web前端 - HTML 基础知识大揭秘
HTML 大揭秘
什么是 HTML
HTML(Hyper Text Markup Language),中文译为超文本标记语言。其中,我们需要注意两个关键词。一个是 超文本,一个是 标记。所谓超文本,就是将不同空间的文字信息通过超链接的方式组织在一起的网状文本,往简单了将就是我们说的链接。而标记的另一个名字也叫标签,就是网页源码中带尖括号(<>)的文本。
常用语法
1. 标签
<h1>泡芙萝莉酱
</h1>
以上就是一个标签示例,其中 <h1> 叫做 开始标签,而 </h1> 叫做 结束标签。
通过观察,可以发现标签的主要特点,分别是:
- 标签成对出现,标签中间包裹内容。
- 标签由尖括号(
<>)中加英文单词共同组成,而这个英文单词,就叫做标签名。 - 相比于开始标签,结束标签多了
/
此外,标签还有不同的分类,一类是单标签,而另一类则是双标签。
单标签指的是那些只有开始标签,没有结束标签的标签,而双标签则是那些成对出现的标签。
2. HTML 基本骨架
<html><head>网页头部</head><body>网页主题内容</body>
</html>
以上就是 HTML 的基本骨架,网页所有内容都包含在 html 标签中。网页中,主要由头部 head 和主体 body 共同组成。其中头部用于存放给浏览器使用的信息,比如 CSS 样式、JS 脚本。而网页主体则存放展示给用户的信息,如图片、文字、视频等。
3. 标签之间的关系
各标签之间,最主要的有两种关系,一种是 嵌套关系,一种是 并列关系,而它们存在的意义就是让我们明确标签的书写位置,让代码格式更加整齐,提高代码可读性。
以基本骨架中的代码来说,html 和 head 是嵌套关系,而 head 和 body 之间的关系则是并列关系。
- 嵌套关系
<html><head></head>
</html>
- 并列关系
<head></head>
<body></body>
4. 注释
注释就是对代码的解释说明,存在的意义是让开发者能更加轻松地了解代码。一般是开发者在编码时为某些语句、程序段、函数等添加的提示,从而提高代码的可读性,方便其他开发者快速掌握,也方便后续代码修改。
<!-- 注释内容 -->
5. 标题
一般用在文章标题、网页区域名称、产品名称等,共分为 6 级标题,对应的标签分别是:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
在日常使用时需要注意,一个网页中 h1 一般只能使用一次,而 h2~h6 则没有使用次数的限制。
6. 段落
一般用于文章段落、产品描述信息等。该标签会自动在其前后创建一些空白,浏览器将自动添加这些空间。
<p></p>
7. 换行 & 水平线
- 换行
<br>
- 水平线
<hr>
不同于其他双标签,这两个标签都属于单标签,用于实现文本换行和在文本中间添加水平线。
8. 文本格式化
可以给文本添加特殊格式,比如加粗、斜体、下划线、删除线等效果。
- 加粗
<b>泡芙萝莉酱</b>
<strong>泡芙萝莉酱</strong>
- 斜体
<i>泡芙萝莉酱</i>
<em>泡芙萝莉酱</em>
- 下划线
<u>泡芙萝莉酱</u>
<ins>泡芙萝莉酱</ins>
- 删除线
<s>泡芙萝莉酱</s>
<del>泡芙萝莉酱</del>
9. 图片
为了在网页中插入图片,可以使用图像标签,其使用语法如下:
<img src="图片地址">
其中,src 属性用于指定图片位置和名称,是 img 标签不可缺少的属性。
除开 src 属性之外, img 最常用的标签还有下表中的几个。
| 属性 | 作用 | 说明 |
|---|---|---|
alt | 替换文本 | 图片无法显示时展示的文字 |
title | 提示文本 | 鼠标悬停时显示的文字 |
width | 设置图片宽度 | 值一般是数字 |
height | 设置图片高度 | 值一般是数字 |
注意,标签中存在多个属性时,属性之间用空格隔开,且没有先后顺序之分。
10. 超链接
通过使用超链接,能够实现鼠标点击后跳转到其他页面的效果。
<a href="跳转页面地址"></a>
其中,href 是必需属性,用于指定跳转的页面地址,当 href 属性的值为 #,则表示该链接为空链接,点击后不会进行跳转。除此之外,a 标签还有 target 属性,用于指定是否在新窗口中打开跳转页面。当属性值为 _blank 时,表示在新窗口打开。默认情况下,表示在当前窗口打开。
11. 音频
使用该标签往网页中添加音频,使用语法如下。
<audio src="音频地址"></audio>
常见属性如下表:
| 属性 | 作用 | 说明 |
|---|---|---|
src | 音频地址 | 必需属性,支持 MP3、Wav |
controls | 是否显示音频控制面板 | |
loop | 是否循环播放 | |
autoplay | 是否自动播放 |
12. 视频
<video src="视频地址"></video>
| 属性 | 作用 | 说明 |
|---|---|---|
src | 视频地址 | 必需属性,支持 MP4、WebM |
controls | 是否显示视频控制面板 | |
loop | 是否循环播放 | |
muted | 是否静音播放 | |
autoplay | 是否自动播放 | 必须在开启静音播放的前提下才能生效 |
13. 列表
用于布局内容排列整齐的区域,主要分为:无序列表、有序列表、定义列表。
(1)无序列表
