django_创建菜单(实现整个项目的框架,调包)
文章目录
- 前言
- 代码仓库地址
- 在线演示网址
- 启动网站的时候出现错误
- 渲染
- 路径的一些说明
- 文件结构
- 网页显示一条错误
- 路由顺序
- js
- 打包
- 出现问题的代码
- 函数没有起作用
- 关于进度
- 开发细节
- 显示不了图片
- 梳理一下函数调用的流程
- 修改一些宽度参数
- class
- js 里面的一些细节
- 让三个按钮可以点击
- 设置按钮的样式
- 在前端实现页面的切换
- 结语
前言
为了赶进度,没有写什么记录文档,其实也快不了多少,反而不写记录文档,做的过程中遇到的一些问题,自己解决之后,以后回顾的时候容易忘记,所以记录其实算是一个非常好的习惯,进度重要,扎实也比较重要
代码仓库地址
代码仓库
欢迎大家多多 star
在线演示网址
网址
目前是这个网址,但是这个服务器是笔者租的服务器,三个月之后就会到期,到时候笔者可能需要把 docker 里面的文件打包传到新的服务器上面,或者是继续租现在免费体验的这个服务器,之后再更新

启动网站的时候出现错误
笔者输入这条命令,试图启动网站(昨天晚上其实就已经成功启动网站了,只是今天改了点儿东西就启动不了了)
python3 manage.py runserver 0.0.0.0:8000



昨天晚上算是实现了一些简单的网页展示,还有跳转的按钮,今天做的修改是把一些路由改了
URL 代表着是统一资源定位符(Uniform Resource Locator)。URL 无非就是一个给定的独特资源在 Web 上的地址。理论上说,每个有效的 URL 都指向一个唯一的资源。这个资源可以是一个 HTML 页面,一个 CSS 文档,一幅图像,等等。而在实际中,也有一些例外,最常见的情况就是一个 URL 指向了不存在的或是被移动过的资源。由于通过 URL 呈现的资源和 URL 本身由 Web 服务器处理,因此 web 服务器的拥有者需要认真地维护资源以及与它关联的 URL
SyntaxError: closing parenthesis ‘]’ does not match opening parenthesis ‘(’ on line 8
上面出现的这个问题是语法错误,应该是敲代码的时候敲错了
index文件少写了一个小括号,加上之后成功启动了网站

能够在终端看到这个访问记录

渲染
简单的解释,前端写好html模板,让后端直接填数据,这就是后端渲染。 前端渲染是,通过ajax请求接口返回的数据,将数据渲染出来。 后端只写接口,分工更明细
在软件开发中,"渲染"通常指的是将数据或者某种描述转换为用户界面的可视化输出的过程
按照笔者的理解就是把代码或者字符串输出为图片文字等,让没有学过计算机的用户能够简单直接的使用这个软件(或者说是系统)
该项目是前后端分离的项目,前端渲染的好处就是可以降低服务器的压力
路径的一些说明
from django.urls import path,include
from game.views.index import indexurlpatterns=[path("",index,name="index"),path("menu/",include("game.urls.menu.index")),path("playground/",include("game.urls.playground.index")),path("settings/",include("game.urls.settings.index"),
]
上面的代码是整个项目的 index 文件,中括号里第一行是返回项目网址的链接(因为什么都没加,是一个空值),我们查看现在的网站的源码,如下
(这个还不算是整个项目的 index 文件,这个是 urls 里面的 index 文件,按照笔者的理解,这些 index 文件主要作用是提供一些可以跳转的路径,因为逻辑的改变,可以跳转到不同的页面)

可以发现上面的代码和这个代码是一模一样的
{% load static %}
<head><link rel="stylesheet" href="https://cdn.acwing.com/static/jquery-ui-dist/jquery-ui.min.css"><script src="https://cdn.acwing.com/static/jquery/js/jquery-3.3.1.min.js"></script><link rel="stylesheet" href="% static 'css/game.css' %"><script src="{% static 'js/dist/game.js' %}"></script>
</head><body style="margin:0"><div id="ac_game_12345678"></div><script>$(document).ready(function("ac_game_12345678"){let ac_game=AcGame();});</script>
</body>
这份代码是 Multiple_front_ends/web.html ,表示的是多个前端文件夹下面的 web 前端文件
该项目的定位是一个后端,等未来有机会的话,希望能实现多个前端,比如说网页端,应用端,小程序端等
文件结构

