Vue3+Element Plus 实现table表格中input的验证
实现效果

html部分
<template><div class="table"><el-form ref="tableFormRef" :model="form"><el-table :data="form.detailList"><el-table-column type="selection" width="55" align="center" /><el-table-column label="物资编号" align="center" prop="materialNo" /><el-table-column label="入库数量" align="center" prop="quantity" width="160"><template #default="scope"><el-form-item :prop="'detailList['+scope.$index+'].quantity'" :rules="tableFormRules.quantity"><el-input-number v-model="scope.row.quantity" placeholder="入库数量" :min="1" size="small":max="2147483647"></el-input-number></el-form-item></template></el-table-column><el-table-column label="所属仓库" align="center" width="180"><template #default="scope"><el-form-item :prop="'detailList['+scope.$index+'].warehouseType'":rules="tableFormRules.warehouseType"><el-select v-model="scope.row.warehouseType" placeholder="请选择所属仓库"><el-optionv-for="dict in la_work_area":key="dict.value":label="dict.label":value="dict.value"></el-option></el-select></el-form-item></template></el-table-column><el-table-column label="金额" align="center" width="160"><template #default="scope"><el-form-item :prop="'detailList['+scope.$index+'].money'" :rules="tableFormRules.money"><el-input-number v-model="scope.row.money" :precision="2" @change="changeMoney" size="small":min="0" placeholder="请输入金额"></el-input-number></el-form-item></template></el-table-column><el-table-column label="操作" align="center"><template #default="scope"><el-button link type="danger" icon="Delete" @click="handleDelete(scope.$index)">删除</el-button></template></el-table-column></el-table></el-form></div><div class="tc mt16"><el-button @click="cancel">取消</el-button><el-button @click="submitForm" type="primary" color="#67C23A">提交</el-button></div>
</template>数据部分
const { proxy } = getCurrentInstance() as ComponentInternalInstance;
const buttonLoading = ref(false);
const tableFormRef = ref<ElFormInstance>();
const tableFormRules = reactive({quantity: [{ required: true, message: "请输入数量", trigger: "change" }],warehouseType: [{ required: true, message: "请选择所属仓库", trigger: "change" }],money: [{ required: true, message: "请输入金额", trigger: "change" }]
});/** 提交按钮 */
const submitForm = () => {tableFormRef.value?.validate(async (valid: boolean) => {if (valid) {buttonLoading.value = true;//处理自己的业务逻辑proxy?.$modal.msgSuccess("操作成功");cancel();}});
};相关文章:

Vue3+Element Plus 实现table表格中input的验证
实现效果 html部分 <template><div class"table"><el-form ref"tableFormRef" :model"form"><el-table :data"form.detailList"><el-table-column type"selection" width"55" align&…...

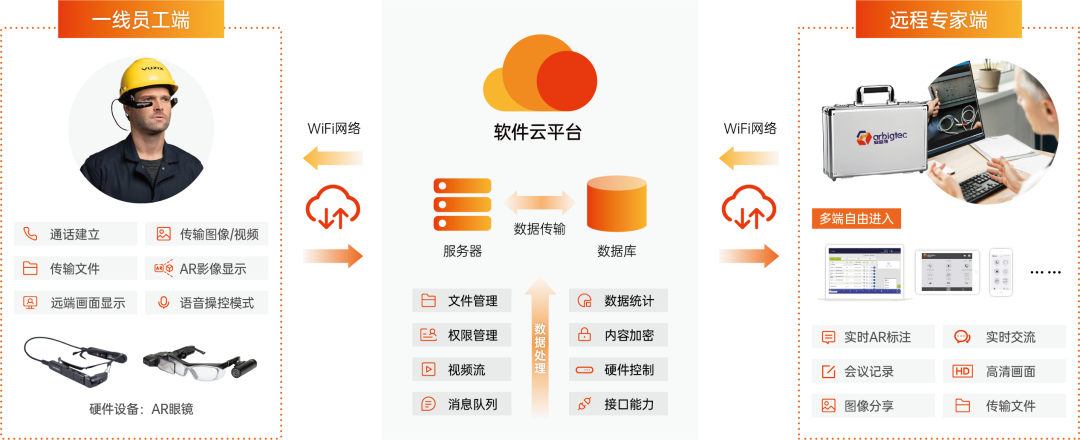
安宝特方案|解放双手,解决死角,AR带来质量监督新体验
AR质量监督 解放双手,解决死角 在当今制造业快速发展的背景下,质量监督成为确保产品高质量和完善的管理制度的关键环节。然而,传统的质量监督方式存在诸多挑战,如人工操作带来的效率低下、查岗不及时、摄像头死角等问题。 为了解…...
:基于ORM操作数据库的部门管理系统)
Django教程(005):基于ORM操作数据库的部门管理系统
文章目录 1、功能介绍2、新建项目3、创建app4、 表结构创建6、生成表7、静态文件管理8、部门管理8.1、部门列表8.2、添加部门8.3、删除部门8.4、编辑部门9、员工管理9.1、员工列表9.2、使用ModelForm添加员工9.3、编辑员工9.4、删除员工10、完整代码下载地址1、功能介绍 部门添…...

