扫雷小游戏纯后端版
package com.wind;import java.util.Random;
import java.util.Scanner;public class ResultLei {static Random random = new Random();public static void main(String[] args) {boolean end = true;while (end) {System.out.println("请输入你选择的难度对应的数字:" + '\n' + "简单:1" + '\n' + "中等:2" + '\n' + "困难:3" + '\n' + "退出:4");Scanner sc = new Scanner(System.in);int t = sc.nextInt();switch (t) {case 1:result(9, 9, 10);break;case 2:result(16, 16, 40);break;case 3:result(16, 30, 100);break;case 4:end = false;break;default:break;}}}public static void result(int q, int w, int e) {// 定义一个二维数组用来存储地雷的数据int[][] arr = new int[e][e];// 定义一个变量存储随机出来的数据比较唯一性int x, y;// 随机出雷的数据并保证唯一性for (int i = 0; i < e; i++) {boolean one = true;x = random.nextInt(q) + 1;y = random.nextInt(w) + 1;for (int j = 0; j <= i; j++) {if (x == arr[1][j] && y == arr[2][j]) {one = false;i--;break;}}if (one) {arr[1][i] = x;arr[2][i] = y;}}// 计算非雷格的数字,并将数据输出for (int i = 1; i <= q; i++) {for (int j = 1; j <= w; j++) {boolean lei = true;for (int t = 0; t < e; t++) {if (i == arr[1][t] && j == arr[2][t]) {System.out.print("* ");lei = false;}}if (lei) {int count = 0;for (int t = 0; t < e; t++) {if (i - 1 == arr[1][t] && j - 1 == arr[2][t]) {count++;}if (i - 1 == arr[1][t] && j == arr[2][t]) {count++;}if (i - 1 == arr[1][t] && j + 1 == arr[2][t]) {count++;}if (i == arr[1][t] && j - 1 == arr[2][t]) {count++;}if (i == arr[1][t] && j + 1 == arr[2][t]) {count++;}if (i + 1 == arr[1][t] && j - 1 == arr[2][t]) {count++;}if (i + 1 == arr[1][t] && j == arr[2][t]) {count++;}if (i + 1 == arr[1][t] && j + 1 == arr[2][t]) {count++;}}System.out.print(count + " ");}}System.out.println();}}
}

相关文章:

扫雷小游戏纯后端版
package com.wind;import java.util.Random; import java.util.Scanner;public class ResultLei {static Random random new Random();public static void main(String[] args) {boolean end true;while (end) {System.out.println("请输入你选择的难度对应的数字&#…...
)
RuoYi-Vue-Plus(动态添加移除数据源)
一、添加数据 private final DynamicRoutingDataSource dynamicRoutingDataSource;private final DefaultDataSourceCreator dataSourceCreator;//添加一个dynamic的数据源@GetMapping("createDynamic")public void createDynamic() {DataSourceProperty property =…...

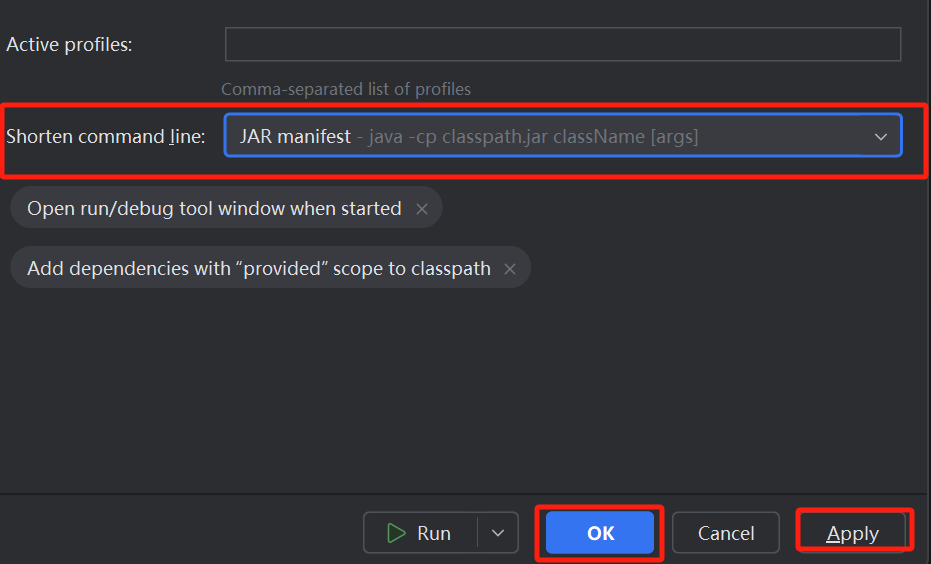
idea启动项目报:the command line via JAR manifest or via a classpath file and rerun.
解决方案 1.打开Edit Configurations,进去编辑,如下: 笔记配置 2.选择Modfiy options,点击Shorten command line 3.在新增的Shorten command line选项中选择JAR manifest或classpath file 4.点击保存后即可...

vue3 + ts中有哪些类型是由vue3提供的?
在 Vue 3 中结合 TypeScript 使用时,Vue 提供了一系列的类型帮助函数和接口,这些类型用于增强 TypeScript 的集成和提供类型安全。以下是一些由 Vue 3 提供的常用 TypeScript 类型: RefType: 用于标注一个 ref 返回的响应式引用类型。Reacti…...