<ul><li>JavaPark</li><li>ebooks</li>
</ul>
用于布局排列整齐的无序规定顺序的区域,语法为 <ul> 标签嵌套 <li> 标签,其中 <ul> 标签表示无序列表,而 <li> 则代表无序列表中的条目。需要注意, <ul> 标签中只能包裹 <li> 标签。
(2)有序列表
<ol><li>JavaPark</li><li>ebooks</li>
</ol>
用于布局排列整齐的规定顺序的区域,语法为 <ol> 标签嵌套 <li> 标签,其中 <ol> 标签表示无序列表,而 <li> 则代表无序列表中的条目。而且需要注意, <ol> 标签中只能包裹 <li> 标签。
(3)定义列表
<dl><dt>开源项目</dt><dd>JavaPark</dd><dd>ebooks</dd>
</dl>
语法为 <dl> 嵌套 <dt> 和 <dd> 标签,其中 <dl> 用于定义列表,<dt> 用于定义列表标题,<dd> 则用于定义列表的描述/详情。注意, <dl> 标签中只能包裹 dt> 和 <dd> 标签。
14. 表格
类似于日常使用中的 Excel,主要用于展示数据。注意,默认情况下,网页中的表格是没有边框线的,需要使用border 属性添加。
| 标签 | 说明 |
|---|---|
table | 表格 |
tr | 行 |
th | 表头单元格 |
td | 内容单元格 |
<table><tr><td>项目</td><td>链接</td></tr><tr><td>JavaPark</td><td>https://github.com/cunyu1943/JavaPark</td></tr>
</table>
为了让表格结构和语义更加清晰,通常还是用表格结构标签用来划分区域。下表是表格结构标签的说明。
| 标签 | 含义 | 说明 |
|---|---|---|
thead | 表格头部 | 表格头部内容 |
tbody | 表格主体 | 主要内容区域 |
tfoot | 表格底部 | 汇总信息区域 |
合并单元格:将多个单元格合并为一个单元格,用于合并同类信息。又可以分为跨行合并和跨列合并,合并步骤如下:
- 保留最左最上的单元格,添加属性(值为数字,表示需要合并的单元格数量)
- 跨行合并:保留最上的单元格,添加属性
rowspan - 跨列合并:保留最左的单元格,添加属性
colspan
- 跨行合并:保留最上的单元格,添加属性
15. 表单
(1)input
用于在网页中收集信息。
<input type="text">
根据标签中 type 属性的值不同,从而具备不同的功能。
| type 属性值 | 说明 |
|---|---|
text | 文本框,用于输入单行文本 |
password | 密码框 |
radio | 单元框 |
checkbox | 多选框 |
file | 上传文件 |
为了在输入时更加友好,可以在文本框和密码框中使用 placeholder 来进行提示。
针对单选框,常用属性如下表。
| 属性 | 作用 | 说明 |
|---|---|---|
name | 控件名 | 控件分组,一组只能选一个 |
checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |
<input type="radio" name="gender" checked>男
<input type="radio" name="gender">女
文件上传时,默认上传表单控件只能上传一个文件,如果要实现文件多选功能,需要添加 multiple 属性。
<input type="file" multiple>
(2)下拉菜单
<select> 嵌套 <option>,其中 <select> 表示下拉菜单整体,而 <option> 则是下来菜单中的每一项,selected 属性表示默认选中项目。
<select><option>JavaPark</option><option>ebooks</option>
</select>
(3)文本域
用于输入多行文本的表单控件,默认可拖拽。
<textarea>请输入评论</textarea>
(4)label
网页中对于某个标签的说明文本。一般可以用 <label> 标签绑定文字和表单控件的关系,从而增大表单控件的点击范围。实现以上功能有两种方式:
- 方式一:
<label>只包裹内容,不包裹表单控件。设置<label>的for属性值和表单控件的id属性值一致。
<input type="radio" id="game">
<label for="game">游戏</label>
- 方式二:用
<label>直接包裹文字和表单控件,此时无需设置额外属性。
<label><input type="radio">游戏</label>
(5)按钮
| 属性值 | 说明 |
|---|---|
submit | 提交,点击后将数据提交到后台,默认功能 |
reset | 重置,点击后将表单控件恢复默认值 |
button | 普通按钮,默认无功能,需要配合 JavaScript 使用 |
<button type="reset">重置</button>
16. 布局
用于划分网页区域摆放内容,实现网页布局。
(1)div
独占一行,又叫大盒子。
(2)span
不单独另起一行,又叫小盒子。
17. 字符
用于在网页中显示预留字符。
| 显示 | 描述 | 实体名 |
|---|---|---|
| 空格 | |
> | 大于 | > |
< | 小于 | < |
相关文章:

