WINUI——Microsoft.UI.Xaml.Markup.XamlParseException:“无法找到与此错误代码关联的文本。
开发环境
VS2022
.net core6
问题现象
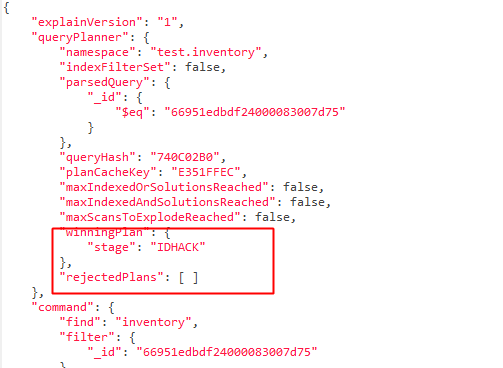
在Canvas内的子控件要绑定Canvas的兄弟控件的一个属性,在运行时出现了下述报错。

可能原因
在 WinUI(特别是用于 UWP 或 Windows App SDK 的版本)中,如果你尝试在 XAML 中将 Canvas 内的子控件绑定到 Canvas 的兄弟控件(即与 Canvas 同级但在不同父容器下的控件),你可能会遇到 XamlParseException 或类似的错误,因为标准的数据绑定通常基于父子关系或特定的数据源上下文(如 DataContext)。
原因分析
-
上下文不匹配:Canvas 内的控件默认尝试在其父级或更高级别的
DataContext中查找绑定的源。如果绑定的目标控件(兄弟控件)不在相同的DataContext路径上,则无法直接访问。 -
XAML 绑定限制:XAML 绑定通常不直接支持跨树(跨不同父容器)的绑定。这意味着你不能直接从一个控件绑定到另一个在 XAML 视觉树中不相邻的控件。
解决方案
- 使用中介数据源:
- 创建一个在更高级别(如页面或用户控件的
DataContext)可访问的数据源(如 ViewModel)。 - 将需要共享的数据放入这个数据源中。
- 然后,从 Canvas 内的子控件和兄弟控件都绑定到这个数据源。
- 创建一个在更高级别(如页面或用户控件的
- 使用代码后置:
- 在代码后置(C# 或 C++/WinRT)中,你可以更灵活地处理控件之间的交互和数据传递。
- 例如,你可以在页面加载时,通过代码将兄弟控件的值传递给 Canvas 内的子控件。
- 使用附加属性:
- 如果适用,你可以创建一个附加属性,该属性可以在多个控件之间共享数据。
- 然后,你可以在 XAML 中为这些控件设置这个附加属性,或者在代码后置中处理它。
- 重构 UI 结构:
- 考虑重新设计你的 UI 结构,以便需要交互的控件位于相同的父容器中。
- 这可能涉及将 Canvas 嵌入到一个能够容纳所有相关控件的容器中。
以上为AI给出的一些分析,解决方案中的1和2本质一样的,使用1或2都一定要实现INotifyProperty接口,如果这个属性变化时需要通知UI的话。
原因验证
按AI给出的原因2,尝试将Canvas的兄弟控件ViewBox的HorizontalAlignment先绑定到Canvas的Tag上,再在Canvas的子控件上获取Canvas的Tag属性。结果仍还报Microsoft.UI.Xaml.Markup.XamlParseException错误。
开始以为是Tag是object,需要转化为HorizontalAlignment或字符串,但使用Conver转化后仍报XamlParseException错误。
这就说明这应该不是跨树的问题了,因为Canvas绑定的ViewBox的属性没有任何问题,但在将Canvas的Tag绑定到Canvas的子控件时才出了XamlParseException,也就是说Canvas与它的子控件肯定是在同一可视树上的,且肯定是同树枝的。
但同树且同枝时还出现了XamlParseException这是为何?此还有待进一步深究。
那么原因1就正确吗?
至于原因1,先看一下下述常见的Slider值绑定TextBox。下述的TextBox与Slider肯定拥有相同父控件的,在相同的父DataContext路径上,这种绑定是没有问题的。
<StackPanelWidth="400"Height="100"HorizontalAlignment="Right"Background="Green"><TextBox Text="{Binding ElementName=slider, Path=Value, Mode=TwoWay}" /><Sliderx:Name="slider"Width="300"Maximum="50"Minimum="0" /></StackPanel>再看下边的xaml,在Canvas中的TextBlock也绑定了Canvas的兄弟控件Slider。
<StackPanelWidth="400"Height="200"HorizontalAlignment="Right"Background="Green"><TextBox Text="{Binding ElementName=slider, Path=Value, Mode=TwoWay}" /><Sliderx:Name="slider"Width="300"Maximum="50"Minimum="0" /><Canvasx:Name="canvas"Height="50"Background="Red"><TextBlockCanvas.Left="10"Canvas.Top="10"Text="{Binding ElementName=slider, Path=Value}" /></Canvas></StackPanel>但Canvas的子控件却能绑定成功,如下所示,红色Canvas内数字的变化是完全没有问题的。

