vite环境下使用bootstrap
环境
nodejs 18
pnpm
初始化
pnpm init
pnpm add -D vite --registry http://registry.npm.taobao.org
pnpm add bootstrap @popperjs/core --registry http://registry.npm.taobao.org
pnpm add -D sass --registry http://registry.npm.taobao.org
新建vite.config.js
const path = require('path')export default {root: path.resolve(__dirname, 'src'),server: {port: 8080,hot: true}
}
src下新建index.html
<!doctype html>
<html lang="zh">
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Bootstrap Vite</title>
</head>
<body>
<div class="container py-4 px-3 mx-auto"><h1>Hello, Bootstrap and Vite!</h1><button class="btn btn-primary">Primary button</button>
</div>
<script type="module" src="./js/main.js"></script>
</body>
</html>
修改package.json
"scripts": {"start": "vite"},
运行
pnpm start

引入bootstrap
修改vite.config.js
const path = require('path')export default {root: path.resolve(__dirname, 'src'),resolve: {alias: {'~bootstrap': path.resolve(__dirname, 'node_modules/bootstrap'),}},server: {port: 8080,hot: true}
}
新建 src/scss/styles.scss
@import "~bootstrap/scss/bootstrap";
新建src/js/main.js
// Import our custom CSS
import '../scss/styles.scss'// Import all of Bootstrap's JS
import * as bootstrap from 'bootstrap'
//单个引入
//import {Button} from 'bootstrap'

打包
修改package.json
"scripts": {"start": "vite","build": "vite build"},
执行pnpm build

dist相对于index.html,默认会在src目录下和index.html同级

如果想打包到src目录外可以设置相对路径
const path = require('path')export default {root: path.resolve(__dirname, 'src'),resolve: {alias: {'~bootstrap': path.resolve(__dirname, 'node_modules/bootstrap'),}},server: {port: 8080,hot: true},build:{outDir:'../dist'}
}
相关文章:

vite环境下使用bootstrap
环境 nodejs 18 pnpm 初始化 pnpm init pnpm add -D vite --registry http://registry.npm.taobao.org pnpm add bootstrap popperjs/core --registry http://registry.npm.taobao.org pnpm add -D sass --registry http://registry.npm.taobao.org新建vite.config.js cons…...

Laravel视图渲染封装
第一种 app/Helpers/ViewHelper.php 创建一个辅助函数,用于动态确定视图路径: <?php if (!function_exists(fetchView)) {function fetchView($data []){$currentAction \Route::currentRouteAction();list($controller, $method) explode(, $c…...

C++学习补充2:MySQL select 查询
MySQL select 查询 MySQL 查询 select时, 不区分大小写的。 MySQL 在默认情况下是区分大小写的,但是它的行为可能因配置和使用的字符集而有所不同。以下是一些可能导致查询在 SELECT 语句中不区分大小写的原因: 字符集设置:如果…...

uni-app声生命周期
应用的生命周期函数在App.vue页面 onLaunch:当uni-app初始化完成时触发(全局触发一次) onShow:当uni-app启动,或从后台进入前台时显示 onHide:当uni-app从前台进入后台 onError:当uni-app报错时触发,异常信息为err 页面的生命周期 onLoad…...

排序算法--堆排序
基本思想 堆排序的基本思想是,将待排序的元素构建成一个最大堆或最小堆。对于最大堆来说,堆顶是整个堆中的最大元素;对于最小堆来说,堆顶是整个堆中的最小元素。然后,将堆顶元素与堆中最后一个元素交换,并…...

iPhone 在 App Store 中推出的 PC 模拟器 UTM SE
PC 模拟器是什么?PC 模拟器是一种软件工具,它模拟不同硬件或操作系统环境,使得用户可以在一台 PC 上运行其他平台的应用程序或操作系统。通过 PC 模拟器,用户可以在 Windows 电脑上体验 Android 应用、在 Mac 电脑上运行 Windows …...
)
FastAPI删除mongodb重复数据(数据清洗)
在 FastAPI 中删除 MongoDB 重复数据,你需要结合使用 MongoDB 查询和 FastAPI 的路由功能。以下是一个通用的例子,演示如何删除特定字段上的重复数据: 1. 定义数据模型: from pydantic import BaseModel, Field from bson import ObjectId …...

移动UI:排行榜单页面如何设计,从这五点入手,附示例。
移动UI的排行榜单页面设计需要考虑以下几个方面: 1. 页面布局: 排行榜单页面的布局应该清晰明了,可以采用列表的形式展示排行榜内容,同时考虑到移动设备的屏幕大小,应该设计合理的滚动和分页机制,确保用户…...

如何解决 uni-app 项目中 “文件查找失败:‘crypto-js‘“ 的问题
在开发使用 uni-app 框架的项目时,遇到依赖问题是常见的。本文将介绍如何解决编译过程中出现的 “文件查找失败:‘crypto-js’” 错误,并说明这种错误为什么会发生以及如何避免。 问题背景 在对 uni-app 项目进行编译时,我们可能…...