web前端 - HTML 基础知识大揭秘
HTML 大揭秘 什么是 HTML HTML(Hyper Text Markup Language),中文译为超文本标记语言。其中,我们需要注意两个关键词。一个是 超文本,一个是 标记。所谓超文本,就是将不同空间的文字信息通过超链接的方式…...

HTML meta
<meta>标签用于提供html文档的元信息(metadata)。这些信息不会显示在页面上,但会被浏览器或搜索引擎用来识别页面的编码方式、关键字、描述、作者信息、刷新时间等。 基本语法 <meta name"属性名" content"属性值&q…...

【学习笔记】子集DP
背景 有一类问题和子集有关。 给你一个集合 S S S,令 T T T 为 S S S 的超集,也就是 S S S 所有子集的集合,求 T T T 中所有元素的和。 暴力1 先预处理子集的元素和 A i A_i Ai,再枚举子集。 for(int s0; s<(1<…...

苦学Opencv的第十四天:人脸检测和人脸识别
Python OpenCV入门到精通学习日记:人脸检测和人脸识别 前言 经过了十三天的不懈努力,我们终于也是来到了人脸检测和人脸识别啦!相信大家也很激动吧。接下来我们开始吧! 人脸识别是基于人的脸部特征信息进行身份识别的一种生物识…...

PyTorch学习(1)
PyTorch学习(1) CIFAR-10数据集-图像分类 数据集来源是官方提供的: torchvision.datasets.CIFAR10()共有十类物品,需要用CNN实现图像分类问题。 代码如下:(CIFAR_10_Classifier_Self_1.py) import torch import t…...

三思而后行:计算机行业的决策智慧
在计算机行业,"三思而后行"这一原则显得尤为重要。在这个快速发展、技术不断更新换代的领域,每一个决策都可能对项目的成功与否产生深远的影响。以下是一篇关于在计算机行业中三思重要性的文章。 三思而后行:计算机行业的决策智慧 …...

Linux--Socket编程UDP
前文:Socket套接字编程 UDP协议特点 无连接:UDP在发送数据之前不需要建立连接,减少了开销和发送数据之前的时延。尽最大努力交付:UDP不保证可靠交付,主机不需要维持复杂的连接状态表。面向报文:UDP对应用层…...

《javaEE篇》--单例模式详解
目录 单例模式 饿汉模式 懒汉模式 懒汉模式(优化) 指令重排序 总结 单例模式 单例模式属于一种设计模式,设计模式就好比是一种固定代码套路类似于棋谱,是由前人总结并且记录下来我们可以直接使用的代码设计思路。 单例模式就是,在有…...

Java核心 - Lambda表达式详解与应用示例
作者:逍遥Sean 简介:一个主修Java的Web网站\游戏服务器后端开发者 主页:https://blog.csdn.net/Ureliable 觉得博主文章不错的话,可以三连支持一下~ 如有疑问和建议,请私信或评论留言! 前言 Lambda表达式是…...

算法通关:006_1二分查找
二分查找 查找一个数组里面是否存在num主要代码运行结果 详细写法自动生成数组和num,利用对数器查看二分代码是否正确 查找一个数组里面是否存在num 主要代码 /*** Author: ggdpzhk* CreateTime: 2024-07-27*/ public class cg {//二分查找public static boolean …...

