【Vue实战教程】之Vue工程化项目详解
Vue工程化项目
随着多年的发展,前端越来越模块化、组件化、工程化,这是前端发展的大趋势。webpack是目前用于构建前端工程化项目的主流工具之一,也正变得越来越重要。本章节我们来详细讲解一下如何使用webpack搭建Vue工程化项目。
1 使用webpack构建Vue项目
1.1 什么是webpack
Webpack 是一个现代 JavaScript 应用程序的静态模块打包器(static module bundler)。在 Webpack 处理应用程序时,它会在内部创建一个依赖图(dependency graph),用于映射到项目需要的每个模块,然后将所有这些依赖生成到一个或多个 bundle。
Webpack 可以做到按需加载。像 Grunt、Gulp 这类构建工具,打包的思路是:
遍历源文件 > 匹配规则 > 打包
这个过程中做不到按需加载,即对于打包起来的资源,到底页面用不用,打包过程中是不关心的。
Webpack 跟其他构建工具本质上不同之处在于:Webpack 是从入口文件开始,经过模块依赖加载、分析和打包三个流程完成项目的构建。在加载、分析和打包的三个过程中,可以针对性的做一些解决方案,达到按需加载的目的,比如code split(拆分公共代码等)。
当然,Webpack 还可以轻松的解决传统构建工具解决的问题:
- 模块化打包
- 语法糖转换
- 预处理器编译
- 项目优化
- 解决方案封装
- 流程对接
1.2 webpack中配置Vue开发环境
在webpack中配置Vue开发环境的过程如下。
项目初始化
在硬盘上创建项目的根目录,例如 d:\myapp,在 myapp 目录下启动命令行工具,执行以下命令:
npm init -y
上面命令运行成功后,会在myapp目录下自动创建package.json文件。
安装依赖
在myapp目录下的命令行工具中,依次执行以下命令:
# 安装 vue 依赖
npm i vue# 安装 webpack 和 webpack-cli 开发依赖
npm i webpack webpack-cli -D# 安装 babel
npm i babel-loader @babel/core @babel/preset-env -D# 安装 loader
npm i vue-loader vue-template-compiler -D# 安装 html-webpack-plugin
npm i html-webpack-plugin -D
创建目录结构与文件
在myapp目录下依次新建 public 和 src 目录。
在public目录下新建 index.html 文件代码如下:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8" /><title>Webpack Vue Demo</title></head><body><div id="app"></div></body>
</html>
在src目录下分别新建main.js和App.vue文件。
main.js文件代码如下:
import Vue from 'vue';
import App from './App.vue';Vue.config.productionTip = false;new Vue({render: h => h(App)
}).$mount('#app');
App.vue文件代码如下:
<template><div id="app">Hello Vue & Webpack</div>
</template><script>export default {};
</script>
配置webpack.config.js
在myapp目录下新建 webpack.config.js配置文件,配置内容如下:
const HtmlWebpackPlugin = require('html-webpack-plugin');
const VueLoaderPlugin = require('vue-loader/lib/plugin');module.exports = {enter: './src/main.js',resolve: {alias: {vue$: 'vue/dist/vue.esm.js'},extensions: ['*', '.js', '.vue', '.json']},module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: 'babel-loader'}},{test: /\.vue$/,loader: 'vue-loader'}]},plugins: [new VueLoaderPlugin(),new HtmlWebpackPlugin({template: './public/index.html',filename: 'index.html'})]
};
Vue 的配置文件中关于 Vue 语法的模板需要使用vue-loader来处理。完成上面配置后,执行下npx webpack看下 dist 输出结果。
1.3 webpack配置本地服务器
webpack-dev-server 就是一个 Express 的小型服务器,它是通过 Express 的中间件 webpack-dev-middleware和 Webpack 进行交互的。在开发过程中,如果项目本身就是个 Express 服务器,那么可以使用 webpack-dev-middleware 和 webpack-hot-middleware 两个中间件来实现 HMR 功能。
webpack-dev-server具体操作如下。
安装与启动
webpack-dev-server安装命令如下:
npm i webpack-dev-server
安装成功后,执行以下命令启动本地服务器:
npx webpack-dev-server
执行webpack-dev-server命令之后,它会读取 Webpack 的配置文件(默认是 webpack.config.js)然后将文件打包到内存中(所以看不到dist文件夹的生产,Webpack 会打包到硬盘上),这时候打开 server 的默认地址:localhost:8080就可以看到文件目录或者页面(默认是显示 index.html,没有则显示目录)。
自动刷新
在开发中,我们希望边写代码,边看到代码的执行情况,webpack-dev-server 提供自动刷新页面的功能可以满足我们的需求。webpack-dev-server 支持两种模式的自动刷新页面。
- iframe模式:页面被放到一个 iframe 内,当发生变化时,会重新加载;
- inline模式:将 webpack-dev-server 的重载代码添加到产出的 bundle 中。
两种模式都支持模块热替换(Hot Module Replacement)。模块热替换的好处是只替换更新的部分,而不是整个页面都重新加载。
执行以下命令开启自动刷新:
webpack-dev-server --hot --inline
2 Vue CLI脚手架工具
Vue CLI是一个基于 Vue.js 进行快速开发的完整系统,致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样就可以使开发者只专注与撰写应用,而不必浪费很多时间去研究项目搭建中配置的问题。
Vue CLI 有以下几个独立的部分。
CLI
CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速搭建一个新项目,或者直接通过 vue serve 构建原型。
CLI服务
CLI 服务 (@vue/cli-service) 是一个开发环境依赖,属于一个 npm 包,局部安装在每个 @vue/cli 创建的项目中。CLI 服务是构建于 webpack 和 webpack-dev-server 之上的。
CLI插件
CLI 插件是向 Vue 项目提供可选功能的 npm 包,例如 Babel/TypeScript 转译、ESLint 集成、单元测试和 end-to-end 测试等。Vue CLI 插件的名字以 @vue/cli-plugin- (内建插件) 或 vue-cli-plugin- (社区插件) 开头,非常容易使用。
2.1 脚手架安装
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。更新依赖版本命令如下:
npm install -g @vue/cli
# 或者
yarn global add @vue/cli
安装之后,就可以在命令行中访问 vue 命令。还可以通过运行一些简单的 vue 命令来验证它是否安装成功。
例如,可以执行命令来检查其版本,命令如下:
vue --version
如需升级全局的 Vue CLI 包,可以运行以下命令:
npm update -g @vue/cli
# 或者
yarn global upgrade --latest @vue/cli
2.2 使用脚手架创建Vue项目
运行以下命令来创建一个新项目:
# myapp为项目名
vue create myapp
执行上面的命令会被提示选取一个 preset。可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性,如下图所示。

