【React 】开发环境搭建详细指南
文章目录
- 一、准备工作
- 1. 安装 Node.js 和 npm
- 2. 选择代码编辑器
- 二、创建 React 项目
- 1. 使用 Create React App
- 2. 手动配置 React 项目
- 三、集成开发工具
- 1. ESLint 和 Prettier
- 2. 使用 Git 进行版本控制
在现代前端开发中,React 是一个非常流行的框架,用于构建用户界面。无论你是刚刚开始学习 React,还是希望在现有项目中采用 React 技术,搭建一个高效的开发环境都是至关重要的。本文将详细介绍如何从零开始搭建 React 开发环境,涵盖所需的工具和最佳实践,帮助你快速启动并顺利进行开发。
一、准备工作
1. 安装 Node.js 和 npm
Node.js 是一个 JavaScript 运行环境,npm 是 Node.js 的包管理器。它们是搭建 React 开发环境的基础工具。你可以从 Node.js 官网 下载并安装最新版本的 Node.js,安装 Node.js 后,npm 会自动安装。
安装 Node.js 和 npm 的步骤:
-
打开 Node.js 官网并下载最新的 LTS 版本。
-
根据操作系统的提示完成安装。
-
安装完成后,打开终端或命令提示符,输入以下命令检查安装是否成功:
node -v npm -v
2. 选择代码编辑器
选择一个适合的代码编辑器可以大大提高开发效率。Visual Studio Code(VS Code)是目前最流行的代码编辑器之一,提供了丰富的扩展和强大的功能。你可以从 VS Code 官网 下载并安装。
二、创建 React 项目
1. 使用 Create React App
Create React App 是由 Facebook 提供的一个官方工具,旨在帮助开发者快速创建和设置 React 项目。它默认配置了很多开发所需的工具和设置,使你可以专注于编写代码。
使用 Create React App 创建项目的步骤:
-
打开终端或命令提示符。
-
输入以下命令安装 Create React App:
npx create-react-app my-app这条命令会创建一个名为
my-app的新目录,并在其中生成初始的React 项目文件。 -
进入项目目录:
cd my-app -
启动开发服务器:
npm start这条命令会启动本地开发服务器,并自动在默认浏览器中打开项目页面。
2. 手动配置 React 项目
如果你希望对项目的配置有更多的控制,可以选择手动配置 React 项目。这需要一些额外的步骤,但可以根据具体需求进行定制。
手动配置 React 项目的步骤:
-
创建一个新的项目目录并进入该目录:
mkdir my-app cd my-app -
初始化 npm 项目:
npm init -y -
安装 React 和 React DOM:
npm install react react-dom -
安装 Webpack 和 Babel 等开发工具:
npm install webpack webpack-cli webpack-dev-server babel-loader @babel/core @babel/preset-env @babel/preset-react html-webpack-plugin -
配置 Webpack 和 Babel:
在项目根目录创建一个名为
webpack.config.js的文件,并添加以下内容:const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {entry: './src/index.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'bundle.js',},module: {rules: [{test: /\.(js|jsx)$/,exclude: /node_modules/,use: {loader: 'babel-loader',},},],},plugins: [new HtmlWebpackPlugin({template: './public/index.html',}),],devServer: {contentBase: path.resolve(__dirname, 'dist'),port: 3000,}, };在项目根目录创建一个名为
.babelrc的文件,并添加以下内容:{"presets": ["@babel/preset-env", "@babel/preset-react"] } -
创建项目目录结构:
mkdir src public touch src/index.js public/index.html在
public/index.html文件中添加以下内容:<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>React App</title></head><body><div id="root"></div></body> </html>在
src/index.js文件中添加以下内容:import React from 'react'; import ReactDOM from 'react-dom';const App = () => <h1>Hello, React!</h1>;ReactDOM.render(<App />, document.getElementById('root')); -
更新
package.json文件中的scripts部分,添加启动开发服务器的命令:"scripts": {"start": "webpack serve --mode development" } -
启动开发服务器:
npm start
三、集成开发工具
1. ESLint 和 Prettier
ESLint 是一个静态代码分析工具,用于识别和修复代码中的问题。Prettier 是一个代码格式化工具,可以确保代码风格的一致性。
集成 ESLint 和 Prettier 的步骤:
-
安装 ESLint 和 Prettier 及其相关插件:
npm install eslint prettier eslint-plugin-react eslint-config-prettier eslint-plugin-prettier -
在项目根目录创建一个名为
.eslintrc的文件,并添加以下内容:{"env": {"browser": true,"es2021": true},"extends": ["eslint:recommended","plugin:react/recommended","prettier"],"parserOptions": {"ecmaFeatures": {"jsx": true},"ecmaVersion": 12,"sourceType": "module"},"plugins": ["react","prettier"],"rules": {"prettier/prettier": "error"},"settings": {"react": {"version": "detect"}} } -
在项目根目录创建一个名为
.prettierrc的文件,并添加以下内容:{"singleQuote": true,"trailingComma": "all" }
2. 使用 Git 进行版本控制
Git 是一个分布式版本控制系统,广泛用于软件开发中。你可以通过 Git 进行代码管理,并使用 GitHub 等平台进行代码托管。
使用 Git 的步骤:
-
在项目根目录初始化 Git 仓库:
git init -
创建
.gitignore文件,忽略不需要版本控制的文件和目录:node_modules dist -
提交代码:
git add . git commit -m "Initial commit"

