css实现文字大小自适应
在页面编写中经常会碰到页面自适应的问题,也就是页面内部的元素会随着窗口的放大缩小而放大缩小,box可以通过calc + 百分比的形式做到页面自适应,但是box内的字体却无法做到这点,往往box自适应大小了,内部的字体还是原来的大小,看起来会非常别扭,下面就来css实现一下页面文字的自适应大小。
clamp()函数
这里主要用到clamp()函数,clamp() 函数的作用是把一个值限制在一个上限和下限之间,当这个值超过最小值和最大值的范围时,在最小值和最大值之间选择一个值使用。它接收三个参数:最小值、首选值、最大值。
当首选值比最小值要小时,则使用最小值。
当首选值介于最小值和最大值之间时,用首选值。
当首选值比最大值要大时,则使用最大值。
clamp()的文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/clamp
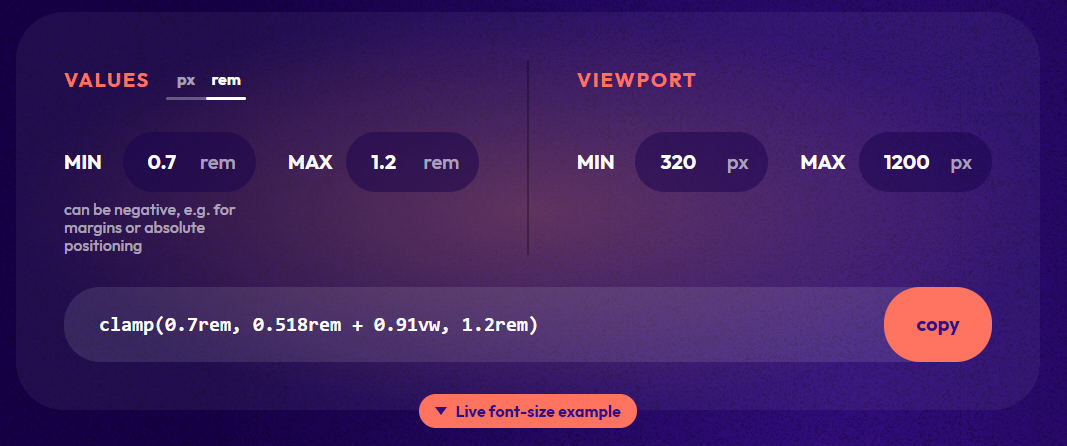
我们可以通过在clamp()内设置表达式,来动态的设置文字的大小,比如这里有一个视口,最小320px,最大1200px,当视口小于320px的时候字体大小为0.7rem,当视口大小大于1200px的时候,字体大小为1.2rem,否则就使用区间的首选值。
.clampSize{width: 100%; /* 可以动态设置大小 */height: 40px;margin: 30px;line-height: 40px;text-align: center;border: 1px solid red;font-size:clamp(0.7rem, 0.489rem + 1.05vw, 1.2rem); /* 通过动态计算首选值实现响应式字体变化 */
}

有人说这个值我不知道该设置多大,那么你可以用这个网站:https://min-max-calculator.9elements.com/

左边是你的参数范围,右边是你的视口大小,还是非常方便的啦~
实现了这个之后,我们就可以开始着手实现响应式布局的文字大小自适应了,下面案例中,视口最小320px,最大1200px,文字取值最小0.7rem,最大1.2rem,否则取首选值。
<div class="useClamp"><div>女装</div><div>童鞋</div><div>箱包</div><div>首饰挂件</div>
</div>
.useClamp{width: 80%; /*容器大小自适应*/height: 30px;padding-left: 10px;display: flex;align-items: center;direction: ltr;background: #eee;>div{min-width: 60px;width: 30%; /*按钮大小自适应*/height: 30px;background: #4d90fe;color: white;display: flex;align-items: center;justify-content: space-around;border-radius: 4px;margin-inline-end: 10px;font-size: clamp(0.7rem, 0.489rem + 1.05vw, 1.2rem); /*文字大小自适应,最小0.7rem,最大1.2rem,否则取首选值*/}
}

