Vue 3 响应式高阶用法之 `shallowRef()` 详解
Vue 3 响应式高阶用法之 shallowRef() 详解
文章目录
- Vue 3 响应式高阶用法之 `shallowRef()` 详解
- 简介
- 一、使用场景
- 1.1 深层嵌套对象的性能优化
- 1.2 需要部分响应式的场景
- 二、基本使用
- 2.1 引入 `shallowRef`
- 2.2 定义 `shallowRef`
- 三、功能详解
- 3.1 浅层响应式
- 3.2 与 `ref` 的对比
- 四、最佳实践及案例
- 4.1 使用 `shallowRef` 优化性能
- 4.2 结合 `watch` 和 `computed`
- 五、总结
简介
在 Vue 3 中,响应式系统是其核心特性之一。通过响应式系统,开发者可以轻松地管理和更新应用状态。然而,对于一些特殊场景,我们可能需要更细粒度的控制。这时,shallowRef() 就派上用场了。本文将详细介绍 shallowRef() 的使用场景、基本使用、功能详解、最佳实践及案例,帮助读者更好地理解和应用这一高阶用法。
一、使用场景
1.1 深层嵌套对象的性能优化
在处理深层嵌套对象时,Vue 的默认响应式系统会递归地将对象的每一层都转换为响应式。这在某些情况下可能会导致性能问题。shallowRef() 只会使对象的第一层属性成为响应式,从而可以优化性能。
1.2 需要部分响应式的场景
有些场景下,我们只需要对象的某些属性是响应式的,而其他属性则不需要。shallowRef() 可以满足这种需求,使得开发者可以更灵活地控制响应式行为。
二、基本使用
2.1 引入 shallowRef
在 Vue 3 中,shallowRef 可以通过 @vue/reactivity 包引入:
import { shallowRef } from 'vue';
2.2 定义 shallowRef
使用 shallowRef 定义一个响应式引用对象:
const state = shallowRef({user: {name: 'Alice',age: 25},isLoggedIn: false
});
在这个例子中,state 对象的第一层属性是响应式的,但 user 对象的属性不会被深度转换为响应式。
三、功能详解
3.1 浅层响应式
shallowRef 只会使对象的第一层属性成为响应式:
state.value.isLoggedIn = true; // 响应式更新
state.value.user.name = 'Bob'; // 非响应式更新
在上述代码中,isLoggedIn 属性的变化会触发响应式更新,而 user 对象的属性变化不会触发。
3.2 与 ref 的对比
与 ref 相比,shallowRef 不会递归地将对象的每一层都转换为响应式:
import { ref } from 'vue';const deepState = ref({user: {name: 'Alice',age: 25},isLoggedIn: false
});deepState.value.user.name = 'Bob'; // 响应式更新
在这个例子中,ref 会使 user 对象的属性也成为响应式。
四、最佳实践及案例
4.1 使用 shallowRef 优化性能
在处理大量数据或深层嵌套对象时,使用 shallowRef 可以显著提高性能:
const largeData = shallowRef({items: Array.from({ length: 10000 }, (_, i) => ({ id: i, value: `Item ${i}` }))
});
4.2 结合 watch 和 computed
shallowRef 可以与 watch 和 computed 结合使用,提供更灵活的响应式控制:
import { watch, computed } from 'vue';const userState = shallowRef({user: {name: 'Alice',age: 25}
});watch(() => userState.value.user.name, (newName, oldName) => {console.log(`User name changed from ${oldName} to ${newName}`);
});const userName = computed(() => userState.value.user.name);
五、总结
shallowRef 是 Vue 3 中一个强大的工具,适用于需要部分响应式或优化性能的场景。通过本文的介绍,我们了解了 shallowRef 的使用场景、基本使用、功能详解以及最佳实践。希望这些内容能帮助你在实际项目中更好地应用 shallowRef,提升开发效率和应用性能。
通过合理使用 shallowRef,我们可以更加灵活地控制响应式行为,从而更高效地构建复杂的 Vue 3 应用。
相关文章:
` 详解)
Vue 3 响应式高阶用法之 `shallowRef()` 详解
Vue 3 响应式高阶用法之 shallowRef() 详解 文章目录 Vue 3 响应式高阶用法之 shallowRef() 详解简介一、使用场景1.1 深层嵌套对象的性能优化1.2 需要部分响应式的场景 二、基本使用2.1 引入 shallowRef2.2 定义 shallowRef 三、功能详解3.1 浅层响应式3.2 与 ref 的对比 四、…...