相关文章:

【React 】开发环境搭建详细指南
文章目录 一、准备工作1. 安装 Node.js 和 npm2. 选择代码编辑器 二、创建 React 项目1. 使用 Create React App2. 手动配置 React 项目 三、集成开发工具1. ESLint 和 Prettier2. 使用 Git 进行版本控制 在现代前端开发中,React 是一个非常流行的框架,用…...

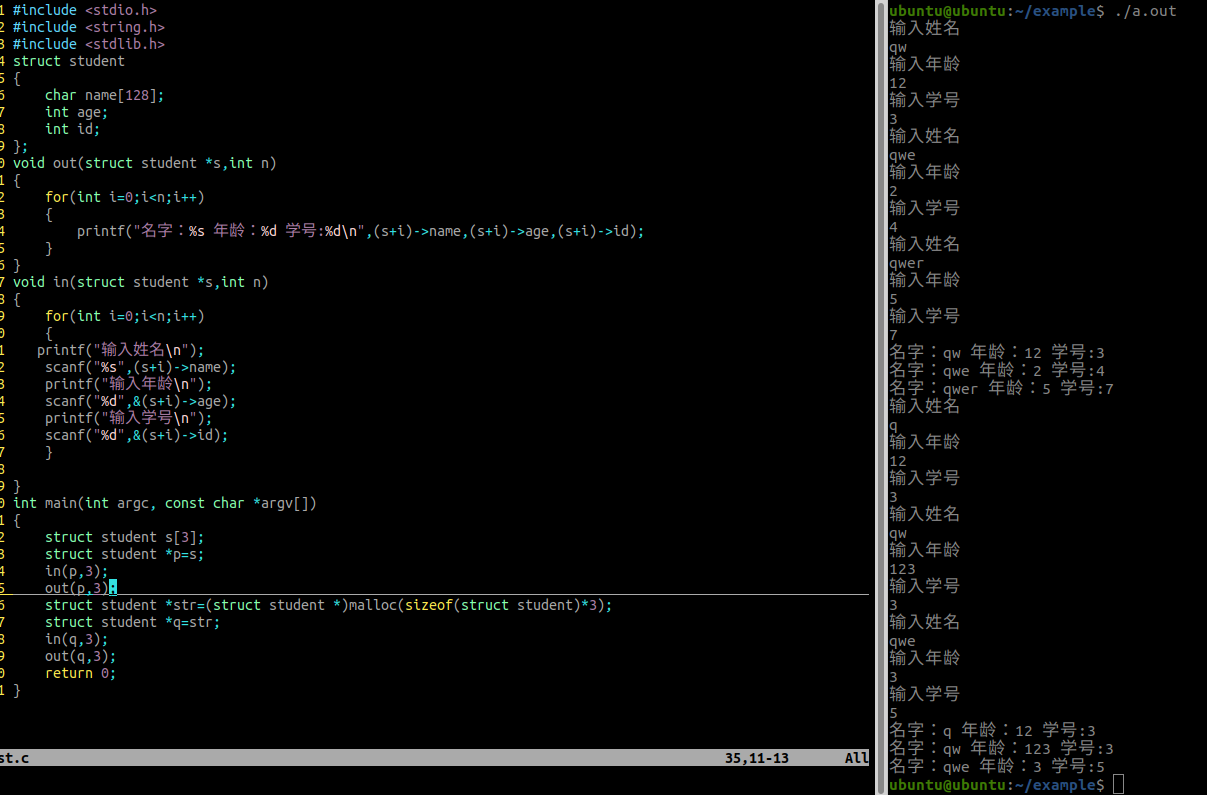
结构体笔记
结构体 C语言中的数据类型: 基本数据类型:char/int/short/double/float/long 构造数据类型:数组,指针,结构体,共用体,枚举 概念: 结构体是用户自定义的一种数据类型,…...