大小的上下限制
min()函数
当我们想要给box设置一个宽度,最小为屏幕的80%,最大为1000px,通常会这么写:
.box{
width: 80%;
max-width: 1000px;
}
这种写法可以实现容器的最大和最小的宽度限制,有了min()函数后,可以一句css声明即可实现。
min() 方法拥有一个或多个逗号分隔符表达式作为参数,表达式的值中最小的值作为参数值。
语法:min(expression [, expression])
其实就是设置最小值为最大值,我们来看一个案例:
.minSize{width:min(80%,1000px ); /* 可以动态设置大小,屏幕宽度大于1000px则宽度为1000px(因为1000比80%小),小于1000px则宽度为80%(此时80%比1000小)*/height: 40px;border: 1px solid red;
}

这里 width:min(100%,1024px ); 就是说:屏幕宽度大于1000px则宽度为1000px(因为1000比80%小),小于1000px则宽度为80%(此时80%比1000小)。
注意:min()函数参数需要百分比值,如果是固定px值将会失效。
max()函数
max()函数其实和min()函是数一样的效果,只不过这里取的是最大值为最小值
.maxSize{width:max(90%,1024px); /* max()函数和min()函数语法类似,区别在于max()函数返回的是最大值,min()函数返回的是最小值。 可以动态设置大小,屏幕宽度90%大于1024px则用90%,若屏幕宽度90%小于1024px则用2014px*/height: 40px;border: 1px solid red;margin-top: 40px;
}
width:max(90%,1024px);的意思是:屏幕宽度90%大于1024px则用90%,若屏幕宽度90%小于1024px则用2014px

案例源码:https://gitee.com/wang_fan_w/css-diary
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~
相关文章:

css实现文字大小自适应
在页面编写中经常会碰到页面自适应的问题,也就是页面内部的元素会随着窗口的放大缩小而放大缩小,box可以通过calc 百分比的形式做到页面自适应,但是box内的字体却无法做到这点,往往box自适应大小了,内部的字体还是原来…...

【Redis】搭建哨兵集群
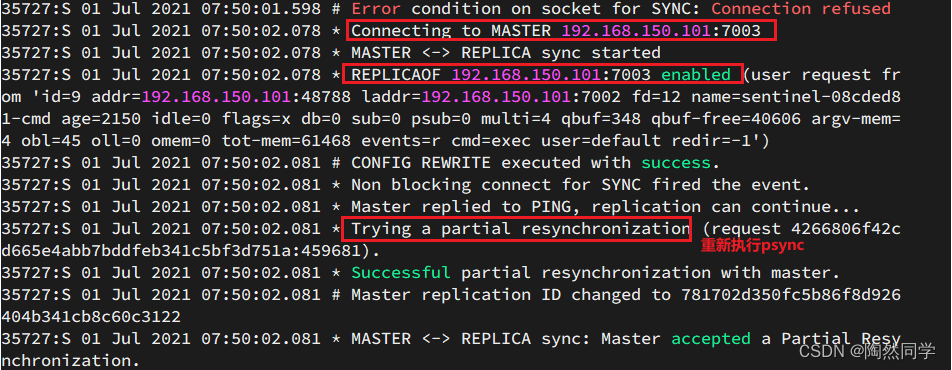
目录 集群结构 准备实例和配置 启动 测试 集群结构 这里我们搭建一个三节点形成的Sentinel集群,来监管之前的Redis主从集群。如图: 三个sentinel实例信息如下: 节点IPPORTs1192.168.150.10127001s2192.168.150.10127002s3192.168.150.…...

CTFHub | .htaccess
0x00 前言 CTFHub 专注网络安全、信息安全、白帽子技术的在线学习,实训平台。提供优质的赛事及学习服务,拥有完善的题目环境及配套 writeup ,降低 CTF 学习入门门槛,快速帮助选手成长,跟随主流比赛潮流。 0x01 题目描述…...

微机原理 || 8253 芯片 (详细讲解 + 经典例题)
一点点看!一定可以看懂!考试没有问题的!加油💪 前面知识写的详细,看不懂可以先看典例,回头来梳理就明白了【典例就是常考的题】 目录 Part 1: 芯片知识总结 (一)8253 芯片特点 …...