总结一些vue3小知识3
总结一些vue3小知识1:http://t.csdnimg.cn/C5vER 总结一些vue3小知识2:http://t.csdnimg.cn/sscid 1.限制时间选择器只能选择后面的日期 说明:disabled-date属性是一个用来判断该日期是否被禁用的函数,接受一个 Date 对象作为参…...

JAVAWeb实战(前端篇)
项目实战一 0.项目结构 1.创建vue3项目,并导入所需的依赖 npm install vue-router npm install axios npm install pinia npm install vue 2.定义路由,axios,pinia相关的对象 文件(.js) 2.1路由(.js) import {cre…...

axios请求大全
本文讲解axios封装方式以及针对各种后台接口的请求方式 axios的介绍和基础配置可以看这个文档: 起步 | Axios中文文档 | Axios中文网 axios的封装 axios封装的重点有三个,一是设置全局config,比如请求的基础路径,超时时间等,第二点是在每次…...

C# 简单的单元测试
文章目录 前言参考文档新建控制台项目新建测试项目添加引用添加测试方法测试结果(有错误)测试结果,通过正规的方法抛出异常 总结 前言 听说复杂的项目最好都要单元测试一下。我这里也试试单元测试这个功能。到时候调试起来也方便。 参考文档 C# 单元测试…...

Linux中Mysql5.7主从架构(一主多从)配置教程
🏡作者主页:点击! 🐧Linux基础知识(初学):点击! 🐧Linux高级管理防护和群集专栏:点击! 🔐Linux中firewalld防火墙:点击! ⏰️创作…...

BACnet物联网关BL103:Modbus协议转BACnet/MSTP
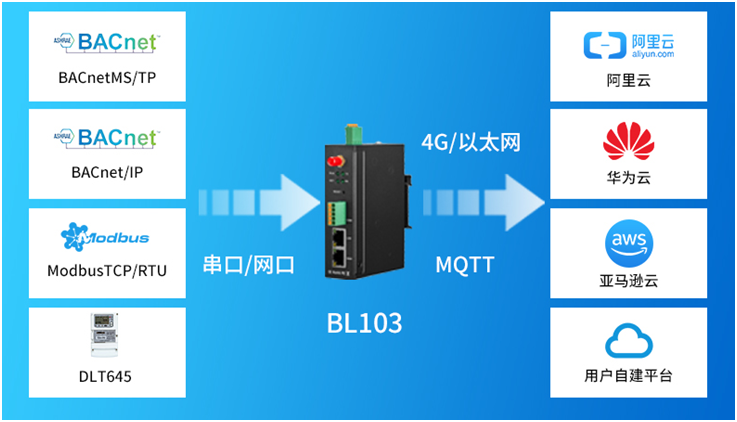
随着物联网技术在楼宇自动化与暖通控制系统中的迅猛发展,构建一种既经济高效又高度可靠的协议转换物联网关成为了不可或缺的核心硬件组件。在此背景下,我们钡铼特别推荐一款主流的BAS(楼宇自动化系统)与BACnet物联网关——BL103&a…...

Go 语言条件变量 Cond
1.Cond 的使用方法 Go 标准库提供 Cond 同步原语的目的是为等待/通知场景下的并发操作提供支持。Cond 通常用于等待某个条件的一组 goroutine,当条件变为 true 时,其中一个或者所有的 goroutine 会被唤醒执行。 Cond 与某个条件相关,这个条件需要一组 goroutine 协作达到。当这…...

PostgreSQL 中如何重置序列值:将自增 ID 设定为特定值开始
我是从excel中将数据导入,然后再通过sql插入数据,就报错。 需要设置自增ID开始值 1、确定序列名称: 首先,需要找到与的增字段相关的序列名称。假设表名是 my_table 和自增字段是 id,可以使用以下查询来获取序列名称…...

Unity 之 【Android Unity 共享纹理】之 Android 共享图片给 Unity 显示
Unity 之 【Android Unity 共享纹理】之 Android 共享图片给 Unity 显示 目录 Unity 之 【Android Unity 共享纹理】之 Android 共享图片给 Unity 显示 一、简单介绍 二、共享纹理 1、共享纹理的原理 2、共享纹理涉及到的关键知识点 3、什么可以实现共享 不能实现共享…...

Go语言的数据结构
数据结构 数组 支持多维数组,属于值类型,支持range遍历 例子:随机生成长度为10整数数组 package main import ("fmt""math/rand" ) // 赋值 随机获取100以内的整数 func RandomArrays() {var array [10]int //声明var…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...