流量录制与回放:jvm-sandbox-repeater工具详解
在软件开发和测试过程中,流量录制与回放是一个非常重要的环节,它可以帮助开发者验证系统在特定条件下的行为是否符合预期。本文将详细介绍一款强大的流量录制回放工具——jvm-sandbox-repeater,以及如何利用它来提高软件测试的效率和质量。 …...

内网渗透—内网穿透工具NgrokFRPNPSSPP
前言 主要介绍一下常见的隧道搭建工具,以此来达到一个内网穿透的目的。简单说一下实验滴环境吧,kali作为攻击机,winserver2016作为目标靶机。 kali 192.168.145.171 winserver2016 10.236.44.127 显然它们处于两个不同的局域网,…...

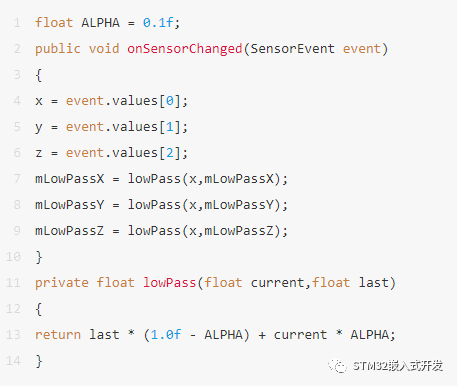
嵌入式中传感器数据处理方法
大家好,在传感器使用中,我们常常需要对传感器数据进行各种整理,让应用获得更好的效果,以下介绍几种常用的简单处理方法: 加权平滑:平滑和均衡传感器数据,减小偶然数据突变的影响。 抽取突变:去除静态和缓慢变化的数据背景,强调瞬间变化。 简单移动平均线:保留数据流最…...

生成式 AI 的发展方向,是 Chat 还是 Agent?
据《福布斯》报道,商业的未来是自动化。他们报告说,自动化的应用是不可避免的,“工人们即将被一个圈子和一套规则包围,要严格遵守,不能偏离。得益于聊天机器人ChatGPT于2022年11月推出所带来的强劲加持,202…...