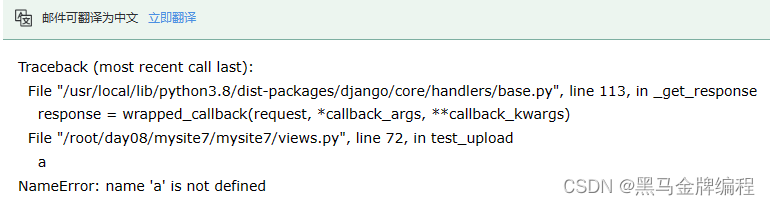
python Django高级操作-分页-定义CVS-发送邮件
分页 分页是指在web页面有大量数据需要显示,为了阅读方便在每个页页中只显示部分数据。优点: 1.方便阅读2.减少数据提取量,减轻服务器压力。Paginator对像 负责分页数据整体的管理对象的构造方法Paginator属性 Paginator方法 Paginator异常exception pag…...

React 用一个简单案例体验一遍 React-dom React-router React-redux 全家桶
一、准备工作 本文略长,建议耐心读完,每一节的内容与上一节的内容存在关联,最好跟着案例过一遍,加深记忆。 1.1 创建项目 第一步,执行下面的命令来创建一个 React 项目。 npx create-react-app react-example cd rea…...

9. C#面向对象基础
一、C# 类 在 C# 中,类是引用类型的。类由成员属性和成员方法构成。我们可以动态创建类的实例(instance),这个实例也被称为对象(object),我们可以通过类和对象来设计程序。 1、类的定义 类的定…...

【MIT 6.S081】Lab2: system calls
本Lab包括两个简单系统调用的实现,进一步熟悉系统调用接口。 笔者用时约1.5h 概述 根据文档说明,当我们添加一个系统调用时,比如第一个任务是添加一个trace,需要进行以下操作: 首先将系统调用的原型添加到user/user…...

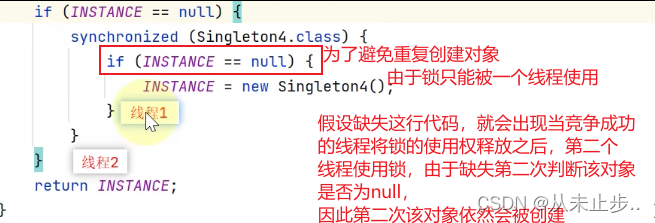
设计模式之单例模式~
设计模式包含很多,但与面试相关的设计模式是单例模式,单例模式的写法有好几种,我们主要学习这三种—饿汉式单例,懒汉式单例、登记式单例,这篇文章我们主要学习饿汉式单例 单例模式: 满足要点: 私有构造 …...

top终端详解
1.top命令行使用 2.top每行意义 3.补充 1.top命令行使用 top命令是一个常用的Linux系统命令,用于实时查看系统的运行状态和进程信息。下面是top命令的几个常用参数的含义: -d seconds:设置top命令的更新间隔时间,单位是秒。默认是…...

解决一个偶现的503 bug,花了俺不少时间
概述 在3月2日晚上,大概8点左右,本想打道回府,回家休息,突然被人在bug群了一下,说是管理后台,访问不了,界面上出现了: 503 service temporarily unavailable我赶紧尝试访问了一下,确…...

