vite构建vue3项目hmr生效问题踩坑记录
vite构建vue3项目hmr生效问题踩坑记录
hmr的好处
以下是以表格形式呈现的前端开发中HMR(热模块替换)带来的好处:
| 好处 | 描述 |
|---|---|
| 提升开发效率 | 允许开发者在不刷新整个页面的情况下实时更新修改的代码,减少等待时间 |
| 保持应用状态 | 在模块替换时保持应用的状态不变,对于单页应用尤其有用 |
| 快速定位问题 | 使得开发者能够快速定位并修复代码中的问题,更容易观察代码行为 |
| 改善开发体验 | 减少了等待时间,使得开发者能够更流畅地进行编码和调试 |
| 支持复杂结构 | 对于具有复杂结构和多个模块的大型应用,只更新更改的部分 |
| 促进CI/CD | 加速代码审查和测试过程,缩短开发周期 |
| 节省资源 | 只更新更改的部分,节省网络资源和计算资源,对移动设备尤其重要 |
所以说如果hmr不生效,对于前端开发来说还是会很影响工作效率的。
关于热更新不生效问题,我查询了很多,有以下几点可能导致vite的hmr不生效(关键是vite是内置热更新的,不需要想webpack那样需要下载相关插件进行配置。)

在Vite构建的Vue 3项目中,如果HMR(热模块替换)不生效,可能由多种原因导致。以下是一些常见的问题及其解决方案:
1. 版本兼容性问题
Vite和Vue的版本兼容性是影响HMR功能的重要因素。不同版本的Vite和Vue可能不完全兼容,导致HMR无法正常工作。例如,参考文章1中提到,Vite@3.2.10和Vue@3.4.31的组合可能存在问题,但降低Vue版本到3.3.4或升级到Vite的更高版本(如5.3.3)后问题得到解决。
解决方案:检查并尝试升级或降级Vite和Vue的版本,找到兼容的版本组合。
2. 路由配置问题
路由配置中的路径和组件引用不匹配(尤其是大小写不一致)也可能导致HMR失效。此外,静态引入组件的方式也可能影响HMR的效果。
解决方案:
- 确保路由配置中的路径和组件名称大小写一致。
- 尝试将静态引入组件改为动态引入,如使用
component: () => import('@/views/index.vue')。
3. vite.config.js配置问题
如果vite.config.js中没有正确配置HMR,或者某些插件配置不当,也可能导致HMR不生效。
解决方案:
- 确保
vite.config.js中的server选项中的hmr设置为true。 - 检查是否有其他插件或配置影响了HMR。
4. 项目依赖问题
项目中依赖的某些库或插件可能与Vite的HMR功能不兼容,或者需要特定的配置才能支持HMR。
解决方案:
- 检查并更新项目中的所有依赖库到最新版本。
- 查看依赖库的文档,了解是否有关于HMR的特殊配置要求。
5. 其他常见问题
- 一次性出现过多错误:如果项目中一次性出现过多错误,即使解决所有错误,HMR也可能暂时失效。此时可以尝试重启Vite服务。
- 长时间未重启服务:长时间未重启Vite服务也可能导致HMR失效。尝试重启服务看是否能解决问题。
- 配置文件修改:某些配置文件的修改(如
tsconfig.json)可能不会实时生效,需要重启服务。
通过上面的各种可能我都试过了,都没问题。最终我想到了vite版本的问题。我最终解决这个项目的hmr也是升级了vite版本。
这是我升级的记录

解决过程:
使用npm outdated 查看当前哪些依赖有版本升级

以上是我的项目的版本依赖更新关系,我就尝试将vite的几个相关依赖更新到最新了。更新就是直接
npm install vite@5.3.5这样,将相关依赖更新到最新版本。最终解决了vite项目的hmr不生效问题。
相关文章:

vite构建vue3项目hmr生效问题踩坑记录
vite构建vue3项目hmr生效问题踩坑记录 hmr的好处 以下是以表格形式呈现的前端开发中HMR(热模块替换)带来的好处: 好处描述提升开发效率允许开发者在不刷新整个页面的情况下实时更新修改的代码,减少等待时间保持应用状态在模块替…...

区块链赋能民生大数据
区块链技术作为一种新兴的信息技术,其在民生大数据领域的应用正逐渐展现出巨大的潜力和价值。以下是对区块链赋能民生大数据的详细阐述: 一、区块链技术概述 区块链是一种去中心化、分布式账本技术,具有数据不可篡改、可追溯、公开透明等特…...

10 Vue 特性要点
Vue2 特性要点 Vue2 源码理解 Vue 双向数据绑定 先从单向绑定切入单向绑定非常简单,就是把Mode1绑定到view,当我们用Javascript代码更新Model时, view就会自动更新 双向绑定就很容易联想到了,在单向绑定的基础上,用户更新了View, Mode1的数据也自动被更新了 因为 Vue 是数据双向…...

ESP32和mDNS学习
目录 mDNS的作用mDNS涉及到的标准文件组播地址IPv4 多播地址IPv6 多播地址预先定义好的组播地址 mDNS调试工具例程mDNS如何开发和使用注册服务查询服务 mDNS的作用 mDNS 是一种组播 UDP 服务,用来提供本地网络服务和主机发现。 你要和设备通信,需要记住…...

学习SQL如何使用CASE语句查询分析设备状态
学习SQL如何使用CASE语句查询分析设备状态 一、前言1. 问题背景2. SQL查询分析3. SQL查询解析 二、结论 一、前言 在实际应用中,经常需要对设备的状态进行监控和分析。通过SQL查询,我们可以有效地从数据库中提取和计算设备的状态信息。本文将介绍如何编…...

