【前端】JavaScript入门及实战106-110
文章目录
- 106 a的索引问题
- 107 使用DOM操作CSS
- 108 读取元素当前的样式
- 109 getStyle()
- 110 其他样式操作的属性
- 滚动条练习
106 a的索引问题
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"> <script type="text/javascript"> window.onload = function(){/*点击超链接以后,删除一个员工的信息 */// 获取所有超链接var allA = document.getElementsByTagName("a");// 为每个超链接绑定一个单击响应函数for(var i = 0; i < allA.length; i++){/*for循环会在页面加载完成之后立即执行,而响应函数会在超链接被点击时才执行,当响应函数执行时,for循环早已执行完毕*/alert("for循环正在执行" + i);allA[i].onclick = function(){alert("响应函数正在执行" + i); // i = 3console.log(allA[i] == this); // false//alert(allA[i]);return false; };}}; </script>
</head>
<body><table id="employeeTable"><tr><th>Name</th><th>Email</th><th>Salary</th><th> </th></tr><tr><td>Tom</td><td>tom@tom.com</td><td>5000</td><td><a href="javascript:;">Delete</a></td></tr><tr><td>Jerry</td><td>jerry@sohu.com</td><td>8000</td><td><a href="deleteEmp?id=002">Delete</a></td></tr><tr><td>Bob</td><td>bob@tom.com</td><td>10000</td><td><a href="deleteEmp?id=003">Delete</a></td></tr></table><div id="formDiv"><h4>添加新员工</h4><table><tr><td class="word">name: </td><td class="inp"><input type="text" name="empName" id="empName" /></td></tr><tr><td class="word">email: </td><td class="inp"><input type="text" name="email" id="email" /></td></tr><tr><td class="word">salary: </td><td class="inp"><input type="text" name="salary" id="salary" /></td></tr><tr><td colspan="2" align="center"><button id="addEmpButton" value="abc">Submit</button></td></tr></table></div>
</body>
</html>
107 使用DOM操作CSS
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"> <style type="text/css">#box1 {width: 200px;height: 200px;background-color: red;<!--background-color: red !important;-->}</style><script type="text/javascript"> window.onload = function(){/*点击按钮之后,修改box1的大小*/// 获取box1var box1 = document.getElementById("box1");//为按钮绑定单击响应函数var btn01 = document.getElementById("btn01");btn01.onclick = function(){/*通过JS修改元素的样式语法:元素.style.样式名 = 样式值注意:如果CSS样式中含有-,不合法,如background-color需要将这种样式名修改为驼峰命名法,去掉-,然后将-后的字母大写border-top-width:borderTopWidth通过style属性设置的样式都是内联样式,而内联样式有较高的优先级,所以通过JS修改的样式往往会立即显示,但是如果在样式中写了!important,则此时样式会有最高的优先级,即使通过JS也不能覆盖该样式,此时将会导致JS修改样式失效,所以尽量不要为样式添加!important*/box1.style.width = "300px";box1.style.height = "300px";box1.style.backgroundColor = "yellow"; };// 点击按钮2以后,读取元素的样式var btn02 = document.getElementById("btn02");btn02.onclick = function(){// 读取box1的样式/*语法:元素.style.样式名通过style属性读取和设置的都是内联样式,无法读取样式表中的样式*/alert(box1.style.width);};};</script>
</head>
<body><button id="btn01">点一下1</button><button id="btn02">点一下2</button><div id="box1"></div>
</body>
</html>
108 读取元素当前的样式
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"> <style type="text/css">#box1 {width: 100px;height: 100px;background-color: yellow;}</style><script type="text/javascript"> window.onload = function(){/*点击按钮之后,读取box1的样式*/// 获取box1var box1 = document.getElementById("box1");//为按钮绑定单击响应函数var btn01 = document.getElementById("btn01");btn01.onclick = function(){/*获取元素的当前显示的样式语法:元素.currentStyle.样式名它可以用来读取当前元素正在显示的样式谁生效获取谁如果当前元素没有设置该样式,则获取默认值currentStyle只有IE浏览器支持,其他浏览器都不支持*///box1.currentStyle.width = "200px"; // 错误alert(box1.currentStyle.width);/*在其他浏览器中可以使用getComputedStyle()这个方法来获取元素当前的样式这个方法是window的方法,可以直接使用需要两个参数:1. 要获取样式的元素2. 可以传递一个伪元素,一般都传null该方法会返回一个对象,对象中封装了当前元素对应的样式可以通过对象.样式名来读取样式,如果获取的样式没有设置,则会获取到真实的值,而不是默认值比如:没有设置width,他不会获取到auto,而是一个长度但是该方法不支持IE8及以下浏览器通过currentStyle和getComputedStyle()读取到的样式都是只读的,不能修改,如果要修改必须通过style属性*///var obj = getComputedStyle(box1, null);//alert(obj.width);//alert(getComputedStyle(box1, null).backgroundColor); // 正常浏览器//alert(box1.currentStyle.backgroundColor); // IE8的方式alert(getStyle(box1, "width"));};};/*定义一个函数,用来获取指定元素的当前的样式参数:1. obj 要获取的元素2. name 要获取的样式名*/function getStyle(obj, name){// 正常浏览器的方式//return getComputedStyle(obj, null)[name]; // 元素.style["属性"]// IE8的方式//return obj.currentStyle[name];//???}</script>
</head>
