Vue3响应式高阶用法之markRaw()
Vue3响应式高阶用法之markRaw()
文章目录
- Vue3响应式高阶用法之markRaw()
- 一、简介
- 二、使用场景
- 2.1 避免性能开销
- 2.2 防止意外修改
- 三、基本使用
- 3.1 标记对象
- 四、功能详解
- 4.1 markRaw与reactive的区别
- 4.2 markRaw与ref的区别
- 五、最佳实践及案例
- 5.1 使用大型第三方库对象
- 5.2 静态配置数据
- 六、总结
一、简介
在Vue3中,响应式系统是其核心特性之一,它允许我们轻松地管理和更新应用程序的状态。然而,有时我们需要排除某些对象,使其不被响应式系统追踪。markRaw()就是为此目的而设计的。本文将详细介绍markRaw()的作用、使用场景及最佳实践。
二、使用场景
2.1 避免性能开销
在某些情况下,我们可能不希望某个对象被Vue的响应式系统追踪,以避免不必要的性能开销。例如,大型的第三方库对象或不需要响应式的静态数据。
2.2 防止意外修改
有些对象在应用程序的生命周期中不应该被修改。通过markRaw()可以确保这些对象不会被意外地转换为响应式,从而避免不必要的状态变更。
三、基本使用
3.1 标记对象
markRaw()的主要作用是标记一个对象,使其不再被reactive或shallowReactive转换为响应式代理。
<script lang="ts" setup>import { markRaw, reactive } from 'vue';const someObject = { name: '天天鸭' };const markedObject = markRaw(someObject);// 即使使用 reactive,markedObject 也不会变成响应式const state = reactive({ obj: markedObject });
</script>
在上面的例子中,markedObject即使被包裹在reactive中,也不会变成响应式对象。
四、功能详解
4.1 markRaw与reactive的区别
reactive会将整个对象转换为响应式代理,而markRaw则会阻止这种转换。
4.2 markRaw与ref的区别
ref主要用于创建一个响应式引用,它可以封装任何类型的值如字符串、数字和对象。当你将一个对象放入ref时,ref本身依然是响应式的,而markRaw的作用是阻止对象被转换为响应式,这和ref的设计不匹配。
<script lang="ts" setup>import { ref, markRaw } from 'vue';const someObject = { name: '天天鸭' };const rawObject = markRaw(someObject);const stateRef = ref(rawObject);// ref 本身是响应式的,但 rawObject 不会被转换为响应式stateRef.value.name = '天天鹅'; // 这不会触发响应式更新
</script>
五、最佳实践及案例
5.1 使用大型第三方库对象
在使用大型第三方库(如图表库、地图库)时,可以使用markRaw()避免这些对象被Vue的响应式系统追踪,从而提高性能。
<script lang="ts" setup>import { markRaw } from 'vue';import * as echarts from 'echarts';const chartInstance = markRaw(echarts.init(document.getElementById('chart')));
</script>
5.2 静态配置数据
对于一些静态配置数据,可以使用markRaw()确保它们不会被意外修改。
<script lang="ts" setup>import { markRaw } from 'vue';const config = markRaw({apiEndpoint: 'https://api.example.com',timeout: 5000});
</script>
六、总结
markRaw()是Vue3中一个非常有用的工具,特别是在需要控制对象的响应式行为时。通过合理地使用markRaw(),我们可以避免不必要的性能开销和防止意外的状态变更,从而更好地管理应用程序的状态。
希望本文能帮助你更好地理解和使用markRaw(),提升你的Vue3开发体验。如果你有任何问题或建议,欢迎在评论区留言讨论。
相关文章:
)
Vue3响应式高阶用法之markRaw()
Vue3响应式高阶用法之markRaw() 文章目录 Vue3响应式高阶用法之markRaw()一、简介二、使用场景2.1 避免性能开销2.2 防止意外修改 三、基本使用3.1 标记对象 四、功能详解4.1 markRaw与reactive的区别4.2 markRaw与ref的区别 五、最佳实践及案例5.1 使用大型第三方库对象5.2 静…...
免费SSL证书的安全性与获取指南
SSL证书是一种数字凭证,用于加密用户与网站之间的信息交换,以确保传输的数据不被第三方窃取。它像是一个数字版的密封印章,为数据的传输过程提供了一层保护膜。 免费的SSL证书通常由CA机构提供,它们同样可以提供基础数据的加密服…...

【CN】Argo 持续集成和交付(一)
1.简介 Argo 英 [ˈɑ:ɡəu] 美 [ˈɑrˌɡo] Kubernetes 原生工具,用于运行工作流程、管理集群以及正确执行 GitOps。 Argo 于 2020 年 3 月 26 日被 CNCF 接受为孵化成熟度级别,然后于 2022 年 12 月 6 日转移到毕业成熟度级别。 argoproj.github.i…...

