HTML常见标签——超链接a标签
一、a标签简介
二、a标签属性
href属性
target属性
三、a标签的作用
利用a标签进行页面跳转
利用a标签返回页面顶部以及跳转页面指定区域
利用a标签实现文件下载
一、a标签简介
<a>标签用于做跳转、导航,是双标签,记作<a></a>,它是行内标签,不可以直接设置宽度高度,特殊的是,作为行内标签,它可以嵌套文本、行内元素、块级元素。
二、a标签属性
href属性
<a>标签中具有href属性,属性用于填写页面或者文件地址,如果href 设置为“#” ,表示不会跳转到其他页面,停留在本页面。它的语法是:
<a href="#"></a>
<a href="XXX.html"></a>
target属性
<a> 标签的 target 属性规定在何处打开链接文档。它的语法是:
<a target="_blank|_self|_parent|_top|framename">target的值和属性如下,一般常用的是前两个,也就是创建新窗口打开被链接页面或者在当前窗口打开被链接页面。
| 值 | 描述 |
| _blank | 在新窗口打开被链接的页面 |
| _self | 默认设置,在当前的页面/框架打开被链接的页面 |
| _parent | 在父框架集中打开被链接的页面 |
| _top | 在整个窗口中打开被链接的页面 |
| framename | 在指定框架中打开被链接的页面 |
三、a标签的作用
a标签有三个作用
1. 跳转页面
2. 返回页面顶部或者跳转页面指定区域
3. 下载文件
利用a标签进行页面跳转
我们设置一个test目录,test目录最外面存放home.html文件,在test目录下有一个pages目录,存放introduction.html和my.html文件。

我们在home.html写一个<a>标签,链接到其他的页面,代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>home</title>
</head><body><h1>home</h1><a href="./pages/introduction.html">introduction</a><a href="./pages/my.html">my</a>
</body></html>界面效果如下,我们可以看到在home.html界面中,出现了introduction和my的超链接。

分别点击两个超链接,均可完成跳转,此时是在当前窗口打开的,没有一个新窗口,且访问过的链接颜色会发生变化。

利用a标签返回页面顶部以及跳转页面指定区域
如果将<a>标签href属性设置为“#”,可以跳转到页面顶部,我们设置一个盒子,撑开页面内容,再设置一个超链接,链接的href属性设置为“#”,代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {height: 2000px;}</style>
</head><body><div></div><a href="#">点我跳转回到顶部</a>
</body></html>我们点击超链接可以跳转到页面顶部,效果如下:

“#”也叫做锚点,可以跳转到页面指定区域,我们设置三个盒子,并给不同颜色,给盒子设置id属性,a标签的href属性设置为“#盒子名称”即可返回到对应的盒子的位置。代码如下:
<body><style>.box-1 {width: 400px;height: 400px;background-color: saddlebrown;}.box-2 {width: 600px;height: 600px;background-color: rgb(99, 107, 107);}.box-3 {width: 1000px;height: 1000px;background-color: skyblue;}</style><div class="box-1" id="box1">box1</div><div class="box-2" id="box2">box2</div><div class="box-3" id="box3">box3</div><a href="#box1">点击跳转到box1</a><a href="#box2">点击跳转到box2</a><a href="#box3">点击跳转到box3</a></body>效果如下:

利用a标签实现文件下载
<a>标签还可以用于实现文件下载功能,代码如下:
<!-- 下载素材 -->
<a href="./img/1.jpg" download="1.jpg">点击下载素材</a>效果如下:

相关文章:

HTML常见标签——超链接a标签
一、a标签简介 二、a标签属性 href属性 target属性 三、a标签的作用 利用a标签进行页面跳转 利用a标签返回页面顶部以及跳转页面指定区域 利用a标签实现文件下载 一、a标签简介 <a>标签用于做跳转、导航,是双标签,记作<a></a>&#…...

Python 爬虫入门(一):从零开始学爬虫 「详细介绍」
Python 爬虫入门(一):从零开始学爬虫 「详细介绍」 前言1.爬虫概念1.1 什么是爬虫?1.2 爬虫的工作原理 2. HTTP 简述2.1 什么是 HTTP?2.2 HTTP 请求2.3 HTTP 响应2.4 常见的 HTTP 方法 3. 网页的组成3.1 HTML3.2 CSS3.…...

Linux嵌入式学习——数据结构——概念和Seqlist
数据结构 相互之间存在一种或多种特定关系的数据元素的集合。 逻辑结构 集合,所有数据在同一个集合中,关系平等。 线性,数据和数据之间是一对一的关系。数组就是线性表的一种。 树, 一对多 图,多对多 …...

iOS ------ Block的相关问题
Block的定义 Block可以截获局部变量的匿名函数, 是将函数及其执行上下文封装起来的对象。 Block的实现 通过Clang将以下的OC代码转化为C代码 // Clang xcrun -sdk iphoneos clang -arch arm64 -rewrite-objc main.m//main.m #import <Foundation/Foundation.…...

conda issue
Conda 是一个跨平台、通用的二进制包管理器。它是 Anaconda 安装使用的包管理器,但它也可能用于其他系统。Conda 完全用 Python 编写,并且是 BSD 许可的开源。通用意味着大部分的包都可以用它进行管理,很像一个跨平台版本的apt或者yum&#x…...

