微信小程序之计算器
在日常生活中,计算器是人们广泛使用的工具,可以帮助我们快速且方便地计算金额、成本、利润等。下面将会讲解如何开发一个“计算器”微信小程序。
一、开发思路
1、界面和功能
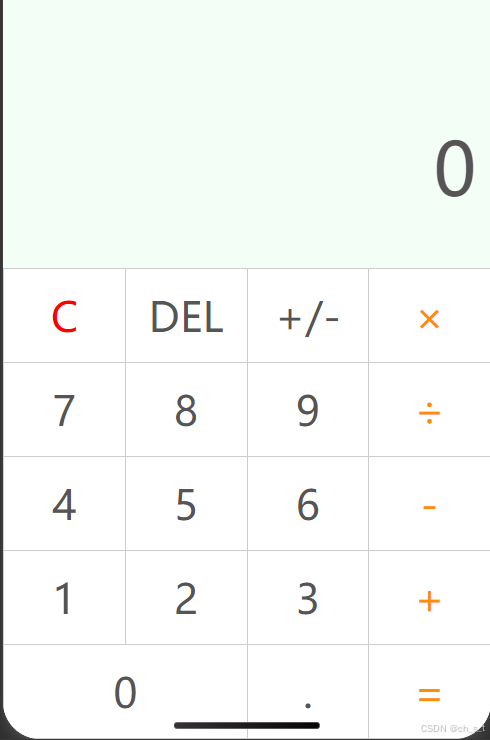
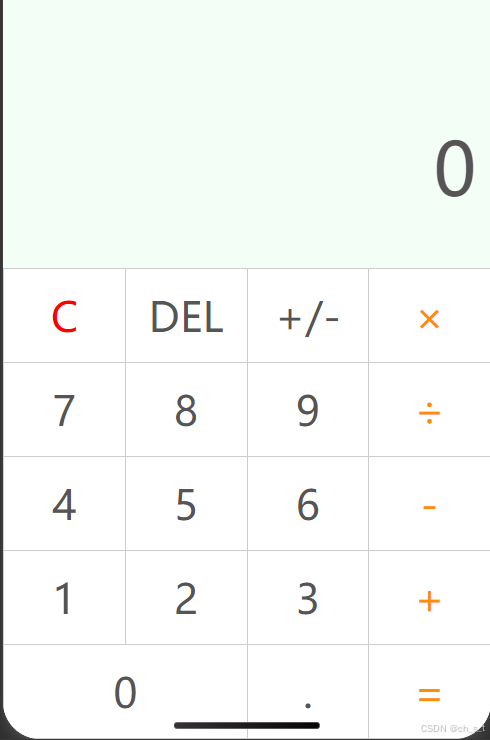
“计算器”微信小程序的页面效果如图所示