Unity3D 自定义Debug双击溯源问题详解
前言 在Unity3D的开发过程中,经常需要处理各种交互和事件,其中双击事件是常见的需求之一。然而,由于Unity自带的双击检测机制并不完善,开发者往往需要自定义实现以满足特定需求。本文将详细介绍如何在Unity3D中自定义Debug双击溯…...

环境搭建-Docker搭建ClickHouse
Docker搭建ClickHouse 一、前言二、ClickHouse安装2.1 拉取镜像运行ClickHouse服务 三、测试安装3.1 进入clickhouse容器3.2 命令补充说明 四、测试连接五、设置CK的用户名密码 一、前言 本文使用的Docker使用Windows搭建,Linux版本的搭建方式一样。 Windows系统搭…...
)
深入理解CSS中的变量(概念篇)
CSS变量,也称为自定义属性,是一种在CSS中定义和重用值的方式。它们允许开发者在一个地方定义样式值,然后在整个样式表中引用这些值,从而提高代码的可维护性和可读性。 1、定义和使用CSS变量 CSS变量的定义和使用非常简单。变量名以两个连字符开头,变量值为任何有效的CSS…...

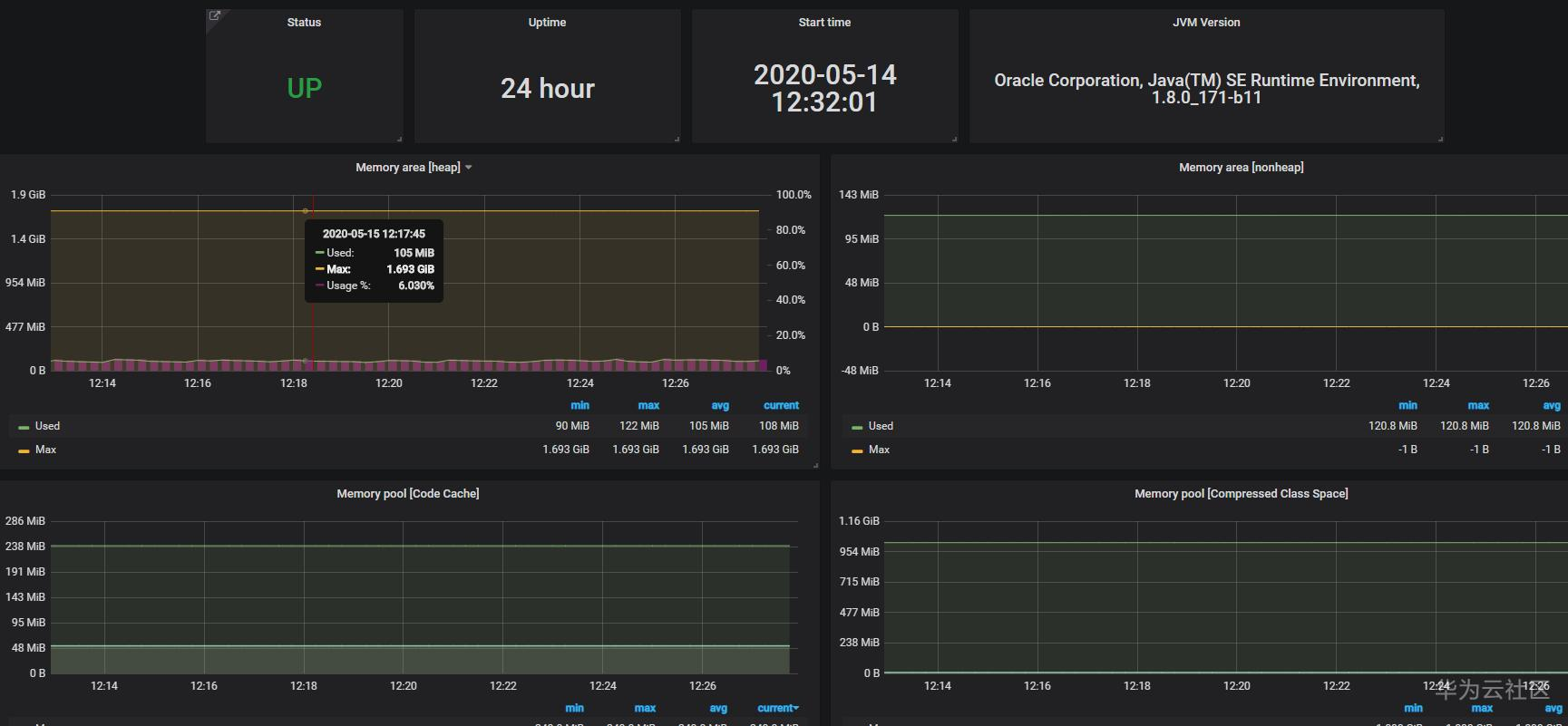
Prometheus 监控Tomcat等java应用的状态
5月应用服务出现问题,当别的小伙伴问我,有没有Tomcat等应用状态的监控的时候,我有点儿尴尬。所以赶紧抽空部署一下。 在配置之前,就当已经会安装jdk和tomcat了。 一、下载jmx_exporter #linux下 cd /usr/local/prometheus wget …...
和背包问题(Knapsack Problem))
c++中的斐波那契数列(Fibonacci Sequence)和背包问题(Knapsack Problem)
前言 hello,大家好啊,我是文宇,不是文字,是文宇哦。 斐波那契数列(Fibonacci Sequence) 斐波那契数列(Fibonacci Sequence)是一个经典的数学问题,其中每个数都是前两个…...

