html+css 实现水波纹按钮
前言:哈喽,大家好,今天给大家分享html+css 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕

文章目录
- 效果
- 原理解析
- 上代码,可以直接复制使用
- 目录
- 图片
- html
- css
效果

原理解析
1.给每一个按钮添加一个hover效果,并给每一个按钮添加一个子元素 带水波纹的背景图。

2.当按钮上有鼠标时,hover效果触发,改变这个子元素(带背景图的位置和字体颜色)。

3.具体的变换参数,直接看代码,可以一键复制,查看效果
上代码,可以直接复制使用
目录

图片

html
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>html+css 实现水波纹按钮</title><link rel="stylesheet" href="./style.css">
</head><body>
<div class="container"><h1 style="text-align: center;color:#000;margin-bottom: 50px;padding-top: 50px">html+css 实现水波纹按钮</h1><div class="btn-box"><div class="btn"><span>点赞</span><div class="wave"></div></div><div class="btn"><span>关注</span><div class="wave"></div></div><div class="btn"><span>收藏</span><div class="wave"></div></div><div class="btn"><span>转发</span><div class="wave"></div></div></div>
</div></body></html>
css
*{/* 初始化 */margin: 0;padding: 0;
}
.container{/* 100%窗口高度 */height: 100vh;/* 渐变背景 */background: linear-gradient(200deg,#e7f0fd,#accbee);
}.btn-box{width: 500px;/* 弹性布局 */display: flex;/* 横向排列 */flex-direction: row;/* 允许换行 */flex-wrap: wrap;margin: 0 auto;/* 平均分配宽度 */justify-content: space-around;
}
.btn-box .btn{/* 相对定位 */position: relative;width: 200px;height: 60px;line-height: 60px;text-align: center;color: #00adff;border: 2px solid #00adff;font-size: 18px;margin: 20px 0;/* 字间距 */letter-spacing: 4px;cursor: pointer;/* 溢出隐藏 */overflow: hidden;
}
.btn-box .btn span{position: relative;z-index: 1;/* 动画过渡 */transition: 1s;
}
.btn-box .btn .wave{/* 绝对定位 */position: absolute;top: calc(100% + 22px);left: 0;width: 100%;height: 100%;background-color: #00adff;transition: 1s;
}
.btn-box .btn .wave::before{content: "";position: absolute;top: -22px;left: 0;background-image: url("./wave.png");width: 100%;height: 22px;/* 执行动画:动画名 时长 线性的 无限次播放 */animation: animate 0.5s linear infinite;
}/* 定义动画 */
@keyframes animate {0%{background-position-x: 0;background-position-y: -22px;}100%{background-position-x: 118px;background-position-y: -22px;}
}/*hover时进行的动画*/
.btn-box .btn:hover .wave{top: 0;
}
.btn-box .btn:hover span{color: #fff;
}
到此这篇文章就介绍到这了,更多精彩内容请关注本人以前的文章或继续浏览下面的文章,创作不易,如果能帮助到大家,希望大家多多支持宝码香车~💕

更多专栏订阅推荐:
👍 html+css+js 绚丽效果
💕 vue
✈️ Electron
⭐️ js
📝 字符串
✍️ 时间对象(Date())操作
相关文章:

html+css 实现水波纹按钮
前言:哈喽,大家好,今天给大家分享htmlcss 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕 文…...

科技与占星的融合:AI 智能占星师
本文由 ChatMoney团队出品 在科技的前沿领域,诞生了一位独特的存在——AI占星师。它并非传统意义上的占星师,而是融合了先进的人工智能技术与神秘的占星学知识。 这能够凭借其强大的数据分析能力和精准的算法,对星辰的排列和宇宙的能量进行深…...

判断字符串,数组方法
判断字符串方法 在JavaScript中,可以使用typeof操作符来判断一个变量是否为字符串。 function isString(value) {return typeof value string; } 判断数组 在JavaScript中,typeof操作符并不足以准确判断一个变量是否为数组,因为typeof会…...

SpringBoot Vue使用Jwt实现简单的权限管理
为实现Jwt简单的权限管理,我们需要用Jwt工具来生成token,也需要用Jwt来解码token,同时需要添加Jwt拦截器来决定放行还是拦截。下面来实现: 1、gradle引入Jwt、hutool插件 implementation com.auth0:java-jwt:3.10.3implementatio…...

java中的多态
多态基础了解: 面向对象的三大特征:封装,继承,多态。 有了面向对象才有继承和多态,对象代表什么,就封装对应的数据,并提供数据对应的行为,可以把零散的数据和行为进行封装成一个整…...