Elasticsearch:Golang ECS 日志记录 - zerolog
ECS 记录器是你最喜欢的日志库的格式化程序/编码器插件。它们可让你轻松地将日志格式化为与 ECS 兼容的 JSON。在本教程中,我将详述如何 编码器以 JSON 格式记录日志,并以 ECS 错误格式处理错误字段的记录。 默认情况下,会添加以下字段&…...

Ip2region - 基于xdb离线库的Java IP查询工具提供给脚本调用
文章目录 Pre效果实现git clone编译测试程序将ip2region.xdb放到指定目录使用改进最终效果 Pre OpenSource - Ip2region 离线IP地址定位库和IP定位数据管理框架 Ip2region - xdb java 查询客户端实现 效果 最终效果 实现 git clone git clone https://github.com/lionsou…...

研发管理革命:探索顶尖的工时系统选择
国内外主流的10款研发工时管理系统对比:PingCode、Worktile、无鱼项目工时系统、Toggl Track、泽众ALM、Asana、Jira、GitHub、Trello、TrackingTime。 在研发团队中,工时管理常常成为效率瓶颈,尤其是在资源分配和项目进度跟踪方面。选择合适…...

微服务-MybatisPlus下
微服务-MybatisPlus下 文章目录 微服务-MybatisPlus下1 MybatisPlus扩展功能1.1 代码生成1.2 静态工具1.3 逻辑删除1.4 枚举处理器1.5 JSON处理器**1.5.1.定义实体****1.5.2.使用类型处理器** **1.6 配置加密(选学)**1.6.1.生成秘钥**1.6.2.修改配置****…...

【python_将一个列表中的几个字典改成二维列表,并删除不需要的列】
def 将一个列表中的几个字典改成二维列表(original_list,headersToRemove_list):# 初始化一个列表用于存储遇到的键,保持顺序ordered_keys []# 遍历data中的每个字典,添加其键到ordered_keys,如果该键还未被添加for d in original_list:for …...

IDEA的pom.xml显示ignored 的解决办法
问题: idea中创建Maven module时,pom.xml出现ignored。 原因: 相同名称的module在之前被创建删除过,IDEA会误以为新的同名文件是之前删除掉的,将这个新的module的pom.xml文件忽略掉显示ignored. 解决: 在…...