<body><button id="btn01">点一下</button><div id="box1" style="width: 200px; background-color: red;"></div>
</body>
</html>
109 getStyle()
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"> <style type="text/css">#box1 {width: 100px;height: 100px;background-color: yellow;}</style><script type="text/javascript"> window.onload = function(){var box1 = document.getElementById("box1");var btn01 = document.getElementById("btn01");btn01.onclick = function(){var v = getStyle(box1, "width");alert(v);};};/*定义一个函数,用来获取指定元素的当前的样式参数:1. obj 要获取的元素2. name 要获取的样式名*/function getStyle(obj, name){ // 变量没找到就报错,属性没找到是undefinedif(window.getComputedStyle){// 正常浏览器的方式,具有getComputedStyle()方法return getComputedStyle(obj, null)[name];}else{// IE8的方式,没有getComputedStyle()方法return obj.currentStyle[name];} //return window.getComputedStyle? getComputedStyle(obj, null)[name]: obj.currentStyle[name];/*if(obj.currentStyle){// 正常浏览器的方式,具有getComputedStyle()方法return obj.currentStyle[name];}else{// IE8的方式,没有getComputedStyle()方法return getComputedStyle(obj, null)[name];}*/ }</script>
</head>
<body><button id="btn01">点一下</button><div id="box1" style="width: 200px; background-color: red;"></div>
</body>
</html>
110 其他样式操作的属性
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"> <style type="text/css">#box1 {width: 100px;height: 100px;background-color: red;padding: 10px;border: 10px solid yellow;}# box2 {padding: 100px;background-color: #bfa;}# box4 {width: 200px;height: 300px;background-color: #bfa;overflow: auto;}# box5 {width: 150px;height: 600px;background-color: yellow;}</style><script type="text/javascript"> window.onload = function(){var box1 = document.getElementById("box1");var btn01 = document.getElementById("btn01");var box4 = document.getElementById("box4");btn01.onclick = function(){/*clientWidthclientHeight这两个属性可以获取元素的可见宽度和高度,这些属性都是不带px的,返回都是一个数字,可以直接进行计算,会获取元素的宽度和高度,包括内容区和内边距, 这些属性都是只读的,不能修改*/alert(box1.clientWidth);alert(box1.clientHeight);//box1.clientHeight = 300; // 无用/*offsetWidthoffsetHeight获取元素的整个高度和宽度,包括内容区,内边距和边框*/alert(box1.offsetWidth);/*offsetParent可以用来获取当前元素和定位父元素会获取到离当前元素最近的开启了定位的祖先元素,如果所有的祖先元素都没有开启定位,则返回body*/var op = box1.offsetParent;alert(op.id); // box2/*offsetLeft当前元素相对于其定位父元素的水平偏移量offsetTop当前元素相对于其定位父元素的垂直偏移量*/alert(box1.offsetLeft); // 100/*scrollWeightscrollHeight可以获取元素整个滚动区域的宽度和高度*///alert(box4.clientHeight); // 300alert(box4.scrollHeight); // 600/*scrollLeft:可以获取水平滚动条滚动的距离scrollTop:可以获取垂直滚动条滚动的距离*/alert(box4.scrollLeft);alert(box4.scrollTop);//alert(box4.clientHeight); // 283alert(box4.scrollHeight); // 600//当满足scrollHeight - scrollTop = clientHeight时,说明垂直滚动条滚动到底了alert(box4.scrollHeight - box4.scrollTop); // 滚动条到底部:283//当满足scrollWidth - scrollLeft = clientWidth时,说明水平滚动条滚动到底了alert(box4.scrollHeight - box4.scrollTop); };};</script>
</head>
<body><button id="btn01">点一下</button><br><div id="box4"><div id="box5"></div></div><br><div id="box3" style="position: relative;"><div id="box2" style="position: relative;"><div id="box1"></div></div></div>
</body>
</html>
滚动条练习
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"> <style type="text/css">#info {width: 300px;height: 500px;background-color: #bfa;overflow: auto;}</style><script type="text/javascript"> window.onload = function(){/*当垂直滚动条到底时,表单项可用onscroll:该事件会在元素的滚动条滚动时触发*/var info = document.getElementById("info");var inputs = document.getElementsByTagName("input");info.onscroll = function(){// 检查垂直滚动条是否滚动到底if(info.scrollHeight - info.scrollTop == info.clientHeight){//滚动条滚动到底,使表单项可用/*disabled属性可以设置一个元素是否禁用true是禁用,false是不禁用*/inputs[0].disabled = false;inputs[1].disabled = false;}};};</script>
</head>
<body><h3>欢迎亲爱的用户注册</h3><p id="info">请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议,请阅读以下协议</p><!--如果为表单添加disabled="disabled"则表项将变为不可用的状态--><input type="checkbox" disabled="disabled" />我已仔细阅读协议,一定遵守<input type="submit" value="注册" disabled="disabled" />
</body>
</html>
相关文章:

【前端】JavaScript入门及实战106-110
文章目录 106 a的索引问题107 使用DOM操作CSS108 读取元素当前的样式109 getStyle()110 其他样式操作的属性滚动条练习 106 a的索引问题 <!DOCTYPE html> <html> <head> <title></title> <meta charset"utf-8"> <script typ…...

git 版本回退-idea
1、选中项目,右键,打开 git历史提交记录 2、选中想要回退的版本,选择 hard(不保留版本记录) 3、最终选择强制提交(必须强制) OK,搞定...

[安洵杯 2019]easy_serialize_php
进入界面然后 <?php$function $_GET[f];function filter($img){$filter_arr array(php,flag,php5,php4,fl1g);$filter /.implode(|,$filter_arr)./i;return preg_replace($filter,,$img); } 这就是个正则if($_SESSION){unset($_SESSION); 销毁 }$_SESSION["use…...

2024年软件测试面试题大全【含答案】
一、面试基础题 简述测试流程: 1、阅读相关技术文档(如产品PRD、UI设计、产品流程图等)。 2、参加需求评审会议。 3、根据最终确定的需求文档编写测试计划。 4、编写测试用例(等价类划分法、边界值分析法等)。 5、用例评审(…...
)
返回倒数第 k 个节点 - 力扣(LeetCode)
面试题 02.02. 返回倒数第 k 个节点 - 力扣(LeetCode) /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/int kthToLast(struct ListNode* head, int k) {struct ListNode* fastnode head…...

12 前端工程化
组件化 1. 组件化理解 就是将页面的某一部分独立出来,将这一部分的数据层(M)、视图层(V)和控制层(C)用黑盒的形式全部封装到一个组件内,暴露出一些开箱即用的函数和属性供外部调用。…...

跨文档消息传递:WebKit中的Web通信新纪元
跨文档消息传递:WebKit中的Web通信新纪元 在现代Web应用中,跨文档消息传递(Cross-document messaging)是一种允许不同源的文档进行通信的机制。这种机制对于构建复杂的Web应用,如嵌入式框架(iframes&#…...

面试题 33. 二叉搜索树的后序遍历序列
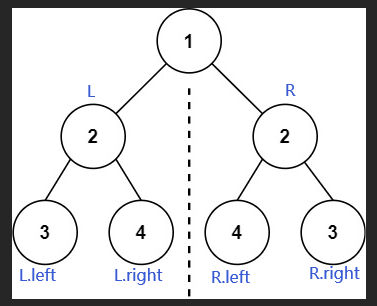
二叉搜索树的后序遍历序列 题目描述示例 题解递归单调栈 题目描述 输入一个整数数组,判断该数组是不是某二叉搜索树的后序遍历结果。如果是则返回 true,否则返回 false。假设输入的数组的任意两个数字都互不相同。 示例 参考以下这颗二叉搜索树&#…...