Apache DolphinScheduler 3.2.2 版本正式发布!
Apache DolphinScheduler 3.2.2 版本正式发布! 近日,Apache DolphinScheduler 发布了 3.2.2 版本。此版本主要基于 3.2.1 版本进行了 bug 修复,新增若干特性,并进行了众多改进和 Bug 修复,以及文档修复等。 …...

汇川CodeSysPLC教程03-2-6 ModBus TCP
什么是ModBus TCP? ModBus TCP是一种基于TCP/IP协议的工业网络通信协议,常用于工业自动化和控制系统。它是ModBus协议的一个变种,ModBus协议最初由Modicon(现在是施耐德电气的一部分)在1979年开发。 以下是ModBus TC…...

【Python机器学习】决策树的构造——划分数据集
分类算法除了需要测量信息熵,还需要划分数据集,度量划分数据集的熵,以便判断当前是否正确划分了数据集。 我们将对每个特征划分数据集的结果计算一次信息熵,然后判断按照哪个特征划分数据集是最好的划分方式。 想象一个分部在二…...

Pip换源使用帮助
PyPI 镜像使用帮助 PyPI 镜像帮助提高包安装的速度,特别是当默认源访问较慢时。镜像每次同步成功后,每隔 5 分钟进行更新,确保镜像内容尽量与官方源保持一致。 pip 临时使用 如果您只想在一次安装中使用镜像,可以使用以下命令&…...

力扣1089复写0
1089. 复写零 - 力扣(LeetCode) 我们的思路是利用类似双指针的方式去解答,来看下代码 class Solution { public:void duplicateZeros(vector<int>& arr){int cur 0, dest -1, n arr.size();while (cur < n){if (arr[cur])d…...

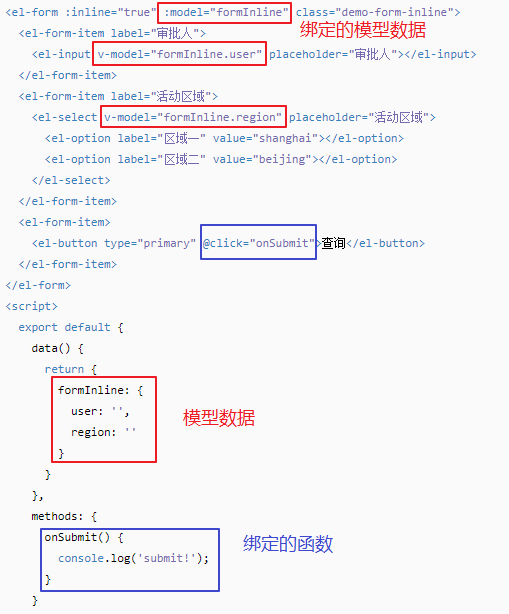
10 VUE Element
文章目录 VUE1、概述2、快速入门3、Vue 指令4、生命周期5、案例 Elemant1、快速入门2、Element 布局3、常用组件-案例 VUE 1、概述 Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写基于MVVM(Model-View-ViewModel)思想,实现数据…...

独立游戏《星尘异变》UE5 C++程序开发日志8——实现敏感词过滤功能(AC自动机)
在游戏中经常会有需要玩家输入一些内容的功能,例如聊天,命名等,这款游戏只有在存档时辉用到命名功能,所以这个过滤也只是一个实验性的功能,我们将使用AC自动机来实现,这是在我们把“csdn”这个词设置为屏蔽…...

使用 Swagger 在 Golang 中进行 API 文档生成
Swagger 是一款强大的 API 文档生成工具,可以帮助开发者轻松创建、管理和展示 RESTful API 文档。在本文中,我们将介绍如何在 Golang 项目中使用 Swagger 来生成 API 文档。 官网地址 : gin-swagger 前提条件 Golang 开发环境(…...

Pip换源实战指南:加速你的Python开发
1. Pip换源的重要性 在使用Python进行软件开发或数据分析时,pip 是Python的包管理工具,用于安装和管理第三方库。然而,由于网络环境的差异,特别是在某些国家,访问默认的PyPI(Python Package Indexÿ…...

【数据结构】常用数据结构的介绍:理解与应用
文章目录 前言一、介绍二、使用场景三、总结 前言 在计算机科学中,数据结构是我们组织和存储数据的方式,它可以帮助我们高效地执行各种操作,如搜索、插入和删除。从数组和链表,到树和图,不同的数据结构有着不同的优点…...

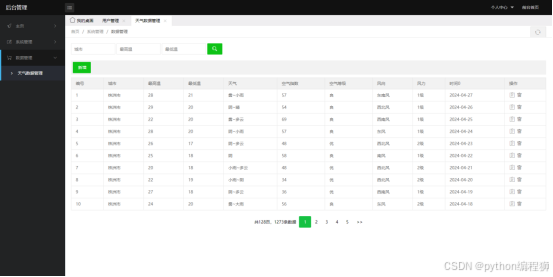
【优秀python系统毕设】基于Python flask的气象数据可视化系统设计与实现,有LSTM算法预测气温
第一章 绪论 1.1 研究背景 在当今信息爆炸的时代,气象数据作为重要的环境信息资源,扮演着关键的角色。然而,传统的气象数据呈现方式存在信息量庞大、难以理解的问题,限制了用户对气象信息的深入理解和利用。因此,基…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