git等常用工具以及cmake
一、将git中的代码克隆进电脑以及常用工具介绍 1.安装git 首先需要安装git sudo apt install git 注意一定要加--recursive,因为文件中有很多“引用文件“,即第三方文件(库),加入该选项会将文件中包含的子模…...

Mybatis(四)特殊SQL的查询:模糊查询、批量删除、动态设置表明、添加功能获取自增的主键
实体类: 数据库: 1、模糊查询 方案一: 不适用#{ },’%?%‘ 问号是属于字符串的一部分 不会被解析成占位符,会被当作是我们字符串的一部分来解析,所以我们执行的语句中找不到占位符,但是我们却…...

JS原型与原型链
JS原型与原型链 JavaScript中一切引用类型都是对象,对象就是属性的集合。 Array类型、Function类型、Object类型、Date类型、RegExp类型等都是引用类型。 原型是什么 总计一句话就是(继承里的父亲,你可以使用你的原型里的函数)…...
(4)异常处理)
Python编程学习第一篇——Python零基础快速入门(六)(4)异常处理
我们已经了解了Python的基本数据类型、变量和基本的逻辑控制语句,基于这些基础知识可以编写一些小程序了,但是在写程序的时候我们会发现,有时候程序并不是按我们预期的方向执行,有的直接报错,有的没有报错,…...

GraphHopper-map-navi_路径规划、导航(web前端页面版)
文章目录 一、项目地址二、踩坑环境三、问题记录3.1、graphhopper中地图问题3.1.1. getOpacity不存在的问题3.1.2. dispatchEvent不存在的问题3.1.3. vectorLayer.set(background-maplibre-layer, true)不存在set方法3.1.4. maplibre-gl.js.map不存在的问题3.1.5. Uncaught Ref…...

2-46 基于matlab的声音信号的短时能量、短时过零率、端点检测
基于matlab的声音信号的短时能量、短时过零率、端点检测。通过计算计算短时能量、调整能量门限,然后开始端点检测。输出可视化结果。程序已调通,可直接运行。 2-46 短时能量 短时过零率 端点检测 - 小红书 (xiaohongshu.com)...

力扣630.课程表 II
力扣630.课程表 II 反悔堆 将课程按照结束时间从大到小排序每次取一个判断当前是否能学完该课程如果能学完就将持续时间加入堆 更新答案如果学不完就判断该课程持续时间是否比之前学过的最大的还大 用时更短的话就将旧的弹出 class Solution {public:int scheduleCourse(ve…...

数字IC后端流程简述
1. 设计输入 目标:接收前端设计(如RTL代码和约束文件)的输出。 工具:前端设计工具(如Synopsys Design Compiler或Cadence Genus)。 步骤: 确保前端设计的RTL代码经过综合并生成了门级网表(Netlist)。 收集约束文件(Constraints),如时序约束(SDC文件)、功率约束等…...

数学建模--整数规划和非线性规划
目录 整数规划 非线性规划 总结 整数规划中分支定界法的具体步骤和实现细节是什么? 初始化: 分支: 定界: 剪枝: 终止条件: 非线性规划中的梯度法、牛顿法和拟牛顿法的比较分析有哪些?…...

