H5+CSS+JS工作性价比计算器
工作性价比=平均日新x综合环境系数/35 x(工作时长+通勤时长—0.5 x摸鱼时长) x学历系数
如果代码中的公式不对,请指正
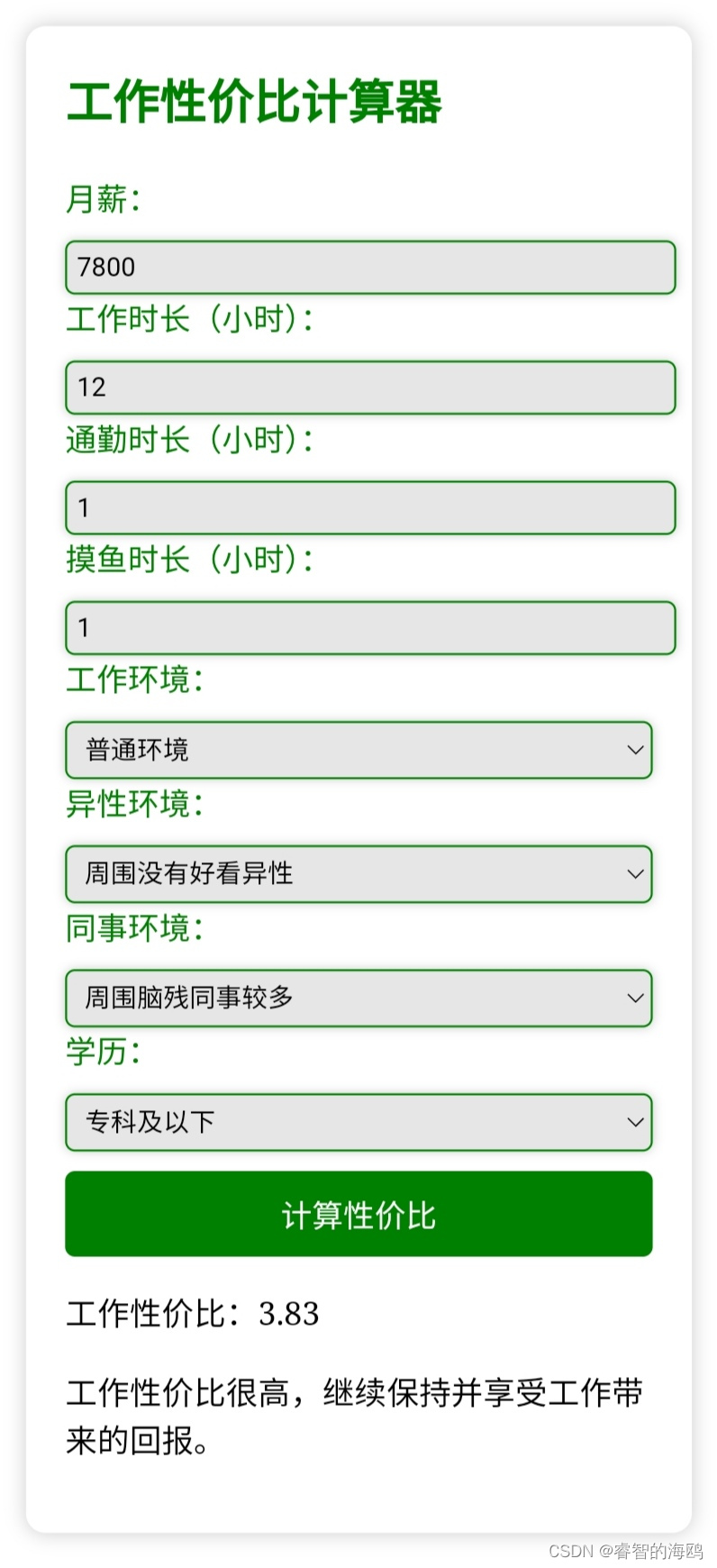
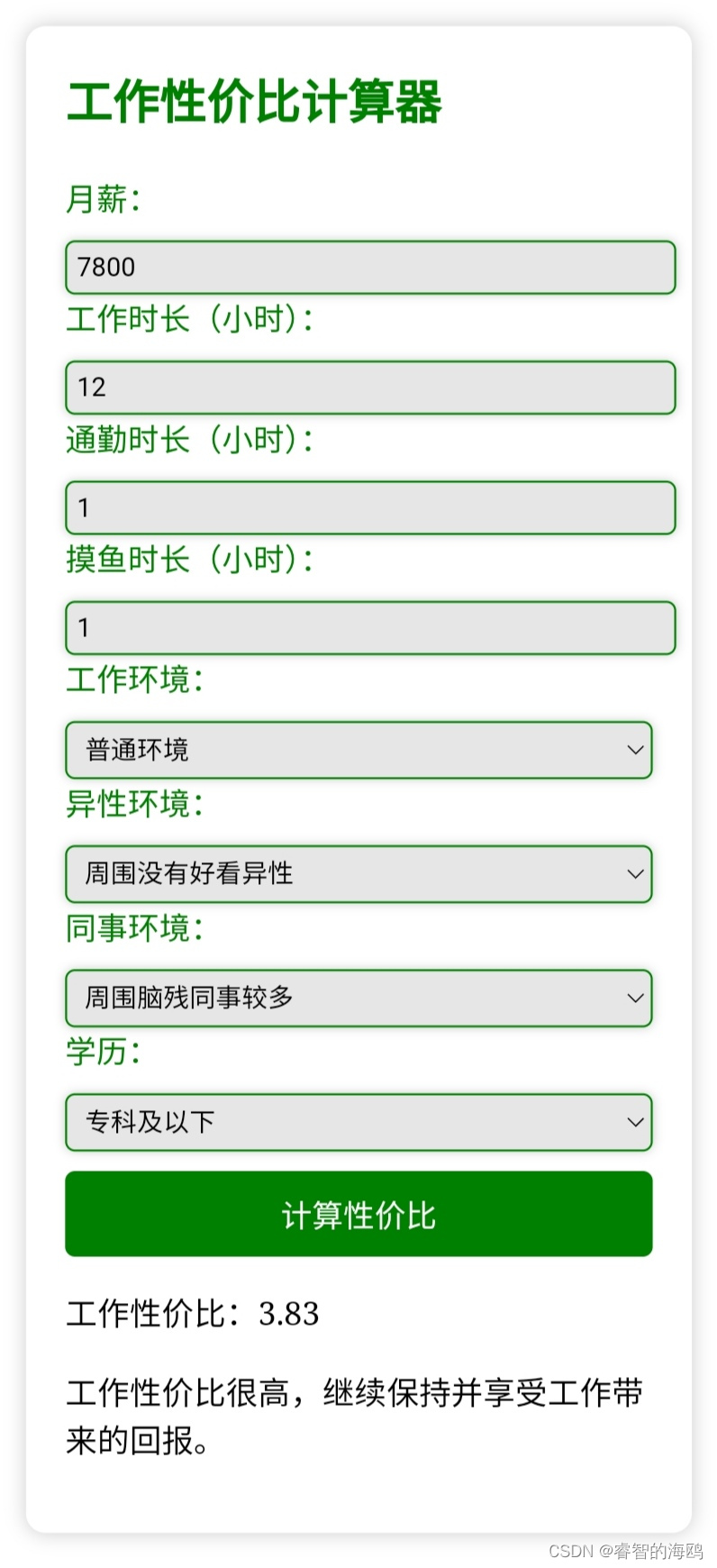
效果图