默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。如果使用了手动选择特性,在操作提示的最后可以选择将已选项保存为一个将来可复用的 preset。
具体的选项操作可以参考下图所示。

上面的选项执行完成后,会提示如何启动项目,如下图所示。

根据命令行工具的提示,依次执行下面命令,即可启动项目:
# 进入项目目录
cd myapp
# 启动项目
npm run serve
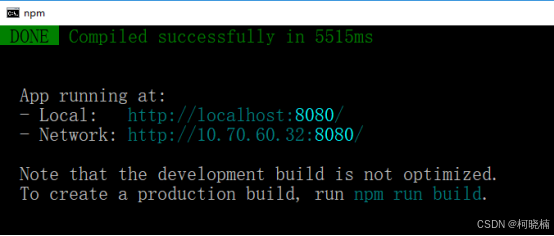
上面命令执行成功后,会在命令行工具显示项目的IP地址和端口号,如下图所示。

在Google Chrome浏览器中访问http://localhost:8080打开项目的首页,效果如下图所示。

4.2.3 项目结构与文件描述
把创建好的项目在Visual Studio Code(以下简称VSCode)开发工具中打开,项目的目录结构如下图所示。

目录结构解析
vue-cli4.0版本脚手架工具创建的项目结构如下表所示。
| 目录/文件 | 说明 |
|---|---|
| node_modules | npm 加载的项目依赖模块 |
| public | 用于存放静态资源文件,启动本地服务器后,该目录为服务器访问的根目录。目录下存放index.html文件 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。 |
| babel.config.js | babel相关的配置文件 |
| package.json | npm相关的配置文件 |
| package-lock.json | npm相关的配置文件,用于锁定依赖包的版本号 |
| README.md | Markdown格式的项目说明文档 |
index.html文件
public目录下的index.html文件是项目的静态页面,当前创建的项目为单页面应用(SPA),所以整个项目中只有一个静态的HTML文件,index.html文件代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= htmlWebpackPlugin.options.title %></title></head><body><noscript><strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id="app"></div><!-- built files will be auto injected --></body>
</html>
main.js文件
src为项目的源码文件的管理目录,项目中编写的代码都要放到这个目录下,在该目录下的main.js文件为整个项目的入口文件,关于项目的全局配置都要放到该文件中。
代码如下:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'Vue.config.productionTip = falsenew Vue({router,store,render: h => h(App)
}).$mount('#app')
App.vue文件
在src目录下还有一个很重要的文件,就是项目的根组件App.vue文件,该文件一般用于项目的一级路由的管理。因为新建的项目中,会对App.vue编写初始化的页面内容,而且这些内容对后期的开发没有价值,所以我们在正式开发前,会对App.vue文件进行修改。
代码如下:
<template><div><router-view/></div>
</template><script>export default {}
</script>
相关文章:

【Vue实战教程】之Vue工程化项目详解
Vue工程化项目 随着多年的发展,前端越来越模块化、组件化、工程化,这是前端发展的大趋势。webpack是目前用于构建前端工程化项目的主流工具之一,也正变得越来越重要。本章节我们来详细讲解一下如何使用webpack搭建Vue工程化项目。 1 使用we…...

DBeaver Ultimate 22.1.0 连接数据库(MySQL+Mongo+Clickhouse)
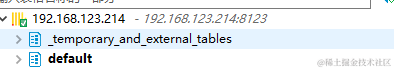
前言 继续书接上文 Docker Compose V2 安装常用数据库MySQLMongo,部署安装好之后我本来是找了一个web端的在线连接数据库的工具,但是使用过程中并不丝滑,最终还是选择了使用 DBeaver ,然后发现 mongo 还需要许可,又折…...

探索PyMuPDF:Python中的强大PDF处理库
探索PyMuPDF:Python中的强大PDF处理库 背景:为何选择PyMuPDF 在数字化时代,PDF文件因其跨平台的兼容性和对格式的严格保持而成为文档交换的通用格式。然而,处理PDF文件往往需要专门的工具或库。这就是PyMuPDF库的用武之地。PyMuP…...

天润融通AI技术助力汽车行业销售革新,邀约到店率翻倍增长
2024年汽车行业增速放缓,市场竞争加剧。在这种背景下,人工智能的加速渗透,各大汽车厂商纷纷引入大模型技术,对传统营销方式进行升级改造,寻找新的增长空间。 一直以来,汽车厂商投入大量预算,对…...

ubuntu安装mysql8.0
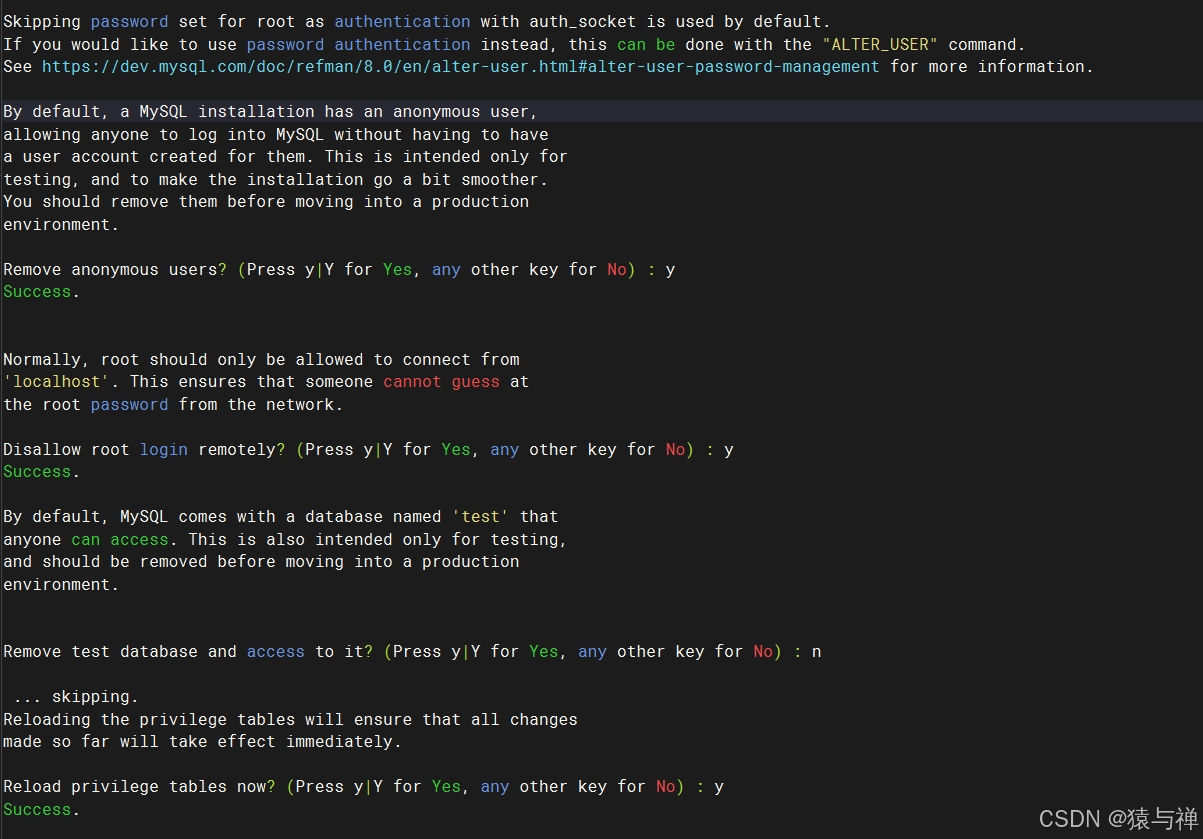
文章目录 ubuntu版本安装修改密码取消root跳过密码验证 ubuntu版本 22.04 安装 更新软件包列表 sudo apt update安装 MySQL 8.0 服务器 sudo apt install mysql-server在安装过程中,系统可能会提示您设置 root 用户的密码,请务必牢记您设置的密码。…...