但xaml如下时,将TextBlock的属性绑定到Canvas的子控件的HorizontalAlignment时,就会失效(不会报错XamlParseException;本次报错的是要绑定到自定义的依赖属性)
<StackPanelWidth="400"Height="200"HorizontalAlignment="Right"Background="Green"><TextBox Text="{Binding ElementName=slider, Path=Value, Mode=TwoWay}" /><Sliderx:Name="slider"Width="300"Maximum="50"Minimum="0" /><TextBlockx:Name="textBlock"Height="20"Tapped="TextBlock_Tapped"Text="Test" /><Canvasx:Name="canvas"Height="50"Background="Red"Tag="{Binding ElementName=textBlock, Path=HorizontalAlignment}"><TextBlockCanvas.Left="10"Canvas.Top="10"HorizontalAlignment="{Binding ElementName=canvas, Path=Tag}"Text="{Binding ElementName=slider, Path=Value}" /></Canvas></StackPanel>后台代码如下:
private void TextBlock_Tapped(object sender, TappedRoutedEventArgs e){var textblock = sender as TextBlock;if (textblock.HorizontalAlignment == HorizontalAlignment.Left){textblock.HorizontalAlignment = HorizontalAlignment.Right;}else{textblock.HorizontalAlignment = HorizontalAlignment.Left;}}运行时如下,红色Canvas内的TextBlock完全没有响应,但是没有报错XamlParseException。

综上两个例子,可以看出,AI给出的原因1也并不靠谱。
解决办法验证
前边已经将AI给出的原因验证了一遍,两个原因都经不起推敲。这节来验证一下它给出的方法,这是由于AI的原因和结果并没有一定的必然联系,于是原因验证后结果也可以进行相应的验证。
对于它给出的4个方法,愚以为仅两个方法:一个是代码的方式作为中介数据,一个是UI的重构。
至于UI的重构,愚在验证原因的时候已经进行过一些操作,各位可以再进行其它的一些尝试,此处仅说明一下使用代码作为中介数据。
经验证使用中介数据的方法是有效的,愚在VM中申明horizontal,
[ObservableProperty]private string horizontal= "Right";TextBlock的HorizontalAlignment绑定如下(ViewModel申明在xaml中或后台代码中)
HorizontalAlignment="{x:Bind ViewModel.Horizontal, Mode=TwoWay}"然后再在Canvas中子控件绑定如下:
HorizontalAlignment="{x:Bind ViewModel.Horizontal, Mode=OneWay}"总结
对于本次问题,AI给出的原因并不正确,但给出的解决方案是有效的,至于产生XamlParseException的原因,后续弄清楚了,再做补充。
相关文章:

WINUI——Microsoft.UI.Xaml.Markup.XamlParseException:“无法找到与此错误代码关联的文本。
开发环境 VS2022 .net core6 问题现象 在Canvas内的子控件要绑定Canvas的兄弟控件的一个属性,在运行时出现了下述报错。 可能原因 在 WinUI(特别是用于 UWP 或 Windows App SDK 的版本)中,如果你尝试在 XAML 中将 Canvas 内的…...

C语言 | Leetcode C语言题解之第283题移动零
题目: 题解: void swap(int *a, int *b) {int t *a;*a *b, *b t; }void moveZeroes(int *nums, int numsSize) {int left 0, right 0;while (right < numsSize) {if (nums[right]) {swap(nums left, nums right);left;}right;} }...

WPF项目实战视频《二》(主要为prism框架)
14.prism框架知识(1) 使用在多个平台的MVVM框架 新建WPF项目prismDemo 项目中:工具-NuGet包管理:安装Prism.DryIoc框架 在git中能看Prism的结构和源代码:git链接地址 例如:Prism/src/Wpf/Prism.DryIoc.Wpf…...

【微信小程序实战教程】之微信小程序 WXS 语法详解
WXS语法 WXS是微信小程序的一套脚本语言,其特性包括:模块、变量、注释、运算符、语句、数据类型、基础类库等。在本章我们主要介绍WXS语言的特性与基本用法,以及 WXS 与 JavaScript 之间的不同之处。 1 WXS介绍 在微信小程序中,…...

Android中Service学习记录
目录 一 概述二 生命周期2.1 启动服务startService()2.2 绑定服务bindService()2.3 先启动后绑定2.4 先绑定后启动 三 使用3.1 本地服务(启动式)3.2 可通信的服务(绑定式)3.3 前台服务3.4 IntentService 总结参考 一 概述 Servic…...

Elasticsearch:Java ECS 日志记录 - log4j2
ECS 记录器是你最喜欢的日志库的格式化程序/编码器插件。它们可让你轻松将日志格式化为与 ECS 兼容的 JSON。ECS 兼容的 JSON 日志记录可以帮我们简化很多分析,可视化及解析的工作。在今天的文章里,我来详述如何在 Java 应用里生成 ECS 相兼容的日志。 …...

MongoDB自学笔记(四)
一、前文回顾 上一篇文章中我们学习了MongoDB中的更新方法,也学了一部分操作符。今天我们将学习最后一个操作“删除”。 二、删除 原始数据如下: 1、deleteOne 语法:db.collection.deleteOne(< query >,< options >) 具体参…...

