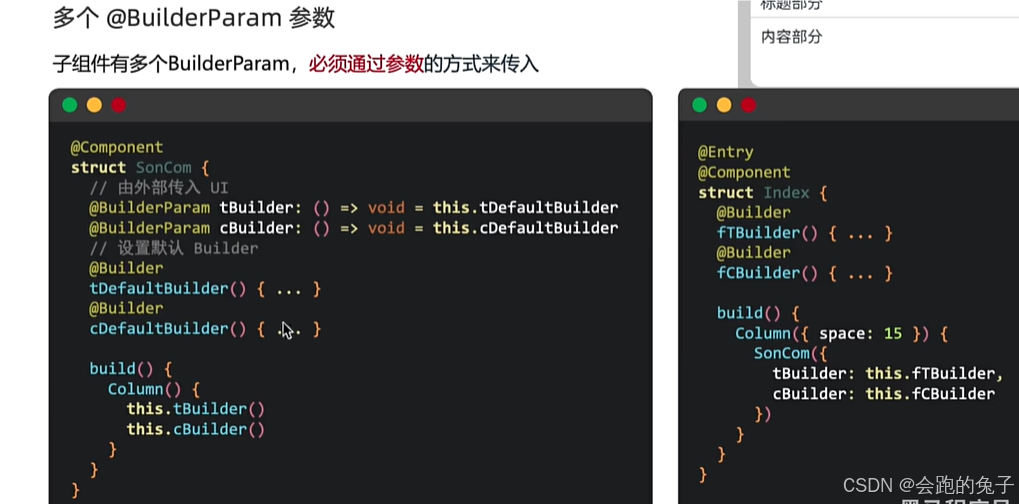
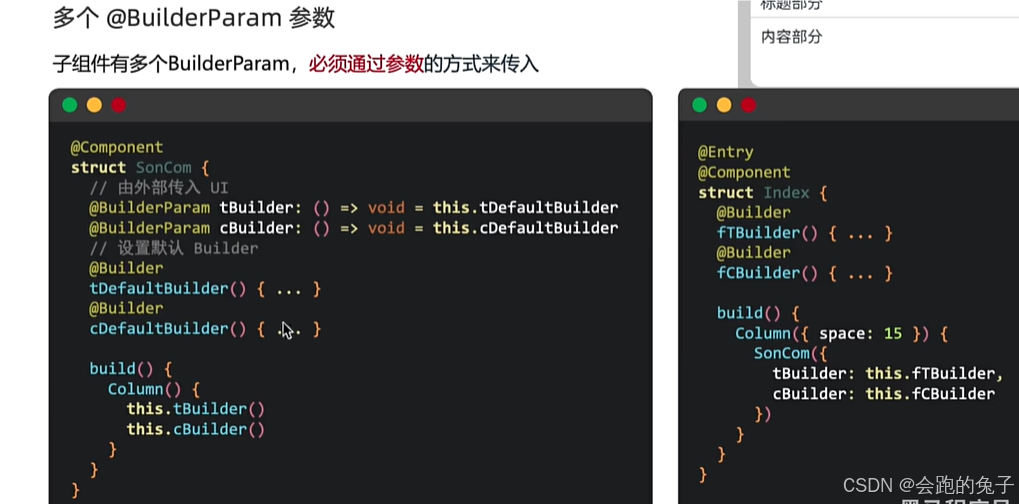
多个 @BuilderParam 参数
子组件有多个BuilderParam, 必须通过参数的方式来传入

@Component
@Preview
struct MyCard {@BuilderParam titleBuilder: () => void = this.titleDefaultBuilder@BuildertitleDefaultBuilder() {Text('我是默认的大标题')}@BuilderParam contentBuilder: () => void = this.contentDefaultBuilder@BuildercontentDefaultBuilder() {Text('我是默认的内容')}build() {// 卡片组件Column() {// 标题部分Row() {this.titleBuilder()}.height(30).width('100%').border({color: '#ccc', width: {bottom: 1}}).padding({left: 10})// 内容部分Row() {this.contentBuilder()}.width('100%').padding(10)}.width('100%').height(100).borderRadius(10).backgroundColor(Color.White).justifyContent(FlexAlign.Start)}
}@Entry
@Component
struct Index {@Builder ftBuilder() {Text('我是传入的大标题结构')}@Builder fcBuilder() {Text('我是传入的大标题结构')}build() {Column({space: 10}) {// 希望标题部分和内容部分是自定义的MyCard({titleBuilder: this.ftBuilder,contentBuilder: this.fcBuilder})MyCard({titleBuilder: this.ftBuilder,contentBuilder: this.fcBuilder}) // {} 尾随闭包是不可以}.width('100%').height('100%').padding(20).backgroundColor('#ccc')}
}
相关文章:

HarmonyOS NEXT零基础入门到实战-第四部分
自定义组件: 概念: 由框架直接提供的称为 系统组件, 由开发者定义的称为 自定义组件。 源代码: Component struct MyCom { build() { Column() { Text(我是一个自定义组件) } } } Component struct MyHeader { build() { Row(…...

vue2获取视频时长
使用HTML5的video标签和JavaScript: <template><video ref"video" autoplay controls loop muted loadedmetadata"getVideoDuration"><source src"https://desktop-yikao.oss-cn-beijing.aliyuncs.com/avatar/kaissp.mp4&q…...

Linux中进程的控制
一、进程的创建 1、知识储备 进程的创建要调用系统接口,头文件 #include<unistd.h> 函数fork() 由于之前的铺垫我们现在可以更新一个概念 进程 内核数据结构(task_struct, mm_struct, 页表....) 代码 数据 所以如何理解进程的独…...

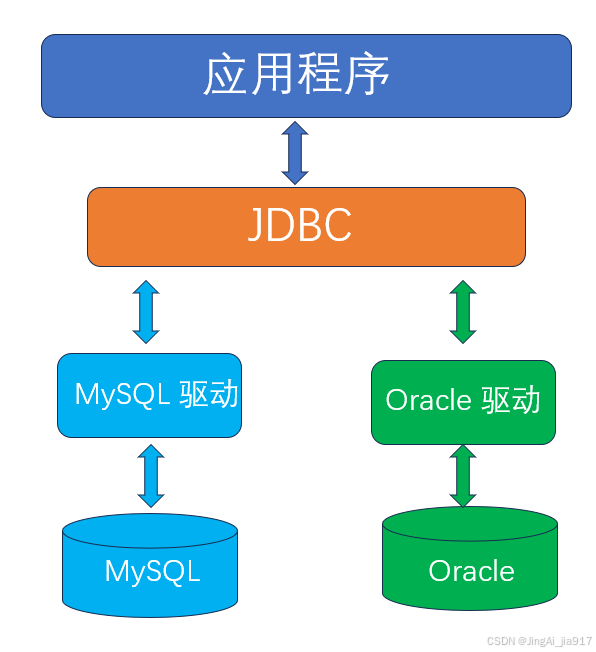
【源码】Sharding-JDBC源码分析之JDBC
Sharding-JDBC系列 1、Sharding-JDBC分库分表的基本使用 2、Sharding-JDBC分库分表之SpringBoot分片策略 3、Sharding-JDBC分库分表之SpringBoot主从配置 4、SpringBoot集成Sharding-JDBC-5.3.0分库分表 5、SpringBoot集成Sharding-JDBC-5.3.0实现按月动态建表分表 6、【…...

Java | Leetcode Java题解之第273题整数转换英文表示
题目: 题解: class Solution {String[] singles {"", "One", "Two", "Three", "Four", "Five", "Six", "Seven", "Eight", "Nine"};String[] t…...

数据结构之深入理解简单选择排序:原理、实现与示例(C,C++)
文章目录 一、简单选择排序原理二、C/C代码实现总结: 在计算机科学中,排序算法是一种非常基础且重要的算法。简单选择排序(Selection Sort)作为其中的一种,因其实现简单、易于理解而受到许多初学者的喜爱。本文将详细介…...