数字图像处理笔记(三) ---- 傅里叶变换的基本原理
系列文章目录 数字图像处理笔记(一)---- 图像数字化与显示 数字图像处理笔记(二)---- 像素加图像统计特征 数字图像处理笔记(三) ---- 傅里叶变换的基本原理 文章目录 系列文章目录前言一、傅里叶变换二、离散傅里叶变…...

Golang | Leetcode Golang题解之第268题丢失的数字
题目: 题解: func missingNumber(nums []int) int {n : len(nums)total : n * (n 1) / 2arrSum : 0for _, num : range nums {arrSum num}return total - arrSum }...

Xlua原理 二
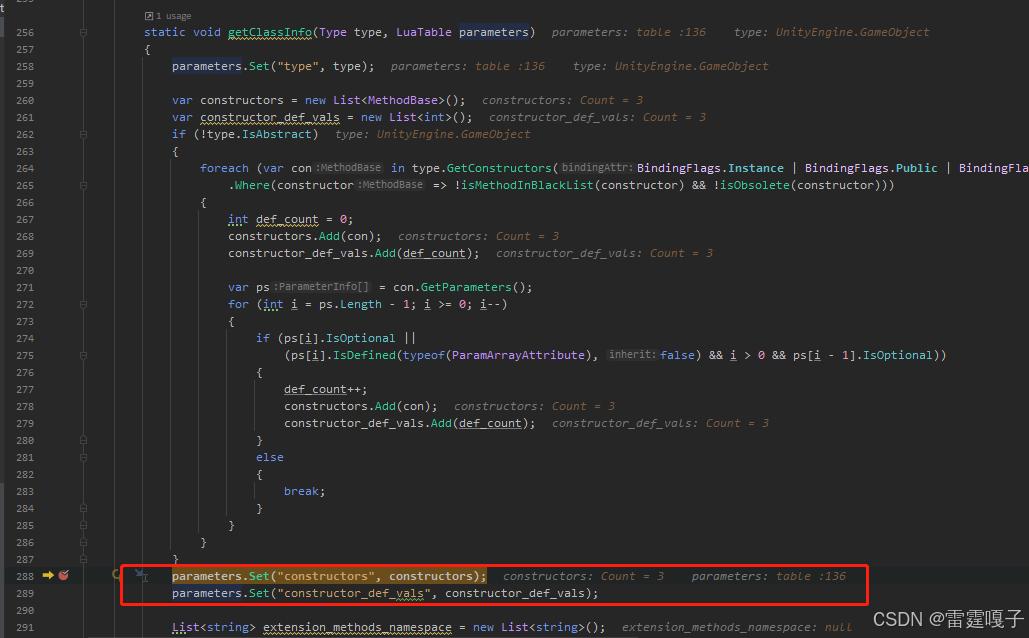
一已经介绍了初步的lua与C#通信的原理,和xlua的LuaEnv的初始化内容。 这边介绍下Wrap文件。 一.Wrap介绍 导入xlua后可以看到会多出上图菜单。 点击后生成一堆wrap文件,这些文件是lua调用C#时进行映射查找用的中间代码。这样就不需要去反射调用节约性…...