源代码
<!DOCTYPE html>
<html>
<head>
<style>
.calculator {
width: 300px;
padding: 20px;
background-color: #fff;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
margin: 20px auto;
}
.calculator h2 {
margin-top: 0;
color: #008000;
}
.calculator label {
display: block;
margin-bottom: 10px;
color: #008000;
}
.calculator select {
width: 100%;
padding: 5px;
border: 1px solid #008000;
border-radius: 5px;
background-color: #e6e6e6;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
}
.calculator input[type="number"] {
width: 100%;
padding: 5px;
border: 1px solid #008000;
border-radius: 5px;
background-color: #e6e6e6;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
}
.calculator button {
width: 100%;
padding: 10px;
border: none;
border-radius: 5px;
background-color: #008000;
color: #fff;
font-size: 16px;
cursor: pointer;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="calculator">
<h2>工作性价比计算器</h2>
<label for="salary">月薪:</label>
<input type="number" id="salary" placeholder="请输入月薪" />
<label for="workingHours">工作时长(小时):</label>
<input type="number" id="workingHours" placeholder="请输入工作时长" />
<label for="commuteHours">通勤时长(小时):</label>
<input type="number" id="commuteHours" placeholder="请输入通勤时长" />
<label for="slackHours">摸鱼时长(小时):</label>
<input type="number" id="slackHours" placeholder="请输入摸鱼时长" />
<label for="workEnvironment">工作环境:</label>
<select id="workEnvironment">
<option value="1.0">普通环境</option>
<option value="0.9">偏僻地区或郊区的工厂</option>
<option value="0.8">艰苦户外等工作环境</option>
<option value="1.1">CBD、体制内等工作环境</option>
</select>
<label for="oppositeSexEnvironment">异性环境:</label>
<select id="oppositeSexEnvironment">
<option value="1.0">周围好看的异性不多不少</option>
<option value="0.9">周围没有好看异性</option>
<option value="1.1">周围很多好看异性</option>
</select>
<label for="colleagueEnvironment">同事环境:</label>
<select id="colleagueEnvironment">
<option value="1.0">周围基本上都是普通同事</option>
<option value="0.95">周围脑残同事较多</option>
<option value="1.05">周围优秀同事较多</option>
</select>
<label for="education">学历:</label>
<select id="education">
<option value="0.8">专科及以下</option>
<option value="1.0">普通本科</option>
<option value="1.2">211/985 本科</option>
<option value="1.4">普通硕士</option>
<option value="1.6">211/985 硕士</option>
<option value="1.8">普通博士</option>
<option value="2.0">211/985 博士</option>
</select>
<button οnclick="calculate()">计算性价比</button>
<p id="result"></p>
<p id="advice"></p>
</div>
<script>
function calculate() {
var salary = parseInt(document.getElementById("salary").value);
var workingHours = parseInt(document.getElementById("workingHours").value);
var commuteHours = parseInt(document.getElementById("commuteHours").value);
var slackHours = parseInt(document.getElementById("slackHours").value);
var workEnvironment = parseFloat(document.getElementById("workEnvironment").value);
var oppositeSexEnvironment = parseFloat(document.getElementById("oppositeSexEnvironment").value);
var colleagueEnvironment = parseFloat(document.getElementById("colleagueEnvironment").value);
var education = parseFloat(document.getElementById("education").value);
if (isNaN(salary) || isNaN(workingHours) || isNaN(commuteHours) || isNaN(slackHours)) {
document.getElementById("result").innerHTML = "请输入有效的数值。";
document.getElementById("advice").innerHTML = "";
return;
}
var averageDailySalary = salary / 21.75; // 假设每月工作21.75天
var comprehensiveEnvironmentFactor = workEnvironment * oppositeSexEnvironment * colleagueEnvironment;
var workDuration = workingHours + commuteHours - 0.5 * slackHours; // 考虑到摸鱼时间的影响
// 假设工作性价比的计算公式为:
// (平均日薪 * 综合环境系数) / (标准工作时长 * 工作时长系数 * 学历系数)
var standardWorkingHours = 8; // 标准工作时长为8小时
var workPerformanceRatio = (averageDailySalary * comprehensiveEnvironmentFactor) / (standardWorkingHours * workDuration * education);
document.getElementById("result").innerHTML = "工作性价比:" + workPerformanceRatio.toFixed(2);
var advice = "";
// 根据工作性价比分数给出建议
if (workPerformanceRatio < 0.5) {
advice = "工作性价比较低,建议考虑换工作或改善工作条件。";
} else if (workPerformanceRatio >= 0.5 && workPerformanceRatio < 1.0) {
advice = "工作性价比一般,可以考虑提升工作效率或寻找更好的工作机会。";
} else if (workPerformanceRatio >= 1.0 && workPerformanceRatio < 1.5) {
advice = "工作性价比良好,继续保持并寻找进一步提升的机会。";
} else if (workPerformanceRatio >= 1.5) {
advice = "工作性价比很高,继续保持并享受工作带来的回报。";
}
document.getElementById("advice").innerHTML = advice;
}
</script>
</body>
</html>
相关文章:

H5+CSS+JS工作性价比计算器
工作性价比=平均日新x综合环境系数/35 x(工作时长+通勤时长—0.5 x摸鱼时长) x学历系数 如果代码中的公式不对,请指正 效果图 源代码 <!DOCTYPE html> <html> <head> <style> .calculator { width: 300px; padd…...

Linux:基础命令学习
目录 一、ls命令 实例:-l以长格式显示文件和目录信息 实例:-F根据文件类型在列出的文件名称后加一符号 实例: -R 递归显示目录中的所有文件和子目录。 实例: 组合使用 Home目录和工作目录 二、目录修改和查看命令 三、mkd…...

遇到Websocket就不会测了?别慌,学会这个Jmeter插件轻松解决....
websocket 是一种双向通信协议,在建立连接后,websocket服务端和客户端都能主动向对方发送或者接收数据,而在http协议中,一个request只能有一个response,而且这个response也是被动的,不能主动发起。 websoc…...

高性能 Java 本地缓存 Caffeine 框架介绍及在 SpringBoot 中的使用
在现代应用程序中,缓存是一种重要的性能优化技术,它可以显著减少数据访问延迟,降低服务器负载,提高系统的响应速度。特别是在高并发的场景下,合理地使用缓存能够有效提升系统的稳定性和效率。 Caffeine 是一个高性能的…...

Http 和 Https 的区别(图文详解)
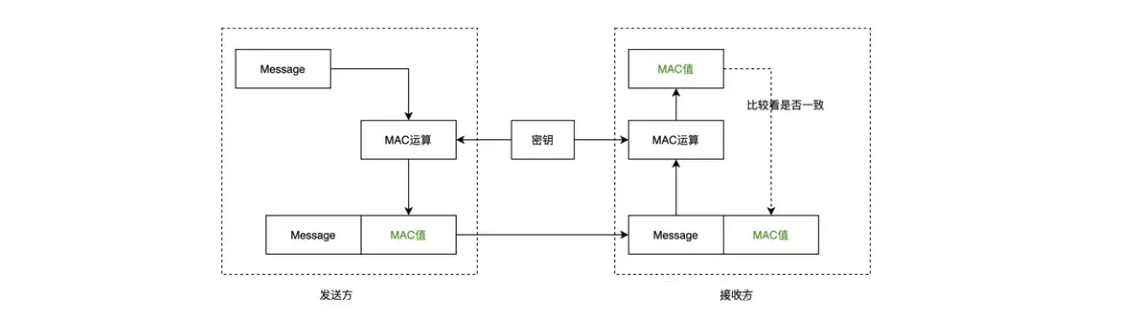
在现代网络通信中,保护数据的安全性和用户的隐私是至关重要的。HTTP(Hypertext Transfer Protocol)和 HTTPS(Hypertext Transfer Protocol Secure)是两种常见的网络通信协议,但它们在数据保护方面的能力存在…...

DP学习——外观模式
学而时习之,温故而知新。 外观模式 角色 2个角色,外观类,子系统类。 个人理解 感觉就是对外接口封装,这个是封装一个功能的对外接口,越简单越好,提供给第三方用。 应用场景 封装为对外库时ÿ…...

Vue3 + Vite 打包引入图片错误
1. 具体报错 报错信息 报错代码 2. 解决方法 改为import引入,注意src最好引用为符引入,不然docker部署的时候可能也会显示不了 <template><img :src"loginBg" alt""> </template><script langts setup> …...