网页显示一条错误
GET http://39.105.183.81:8000/%%20static%20'css/game.css'%20% net::ERR_EMPTY_RESPONSE
我找到这个文件,去对应的地方修改一下
修改了一下,发现是因为文件里面没有什么具体的内容,所以报错了,没有什么影响
到目前为止就把前期的一些准备工作做好了
后面发现不是因为文件是空的报错,而是因为一个语法格式写错了报错的,后面有写
路由顺序
首先访问 fight 里面的 fight 文件夹里面的 urls 文件,
"""fight URL ConfigurationThe `urlpatterns` list routes URLs to views. For more information please see:https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views1. Add an import: from my_app import views2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views1. Add an import: from other_app.views import Home2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf1. Import the include() function: from django.urls import include, path2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path,includeurlpatterns = [path('',include('game.urls.index')),path('admin/', admin.site.urls),
]
跳转到 game.urls.index 文件
from django.urls import path,include
from game.views.index import indexurlpatterns=[path("",index,name="index"),path("menu/",include("game.urls.menu.index")),path("playground/",include("game.urls.playground.index")),path("settings/",include("game.urls.settings.index")),
]
然后跳转到 views 里面的 index 文件
from django.shortcuts import renderdef index(request):return render(request,"Multiple_front_ends/web.html")
然后跳转到 Multiple_front_ends/web.html 文件,这个文件里面的内容就是目前网页显示的源代码
js
这个文件夹下面有一些文件夹和文件

打包
每一次修改 js 文件之后都需要打包一下这个文件,也就是执行一次scripts/compress_game_js.sh 文件
#! /bin/bashJS_PATH=/home/acs/fight/game/static/js/
JS_PATH_DIST=${JS_PATH}dist/
JS_PATH_SRC=${JS_PATH}src/find . $JS_PATH_SRC -type f -name '*.js' | sort | xargs cat > ${JS_PATH_DIST}game.js
把 src 里面的所有 js 文件打包发送到 dist 的 game.js 文件里面
出现问题的代码
<link rel="stylesheet" href="% static 'css/game.css' %">
这段代码貌似没啥问题
改成了这样就没有错误了
<link rel="stylesheet" href="{% static 'css/game.css' %}">
原来是没有加大括号
函数没有起作用

目前在 zbase.js文件里面的输出,没有正常在控制台显示
我们可以看到,这个 web.html 显示的是这个输出
{% load static %}
<head><link rel="stylesheet" href="https://cdn.acwing.com/static/jquery-ui-dist/jquery-ui.min.css"><script src="https://cdn.acwing.com/static/jquery/js/jquery-3.3.1.min.js"></script><link rel="stylesheet" href="% static 'css/game.css' %"><script src="{% static 'js/dist/game.js' %}"></script>
</head><body style="margin:0"><div id="ac_game_12345678"></div><script>$(document).ready(function(){let ac_game=new AcGame("ac_game_12345678");});console.log("hello world");</script>
</body>
是正常的,是笔者看教程的时候把这个漏掉了,应该是因为教程把这个代码里面的 hello world 删除了,然后在 zbase.js 文件里面进行修改

删除之后并没有显示我们想要看到的内容,我们把这个文件修改,打包刷新之后没有像教程一样,在控制台输出我们需要的内容
这是为什么呢
检查 game.js 文件,发现是这个情况

和 zbase.js文件里面的内容是一样的,只是没有显示在控制台
我们认为可能是调用这个函数的时候没有调用成功,可能是函数名字没有写对
对比了一下代码都是相同的,可能是因为空行的原因吗,感觉基本不可能因为空行调用不了函数,但还是试试

太离谱了呀,我把空行删除之后就能正常显示了,可能是因为这个控制台每次只能输出一行数据
关于进度
今天本来想学两个章节,但是现在这一个章节都没有学完,我今天不把这一个章节学完就不睡觉了,之后每天至少学一个章节,要把进度推一推
开发细节
因为打包的函数是按照文件名的字典序来打包的,所以我们把文件名前面加上一个 z 可以保证这个文件会出现在最后面,否则不是在最后面,可能出现先调用再定义的问题,会报错
显示不了图片
把背景图片加到 css 文件里面,但是自己的网页还是空白的
我不知道问题出在哪里,准备返回去重新听一遍教程
在 js 文件里面,一般对象是 html 对象,前面加上 $ 符号,不是的话就不加
找到问题所在了,有一行语法写的有点问题,少了一个等号,加上之后就可以正常显示图片了