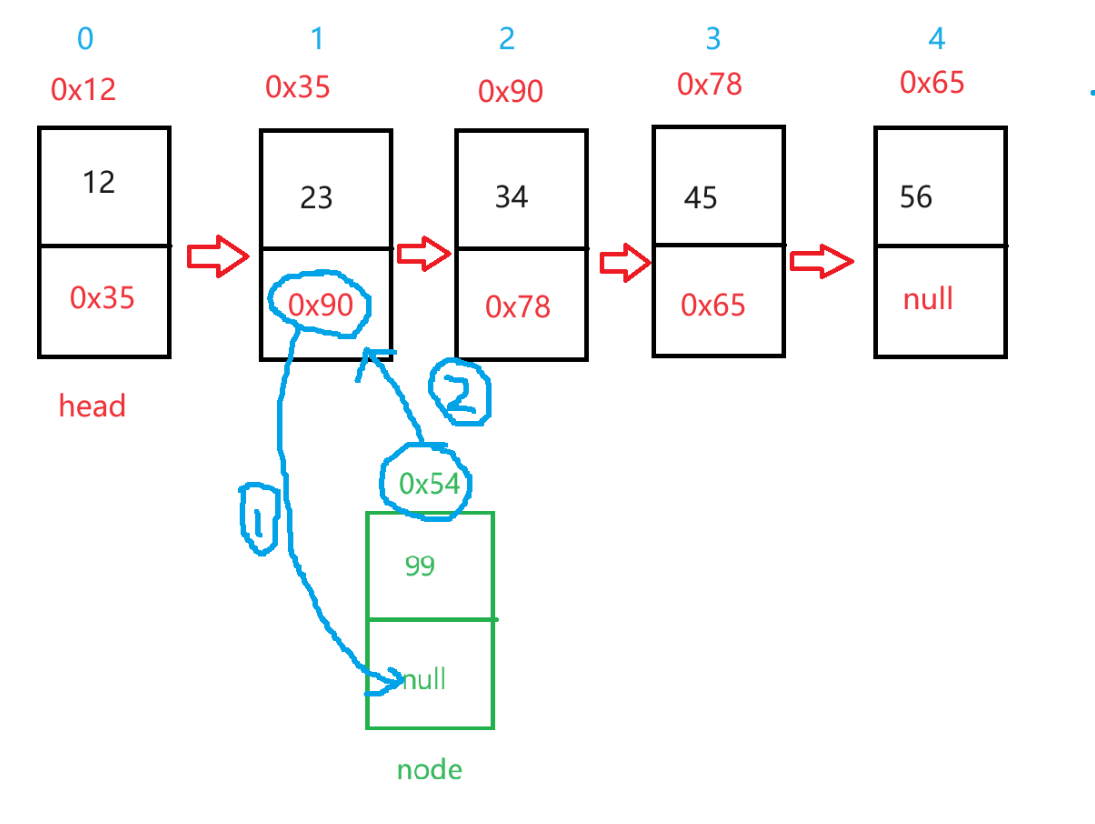
【数据结构】:用Java实现链表
在 ArrayList 任意位置插入或者删除元素时,就需要将后序元素整体往前或者往后搬移,时间复杂度为 O(n),效率比较低,因此 ArrayList 不适合做任意位置插入和删除比较多的场景。因此:java 集合中又引入了 LinkedList&…...

前端开发知识(三)-javascript
javascript是一门跨平台、面向对象的脚本语言。 一、引入方式 1.内部脚本:使用<script> ,可以放在任意位置,也可以有多个,一般是放在<body></body>的下方。 2.外部脚本:单独编写.js文件ÿ…...
-MFC-C/C++ - MFC绘图)
Windows图形界面(GUI)-MFC-C/C++ - MFC绘图
公开视频 -> 链接点击跳转公开课程博客首页 -> 链接点击跳转博客主页 目录 MFC绘图 绘图基础 CPaintDC 实例代码 MFC绘图 绘图基础 设备上下文(Device Context, DC): 设备上下文是一个Windows GDI(图形设备接口)…...

51单片机-第五节-串口通信
1.什么是串口? 串口是通讯接口,实现两个设备的互相通信。 单片机自带UART,其中引脚有TXD发送端,RXD接收端。且电平标准为TTL(5V为1,0V为0)。 2.常见电平标准: (1)TTL电…...

【Linux常用命令】之df命令
Linux常用命令之df命令 文章目录 Linux常用命令之df命令常用命令之df背景介绍 总结 作者简介 听雨:一名在一线从事多年研发的程序员,从事网站后台开发,熟悉java技术栈,对前端技术也有研究,同时也是一名骑行爱好者。 D…...