为了解决地图引入鉴权失败的解决方案
在以下文件中需要添加相应代码 app/controller/CollageProduct.php app/view/designer_page/designer_editor.html app/view/designer_page/designer.html app/controller/Freight.php app\controller\Business.php app\controller\DesignerPage.php 只有这样才能保证htt…...

[ptrade交易实战] 第十八篇 期货查询类函数和期货设置类函数
前言 今天主要和大家分享的是期货查询类的函数和期货设置类的函数! 具体的开通渠道可以看文章末尾! 一、get_margin_rate—— 获取用户设置的保证金比例 保证金是期货交易中的一个重点,这个函数就是用来获取我们设置的保证金比例的&#…...

STM32智能家居控制系统教程
目录 引言环境准备智能家居控制系统基础代码实现:实现智能家居控制系统 4.1 数据采集模块 4.2 数据处理与分析模块 4.3 通信与网络系统实现 4.4 用户界面与数据可视化应用场景:家居监测与优化问题解决方案与优化收尾与总结 1. 引言 智能家居控制系统通…...

FPGA 中的 IOE与IO BANK
IO bank(输入/输出bank) 定义:IO bank 是 FPGA 中一组 IOE 的集合,通常共享相同的电源电压、时钟域和时序管理。每个 IO bank 包含多个 IOE,它们可以根据需要分配给不同的信号处理任务。作用:IO bank 的存…...

ADetailer模型+Stable Diffusion的inpainting功能是如何对遮罩区域进行修复生成的ADetailer
模型选则: face_yolov8n.pt 和 face_yolov8s.pt: 用途:用于人脸检测。特点:YOLOv8n 是轻量级版本,适合资源有限的设备;YOLOv8s 是标准版本,检测精度更高。 hand_yolov8n.pt: 用途&am…...

【博士每天一篇文献-综述】2024机器遗忘最新综述之一:An overview of machine unlearning
1 介绍 年份:2024 作者: 期刊: High-Confidence Computing(2区) 引用量:0 Li C, Jiang H, Chen J, et al. An overview of machine unlearning[J]. High-Confidence Computing, 2024: 100254 本文详细提供…...

【机器学习】Jupyter Notebook如何使用之基本步骤和进阶操作
引言 Jupyter Notebook 是一个交互式计算环境,它允许创建包含代码、文本和可视化内容的文档 文章目录 引言一、基本步骤1.1 启动 Jupyter Notebook1.2 使用 Jupyter Notebook 仪表板1.3 在笔记本中工作1.4 常用快捷键1.5 导出和分享笔记本 二、进阶用法2.1 组织笔…...

C++ | Leetcode C++题解之第279题完全平方数
题目: 题解: class Solution { public:// 判断是否为完全平方数bool isPerfectSquare(int x) {int y sqrt(x);return y * y x;}// 判断是否能表示为 4^k*(8m7)bool checkAnswer4(int x) {while (x % 4 0) {x / 4;}return x % 8 7;}int numSquares(i…...
` 详解)
Vue 3 响应式高阶用法之 `shallowRef()` 详解
Vue 3 响应式高阶用法之 shallowRef() 详解 文章目录 Vue 3 响应式高阶用法之 shallowRef() 详解简介一、使用场景1.1 深层嵌套对象的性能优化1.2 需要部分响应式的场景 二、基本使用2.1 引入 shallowRef2.2 定义 shallowRef 三、功能详解3.1 浅层响应式3.2 与 ref 的对比 四、…...

流量录制与回放:jvm-sandbox-repeater工具详解
在软件开发和测试过程中,流量录制与回放是一个非常重要的环节,它可以帮助开发者验证系统在特定条件下的行为是否符合预期。本文将详细介绍一款强大的流量录制回放工具——jvm-sandbox-repeater,以及如何利用它来提高软件测试的效率和质量。 …...

内网渗透—内网穿透工具NgrokFRPNPSSPP
前言 主要介绍一下常见的隧道搭建工具,以此来达到一个内网穿透的目的。简单说一下实验滴环境吧,kali作为攻击机,winserver2016作为目标靶机。 kali 192.168.145.171 winserver2016 10.236.44.127 显然它们处于两个不同的局域网,…...

嵌入式中传感器数据处理方法
大家好,在传感器使用中,我们常常需要对传感器数据进行各种整理,让应用获得更好的效果,以下介绍几种常用的简单处理方法: 加权平滑:平滑和均衡传感器数据,减小偶然数据突变的影响。 抽取突变:去除静态和缓慢变化的数据背景,强调瞬间变化。 简单移动平均线:保留数据流最…...