2. 卷积神经网络无法绕开的神——LeNet
卷积神经网络无法绕开的大神——LeNet 1. 基本架构2. LeNet 53. LeNet 5 代码 1. 基本架构 特征抽取模块可学习的分类器模块 2. LeNet 5 LeNet 5: 5 表示的是5个核心层,2个卷积层,3个全连接层.核心权重层:卷积层、全连接层、循环层ÿ…...

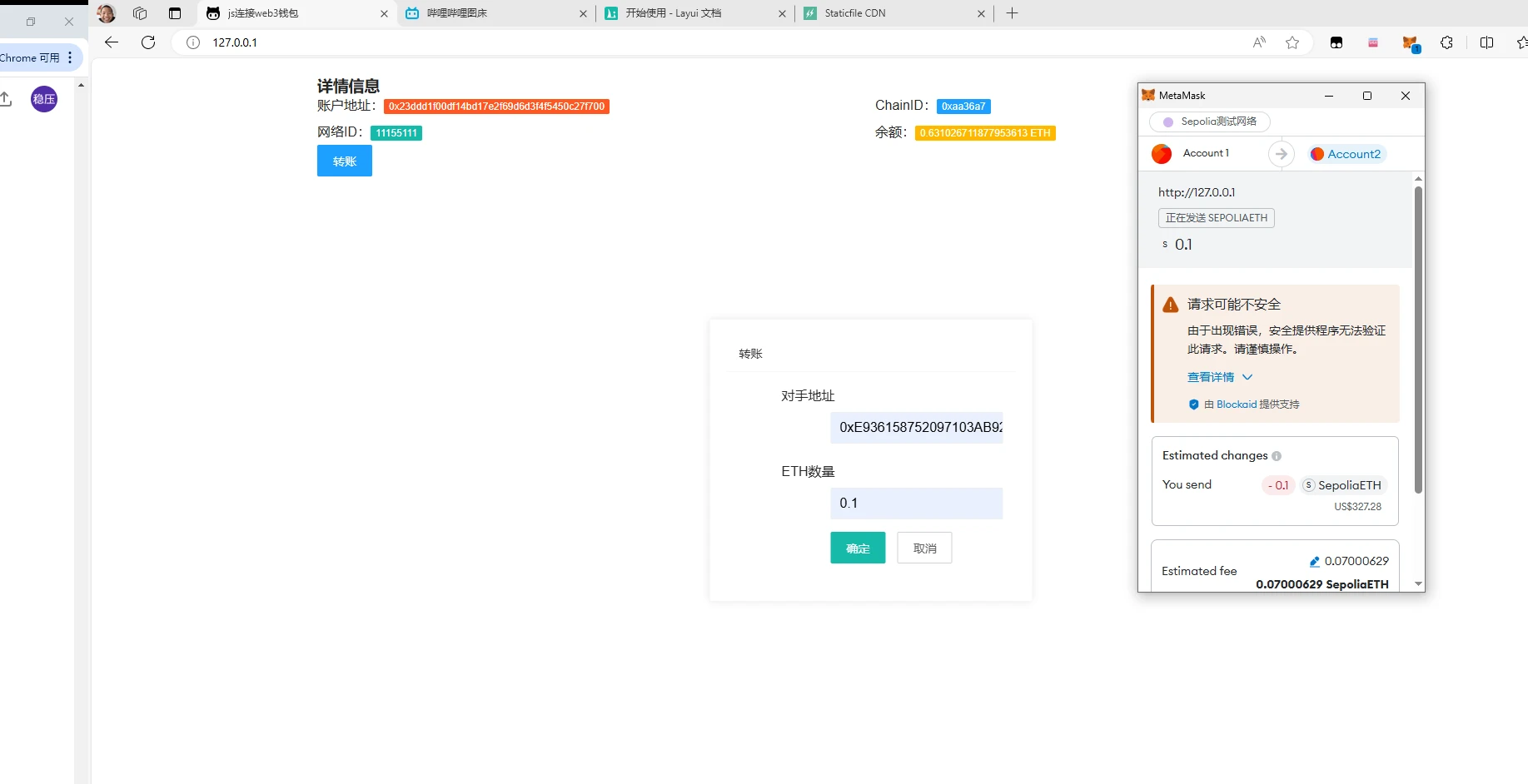
【区块链】JavaScript连接web3钱包,实现测试网络中的 Sepolia ETH余额查询、转账功能
审核看清楚了 ! 这是以太坊测试网络!用于学习的测试网络!!! 有关web3 和区块链的内容为什么要给我审核不通过? 别人凭什么可以发! 目标成果: 实现功能分析: 显示账户信…...