Linux-查看dd命令进度
查看dd命令进度 一、概述1. 在一个终端执行拷贝任务2. 在另一终端执行进度命令 一、概述 系统:Ubuntu 22.04 在使用 dd 命令做拷贝大量数据的时候,因为并没有输出,所以比较难判断当前进度,因此可以使用下面的命令作为进度查看 …...

高效微调 100 多种大语言模型:先计算法,急速推理!
hiyouga/LLaMA-Factoryhttps://github.com/hiyouga/LLaMA-Factory Stars: 26.9k License: Apache-2.0 LLaMA-Factory 是一个用于高效微调 100 多个大型语言模型(ACL 2024)的 WebUI。 多种模型:LLaMA、LLaVA、Mistral、Mixtral-MoE、Qwen、Y…...

opencv grabCut前景后景分割去除背景
参考: https://zhuanlan.zhihu.com/p/523954762 https://docs.opencv.org/3.4/d8/d83/tutorial_py_grabcut.html 环境本次: python 3.10 提取前景: 1、需要先把前景物体框出来 需要坐标信息,可以用windows自带的画图简单提取像素…...

qt--电子相册
一、项目要求 设计一个电子相册,点击上一张,切换到上一张图片,点击下一张,切换到下一张图片。 要求:图片的展示可以循环(QList<QString>) 要求:界面美观 二、项目代码 本质是通…...

【MSP430】MSP430F5529几个定时器
MSP430F5529共有四个定时器,其中三个是Timer_A定时器,一个是Timer_B定时器。 这些定时器在MSP430F5529微控制器中发挥着重要的作用,不仅支持多重捕获/比较、PWM输出和内部定时功能,还具有丰富的中断处理能力。这些特性使得MSP430…...

苍穹外卖(一)之环境搭建篇
Ngnix启动一闪而退 启动之前需要确保ngnix.exe的目录中没有中文字体,在conf目录下的nginx.conf文件查看ngnix的端口号,一般默认为80,若80端口被占用就会出现闪退现象。我们可以通过logs/error.log查看错误信息,错误信息如下&…...

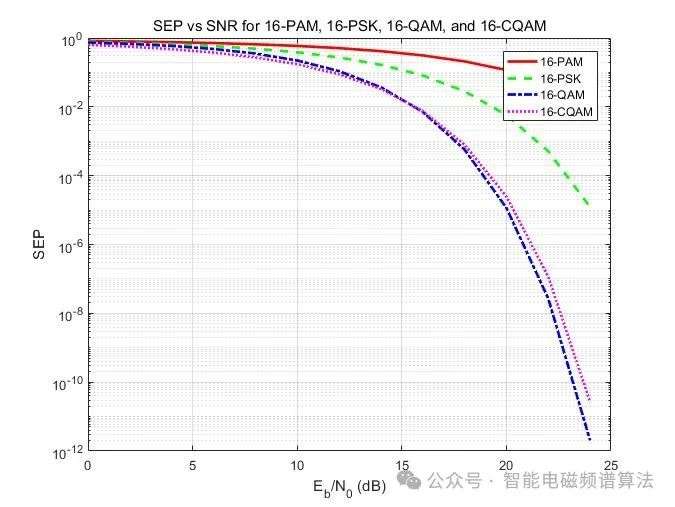
【限免】16PAM、16PSK、16QAM、16CQAM星座图及误码率【附MATLAB代码】
微信公众号:智能电磁频谱算法 QQ交流群:949444104 主要内容 MATLAB代码 % Parameters M 16; N 4; % Number of circles for CQAM SNR_dB 0:2:25; % Extended SNR range to reach higher values num_symbols 1e5; % Total number of symbols for s…...

09-软件易用性
易用性是用户体验的一个重要方面,网站建设者一般会沉溺于自己的思维习惯,而造成用户使用的不畅。易用性不仅是专业UI/UE人员需要研究,对于网站建设其他岗位的人也应该了解一定的方法去检验和提升网站的易用性。通常对易用性有如下定义: 易理解…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