生成式 AI 的发展方向,是 Chat 还是 Agent?
据《福布斯》报道,商业的未来是自动化。他们报告说,自动化的应用是不可避免的,“工人们即将被一个圈子和一套规则包围,要严格遵守,不能偏离。得益于聊天机器人ChatGPT于2022年11月推出所带来的强劲加持,202…...

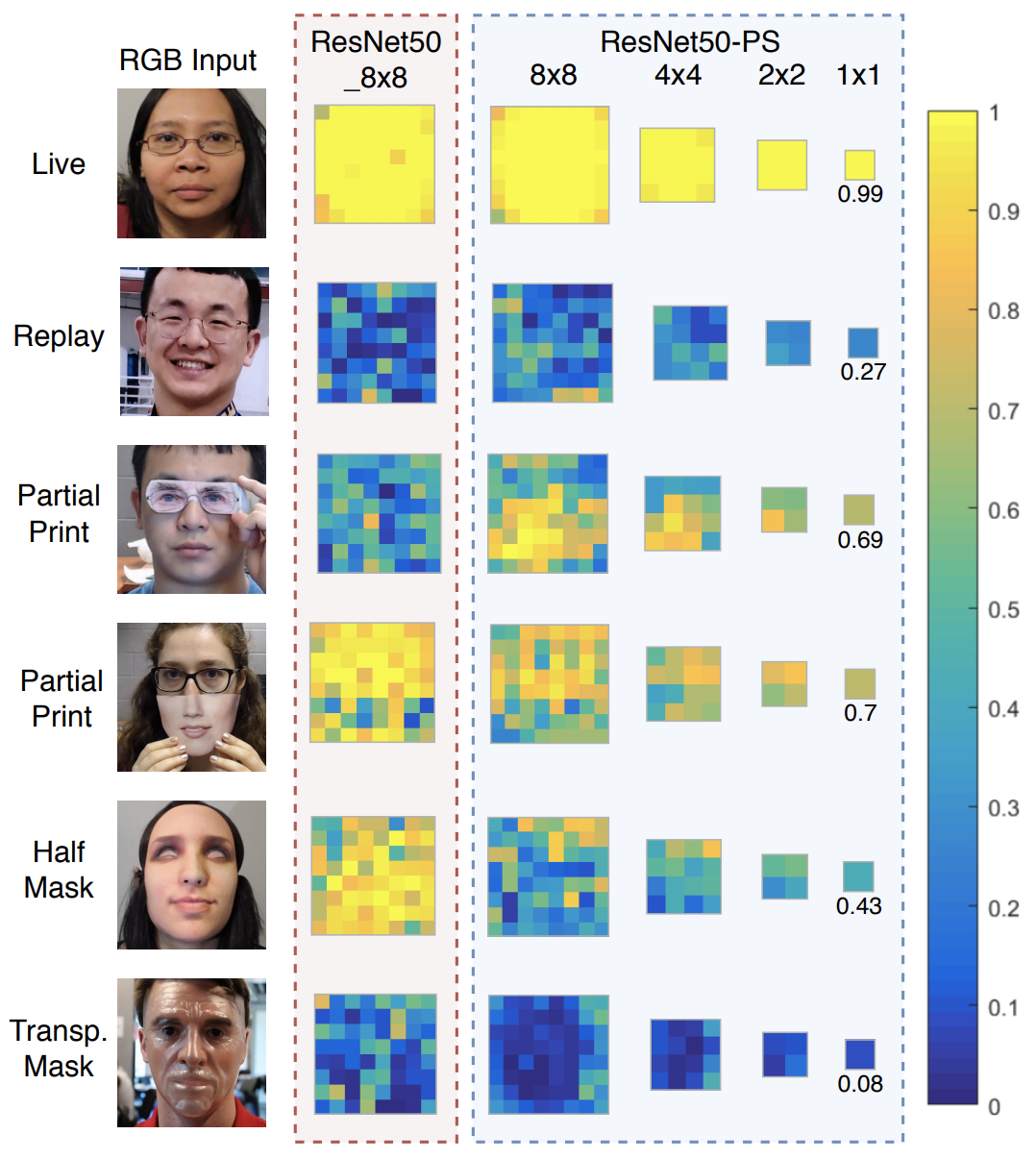
金字塔监督在人脸反欺骗中的应用
介绍 论文地址:https://arxiv.org/pdf/2011.12032.pdf 近年来,人脸识别技术越来越普及。在智能手机解锁和进出机场时,理所当然地会用到它。人脸识别也有望被用于管理今年奥运会的相关人员。但与此同时,人们对人脸欺骗的关注度也…...

vue3——两种利用自定义指令实现防止按钮重复点击的方法
方法一:利用定时器设置时间,下方代码设置时间为1秒 但是有个缺点:请求如果很慢,1秒钟还没有好,那么该方法就没用了 // 利用定时器:1秒之后才能再次点击app.directive(preventReClick, {mounted: (el, bind…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