在计算器中可以进行整数和小数的加(+)、减(-)、乘(×)、除(÷)运算。“C”按钮为清除按钮,表示将输入的数字全部清空;“DEL”按钮为删除按钮,表示删除前面输入的一个数字;“+/-”按钮为正负号切换按钮,用于实现正负数切换;“.”按钮为小数点按钮,表示在计算过程中可以输入小数进行计算;“=”按钮为等号按钮,表示对输入的数字进行计算。
2、计算器设计数学原理
此计算器本本质是对数学表达式的求解,例如 Z=X+Y,其中,X,Y为两个自变量,Z为因变量,主要设计思路为千先输入X,Y,和"+"号,再输入“=”号计算结果并显示 。由此可知,基本操作为:
(1)输入第一个数字(存储为变量num1并显示)。
(2)输入运算符(存储为num2并显示)。
(3)输入运算符(形成表达式并显示)。
(4)按下”=“(计算结果并显 示)。
3. 设计主要思路
根据以上分析可知,处理逻辑主要编写以下三个函数
numBtn():处理函数三个数字按钮的事件处理函数
opBtn:运算符按钮的事件处理函数
execBtn():编写“=”按钮的事件处理函数
设计三个标识用以标识用户的三种状态,其中,数字改变标识为真:
numChangeFlag : 数字改变标识,第一数字和第二数字切换标识,初始值为false
execflag: 执行状态标识,初始值为false
resultflag: 结果状态标识,初始值为false
具体的处理逻辑详见四处理逻辑
二、界面设计
据以上的开发思路,界面分为显示区和按钮区,其中显示区又分为数字显示区、公式显示区两部分,上下排列;按钮可分为数字按钮,运算符按钮,功能按钮三部分,按钮显示区按四行四列显示,其中“0”独占两个单元格。代码如下所示:
<!--index.wxml-->
<navigation-bar title="计算器" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<!--结果区域-->
<view class="result">
<view class="result-num">{{num}}</view>
<view class="result-sub">{{sub}}</view>
</view>
<!--按钮区域-->
<view class="btns">
<view>
<view hover-class="bg" hover-stay-time="50" bindtap="resetBtn">C</view>
<view hover-class="bg" hover-stay-time="50" bindtap="delBtn">DEL</view>
<view hover-class="bg" hover-stay-time="50" bindtap="negBtn">+/-</view>
<view hover-class="bg" hover-stay-time="50" bindtap="opBtn" data-val='×'>×</view>
</view>
<view><view hover-class="bg" bindtap="numBtn" data-val="7">7</view><view hover-class="bg" bindtap="numBtn" data-val="8">8</view><view hover-class="bg" bindtap="numBtn" data-val="9">9</view><view hover-class="bg" bindtap="opBtn" data-val="÷">÷</view></view><view><view hover-class="bg" bindtap="numBtn" data-val="4">4</view><view hover-class="bg" bindtap="numBtn" data-val="5">5</view><view hover-class="bg" bindtap="numBtn" data-val="6">6</view><view hover-class="bg" bindtap="opBtn" data-val="-">-</view></view><view><view hover-class="bg" bindtap="numBtn" data-val="1">1</view><view hover-class="bg" bindtap="numBtn" data-val="2">2</view><view hover-class="bg" bindtap="numBtn" data-val="3">3</view><view hover-class="bg" bindtap="opBtn" data-val="+">+</view></view><view><view hover-class="bg" bindtap="numBtn" data-val="0">0</view><view hover-class="bg" bindtap="dotBtn">.</view><view hover-class="bg" bindtap="execBtn" data-val="=">=</view></view>
</view>
界面布置总体上采用“flex”流式布局column方式,上下排列,按钮区以每四个按钮为一组,共分四组,同样采用flex的流式布局,具体css代码如下所示:
/**index.wxss**/
page {display: flex;flex-direction: column;height: 100vh;color: #555;
}
.result {flex: 1;background: #f3fef6;position: relative;
}
.result-num {position: absolute;font-size: 15vw;bottom: 5vh;right: 3vw;
}
.result-sub{
font-size: 10vw;
position: absolute;
bottom: 1vh;
right: 3vw;
}.btns {
flex: 1;
}/* 按钮样式 */
.bg {
background: #eee;
}
.btns {
flex: 1;
display: flex;
flex-direction: column;
font-size: 64rpx;
border-top: 1rpx solid #ccc;
border-left: 1rpx solid #ccc;
}
.btns > view {
flex: 1;
display: flex;
}
.btns > view > view {
flex-basis: 25%;
border-right: 1rpx solid #ccc;
border-bottom: 1rpx solid #ccc;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
}
.btns > view:last-child > view:first-child {
flex-basis: 50%;
}.btns > view:first-child > view:first-child {
color: #f00;
}.btns > view > view:last-child {
color: #fc8e00;
}三,知识储备
1、data-*自定义属性
data-*是微信小程序的自定义属性,由data-前缀加上自定义的属性名,自定义属性值表示要传递的数据 ,在事件处理函数中通过targert或currentTarget对象的datasett属性获取数据
2、模块
微信小程序提供了模块化开发的语法,,使用module.exports语法对外暴露接口,然后在需要使用模块的地方通过require()函数引入 模块。
四、处理逻辑
1、数学处理模块
模块代码如下:
// 精确计算