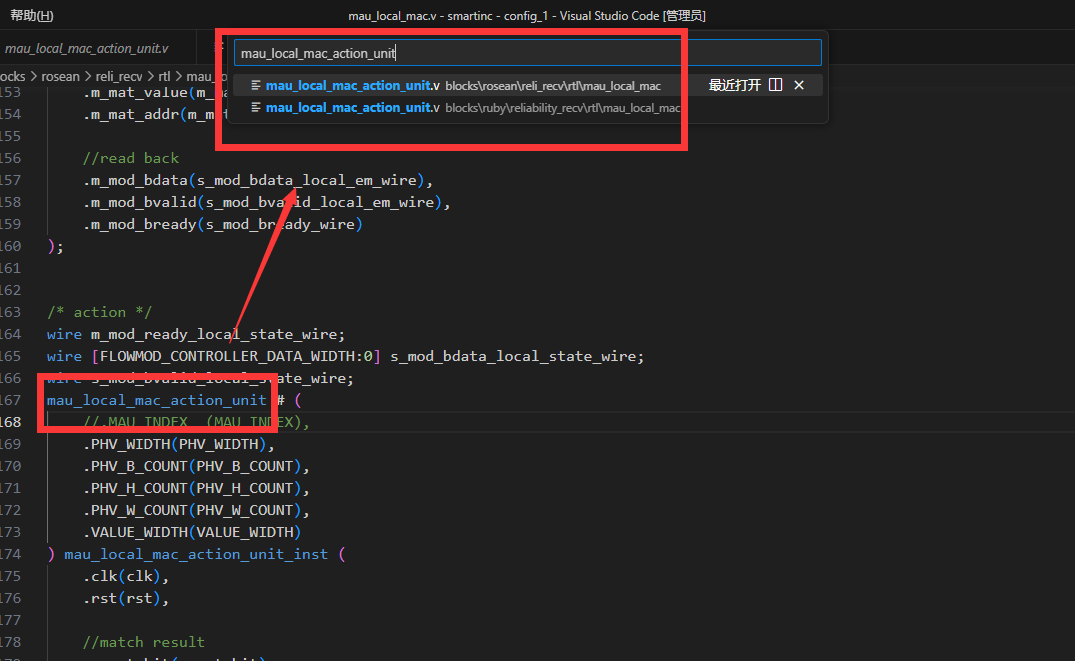
使用vscode搜索打开的文件夹下的文件
右键空白处打开命令面板 摁一次删除键,删除掉图中的大于号 这样就能够找到例化的模块,文件具体在哪个位置,然后打开了...

力扣778.水位上升的泳池中游泳
力扣778.水位上升的泳池中游泳 二分 bfs class Solution {int dx[4] {1,0,-1,0},dy[4] {0,1,0,-1};public:int swimInWater(vector<vector<int>>& grid) {int n grid.size();auto check [&](int mid) -> bool{queue<pair<int,int>>…...

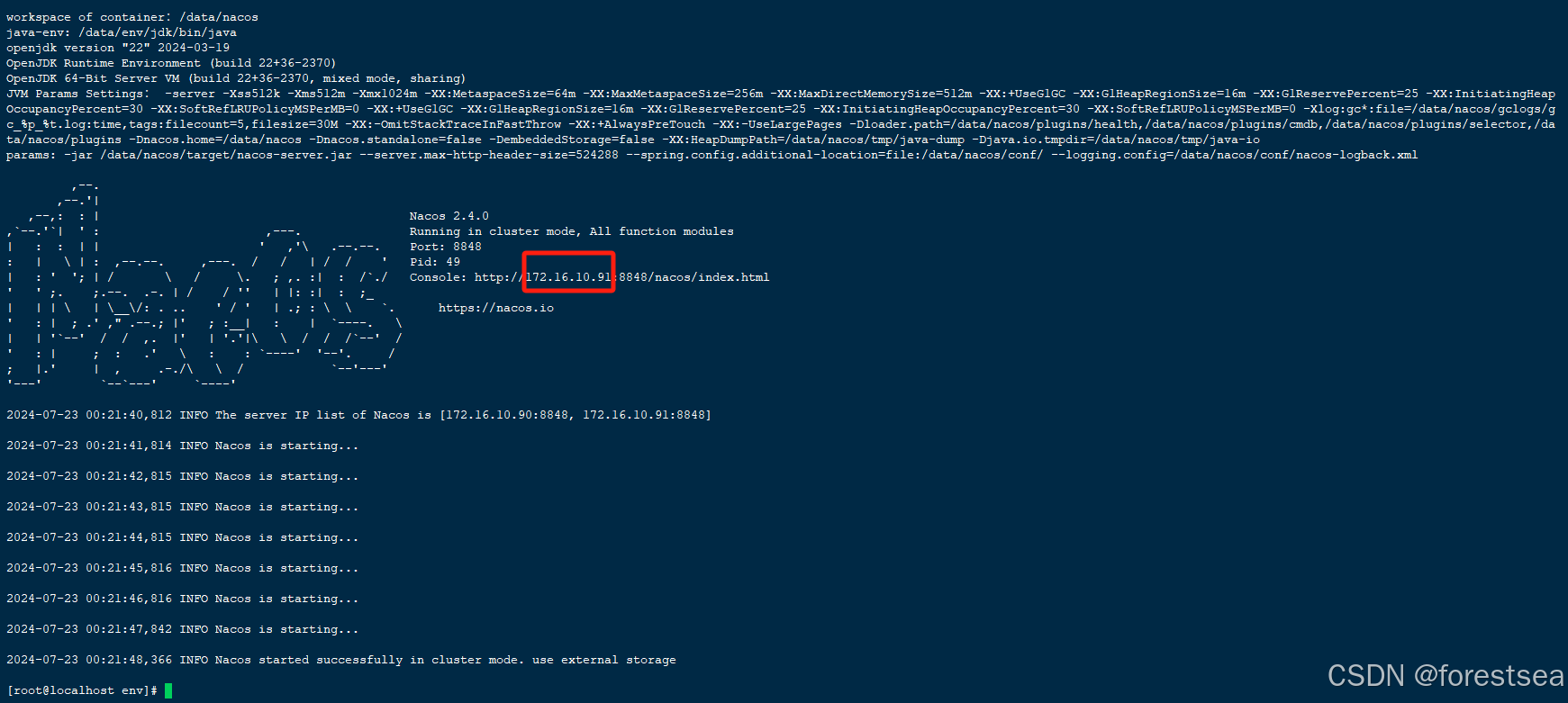
Nacos-2.4.0最新版本docker镜像,本人亲自制作,部署十分方便,兼容postgresql最新版本17和16,奉献给大家了
基于Postgresql数据库存储的nacos最新版本2.4.0,采用docker镜像安装方式 因业务需要,为了让nacos支持postgresql,特意花了两天时间修改了源码,然后制作了docker镜像,如果你也在找支持postgresql的nacos最新版本,恭喜你,你来的正好~ nacos-2.4.0 postgresql的数据库脚本…...