connect的非阻塞模式
本文参考:connect 函数在阻塞和非阻塞模式下的行为 一般情况下,在使用connect连接服务端时,需要等待一会儿才会函数才会返回,导致程序阻塞。为了降低阻塞的影响,我们可能会单独开个线程处理connect请求,例…...

jenkins面试题全集
1. 简述什么是Jenkins ? Jenkins是一个开源的持续集成的服务器,Jenkins开源帮助我们自动构建各类项目。 Jenkins强大的插件式,使得Jenkins可以集成很多软件,可以帮助我们持续集成我们的工程项目,对于我们测试来说&…...

Python中最好学和最实用的有哪些库和框架
Python拥有丰富的库和框架,这些库和框架覆盖了从数据处理、科学计算、Web开发到机器学习等多个领域。以下是一些值得学习的Python库和框架: 数据处理与科学计算 NumPy 描述:NumPy是Python中用于科学计算的一个库,它提供了一个强…...

文件解析的终极工具:Apache Tika
文件解析的终极工具:Apache Tika Apache Tika 简介 Apache Tika 是一个开源的、跨平台的库,用于检测、提取和解析各种类型文件的元数据。 它支持多种文件格式,包括文档、图片、音频和视频。 Tika是一个底层库,经常用于搜索引擎…...

Hadoop 重要监控指标
某安卓逆向课程打包下载(92节课) https://pan.quark.cn/s/53cec8b8055a 某PC逆向课程(100节课打包下载) https://pan.quark.cn/s/e38f2b24f36c Hadoop 是一个开源的分布式存储和计算框架,广泛应用…...

oracle 查询锁表
oracle 查询锁表 SELECT o.object_name, s.sid, s.serial#, p.spid, s.username, s.program FROM v l o c k e d o b j e c t l J O I N d b a o b j e c t s o O N l . o b j e c t i d o . o b j e c t i d J O I N v locked_object l JOIN dba_objects o ON l.object_id …...

进程概念(三)----- fork 初识
目录 前言1. pid && ppid2. forka. 为什么 fork 要给子进程返回 0, 给父进程返回子进程的 pid ?b. 一个函数是如何做到两次的?c. fork 函数在干什么?d. 一个变量怎么做到拥有不同的内容的?e. 拓展:…...

huawei 路由 RIP 协议中三种定时器的工作原理
RFC2453 定义的三种 RIP 协议定时器 更新定时器(Update Timer):用于触发更新报文的发送,超时时间为 30 秒。老化定时器(Age Timer):如果在老化时间内没有收到邻居发送的响应报文,则…...

HTML常见标签——超链接a标签
一、a标签简介 二、a标签属性 href属性 target属性 三、a标签的作用 利用a标签进行页面跳转 利用a标签返回页面顶部以及跳转页面指定区域 利用a标签实现文件下载 一、a标签简介 <a>标签用于做跳转、导航,是双标签,记作<a></a>&#…...

Python 爬虫入门(一):从零开始学爬虫 「详细介绍」
Python 爬虫入门(一):从零开始学爬虫 「详细介绍」 前言1.爬虫概念1.1 什么是爬虫?1.2 爬虫的工作原理 2. HTTP 简述2.1 什么是 HTTP?2.2 HTTP 请求2.3 HTTP 响应2.4 常见的 HTTP 方法 3. 网页的组成3.1 HTML3.2 CSS3.…...

Linux嵌入式学习——数据结构——概念和Seqlist
数据结构 相互之间存在一种或多种特定关系的数据元素的集合。 逻辑结构 集合,所有数据在同一个集合中,关系平等。 线性,数据和数据之间是一对一的关系。数组就是线性表的一种。 树, 一对多 图,多对多 …...

iOS ------ Block的相关问题
Block的定义 Block可以截获局部变量的匿名函数, 是将函数及其执行上下文封装起来的对象。 Block的实现 通过Clang将以下的OC代码转化为C代码 // Clang xcrun -sdk iphoneos clang -arch arm64 -rewrite-objc main.m//main.m #import <Foundation/Foundation.…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