module.exports = {target: 'num1', //表示当前正在输入哪个数字,取num1或num2num1: '0',num2: '0',op: '',// 重置reset() {this.num1 = '0'this.num2 = '0'this.target = 'num1'this.op = ''},changeNum2: function(){this.target='num2'},setNum: function(arg1){this[this.target]=arg1},getNum: function(){return this[this.target]},add: function(arg1, arg2) {var r1, r2, mtry {r1 = arg1.toString().split(".")[1].length} catch (e) {r1 = 0}try {r2 = arg2.toString().split(".")[1].length} catch (e) {r2 = 0}m = Math.pow(10, Math.max(r1, r2))return (arg1 * m + arg2 * m) / m},sub: function(arg1, arg2) {var r1, r2, m, ntry {r1 = arg1.toString().split(".")[1].length} catch (e) {r1 = 0}try {r2 = arg2.toString().split(".")[1].length} catch (e) {r2 = 0}m = Math.pow(10, Math.max(r1, r2))//动态控制精度长度n = (r1 >= r2) ? r1 : r2return ((arg1 * m - arg2 * m) / m).toFixed(n)},mul: function(arg1, arg2) {var m = 0,s1 = arg1.toString(),s2 = arg2.toString()try {m += s1.split(".")[1].length} catch (e) {}try {m += s2.split(".")[1].length} catch (e) {}return Number(s1.replace(".", "")) * Number(s2.replace(".", "")) / Math.pow(10, m)},div: function(arg1, arg2) {var t1 = 0,t2 = 0,r1, r2try {t1 = arg1.toString().split(".")[1].length} catch (e) {}try {t2 = arg2.toString().split(".")[1].length} catch (e) {}r1 = Number(arg1.toString().replace(".", ""))r2 = Number(arg2.toString().replace(".", ""))return (r1 / r2) * Math.pow(10, t2 - t1)},// 进行运算getResult() {let result = 0if (this.op === '+') {result = this.add(this.num1, this.num2)} else if (this.op === '-') {result = this.sub(this.num1, this.num2)} else if (this.op === '×') {result = this.mul(this.num1, this.num2)} else if (this.op === '÷') {result =this. div(this.num1, this.num2)}return result}
}模块全局变量:
target: 'num1', //表示当前正在输入哪个数字,取num1或num2
num1: '0', //第一个操作数
num2: '0', //第二个操作数
op: '', //操作符
模块函数:
changeNum2(): //设置当前操作数为第二操作数
setNum(): //设置操作数的值
getNum(): //获取操作数的值
getResult(): //获取计算结果
其它的 add,sub,mul,div分别为加、减、乘、除函数。
2、计算器处理逻辑
// index.js
const calc = require('../../utils/calc.js')
Page({/** 页面的初始数据 */data: {num: '0',op:''},//设置变量标识numChangeFlag : false,execflag: false,resultflag: false,//数字按钮的事件处理函数numBtn: function(e) {//点击数字按钮,获取对应的数字,将其值赋给num var num=e.target.dataset.valif(this.resultflag){this.resetBtn()}if(this.numChangeFlag){this.numChangeFlag=falsethis.execflag=truethis.data.num='0'calc.changeNum2()}//设置输入的数字calc.setNum(this.data.num=='0'? num : this.data.num +num)//页面中显示数字this.setData({ num: calc.getNum() })},//运算符按钮处理函数opBtn: function(e){calc.op=e.target.dataset.valthis.numChangeFlag=true//判断是否已输入第2个数字if(this.execflag){this.execflag=false//已经输入第2个数字,再判断是否有结果状态if(this.resultflag){this.resultflag=false} else {calc.num1=calc.getResult()}}this.setData({sub: calc.num1+' '+calc.op+' ',num: calc.num1}) },//"="按钮事件处理函数execBtn: function(){//解决没有输入第2个数字,不能按=号问题if(this.numChangeFlag){this.numChangeFlag=falsethis.execflag=truecalc.num2=this.data.num}//如果已经输入第2个数字,执行计算操作if(this.execflag){this.resultflag=truevar result=calc.getResult()this.setData({sub: calc.num1+' '+calc.op+' '+calc.num2+'=',num: result})calc.num1=result}} ,//重置按钮事件处理函数resetBtn:function(){calc.reset()this.execflag=falsethis.numChangeFlag=falsethis.resultflag=falsethis.setData({sub: '',num: '0'})},//小数点按钮事件dotBtn:function(){//如果是计算结果状态,则重置计算器if(this.resultflag){this.resetBtn()}//如果等待输入第2个数字且还没有输入第2个数字,设为‘0’if(this.numChangeFlag) {this.numChangeFlag=falsecalc.setNum('0.')} else if(this.data.num.indexOf('.')<0){//如果当前数字没有".",需要加上"."calc.setNum(this.data.num+'.')}this.setData({num: calc.getNum(), })},//删除按钮事件处理函数delBtn:function(){//如果当前是计算结果状态,则重置计算器if(this.resultflag) {return this.resetBtn()}//非计算结果状态var num=this.data.num.substr(0,this.data.num.length-1)calc.setNum(num==='' || num==='-' || num==='-0.' ? '0' : num) this.setData({num: calc.getNum()})},
//正负切换按钮事件处理函数
negBtn:function(){//如果是0,不加正负号if(this.data.num==='0' || this.data.num==='0.'){return }//如果当前是计算结果状态,则重置计算器if(this.resultflag){this.resetBtn()} else if(this.data.num.indexOf('-')<0){//当前没有负号,加负号calc.setNum('-'+this.data.num)} else {//当前有负号,去掉负号calc.setNum(this.data.num.substr(1))}this.setData({num: calc.getNum()})
},
})
模块首先使用require()函数引入计算模块,其次是全局变量、事件处理函数,具体事件处理函数如下:
numBtn:数字键处理函数,具体逻辑如下:首先判断是否是结果状态,如果是结果状态则复位,否则判断是第二操作数状态,是则设置为第二操作数。最后,使用计算模块的setNum设置操作数,并使用setData进行双向绑定的数据显示。
execBtn:"="事件处理函数,此函数的主要作用是调用计算模块的getResult函数,获取计算结果,并使用setData进行双向绑定的数据显示。
其它的事件处理函数如代码所示,分别完成复位、小数点、删除等处理函数,处理逻辑请参照代码。
本文主要论述了微信小程序计算器的设置,从思路、界面、计算模块、处理逻辑等方面进行了详细的论述,并给出了源代码。
相关文章:

微信小程序之计算器
在日常生活中,计算器是人们广泛使用的工具,可以帮助我们快速且方便地计算金额、成本、利润等。下面将会讲解如何开发一个“计算器”微信小程序。 一、开发思路 1、界面和功能 “计算器”微信小程序的页面效果如图所示 在计算器中可以进行整数和小数的…...

【logstash】logstash使用多个子配置文件
这里有个误区在pipelines.yml中写conf.d/*,实测会有问题,不同的filter处理逻辑会复用。 现在有两个从kafka采集日志的配置文件:from_kafka1.conf,from_kafka2.conf 修改pipelines.yml配置文件 config/pipelines.yml- pipeline.i…...

暴风骑士S9电摩上市,定义青少年骑行安全新标准
暴风骑士,作为全球高端儿童电动车的开创品牌,以其卓越的技术实力和创新精神,不断推动行业发展。如今,暴风骑士再次突破自我,推出了全新力作——S9青少年电摩。这款全新上市的青少年专属电摩,以其领先的安全…...

spring security如何适配盐存在数据库中的密码
19.token认证过滤器代码实现_哔哩哔哩_bilibili19.token认证过滤器代码实现是SpringSecurity框架教程-Spring SecurityJWT实现项目级前端分离认证授权-挑战黑马&尚硅谷的第20集视频,该合集共计41集,视频收藏或关注UP主,及时了解更多相关视…...

Go语言编程 学习笔记整理 第2章 顺序编程 后半部分
1.流程控制 1.1 条件语句 if a < 5 { return 0 } else { return 1 } 注意:在有返回值的函数中,不允许将“最终的”return语句包含在if...else...结构中, 否则会编译失败!!! func example(x int) i…...

美团后端二面
美团后端二面 ……………………………… 两道场景 一道 数字转中文读法(1000-》一千) 0八股0自我介绍 反问 “您觉得我能过吗?” “这个需要横行对比之后才能有结果” ……………………………… 什么时候到岗 场景题 1 假设我有一个…...
:对C语言作用域规则 局部变量、全局变量的认识)
学懂C语言(十六):对C语言作用域规则 局部变量、全局变量的认识
一、C 作用域规则 任何一种编程中,作用域是程序中定义的变量所存在的区域,超过该区域变量就不能被访问。C 语言中有三个地方可以声明变量: 局部变量:在函数或块内部全局变量:在所有函数外部形式参数:在函数…...
的理论知识)
关于TS(typescript)的理论知识
关于TS(typescript)的理论知识 TypeScript 是一种由微软开发的开源编程语言,它是 JavaScript 的一个超集,添加了可选的静态类型和基于类的面向对象编程。TypeScript 最终会被编译成纯 JavaScript 代码,以便在任何支持 …...

【OpenCV C++20 学习笔记】基本图像容器——Mat
【OpenCV C20 学习笔记】基本图像容器——Mat 概述Mat内部结构引用计数机制颜色数据格式 显式创建Mat对象使用cv::Mat::Mat构造函数矩阵的数据项 使用数组进行初始化的构造函数cv::Mat::create函数MATLAB风格的初始化小型矩阵通过复制创建Mat对象 Mat对象的输出其他普通数据项的…...