梳理一下函数调用的流程
首先是主函数,就是 web.html 文件,然后调用了 zbase.js 的 AcGame 函数,这个函数里面调用了 js/menu/zbase.js 文件里面的 AcGameMenu 函数,这个函数里面创建了一个 div ,存到了最开始的 web.html 里面,等于说形成了一个闭环
我们可以查看一下源码

确实在这里创建好了,但是确实比较难以找到
修改一些宽度参数
可以看到前面展示的图片不是一个完整的图片,有一些别的图片,我们把高度宽度都设置成百分之百就可以让图片占据整个屏幕

全屏显示效果更佳

class
因为一些专有名词自己其实记住没有什么意义,知道是怎么使用的其实更加实在,笔者初中的时候沉迷转魔方,但是其实也是只会那个最初阶的魔方公式,然后就跟着教程练会了之后,自己其实也不知道怎么就能拼好,形成了肌肉记忆了都,但是要我教会别人,我可能得再整理一下思路
class 写在 div 里面,目前这个部分写在了 js 文件里面,之后需要在 css 文件里面使用 .class_name{} 来调整这个板块的样式
一个 class 里面可以有多个描述的东西,比如这样:<div class="ac-game-menu-field-item ac-game-menu-field-item-single">
js 里面的一些细节
我写的时候一直比较模糊,现在梳理一下这个文件里面的一些代码,之后担心随着项目的推进,这个问题一直没有解决
首先目前写了两个 js 文件,一个是 game/static/js/src/zbase.js 这个文件,另一个是 game/static/js/src/menu/zbase.js 这个文件
前面的是一个整体的 js 文件,后面的是菜单部分的 js 文件
其实这两个文件最后都是放到 game/static/js/dist/game.js 里面执行的,主要是把文件分开,开发者在开发的时候更加方便,是使用了一个打包的脚本文件把所有的 js 文件全部集成到 game.js 文件里面(scripts/compress_game_js.sh)
下面分析一下 game/static/js/src/zbase.js 该文件
class AcGame{constructor(id){this.id=id;this.$ac_game=$('#'+id);this.menu=new AcGameMenu(this);}
}
这种其实是一些模板函数,构造函数,然后把一些参数传进去
下面说一下这个文件 game/static/js/src/menu/zbase.js
class AcGameMenu{constructor(root){this.root=root;this.$menu=$(`
<div class="ac-game-menu"><div class="ac-game-menu-field"><div class="ac-game-menu-field-item ac-game-menu-field-item-single">单人模式</div><div class="ac-game-menu-field-item ac-game-menu-field-item-multi">多人模式</div><div class="ac-game-menu-field-item ac-game-field-item-settings">设置</div></div>
</div>
`);this.root.$ac_game.append(this.$menu);}
}
构造函数调用了 root ,也就是前面一个文件,创建了一个菜单,然后把这个菜单加到了 root 的后面,创建菜单的时候用了 $ 表示这是一个 html 对象,具体写 html 的时候用 `` 把自己定义的 div 括起来,里面是一些简单的 html 的 class 的写法
之前大二下的时候其实学过一部分 web 的知识,所以这个不算太陌生,但是自己之前感觉和没学区别不是很大,没有转换为生产力呀
让三个按钮可以点击
this.$singel=this.$menu.find('.ac-game-menu-field-item-single');
this.$multi=this.$menu.find('.ac-game-menu-field-item-multi');
this.$settings=this.$menu.find('.ac-game-field-item-settings');
注意 class 前面需要加上 . 才能找到这个 class
设置按钮的样式

现在这里有三个按钮,但是明显不是很美观,非常简陋,但是因为这个项目重点不在于前端,所以最后可能前端也不是很美观
等笔者把前端知识也学了一点之后,有时间会再完善一下,现在先稍微完善一下
vh vw 表示设置百分比的高度和宽度,比较方便