【Linux】远程连接Linux虚拟机(MobaXterm)
【Linux】远程连接Linux虚拟机(MobaXterm) 零、原因 有时候我们在虚拟机中操作Linux不太方便,比如不能复制粘贴,不能传文件等等,我们在主机上使用远程连接软件远程连接Linux虚拟机后可以解决上面的问题。 壹、软件下…...

LeetCode Hot100 生成特殊数字的最少操作
给你一个下标从 0 开始的字符串 num ,表示一个非负整数。 在一次操作中,您可以选择 num 的任意一位数字并将其删除。请注意,如果你删除 num 中的所有数字,则 num 变为 0。 返回最少需要多少次操作可以使 num 变成特殊数字。 如…...

Spring MVC 应用分层
1. 类名使⽤⼤驼峰⻛格,但以下情形例外:DO/BO/DTO/VO/AO 2. ⽅法名、参数名、成员变量、局部变量统⼀使⽤⼩驼峰⻛格 3. 包名统⼀使⽤⼩写,点分隔符之间有且仅有⼀个⾃然语义的英语单词. 常⻅命名命名⻛格介绍 ⼤驼峰: 所有单词⾸字⺟…...

QT--进程
一、进程QProcess QProcess 用于启动和控制外部进程,管理其输入输出流。 使用方法 start():启动一个新进程。setStandardInputFile():将文件作为标准输入。将进程的标准输入(stdin)重定向到指定的文件。换句话说&am…...

凸优化笔记-基本概念
原文 文章目录 最小二乘问题 仿射affine hullaffine dimension 凸集锥集超平面和半空间单纯形整半定锥保凸性的操作透视函数 凸函数的条件1阶判定条件2阶判定条件 Epigraph 外图 m i n i m i z e f 0 ( x ) minimize\ \ \ f_0(x) minimize f0(x) s u b j e c t t o f i ( …...

1858. 数组查找及替换
问题描述 给定某整数数组和某一整数 b 。 要求删除数组中可以被 b 整除的所有元素,同时将该数组各元素按从小到大排序。如果数组元素数值在 𝐴‘ 到 Z 的 ASCII 之间,替换为对应字母。 元素个数不超过 100,𝑏 在 1 …...

计算机视觉与面部识别:技术、应用与未来发展
引言 在当今数字化时代,计算机视觉技术迅速发展,成为人工智能领域的一个重要分支。计算机视觉旨在让机器理解和解释视觉信息,模拟人类的视觉系统。它在各行各业中发挥着重要作用,从自动驾驶汽车到智能监控系统,再到医疗…...

懒人精灵安卓版纯本地离线文字识别插件
目的 懒人精灵是一款可以模拟鼠标和键盘操作的自动化工具。它可以帮助用户自动完成一些重复的、繁琐的任务,节省大量人工操作的时间。懒人精灵也包含图色功能,识别屏幕上的图像,根据图像的变化自动执行相应的操作。本篇文章主要讲解下更优秀的…...

在线教育数仓项目(数据采集部分1)
文章目录 数据仓库概念项目需求及架构设计项目需求分析系统数据流程设计框架版本选型集群规模估算集群资源规划设计 数据生成模块目标数据页面事件曝光启动播放错误 数据埋点主流埋点方式(了解)埋点数据上报时机埋点数据日志结构 服务器和JDK准备服务器准…...

帕金森病(PD)诊断:三种基于语音的深度学习方法
帕金森病(Parkinson’s disease, PD)是世界上第二大流行的神经退行性疾病,全球影响着超过1000万人,仅次于阿尔茨海默症。人们通常在65岁左右被诊断出患有此病。PD的一些症状包括震颤、肌肉僵硬和运动迟缓。这些症状往往出现在较晚…...

【资料分享】2024钉钉杯大数据挑战赛A题思路解析+代码演示
2024第三届钉钉杯大学生大数据挑战赛今天已经开赛,【A题】思路解析代码,资料预览:...

【优质精选】12节大模型系列教学课程之二:RAG 原理与应用
课程二:RAG 原理与应用 12节大模型系列教学课程之二:RAG 原理与应用 课程详细内容RAG 技术的基础知识RAG 的工作原理RAG 提高生成质量和准确性的原理RAG 在问答系统中的应用RAG 在文本创作中的应用RAG 在其他领域的应用探索RAG 技术的挑战与应对策略RAG …...

vue3前端开发-小兔鲜项目-产品详情基础数据渲染
vue3前端开发-小兔鲜项目-产品详情基础数据渲染!这一次内容比较多,我们分开写。第一步先完成详情页面的基础数据的渲染。然后再去做一下右侧的热门产品的列表内容。 第一步,还是老规矩,先准备好接口函数。方便我们的页面组件拿到对…...

Docker入门指南:Linux系统下的完整安装步骤与常见问题解答
本文以centos7演示。 Docker安装 可参考官方安装文档:Install Docker Engine on CentOS | Docker Docs 一图流: # 移除旧版本docker sudo yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logro…...

Netty实现数据上下行
Netty实现数据上下行 使用LVSNGinxNetty实现数据接入 在数据上行的时候,通过使用车辆唯一标识码(vin)和连接通道绑定 Netty一些配置参数如下: #netty项目使用的端口 server.port8017 #使用启用epoll(在Linux上拥有更好的传输性…...

【React】事件绑定:深入解析高效处理用户交互的最佳实践
文章目录 一、什么是事件绑定?二、基本事件绑定三、绑定 this 上下文四、传递参数五、事件对象六、事件委托七、常见事件处理八、优化事件处理 React 是现代前端开发中最受欢迎的框架之一,其组件化和高效的状态管理能力使得构建复杂的用户界面变得更加容…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