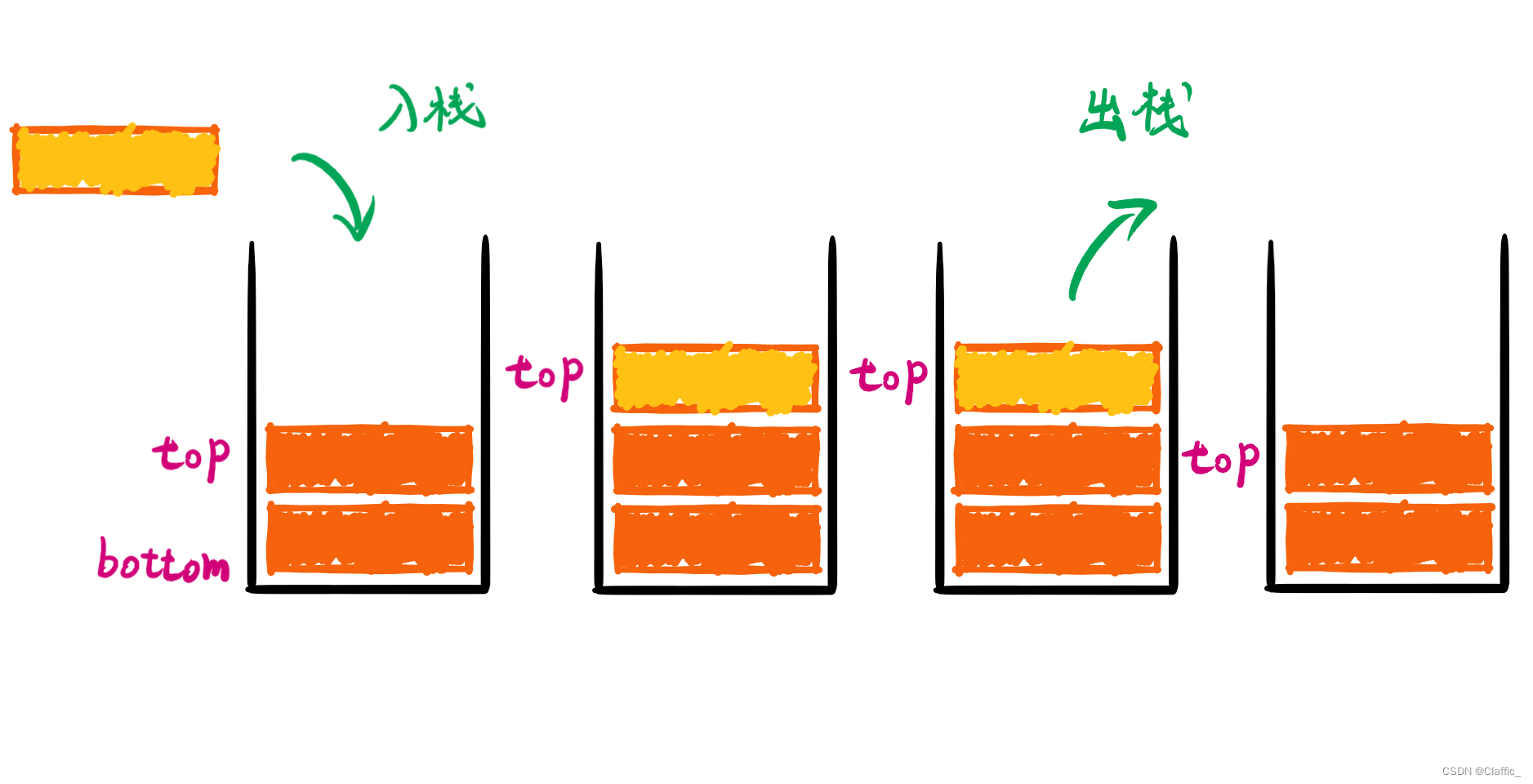
什么是栈,如何实现?
欢迎来到 Claffic 的博客 💞💞💞 “但有一枝堪比玉,何须九畹始征兰?” 前言: 栈是一种特殊的线性表,就像开盖的桶一样,从底部开始放数据,从顶部开始取数据,那么栈具体是…...

在我的MacBook上捣鼓ESP8266
周三是我们的篮球日,打篮球后总是会有些兴奋,然后就容易睡不着,额,睡不着就拿我的ESP8266开发板出来捣鼓一下。先下载编译工具链https://github.com/espressif/ESP8266_RTOS_SDK下载sdkgit clone https://github.com/espressif/ES…...