设置的 css 样式如下,都比较简单直观
.ac-game-menu-field{width:20vw;position:relative;top:40vh;left:19vw;
}.ac-game-menu-field-item{color:white;height:7vh;width:18vw;font-size:6vh;font-style:italic;padding:2vh;background-color:rgba(39,21,28,0.6);text-align:center;border-radius:10px;letter-spacing:0.5vx;cursor:pointer;
}
css鼠标悬停样式
实现鼠标悬停的动态效果的代码如下
.ac-game-menu-field-item:hover{transform:scale(1.2);transition:100ms;
}
在前端实现页面的切换
在 menu 下面的 js 文件里面设置了一些函数,但是在前端浏览器控制台看不到自己的函数输出,不知道原因

按道理说自己点击了图标,在控制台会显示点击了这个按钮
使用的代码如下
start(){this.add_listening_events();} add_listening_events(){let outer=this;this.$single_mode.click(function(){console.log("click single mode");});this.$multi_mode.click(function(){console.log("click multi mode");});this.$settings.click(function(){console.log("click settings");});}
前面还有一个 start 函数的使用,只有一行,就没有粘贴过来了
自己找了一遍没有发现问题出在哪里,现在回过头去看教程是怎么操作的,这次看仔细一点

目前是有一个报错和一个警告,还是有点无奈的
重新看了一遍教程,和我写的是一样的,但是为什么我的代码报错警告了,控制台输出不了想要输出的内容呢
试了一下源代码仓库的文件也是显示不行,应该不是我这边的问题了,我继续跟着教程做就行
看来不行,这一步卡住之后,后面的也和教程不一样了
点击进入到一个新界面,目前点击这个按钮进入不了新的界面

class AcGameMenu {constructor(root) {this.root = root;this.$menu = $(`
<div class="ac-game-menu"><div class="ac-game-menu-field"><div class="ac-game-menu-field-item ac-game-menu-field-item-single-mode">单人模式</div><br><div class="ac-game-menu-field-item ac-game-menu-field-item-multi-mode">多人模式</div><br><div class="ac-game-menu-field-item ac-game-menu-field-item-settings">设置</div></div>
</div>
`);this.root.$ac_game.append(this.$menu);this.$single_mode = this.$menu.find('.ac-game-menu-field-item-single-mode');this.$multi_mode = this.$menu.find('.ac-game-menu-field-item-multi-mode');this.$settings = this.$menu.find('.ac-game-menu-field-item-settings');this.start();}start() {this.add_listening_events();}add_listening_events() {let outer = this;this.$single_mode.click(function(){outer.hide();outer.root.playground.show();});this.$multi_mode.click(function(){console.log("click multi mode");});this.$settings.click(function(){console.log("click settings");});}show() { // 显示menu界面this.$menu.show();}hide() { // 关闭menu界面this.$menu.hide();}
}把 menu 里面的 js 文件写成上面这样可以跳转和在控制台正常显示输出,但是还是有一些报错
把 playground 里面的 js 文件重新写了一遍,现在没有报错了,估计是因为一些肉眼看不见的标点符号之类的错误,因为笔者有时候操作 tmux 和 vim 有一些误操作,所以以后宁愿写的慢一点,也不要把代码敲错,debug 的时间远大于节省的这一点点打字的时间

结语
这个菜单就算结束了,确实作为独立开发者,自己的源码还是闭源比较好,但是这个作为自己的学习项目的话,开源影响也不是很大,等自己以后独立开发的时候再闭源,目前自己的 github 其实有含金量的东西,可以认为是没有的哈哈哈
以后要是自己一个人一个月,可以上线一款 app ,想想还是非常激动的
相关文章:

django_创建菜单(实现整个项目的框架,调包)
文章目录 前言代码仓库地址在线演示网址启动网站的时候出现错误渲染路径的一些说明文件结构网页显示一条错误路由顺序js打包出现问题的代码函数没有起作用关于进度开发细节显示不了图片梳理一下函数调用的流程修改一些宽度参数classjs 里面的一些细节让三个按钮可以点击设置按钮…...

最新全新UI异次元荔枝V4.4自动发卡系统源码
简介: 最新全新UI异次元荔枝V4.4自动发卡系统源码 更新日志: 1增加主站货源系统 2支持分站自定义支付接口 3目前插件大部分免费 4UI页面全面更新 5分站可支持对接其他分站产品 6分站客服可自定义 7支持限定优惠 图片: 会员中心截图&…...