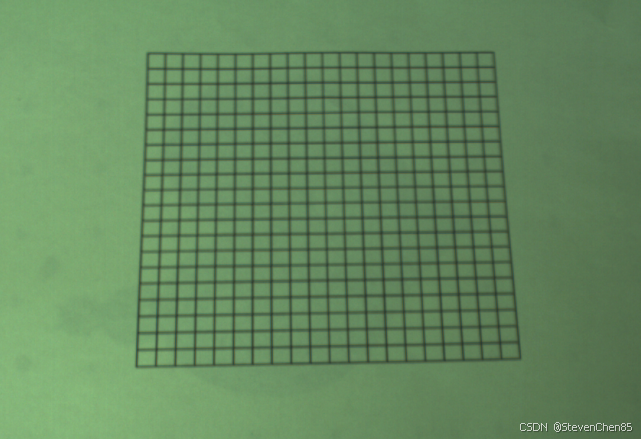
Halcon机器视觉15种缺陷检测案例_9找出所有网格顶点的位置
Halcon机器视觉15种缺陷检测案例_9找出所有网格顶点的位置 效果 原图 代码 *9找出所有网格顶点的位置 dev_update_off ()read_image (Image, 9找出所有风格顶点的位置) get_image_size (Image, Width, Height) *关闭已打开的窗口 dev_close_window ()dev_open_window (0, 0, …...