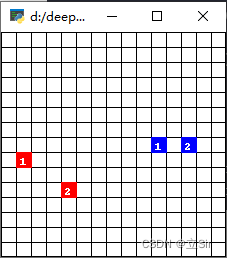
【深度强化学习】(8) iPPO 模型解析,附Pytorch完整代码
大家好,今天和各位分享一下多智能体深度强化学习算法 ippo,并基于 gym 环境完成一个小案例。完整代码可以从我的 GitHub 中获得:https://github.com/LiSir-HIT/Reinforcement-Learning/tree/main/Model 1. 算法原理 多智能体的情形相比于单智…...

77.qt qml-QianWindow-V1版本界面讲解
上章介绍: 76.qt qml-QianWindow开源炫酷界面框架简介(支持白色暗黑渐变自定义控件均以适配) 界面如下所示: 代码结构如下所示:...

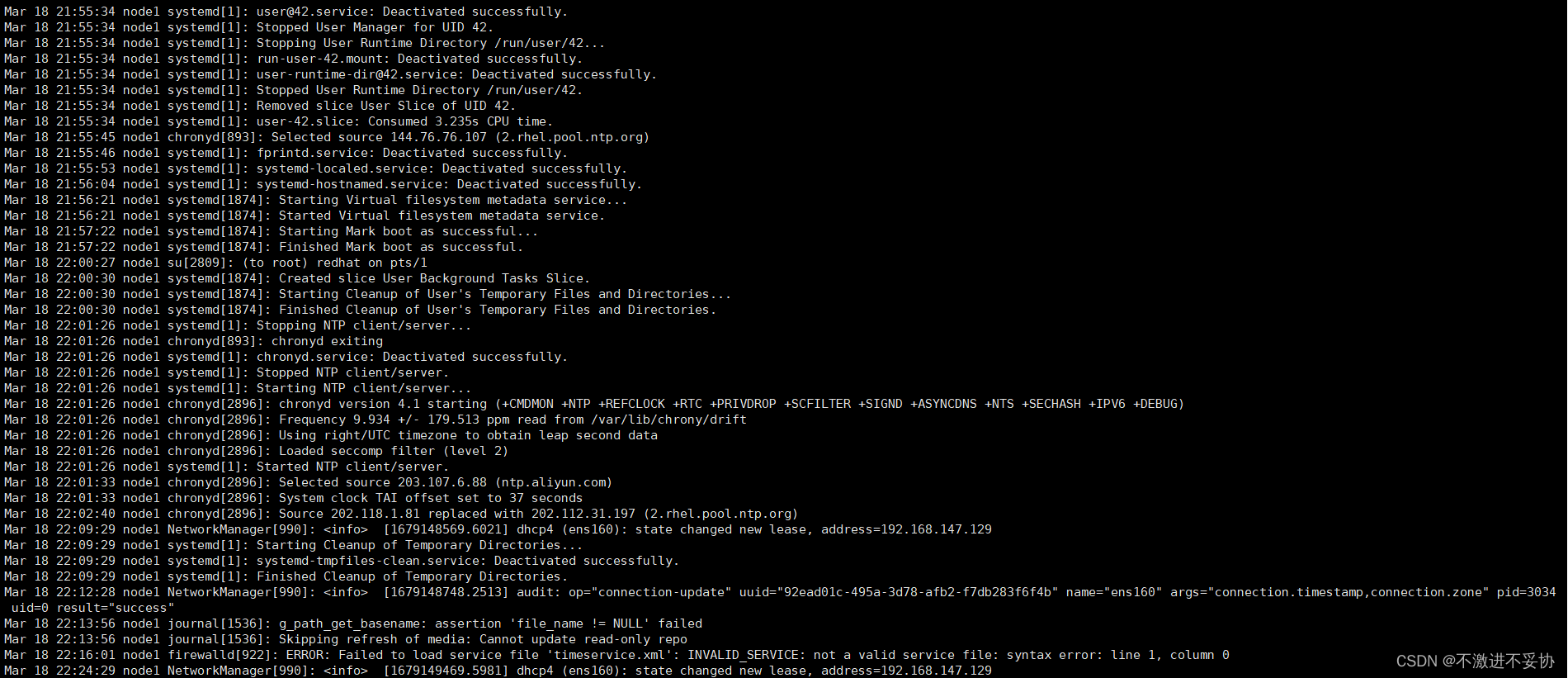
RHCE学习日记二
1、在 node1 主机上配置 chrony 时间服务器,将该主机作为时间服务器。 命令: vim /etc/chrony.conf 在文件位置添加命令: #Use public servers from the pool.ntp.org project. #Please consider joining the pool (https://www.pool.ntp.org…...