Gartner发布2024年零信任网络技术成熟度曲线:20项零信任相关的前沿和趋势性技术
大多数组织都制定了零信任信息安全策略,而网络是零信任实施领域的顶级技术。此技术成熟度曲线可以帮助安全和风险管理领导者确定合适的技术,以将零信任原则嵌入其网络中。 战略规划假设 到 2026 年,15% 的企业将在企业拥有的局域网上用 ZTNA …...

React hook 之 useState
在组件的顶部定义状态变量,并传入初始值,确保当这些状态变量的值发生变化时,页面会重新渲染。 const [something,setSomething] useState(initialState); useState 返回一个由两个值组成的数组:1、当前的 state,在首次…...

jenkins中shell脚本中使用构建参数化Groovy变量的四种方式
jenkins中shell脚本中使用构建参数化Groovy变量的四种方式: 以字符变量为例: 流水线代码: pipeline {agent {//label "${server}"label "${28}"}stages {stage(Hello) {steps {echo Hello Worldecho "${28}"echo "…...

Robot Operating System——ParameterEventHandler监控Parameters的增删改行为
大纲 创建订阅"/parameter_events"的Node监控自身Node内部Parameter监控自身Node外部Parameter监听所有Node的所有Parameter的变动执行效果总结 在《Robot Operating System——AsyncParametersClient监控Parameters的增删改行为》一文中,我们通过AsyncPa…...

计算机网络(Wrong Question)
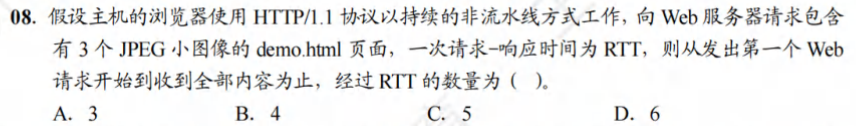
一、计算机网络体系结构 1.1 计算机网络概述 D 注:计算机的三大主要功能是数据通信、资源共享、分布式处理。(负载均衡、提高可靠性) 注:几段链路就是几段流水。 C 注:记住一个基本计算公式:若n个分组&a…...

Docker+consul容器服务的更新与发现
1、Consul概述 (1)什么是服务注册与发现 服务注册与发现是微服务架构中不可或缺的重要组件。起初服务都是单节点的,不保障高可用性,也不考虑服务的压力承载,服务之间调用单纯的通过接口访问。直到后来出现了多个节点…...

全网最详细!! Linux 安装、配置教程
一、下载安装包 首先去官网下载VMware最新版本,以及发行版CentOS -7,懒得下载的可以私信我,我给你发包 其中,CentOS(Community Enterprise Operating System)是一个基于Linux的开源操作系统,它是…...

cocos creator 3学习记录01——如何替换图片
一、动态加载本地图片 1、通过将图片关联到CCClass属性上来进行代码切换。 1、这种方法,需要提前在脚本文件中声明好代表图片的CCClass属性。 2、然后拖动图片资源,到脚本内声明好的属性上以进行关联。 3、然后通过程序,来进行切换展示。…...

【Android Compose】ListView效果
【Android Compose】ListView效果 1、Column、Row 和 Box2、LazyColumn和LazyRow3、Compose 中的状态4、ListView效果5、android-compose-codelabs Jetpack Compose 使用入门 Jetpack Compose 教程 Jetpack Compose 1、Column、Row 和 Box Compose 中的三个基本标准布局元素是 …...
的详细介绍)
【Pytorch实战教程】Pytorch中.detach()的详细介绍
detach() 是 PyTorch 中用于分离张量的计算图的一个方法。它在处理计算图时非常有用,尤其是在需要停止梯度传播的情况下。以下是 detach() 方法的详细介绍: 方法概述 detach() 方法返回一个新的张量,从当前计算图中分离出来,即返回的张量不会参与梯度计算。这在某些情况下…...

AR 眼镜之-充电动画定制-实现方案
目录 📂 前言 AR 眼镜系统版本 充电动画 1. 🔱 技术方案 1.1 方案介绍 1.2 实现方案 关机充电动画 亮屏/锁屏充电动画 2. 💠 关机充电动画 2.1 关机充电动画核心处理类与路径 2.2 实现细节 步骤一:1)定制 …...

AJAX-XMLHttpRequest 详解
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 前言 XMLHttpRequest 概述 主要用途 工作流程 示例代码 GET 请求示例 POST 请求示例 注意事项 工作…...

内容管理系统 Contentful 与 Baklib
对于希望管理其产品和服务的在线文档或知识库以支持其客户和员工的组织来说,市场上有太多的平台和工具。 遵循的做法之一是使用无头内容管理系统 (CMS)。 如果您是这样的组织之一,正在考虑使用无头 CMS - Contentful 之一来管理您的在线知识库࿰…...

[Mysql-视图和存储过程]
视图 视图是从一个或者几个基本表(或视图)导出的表。它与基 本表不同,是一个虚表。 创建使用视图 # 视图 -- 视图只能用来查询,不能做增删改 -- 创建视图 -- create view 视图名【view_xxx / v_xxx】 -- as 查询语句 create view…...

Linux下C++静态链接库的生成以及使用
目录 一.前言二.生成静态链接库三.使用静态链接库 一.前言 这篇文章简单讨论一下Linux下如何使用gcc/g生成和使用C静态链接库(.a文件)。 二.生成静态链接库 先看下目录结构 然后看下代码 //demo.h#ifndef DEMO_H #define DEMO_H#include<string&g…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