搭建NFS、web、dns服务器
目录 1、搭建一个nfs服务器,客户端可以从该服务器的/share目录上传并下载文件 服务端配置: 客户端测试: 2、搭建一个Web服务器,客户端通过www.haha.com访问该网站时能够看到内容:this is haha 服务端配置: 客户端…...

C++的UI框架和开源项目介绍
文章目录 1.QT2.wxWidgets3.Dear ImGui 1.QT QT的开源项目:QGIS(地理信息系统) https://github.com/qgis/QGIS?tabreadme-ov-file 2.wxWidgets wxWidgets的开源项目:filezilla https://svn.filezilla-project.org/svn/ wxWidg…...

SpringBoot连接PostgreSQL+MybatisPlus入门案例
项目结构 一、Java代码 pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://mave…...

vue3里将table表格中的数据导出为excel
想要实现前端对表格中的数据进行导出,这里推荐使用xlsx这个依赖库实现。 1、安装 pnpm install xlsx 2、使用 import * as XLSX from "xlsx"; 直接在组件里导入XLSX库,然后给表格table通过ref创建响应式数据拿到table实例,将实…...

【算法】分布式共识Paxos
一、引言 在分布式系统中,一致性是至关重要的一个问题。Paxos算法是由莱斯利兰伯特(Leslie Lamport)在1990年提出的一种解决分布式系统中一致性问题的算法。 二、算法原理 Paxos算法的目标是让一个分布式系统中的多个节点就某个值达成一致。算…...

软考:软件设计师 — 5.计算机网络
五. 计算机网络 1. OSI 七层模型 层次名称主要功能主要设备及协议7应用层实现具体的应用功能 POP3、FTP、HTTP、Telent、SMTP DHCP、TFTP、SNMP、DNS 6表示层数据的格式与表达、加密、压缩5会话层建立、管理和终止会话4传输层端到端的连接TCP、UDP3网络层分组传输和路由选择 三…...

C++ //练习 15.28 定义一个存放Quote对象的vector,将Bulk_quote对象传入其中。计算vector中所有元素总的net_price。
C Primer(第5版) 练习 15.28 练习 15.28 定义一个存放Quote对象的vector,将Bulk_quote对象传入其中。计算vector中所有元素总的net_price。 环境:Linux Ubuntu(云服务器) 工具:vim 代码块&am…...

Midjourney绘画提示词精选
Midjourney绘画提示词精选 在探索Midjourney这一强大的AI绘画工具时,选择合适的提示词是创作出令人惊艳作品的关键。这些提示词不仅能够帮助Midjourney理解你的创作意图,还能引导它生成出符合你期望的图像。以下是对Midjourney绘画提示词的精选与解析&a…...

Kylin中的RBAC:为大数据安全加把锁
Kylin中的RBAC:为大数据安全加把锁 Apache Kylin是一个开源的分布式分析引擎,旨在为Hadoop平台提供快速的大数据量SQL查询能力。随着企业对数据安全和访问控制需求的增加,基于角色的访问控制(Role-Based Access Controlÿ…...

DDoS 攻击下的教育网站防护策略
随着互联网的普及,教育网站成为学生和教师获取信息、进行在线学习的重要平台。然而,这些网站也成为了网络攻击的目标,尤其是分布式拒绝服务(DDoS)攻击。本文将探讨DDoS攻击对教育网站的影响,并提出一系列有…...

Android13以太网静态IP不保存的问题
最近在做Amlogic T982的样机,关于以太网部分,系统Settings只有一个Ethernet的条目,没有其他任何信息,什么以太网mac地址,开关,IP地址,子网掩码,默认网关,dns, 设置代理&a…...

Redis 7.x 系列【31】LUA 脚本
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 概述2. 常用命令2.1 EVAL2.2 SCRIPT LOAD2.3 EVALSHA2.4 SCRIPT FLUSH2.5 其他 3. …...

mysql中You can’t specify target table for update in FROM clause错误
mysql中You can’t specify target table for update in FROM clause错误 You cannot update a table and select directly from the same table in a subquery. mysql官网中有这句话,我们不能在一个语句中先在子查询中从某张表查出一些值,再update这张表…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...