2024年起重信号司索工(建筑特殊工种)证模拟考试题库及起重信号司索工(建筑特殊工种)理论考试试题
题库来源:安全生产模拟考试一点通公众号小程序 2024年起重信号司索工(建筑特殊工种)证模拟考试题库及起重信号司索工(建筑特殊工种)理论考试试题是由安全生产模拟考试一点通提供,起重信号司索工(建筑特殊工种)证模拟考试题库是根据起重信号司索工(建筑特…...
)
AWS全服务历史年表:发布日期、GA和服务概述一览 (全)
我一直在尝试从各种角度撰写关于Amazon Web Services(AWS)的信息和魅力。由于我喜欢技术历史,这次我总结了AWS服务发布的历史年表。 虽然AWS官方也通过“Whats New”发布了官方公告,但我一直希望能有一篇文章将公告日期、GA日期&…...

Leetcode 2824. 统计和小于目标的下标对数目
2824. 统计和小于目标的下标对数目 2824. 统计和小于目标的下标对数目 一、题目描述二、我的想法 一、题目描述 给你一个下标从 0 开始长度为 n 的整数数组 nums 和一个整数 target ,请你返回满足 0 < i < j < n 且 nums[i] nums[j] < target 的下标对…...

TCP服务器主动断开客户端
自定义消息函数 afx_msg LRESULT CbaseMFCprojectDlg::OnOnsocketbartender(WPARAM wParam, LPARAM lParam) WPARAM wParam:消息来源 res recv(wParam, cs, 65535, 0);获取这个客户端端口socket通道里面的信息长度为65535存放在cs里面 如果获取得到res0即是说明该客户端已经断…...
跟json.loads()区别详解)
接口自动化中json.dumps()跟json.loads()区别详解
接口自动化中对于参数处理经常会用到json.dumps()跟json.loads(),下面主要分享一下自己使用总结 1.主要区别 json.dumps() 用于将字典转换为字符串格式 json.loads()用于将字符串转换为字典格式 import jsondict1 {"name":"amy","gender":woma…...

计算机网络-配置双机三层互联(静态路由方式)
目录 交换机工作原理路由器工作原理路由信息表组成部分路由器发决策 ARP工作原理配置双机三层互联(静态路由方式) 交换机工作原理 MAC自学习过程 初始状态: 刚启动的交换机的MAC地址表是空的。 学习过程: 当交换机收到一个数据帧…...
常用的函数有哪些?)
ES(Elasticsearch)常用的函数有哪些?
【电子书大全】内含上千本顶级编程书籍,是程序员必备的电子书资源包,并且会不断地更新,助你在编程的道路上更上一层楼! 链接: https://pan.baidu.com/s/1yhPJ9LmS_z5TdgIgxs9NvQ?pwdyyds > 提取码: yyds Elasticsearch&#x…...

【计算机网络】ICMP报文实验
一:实验目的 1:掌握ICMP报文的各种类型及其代码。 2:掌握ICMP报文的格式。 3:深入理解TTL的含义(Time to Live,生存时间)。 二:实验仪器设备及软件 硬件:RCMS-C服务器…...

transformers进行学习率调整lr_scheduler(warmup)
一、get_scheduler实现warmup 1、warmup基本思想 Warmup(预热)是深度学习训练中的一种技巧,旨在逐步增加学习率以稳定训练过程,特别是在训练的早期阶段。它主要用于防止在训练初期因学习率过大导致的模型参数剧烈波动或不稳定。…...

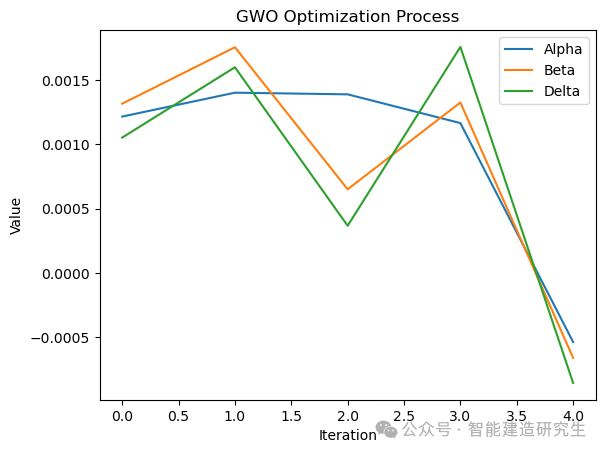
智能优化算法之灰狼优化算法(GWO)
智能优化算法是一类基于自然界中生物、物理或社会现象的优化技术。这些算法通过模拟自然界中的一些智能行为,如遗传学、蚁群觅食、粒子群体运动等,来解决复杂的优化问题。智能优化算法广泛应用于各种工程和科学领域,因其具有全局搜索能力、鲁…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