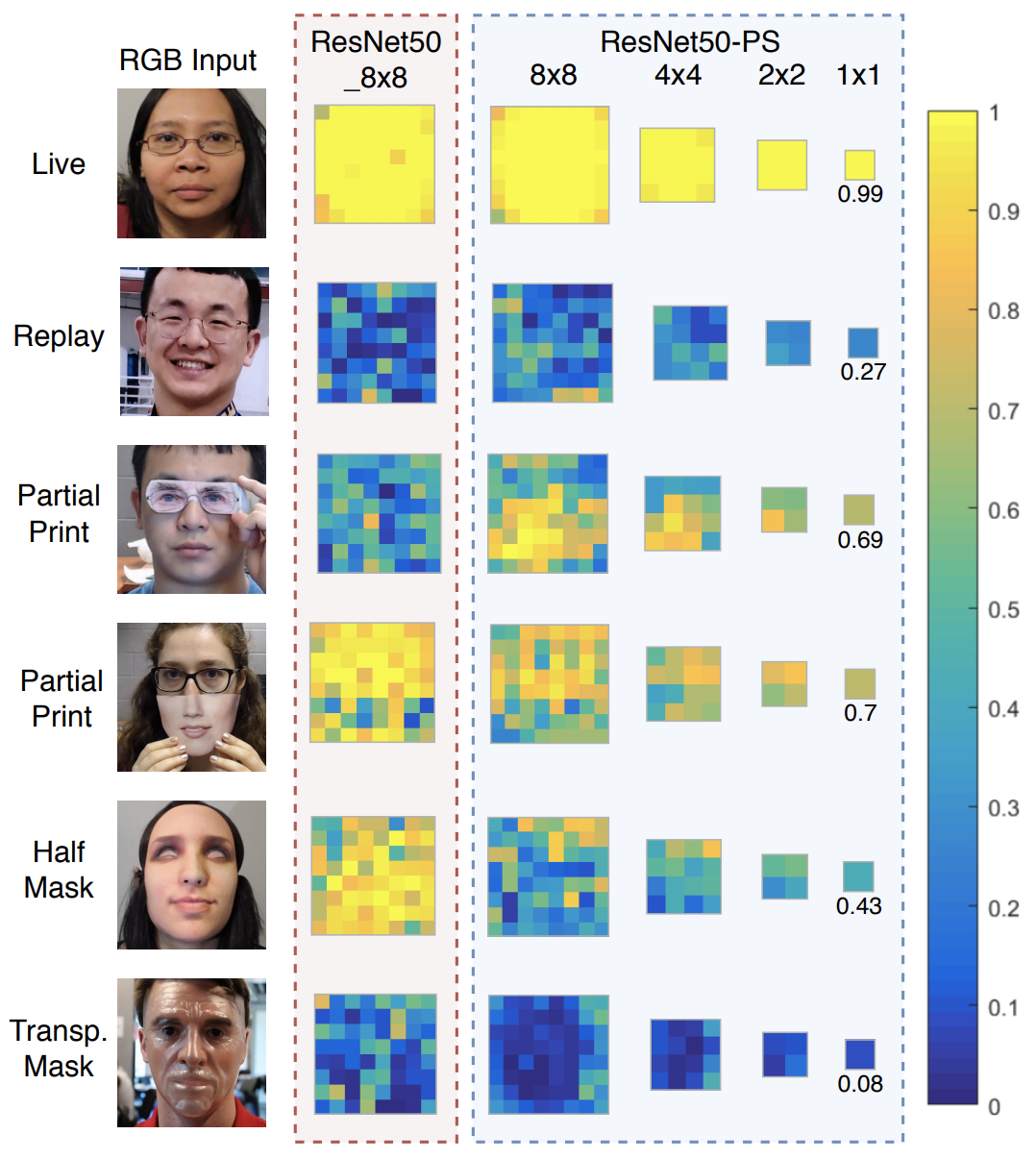
金字塔监督在人脸反欺骗中的应用
介绍 论文地址:https://arxiv.org/pdf/2011.12032.pdf 近年来,人脸识别技术越来越普及。在智能手机解锁和进出机场时,理所当然地会用到它。人脸识别也有望被用于管理今年奥运会的相关人员。但与此同时,人们对人脸欺骗的关注度也…...

vue3——两种利用自定义指令实现防止按钮重复点击的方法
方法一:利用定时器设置时间,下方代码设置时间为1秒 但是有个缺点:请求如果很慢,1秒钟还没有好,那么该方法就没用了 // 利用定时器:1秒之后才能再次点击app.directive(preventReClick, {mounted: (el, bind…...

Chrome谷歌浏览器Console(控制台)显示文件名及行数
有没有这样的困扰?Chrome谷歌浏览器console(控制台)不显示编译文件名及行数? 设置(Settings)- > 忽略列表(lgnore List)-> 自定义排除规则(Custom exclusion rules) 将自定义排除规则…...

Vue3+Element Plus 实现table表格中input的验证
实现效果 html部分 <template><div class"table"><el-form ref"tableFormRef" :model"form"><el-table :data"form.detailList"><el-table-column type"selection" width"55" align&…...

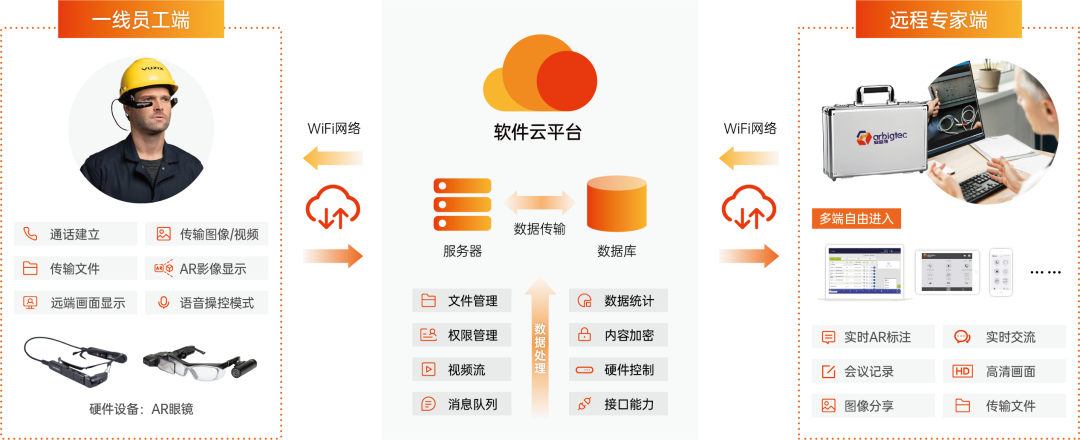
安宝特方案|解放双手,解决死角,AR带来质量监督新体验
AR质量监督 解放双手,解决死角 在当今制造业快速发展的背景下,质量监督成为确保产品高质量和完善的管理制度的关键环节。然而,传统的质量监督方式存在诸多挑战,如人工操作带来的效率低下、查岗不及时、摄像头死角等问题。 为了解…...
:基于ORM操作数据库的部门管理系统)
Django教程(005):基于ORM操作数据库的部门管理系统
文章目录 1、功能介绍2、新建项目3、创建app4、 表结构创建6、生成表7、静态文件管理8、部门管理8.1、部门列表8.2、添加部门8.3、删除部门8.4、编辑部门9、员工管理9.1、员工列表9.2、使用ModelForm添加员工9.3、编辑员工9.4、删除员工10、完整代码下载地址1、功能介绍 部门添…...