Dubbo原理简介
Dubbo缺省协议采用单一长连接和NIO异步通讯,适合于小数据量大并发的服务调用,以及服务消费者机器数远大于服务提供者机器数的情况。 作为RPC:支持各种传输协议,如dubbo,hession,json,fastjson,底层采用mina,netty长连接…...

JavaSE基础总结
JDK与JRE JDK,全称Java Development Kit,Java开发工具包 JRE,全称Java Runntime Environment,Java运行环境 JDK包含后者JRE。 JDK也可以说是Java SDK(Software Development kit,软件开发工具包)…...

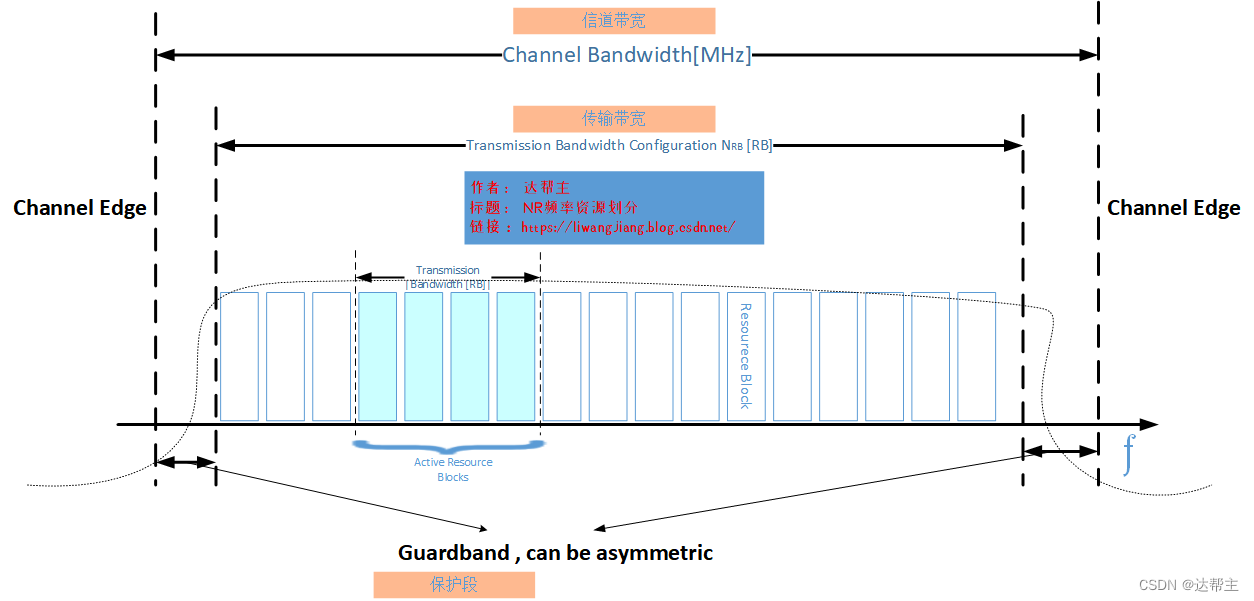
5G(NR)信道带宽和发射带宽---频率资源
前言 查看此文之前建议先看看这篇 5G(NR)频率资源划分_nr运营商频段划分_达帮主的博客-CSDN博客NR频率有上面几个划分 ,可以使用低于1GHz的频端,既可以使用高于30GHz高频端。使用频端高于30GHz那我们称之为高频或者毫米波。使用毫米波是5G网络区别于4G…...

基于Spring Boot的酒店管理系统
文章目录 项目介绍主要功能截图:登录首页房间类型酒店预约部分代码展示设计总结项目获取方式🍅 作者主页:Java韩立 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于Spring Boot的酒店管理系统…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