时序分解 | Matlab基于CEEMDAN-CPO-VMD的CEEMDAN结合冠豪猪优化算法(CPO)优化VMD二次分解
时序分解 | Matlab基于CEEMDAN-CPO-VMD的CEEMDAN结合冠豪猪优化算法(CPO)优化VMD二次分解 目录 时序分解 | Matlab基于CEEMDAN-CPO-VMD的CEEMDAN结合冠豪猪优化算法(CPO)优化VMD二次分解效果一览基本介绍程序设计参考资料 效果一览…...

新版海螺影视主题模板M3.1全解密版本多功能苹果CMSv10后台自适应主题
苹果CMS2022新版海螺影视主题M3.1版本,这个主题我挺喜欢的,之前也有朋友给我提供过原版主题,一直想要破解但是后来找了几个SG11解密的大哥都表示解密需要大几百大洋,所以一直被搁置了。这个版本是完全解密的,无需SG11加…...

汽车免拆诊断案例 | 2014 款上汽名爵 GT 车发动机无法起动
故障现象 一辆2014款上汽名爵GT车,搭载15S4G发动机,累计行驶里程约为18.4万km。该车因左前部发生碰撞事故进厂维修,更换损坏的部件后起动发动机,起动机运转有力,但无着机迹象。用故障检测仪检测,发现无法与…...

vue3前端开发-小兔鲜项目-登录功能的业务接口调用
vue3前端开发-小兔鲜项目-登录功能的业务接口调用!这次,正式调用远程服务器的登录接口了。大家要必须使用测试账号密码,才能验证我们的代码。 测试账号密码是:账号(xiaotuxian001);密码是(1234…...

【Linux】vim编辑器使用详解
目录 一、vim编辑器简介二、 vim编辑器使用指南1.基本操作1.进入与退出2.模式切换 2.命令模式1.移动光标2.选择文本(可视模式)3.删除文字4.复制粘贴5.替换6.撤销7.注释8.多文件窗口切换 3.底行模式1.列出每行的行号2.跳转到某行3.查找字符4.保存文件5.在…...

手机怎么设置不同的ip地址
在数字化日益深入的今天,智能手机已成为我们生活、工作和学习中不可或缺的设备。然而,随着网络应用的广泛和深入,我们有时需要为手机设置不同的IP地址来满足特定需求。比如,避免网络限制、提高网络安全、或者进行网络测试等。本文…...

SpringBoot读取配置的6种方式
在SpringBoot应用开发中,配置文件是不可或缺的一部分。它们帮助我们管理应用的运行时参数,使得应用的部署和维护变得更加灵活。SpringBoot提供了多种方式来读取配置文件,每种方式都有其适用场景和优缺点。本文将介绍六种常用的SpringBoot读取…...

1.1 openCv -- 介绍
OpenCV(开放源代码计算机视觉库:http://opencv.org)是一个开源库,包含了数百种计算机视觉算法。本文件描述了所谓的OpenCV 2.x API,这是一个本质上基于C++的API,与基于C的OpenCV 1.x API(C API已被弃用,并且自从OpenCV 2.4版本起不再使用“C”编译器进行测试)相对。 …...

探索PostgreSQL的GUI工具:提升数据库管理效率
在当今快速发展的技术世界中,数据库管理是任何软件开发项目的核心部分。PostgreSQL,作为一款功能强大的开源关系型数据库管理系统,因其稳定性、可靠性和高度的可扩展性而广受开发者和数据库管理员的青睐。然而,尽管PostgreSQL自带…...

【从零开始实现stm32无刷电机FOC】【实践】【5/7 stm32 adc外设的高级用法】
目录 采样时刻触发采样同步采样 点击查看本文开源的完整FOC工程 本节介绍的adc外设高级用法用于电机电流控制。 从前面几节可知,电机力矩来自于转子的q轴受磁力,而磁场强度与电流成正比,也就是说电机力矩与q轴电流成正相关,控制了…...

springcloud接入seata管理分布式事务
下载安装包 链接: seata 配置seata-server 文件上传Linux解压 压缩包我放在/usr/local/seata中 tar -zxvf seata-server-2.0.0.tar.gz修改配置文件 设置nacos为注册和配置中心 进入文件夹 cd /usr/local/seata/seata/conf修改application.yml文件 ...... ...... cons…...

Android APP 音视频(02)MediaProjection录屏与MediaCodec编码
说明: 此MediaProjection 录屏和编码实操主要针对Android12.0系统。通过MediaProjection获取屏幕数据,将数据通过mediacodec编码输出H264码流(使用ffmpeg播放),存储到sd卡上。 1 MediaProjection录屏与编码简介 这里…...

java中log4j.properties配置文件浅析
Log4J的配置文件(Configuration File)就是用来设置记录器的级别、存放器和布局的,它可按keyvalue格式的设置或xml格式的设置信息。通过配置,可以创建出Log4J的运行环境。 1、配置文件 Log4J配置文件的基本格式如下: #配置根Logger log4j.roo…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