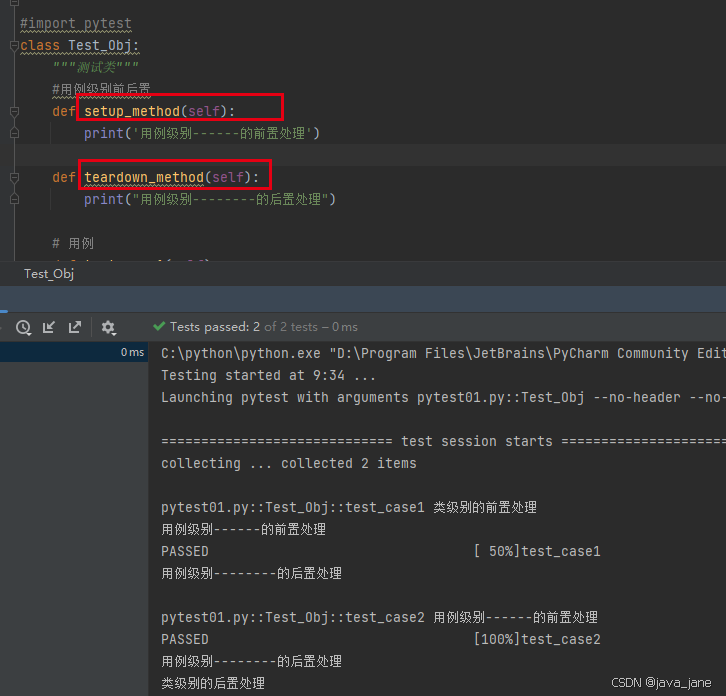
w30-python02-pytest入门
代码如下: import pytest class Test_Obj:"""测试类"""#用例级别前后置def setup(self):print(用例级别------的前置处理)def teardown(self):print("用例级别--------的后置处理")# 用例def test_case1(self):print(&quo…...

WPF+Mvvm项目入门完整教程-仓储管理系统(二)
目录 一、搭建一个主界面框架二、实现步骤1.主界面区域划分2.主界面区域实现 一、搭建一个主界面框架 主要实现主界面的框架样式和基础功能。这里特别说明一下,由于MvvmLight 已经过时不在维护,本项目决定将MvvmLight框架变更为 CommunityToolkit.Mvvm …...

SkyWalking入门搭建【apache-skywalking-apm-10.0.0】
Java学习文档 视频讲解 文章目录 一、准备二、服务启动2-1、Nacos启动2-2、SkyWalking服务端启动2-3、SkyWalking控制台启动2-4、自定义服务接入 SkyWalking 三、常用监控3-1、服务请求通过率3-2、服务请求拓扑图3-3、链路 四、日志配置五、性能剖析六、数据持久化6-1、MySQL持…...

exo项目目录架构
目录 .yml 文件是 YAML(YAML Aint Markup Language) exo项目目录架构 文件作用 topology、viz:项目拓扑结构可视化相关的代码或工具。 项目目录架构 文件作用 .yml 文件是 YAML(YAML Aint Markup Language) 文件的扩展名,YAML 是一种人类可读的数据序列化标准,通…...

mysql中where与on区别
WHERE子句 作用范围:WHERE子句主要用于过滤FROM子句返回的结果集。它可以在SELECT、UPDATE、DELETE语句中使用,以限制哪些行被包含在最终的查询结果中,或者哪些行被更新或删除。应用场景:当需要基于某些条件过滤结果集时…...
)
filebeat把日志文件上传到Es中配置(ES7版本)
默认的filebeat配置会把所有的索引都放到一个文件中,通过摸索发现可以自定义索引的名字、模板、生命周期 (重点注意)该配置文件只适应于ES版本是7,不适应于8的版本,两个版本的配置文件差异很大 /app/logs/info.log日…...

Vue Router基础
Router 的作用是在单页应用(SPA)中将浏览器的URL和用户看到的内容绑定起来。当用户在浏览不同页面时,URL会随之更新,但页面不需要从服务器重新加载。 1 Router 基础 RouterView RouterView 用于渲染当前URL路径对应的路由组件。…...

Apache压测工具ab(Apache Bench)工具的下载安装和使用示例
场景 Jmeter进行http接口压力测试: Jmeter进行http接口压力测试_接口压测两万量-CSDN博客 上面讲压测工具Jmeter的使用,下面介绍另外一个ab(Apache Bench)压测工具的使用。 apache bench apache bench是apache自带的压力测试工具。 ab不仅可以对ap…...

IPIDEA与Python爬虫:联手解锁全球电商数据宝库
IPIDEA与Python爬虫:联手解锁全球电商数据宝库 如何运用代理IP在电商领域进行高效数据采集。特别是在遭遇访问限制的情况下,如何优雅地绕过那些恼人的访问管理机制。当然,在我们的探险之旅中,开源神器PlugLink也将适时出场&#…...

Fine-BI学习笔记
官方学习文档:快速入门指南- FineBI帮助文档 FineBI帮助文档 (fanruan.com) 1.零基础入门 1.1 功能简介 完成四个流程:新建分析主题、添加数据、分析数据、分享协作。 示例数据获取:5分钟上手FineBI - FineBI帮助文档 (fanruan.com) 1.2 …...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