Web响应式设计———1、Grid布局
1、网格布局 Grid布局 流动网格布局是响应式设计的基础。它通过使用百分比而不是固定像素来定义网格和元素的宽度。这样,页面上的元素可以根据屏幕宽度自动调整大小,适应不同设备和分辨率。 <!DOCTYPE html> <html lang"en"> &l…...

ESP32开发进阶: 训练神经网络
一、网络设定 我们设定一个简单的前馈神经网络,其结构如下: 输入层:节点数:2,接收输入数据,每个输入样本包含2个特征,例如 {1.0, 0.0}, {0.0, 1.0} 等。 隐藏层:节点数:…...

全国区块链职业技能大赛国赛考题前端功能开发
任务3-1:区块链应用前端功能开发 1.请基于前端系统的开发模板,在登录组件login.js、组件管理文件components.js中添加对应的逻辑代码,实现对前端的角色选择功能,并测试功能完整性,示例页面如下: 具体要求如下: (1)有明确的提示,提示用户选择角色; (2)用户可看…...

直接插入排序算法详解
直接插入排序(Straight Insertion Sort)是一种简单直观的排序算法。它的工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。插入排序在实现上,通常采用in-place排…...

sql手动自增id
有时候在运维处理数据的时候,需要给某张表插入新的记录,那么需要知道最新插入数据的id,并在最新id的基础上加上id增长步长获取新的id,这个过程往往需要现将max出来加1,再手动补充到sql语句中,很麻烦,而且数据多的时候容易出错。有…...

10_TypeScript中的泛型
TypeScript中的泛型) 一、泛型的定义二、泛型函数三、泛型类:比如有个最小堆算法,需要同时支持返回数字和字符串两种类型。通过类的泛型来实现四、泛型接口五、泛型类 --扩展 把类作为参数类型的泛型类1、实现:定义一个 User 的类…...

Unity3D之TextMeshPro使用
文章目录 1. TextMeshPro简介2. TextMeshPro创建3. TextMeshPro脚本中调用4. TextMeshPro字体设置及中文支持过程中出现的一些问题 1. TextMeshPro简介 【官网文档】https://docs.unity.cn/cn/2020.3/Manual/com.unity.textmeshpro.html TextMeshPro 是 Unity 的最终文本解决…...

K8S 上部署 Prometheus + Grafana
文章目录 一、使用 Helm 安装 Prometheus1. 配置源2. 下载 prometheus 包3. 安装 prometheus4. 卸载 二、使用 Helm 安装 Grafana1. 配置源2. 安装 grafana3. 访问4. 卸载 一、使用 Helm 安装 Prometheus 1. 配置源 地址:https://artifacthub.io/packages/helm/pro…...

雷军的逆天改命与顺势而为
雷军年度演讲前,朋友李翔提了一个问题:雷军造车是属于顺势而为还是逆势而为?评论互动区有一个总结,很有意思,叫“顺势逆袭”。 大致意思是产业趋势下小米从手机到IOT再切入汽车,是战略的必然,不…...

Leetcode 11. 盛最多水的容器
Leetcode 11. 盛最多水的容器 Leetcode 11. 盛最多水的容器 一、题目描述二、我的想法 一、题目描述 给定一个长度为 n 的整数数组 height 。有 n 条垂线,第 i 条线的两个端点是 (i, 0) 和 (i, height[i]) 。 找出其中的两条线,使得它们与 x 轴共同构成…...

Java笔试分享
1、设计模式(写>3种常用的设计模式) 设计模式是在软件工程中解决常见问题的经验性解决方案。以下是一些常用的设计模式: 单例模式(Singleton): 意图:确保一个类只有一个实例,并…...

LeetCode:对称的二叉树(C语言)
1、问题概述:给一个二叉树,看是否按轴对称 2、示例 示例 1: 输入:root [1,2,2,3,4,4,3] 输出:true 示例 2: 输入:root [1,2,2,null,3,null,3] 输出:false 3、分析 (1&a…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...