关于珞石机器人二次开发SDK的posture函数的算法RX RY RZ纠正 C#
在珞石SDK二次开发的函数钟,获取当前机器人位姿的函数posture函数在输出时会发现数据不正确,与示教器数据不一致。 其中第一个数据正确 第二三各数据为相反 第四五六各数据为弧度制 转换方法为(弧度/PI)*180度 然后发现第四个数据还要加上180度 第五…...

【Three.js基础学习】17.imported-models
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 前言 课程回顾: 如何在three.js 中引入不同的模型? 1. 格式 (不同的格式) https://en.wikipedia.org/wiki/List_of_file_form…...

Spring Bean - xml 配置文件创建对象
类型: 1、值类型 2、null (标签) 3、特殊符号 (< -> < ) 4、CDATA <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"http://www.springframework.org/schema/bea…...

uniapp map组件自定义markers标记点
需求是根据后端返回数据在地图上显示标记点,并且根据数据状态控制标记点颜色,标记点背景通过两张图片实现控制 <mapstyle"width: 100vw; height: 100vh;":markers"markers":longitude"locaInfo.longitude":latitude&…...

Windows:批处理脚本学习
目录 一、第一个批处理文件 1. &&和 | | 2. | 和 & 二、变量 1.传参变量%name 2.初始化变量set命令 3.变量的使用 4.局部变量与全局变量 5.使用环境变量 6.扩充变量语法 三、注释REM和 :: 四:函数 1.定义函数 2.…...

Dav_笔记10:Using SQL Plan Management之4
SQL管理库 SQL管理库(SMB)是驻留在SYSAUX表空间中的数据字典的一部分。它存储语句日志,计划历史记录,SQL计划基准和SQL配置文件。为了允许每周清除未使用的计划和日志,SMB使用自动空间管理。 您还可以手动将计划添加到SMB以获取一组SQL语句。从Oracle Database 11g之前的…...

通过json传递请求参数,如何处理动态参数和接口依赖
嗨,大家好,我是兰若姐姐,今天给大家讲一下如何通过json传递请求参数,如何处理动态参数和接口依赖 1. 使用配置文件和模板 在 test_data.json 中,你可以使用一些占位符或模板变量,然后在运行测试之前&…...

[240727] Qt Creator 14 发布 | AMD 推迟 Ryzen 9000芯片发布
目录 Qt Creator 14 发布Qt Creator 14 版本发布,带来一系列新功能和改进终端用户可通过命令行方式查看此新闻终端用户可通过命令行方式安装软件: AMD 推迟 Ryzen 9000芯片发布 Qt Creator 14 发布 Qt Creator 14 版本发布,带来一系列新功能…...

PLSQL Developer工具查询数据,报错(动态性能表不可访问)
解决的问题: 解决方案: 在配置-首选项-选项,取消勾选“自动统计”,保存之后即可查询数据...

基于 HTML+ECharts 实现智慧交通数据可视化大屏(含源码)
构建智慧交通数据可视化大屏:基于 HTML 和 ECharts 的实现 随着城市化进程的加快,智慧交通系统已成为提升城市管理效率和居民生活质量的关键。通过数据可视化,交通管理部门可以实时监控交通流量、事故发生率、道路状况等关键指标,…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