git等常用工具以及cmake
一、将git中的代码克隆进电脑以及常用工具介绍 1.安装git 首先需要安装git sudo apt install git 注意一定要加--recursive,因为文件中有很多“引用文件“,即第三方文件(库),加入该选项会将文件中包含的子模…...

Mybatis(四)特殊SQL的查询:模糊查询、批量删除、动态设置表明、添加功能获取自增的主键
实体类: 数据库: 1、模糊查询 方案一: 不适用#{ },’%?%‘ 问号是属于字符串的一部分 不会被解析成占位符,会被当作是我们字符串的一部分来解析,所以我们执行的语句中找不到占位符,但是我们却…...

JS原型与原型链
JS原型与原型链 JavaScript中一切引用类型都是对象,对象就是属性的集合。 Array类型、Function类型、Object类型、Date类型、RegExp类型等都是引用类型。 原型是什么 总计一句话就是(继承里的父亲,你可以使用你的原型里的函数)…...
(4)异常处理)
Python编程学习第一篇——Python零基础快速入门(六)(4)异常处理
我们已经了解了Python的基本数据类型、变量和基本的逻辑控制语句,基于这些基础知识可以编写一些小程序了,但是在写程序的时候我们会发现,有时候程序并不是按我们预期的方向执行,有的直接报错,有的没有报错,…...

GraphHopper-map-navi_路径规划、导航(web前端页面版)
文章目录 一、项目地址二、踩坑环境三、问题记录3.1、graphhopper中地图问题3.1.1. getOpacity不存在的问题3.1.2. dispatchEvent不存在的问题3.1.3. vectorLayer.set(background-maplibre-layer, true)不存在set方法3.1.4. maplibre-gl.js.map不存在的问题3.1.5. Uncaught Ref…...

2-46 基于matlab的声音信号的短时能量、短时过零率、端点检测
基于matlab的声音信号的短时能量、短时过零率、端点检测。通过计算计算短时能量、调整能量门限,然后开始端点检测。输出可视化结果。程序已调通,可直接运行。 2-46 短时能量 短时过零率 端点检测 - 小红书 (xiaohongshu.com)...

力扣630.课程表 II
力扣630.课程表 II 反悔堆 将课程按照结束时间从大到小排序每次取一个判断当前是否能学完该课程如果能学完就将持续时间加入堆 更新答案如果学不完就判断该课程持续时间是否比之前学过的最大的还大 用时更短的话就将旧的弹出 class Solution {public:int scheduleCourse(ve…...

数字IC后端流程简述
1. 设计输入 目标:接收前端设计(如RTL代码和约束文件)的输出。 工具:前端设计工具(如Synopsys Design Compiler或Cadence Genus)。 步骤: 确保前端设计的RTL代码经过综合并生成了门级网表(Netlist)。 收集约束文件(Constraints),如时序约束(SDC文件)、功率约束等…...

数学建模--整数规划和非线性规划
目录 整数规划 非线性规划 总结 整数规划中分支定界法的具体步骤和实现细节是什么? 初始化: 分支: 定界: 剪枝: 终止条件: 非线性规划中的梯度法、牛顿法和拟牛顿法的比较分析有哪些?…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