枚举单例是怎么保证线程安全和防止反射的
枚举单例在Java中具有天然的线程安全性和防止反射攻击的特性,这是由于Java对枚举类型的特殊处理方式。以下是详细解释: 1. 线程安全性 Java 枚举类的特性 类加载机制:枚举类型在Java中是特殊的类,由JVM保证其线程安全性。枚举类…...

传知代码-智慧医疗:纹理特征VS卷积特征(论文复现)
代码以及视频讲解 本文所涉及所有资源均在传知代码平台可获取 论文链接:https://www.sciencedirect.com/science/article/abs/pii/S1076633223003537?__cf_chl_rt_tkJ9Aipfxyk5d.leu48P20ePFNd4B2aunaSmzVpXCg.7g-1721292386-0.0.1.1-6249 论文概述 今天我们把视线…...

数据结构中的八大金刚--------八大排序算法
目录 引言 一:InsertSort(直接插入排序) 二:ShellSort(希尔排序) 三:BubbleSort(冒泡排序) 四: HeapSort(堆排序) 五:SelectSort(直接选择排序) 六:QuickSort(快速排序) 1.Hoare版本 2.前后指针版本 …...

ACC2.【C语言】经验积累 栈区简单剖析
int main() {int i0;int arr[10]{1,2,3,4,5,6,7,8,9,10};for (i0;i<12;i){arr[i]0;printf("A");}return 0; } 执行后无限打印A 在VS2022,X86,Debug环境下,用监视后,原因是arr[12]的地址与i的地址重合(数组越界&…...

c# 索引器
索引器(Indexer)允许你像访问数组一样,通过索引访问对象的属性或数据。索引器的主要用途是在对象内部封装复杂的数据结构,使得数据访问更加直观。下面是关于 C# 索引器的详细解释及示例: 基本语法 索引器的语法类似于…...

低代码如何加速数字化转型
数字化转型,正日益决定企业成功的关键。这里的一个关键因素是它可以以更快的速度和质量来实施技术计划。在当今瞬息万变的商业环境中,战略性地采用低代码平台对于旨在加快上市时间、增强业务敏捷性和促进跨团队无缝协作的首席技术官来说至关重要。日益增…...

Pytest进阶之fixture的使用(超详细)
目录 Fixture定义 Fixture使用方式 作为参数使用 Fixture间相互调用(作为参数调用) 作为conftest.py文件传入 Fixture作用范围Scope function class module session Fixture中params和ids Fixture中autouse Fixture中Name 总结 pytest fixture 是一种用来管理测试…...

GitHub 详解教程
1. 引言 GitHub 是一个用于版本控制和协作的代码托管平台,基于 Git 构建。它提供了强大的功能,使开发者可以轻松管理代码、追踪问题、进行代码审查和协作开发。 2. Git 与 GitHub 的区别 Git 是一个分布式版本控制系统,用于跟踪文件的更改…...

边界网关IPSEC VPN实验
拓扑: 实验要求:通过IPSEC VPN能够使PC2通过网络访问PC3 将整个路线分为三段 IPSEC配置在FW1和FW2上,在FW1与FW2之间建立隧道,能够传递IKE(UDP500)和ESP数据包,然后在FW1与PC2之间能够流通数据…...

力扣高频SQL 50题(基础版)第六题
文章目录 1378. 使用唯一标识码替换员工ID题目说明思路分析实现过程结果截图总结 1378. 使用唯一标识码替换员工ID 题目说明 Employees 表: ---------------------- | Column Name | Type | ---------------------- | id | int | | name | varchar | ------…...

在一个事物方法中开启新事物,完成对数据库的修改
在Java中,使用Transactional注解来管理事务非常常见。但是,在一个已经标记为Transactional的方法内部调用另一个也标记了Transactional的方法时,如果不正确处理,可能会导致一些意料之外的行为。这是因为默认情况下,Spr…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...

Python第七周作业
Python第七周作业 文章目录 Python第七周作业 1.使用open以只读模式打开文件data.txt,并逐行打印内容 2.使用pathlib模块获取当前脚本的绝对路径,并创建logs目录(若不存在) 3.递归遍历目录data,输出所有.csv文件的路径…...