《数据结构》--顺序表
C语言语法基础到数据结构与算法,前面已经掌握并具备了扎实的C语言基础,为什么要学习数据结构课程?--我们学完本章就可以实践一个:通讯录项目 简单了解过后,通讯录具备增加、删除、修改、查找联系人等操作。要想实现通…...

Qt:愚蠢的qmake
博主参与了一个使用qmake构建的项目,包含几百个源文件,最近遇到一个恼人的问题:有时仅仅修改了一个.cpp文件,构建项目时就有可能触发全编译。但是编译时又会命中ccache的缓存,这说明源代码实际上内容并没有发生变化。即…...

Apache Dubbo:分布式服务框架的深度解析
文章目录 引言官网链接Dubbo 原理架构概览通信协议负载均衡 基础使用1. 引入依赖2. 配置服务提供者3. 配置服务消费者4. 配置注册中心 高级使用1. 集群容错2. 泛化引用3. 异步调用 优缺点优点缺点 结论 引言 Apache Dubbo 是一个高性能、轻量级的开源 Java RPC 框架。它提供了…...

【前端学习】CSS三大特性
CSS三大特性 CSS的三大特性是为了化简代码、定位问题并且解决问题 继承性 继承性特点: 子级默认继承父级的文字控制属性。注意:如果标签自己有样式则生效自己的样式,不继承。 <!DOCTYPE html> <html lang"en"><…...

了解网络是如何运作
“Web 的工作原理”提供了一个简化的视图,用于了解在计算机或手机上的 Web 浏览器中查看网页时发生的情况。 这个理论对于短期内编写 Web 代码来说并不是必需的,但不久之后,你就会真正开始从理解后台发生的事情中受益。 客户端和服务器 连接到 Internet 的计算机称为客户端和…...

传输层协议——TCP
TCP协议 TCP全称为“传输控制协议”,要对数据的传输进行一个详细的控制。 特点 面向连接的可靠性字节流 TCP的协议段格式 源/目的端口:表示数据从哪个进程来,到哪个进程4位首部长度:表示该TCP头部有多少字节(注意它…...

C++相关概念和易错语法(23)(set、仿函数的应用、pair、multiset)
1.set和map存在的意义 (1)set和map的底层都是二叉搜索树,可以达到快速排序(当我们按照迭代器的顺序来遍历set和map,其实是按照中序来遍历的,是排过序的)、去重、搜索的目的。 (2&a…...

netty入门-3 EventLoop和EventLoopGroup,简单的服务器实现
文章目录 EventLoop和EventLoopGroup服务器与客户端基本使用增加非NIO工人NioEventLoop 处理普通任务与定时任务 结语 EventLoop和EventLoopGroup 二者大概是什么这里不再赘述,前一篇已简述过。 不理解也没关系。 下面会简单使用,看了就能明白是什么 这…...

通信原理-思科实验五:家庭终端以太网接入Internet实验
实验五 家庭终端以太网接入Internet实验 一实验内容 二实验目的 三实验原理 四实验步骤 1.按照上图选择对应的设备,并连接起来 为路由器R0两个端口配置IP 为路由器R1端口配置IP 为路由器设备增加RIP,配置接入互联网的IP的动态路由项 5.为路由器R1配置静…...

【Vue】vue概述
1、简介 Vue.js(简称Vue)是一款用于构建用户界面的渐进式JavaScript框架。由前Google高级软件工程师尤雨溪(Evan You)于2014年创建,是一个独立且社区驱动的开源项目。Vue.js基于标准的HTML、CSS和JavaScriptÿ…...

Docker use experience
#docker command docker load -i <镜像文件.tar> docker run -it -d --name 容器名 -p 宿主机端口:容器端口 -v 宿主机文件存储位置:容器内文位置 镜像名:Tag /bin/bash docker commit -m"提交的描述信息" -a"作者" 容器ID 要…...

Android平台RTSP|RTMP直播播放器技术接入说明
技术背景 大牛直播SDK自2015年发布RTSP、RTMP直播播放模块,迭代从未停止,SmartPlayer功能强大、性能强劲、高稳定、超低延迟、超低资源占用。无需赘述,全自研内核,行业内一致认可的跨平台RTSP、RTMP直播播放器。本文以Android平台…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