PyTorch安装CUDA标准流程(可解决大部分GPU无法使用问题)
最近一段时间在研究PyTorch中的GPU的使用方法,之前曾经安装过CUDA,不过在PyTorch中调用CUDA时无法使用。考虑到是版本不兼容问题,卸载后尝试了其他的版本,依旧没有能解决问题,指导查阅了很多资料后才找到了解决方案。 …...

C++从入门到起飞之——初始化列表类型转换static成员 全方位剖析!
🌈个人主页:秋风起,再归来~🔥系列专栏:C从入门到起飞 🔖克心守己,律己则安 目录 1、初始化列表 2、 类型转换 3. static成员 4、完结散花 1、初始化列表 • 之前我们实现构造函数…...

PHP框架简介
PHP是一种广泛使用的开源脚本语言,主要用于Web开发,它可以创建动态交互式Web页面。而PHP框架则是一套用于开发Web应用程序的工具和库的集合,它可以帮助开发者更高效地编写PHP代码,提高开发速度和代码的可维护性。 理解PHP框架&am…...

微信小程序-粘性组件
再次完善:将区域设置为粘性时,会脱离原有文档,使得出现下方页面突然遮盖一部分,不平滑 解决:给出一个新的空白区域,宽高与粘性区域一致,wx:if 控制其显示 /****************/ 后续补充&#…...

微服务注册中心
目录 1.微服务的注册中心 1.1 注册中⼼的主要作⽤ 1.2 常⻅的注册中⼼ 2.nacos简介 2.1 nacos实战⼊⻔ 2.2.1 搭建nacos环境 2.2.2 将商品微服务注册到nacos 3.服务调⽤Ribbon⼊⻔ 3.1 Ribbon概述 3.1.1 什么是Ribbon 3.1.2 Ribbon的主要作⽤ 3.2.2 ⼯程改造 4.服务…...

HDU1032——The 3n + 1 problem,HDU1033——Edge,HDU1034——Candy Sharing Game
目录 HDU1032——The 3n 1 problem 题目描述 运行代码 代码思路 HDU1033——Edge 题目描述 运行代码 代码思路 HDU1034——Candy Sharing Game 题目描述 运行代码 代码思路 HDU1032——The 3n 1 problem 题目描述 Problem - 1032 运行代码 #include <iostr…...

内网对抗-隧道技术篇防火墙组策略HTTP反向SSH转发出网穿透CrossC2解决方案
知识点: 1、C2/C2上线-CrossC2插件-多系统平台支持 2、隧道技术篇-应用层-SSH协议-判断&封装&建立&穿透 3、隧道技术篇-应用层-HTTP协议-判断&封装&建立&穿透隧道技术主要解决网络通讯问题:遇到防火墙就用隧道技术,…...

实战案例:如何用ChatGPT生成适合不同领域的高质量文章
随着人工智能技术的快速进展,制作高质量文章已变得轻而易举。尤其是OpenAI推出的ChatGPT,极大地简化了写作任务。接下来,本文将通过具体案例,详解如何利用ChatGPT撰写不同领域的高品质文章。 背景:光辉AI交流-免费问答…...

多线程案例-单例模式
单例模式是设计模式之一,能保证某个类在程序中只存在唯一一份实例,而不会创建出多个实例 单例模式的具体实现方法有很多,最常见的是 “饿汉” 和 “懒汉” 两种。 饿汉模式 class Singlenton{private static Singlenton instance new Sin…...

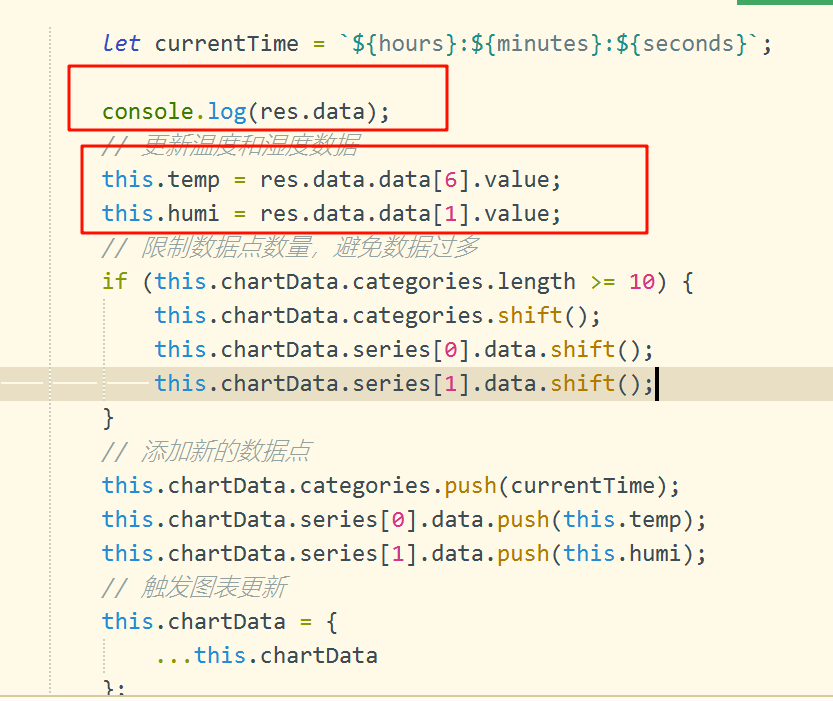
P6 优化篇 - 数据折线图可视化步骤
增加新页面, 则需要在 page.json里面增加页面信息 2.添加目录, 和路径 同时也要添加目录了 , 新建目录LineChart , 添加文件LineChart.vue 4.LineChart.vue 直接复制黏贴 <template><view class"container"><!-- 图表显示区域 --><view cla…...

优选算法之二分查找(上)
目录 一、二分查找 1.题目链接:704. 二分查找 2.题目描述: 3.算法流程: 4.算法代码: 二、在排序数组中查找元素的第一个和最后一个位置 1.题目链接:34. 在排序数组中查找元素的第一个和最后一个位置 2.题目描述…...

JavaScript(16)——定时器-间歇函数
开启定时器 setInterval(函数,间隔时间) 作用:每隔一段时间调用这个函数,时间单位是毫秒 例如:每一秒打印一个hello setInterval(function () { document.write(hello ) }, 1000) 注:如果是具名函数的话不能加小括号…...

VUE中的重点*
1.MVC 和 MVVM的区别? MVC:M(model数据)、V(view视图),C(controlle控制器) 缺点是前后端无法独立开发,必须等后端接口做好了才可以往下走; 前端没…...

rabbitmq生产与消费
一、rabbitmq发送消息 一、简单模式 概述 一个生产者一个消费者模型 代码 //没有交换机,两个参数为routingKey和消息内容 rabbitTemplate.convertAndSend("test1_Queue","haha");二、工作队列模式 概述 一个生产者,多个消费者&a…...

spring-boot3.x整合Swagger 3 (OpenAPI 3) +knife4j
1.简介 OpenAPI阶段的Swagger也被称为Swagger 3.0。在Swagger 2.0后,Swagger规范正式更名为OpenAPI规范,并且根据OpenAPI规范的版本号进行了更新。因此,Swagger 3.0对应的就是OpenAPI 3.0版本,它是Swagger在OpenAPI阶段推出的一个…...

SM2隐式证书用户公私钥生成python代码实现
GMT0130-2023具体描述基于SM2算法的隐式证书公钥机制,这里尝试Python代码实现密钥生成部分功能,具体如下,椭圆曲线计算实现使用python第三方包gmssl。 #生成用户私钥Da和公钥Pa,其中Da(tAdA)mod N,Pa可以直…...

IEC104转MQTT网关快速实现了IEC104到MQTT的转换和数据交互
随着智能电网技术的不断进步,IEC 104(IEC 60870-5-104)协议作为电力系统中重要的远动通信标准,正逐步融入更广泛的物联网生态系统中。亚马逊AWS(Amazon Web Services),作为全球领先的云计算服务…...

【OpenCV C++20 学习笔记】调节图片对比度和亮度(像素变换)
调节图片对比度和亮度(像素变换) 原理像素变换亮度和对比度调整 代码实现更简便的方法结果展示 γ \gamma γ校正及其实操案例线性变换的缺点 γ \gamma γ校正低曝光图片矫正案例代码实现 原理 关于OpenCV的配置和基础用法,请参阅本专栏的其…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...
